Flutter Plugin Integration
Flutter plugin is supported from SDK version 7.2.1.2 for Android & iOS.
Support Flutter 3.0.0+.
Step 1. Add the ironSource Mediation plugin to your project
Pub.dev Integration
There are 2 options of adding the ironSource Flutter plugin to your project, using the pub.dev interface:
- Run the Flutter CLI command
flutter pub add ironsource_mediation - Update pubspec.yaml file
Add the ironsource_mediation definition to your pubspec.yaml file:
dependencies: flutter: sdk: flutter ironsource_mediation: ^2.0.0 - Add Ad Quality SDK
Android:
dependencies { implementation 'com.ironsource:adqualitysdk:7.20.1' }
iOS:
pod 'IronSourceAdQualitySDK','7.20.1'
Manual Integration
Download Flutter Plugin Version
ironSource LevelPlay demo app
The Integration Demo application demonstrates how to integrate ironSource LevelPlay in your app
Download Flutter Demo Application
Step 2. Additional settings for iOS
SKAdNetwork support
To enable the display of ironSource network ads while using SDK 7+, make sure to include the ironSource ad network ID in your app property list file (Info.plist).
- Select Info.plist in the Project navigator in Xcode
- Click the Add button (+) beside a key in the property list editor and press Return
- Type the key name SKAdNetworkItems
- Choose Array from the pop-up menu in the Type column
- Create a dictionary item, and below it a single sting item
- Enter Key name SKAdNetworkIdentifier, and the key value:
su67r6k2v3.skadnetwork
You can also add SKAdNetworkIdentifier to your Info.plist, by using this code:
<key>SKAdNetworkItems</key>
<array>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>su67r6k2v3.skadnetwork</string>
</dict>
</array>
Use ironSource SKAdNetwork IDs Manager to easily create code snippet to support ironSource network and mediated network IDs.
For more information on editing the property list, see the Xcode documentation.
Universal SKAN Reporting
To receive copies of winning install-validation postbacks from all of the demand sources for your advertised app, add the NSAdvertisingAttributionReportEndpoint key in your app’s Info.plist.
- Select Info.plist in the Project navigator in Xcode
- Click the Add button (+) beside a key in the property list editor and press Return
- Type the key name NSAdvertisingAttributionReportEndpoint
- Choose String from the pop-up menu in the Type column
- Type the URL: https://postbacks-is.com
Learn more about Universal SKAN reporting here.
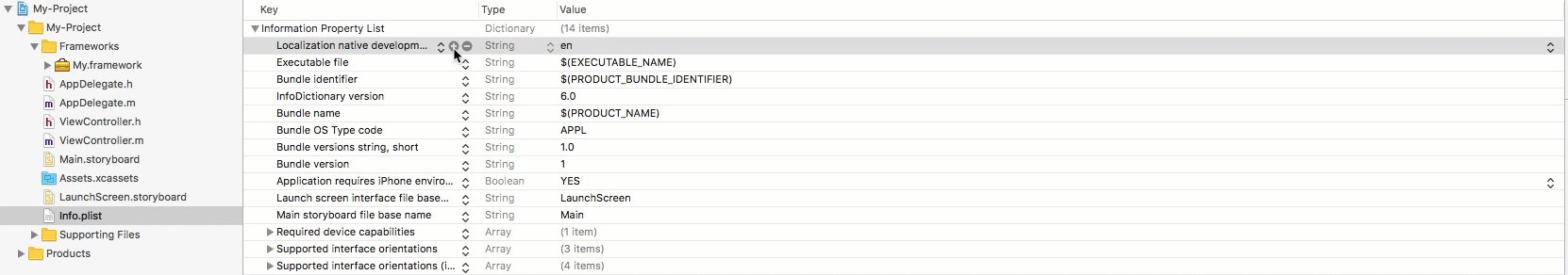
App transport security settings
To ensure uninterrupted support for ironSource ad delivery across all mediation networks, it’s important to make the following changes in your info.plist:
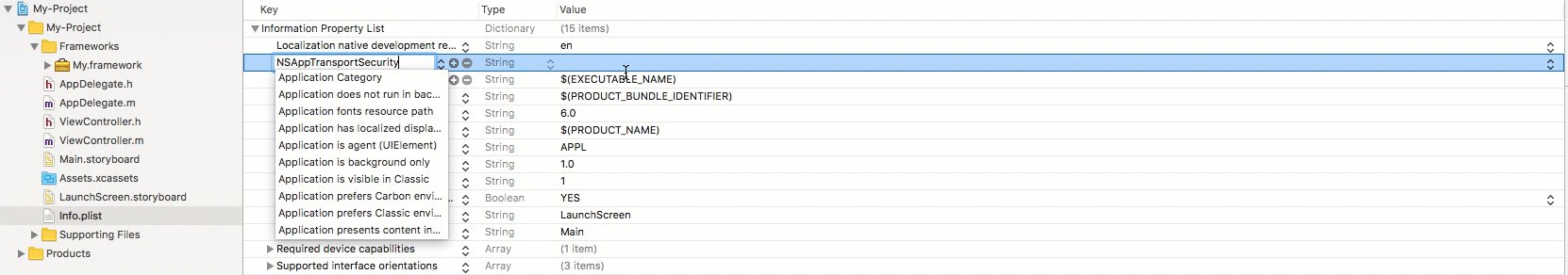
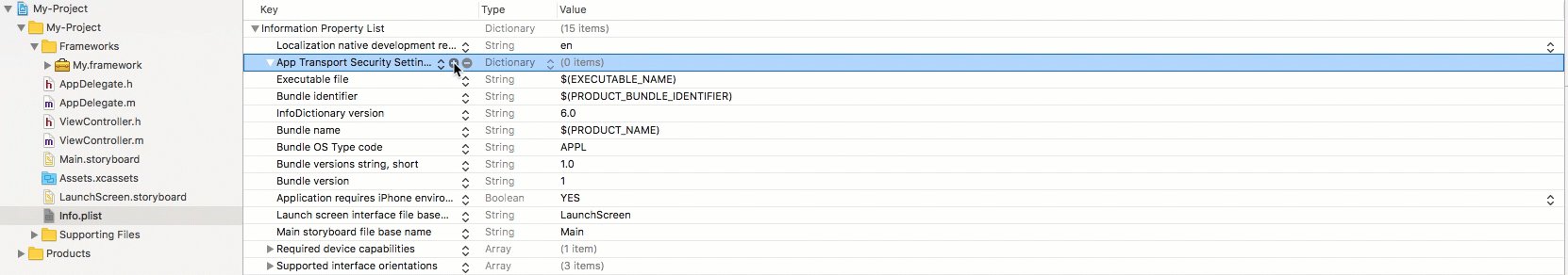
- Add in a dictionary called ‘NSAppTransportSecurity‘. Make sure you add this dictionary on the ‘Top Level Key‘.
