ironSource.atom SDK for JavaScript
Atom-javascript is the official ironSource.atom SDK for Web Browsers! Follow the steps below to integrate this SDK in your project:
Step 1. Install the SDK
Step 2. Send Events
Make sure to complete the account setup for Atom before you integrate the SDK. You can follow our guidelines to set up your account here.
Step 1. Install the SDK
Atom supports three installation methods to integrate the JavaScript SDK for Atom; namely Bower, Atom CDN and async loading.
Installation with Bower
$ bower install --save atom-sdk-js
<script src="bower_components/atom-sdk-js/dist/sdk.min.js"></script>
Installation with Atom CDN
CDN supports both HTTP and HTTPS.
To install a certain version, just execute the following:
<script src="https://js-sdk.atom-data.io/{VERSION_NUMBER_HERE}/sdk.min.js"></script>
See two different implementation examples below:
<script src="https://js-sdk.atom-data.io/1.5.0/sdk.min.js"></script>
<script src="https://js-sdk.atom-data.io/1.5.0/sdk.js"></script>
Installation with async loading
<script type="text/javascript">
(function(){
var isa = document.createElement('script');
isa.type = 'text/javascript';
isa.async = true;
isa.src = 'bower_components/atom-sdk-js/dist/sdk.min.js';
// OR: isa.src = 'http://js-sdk.atom-data.io/1.5.0/sdk.min.js';
(document.getElementsByTagName('head')[0]||document.getElementsByTagName('body')[0]).appendChild(isa);
})();
</script>
When using the async loading installation method, your tracking code must be placed inside the following init function. See example below:
<script type="text/javascript">
window.IronSourceAtomInit = function() {
// Your code here ...
}
</script>
Step 2. Send Events
The Atom SDK for JavaScript is divided into 2 separate services:
- High Level API Tracker
This tracker tracks events based on default parameters and stores them in the device memory. You can also modify the below parameters as you see fit. You can use track() method in order to track the events to an Atom Stream. The tracker accumulates events and flushes them when it meets one or more of the following conditions :Parameter Name Type Attributes Description Default Flush Interval Number Optional Event Sending Interval 30 seconds Bulk Length Number Optional Number of Records in Each Bulk Request 20 events Maximum Request Limit Number Optional Size of Request in Bytes 40 KB Tracker Usage
var options = { endpoint: "https://track.atom-data.io/", auth: "YOUR_HMAC_AUTH_KEY", // Optional, depends on your stream config flushInterval: 10, // Optional, Tracker flush interval in seconds (default: 30) bulkLen: 50, // Optional, Number of events per bulk (batch) (default: 20) bulkSize: 20 // Optional, Size of each bulk in KB (default: 40KB) } var tracker = new IronSourceAtom.Tracker(options); // Init a new tracker var stream = "MY_STREAM_NAME"; // Your target stream name var data = {id: 1, string_col: "String"}; // Data that matches your DB structure tracker.track(stream, data); // Start tracking and empty the backlog on the described above conditions // To Flush all events: tracker.flush(null, function (results) { // returns an array of results, for example: // data is: {"a":[{key: "value"}],"b":[{key: "value"}]} // result: [{"err":"Auth Error: \"a\"","data":null,"status":401} ,{"err":null,"data":{"Status":"OK"},"status":200}] // NOTE: the results will be in the same order as the data. }); // Send accumulated data immediately // If you don't need the results, just do: tracker.flush(); // OR to flush a single stream (optional callback) tracker.flush(stream); - Low Level API
This API contains 2 methods; once you call one of these methods, you will send the event to Atom:putEvent()– Sends a single event to AtomputEvents()– Sends a bulk (batch) of events to AtomTo send a single event, use the former method as follows:var stream = "MY.ATOM.STREAM"; var number = Math.random() * 3000 + 1; var data = { event_name: "JS-SDK-PUT-EVENT-TEST", string_value: String(number), int_value: Math.round(number), float_value: number, ts: new Date() }; var atom = new IronSourceAtom(); var params = { data: data, stream: stream, method: 'GET' // default is POST }; atom.putEvent(params, function (err, data, status) { console.log(err,data,status); });To send a batch of events at once, use the latter method as follows:
var stream = "MY.ATOM.STREAM"; var data = [ {"event_name":"JS-SDK-PUT-EVENTS-TEST","string_value":"67.217","int_value":67}, {"event_name":"JS-SDK-PUT-EVENTS-TEST","string_value":"2046.43","int_value":20} ]; var atom = new IronSourceAtom(); atom.putEvents({ data: data, stream: stream }, function (err, data, status) { console.log(err,data,status); });
Implementation Example
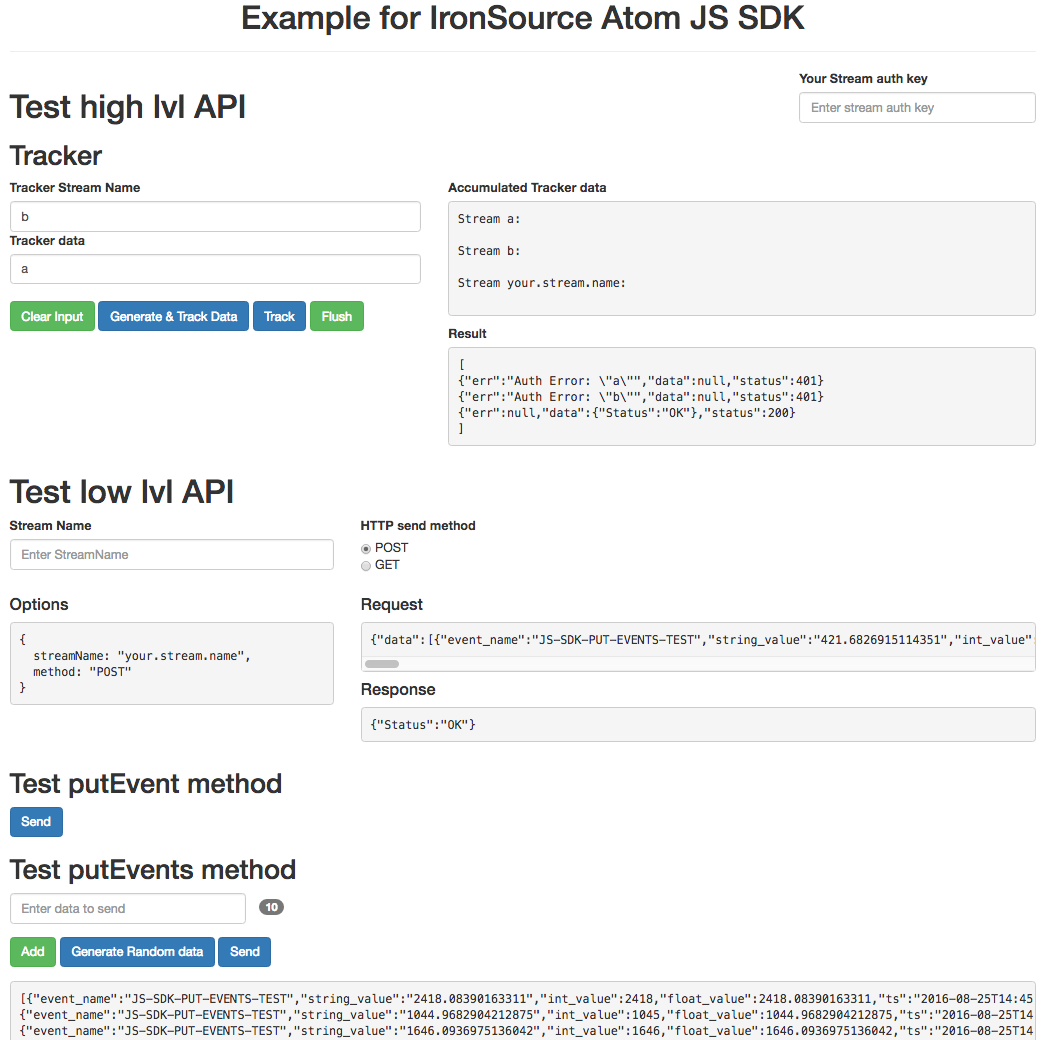
See our example section that illustrates how to send data to Atom:
For more information on the ironSource.Atom SDK for Javascript, visit our dedicated github page.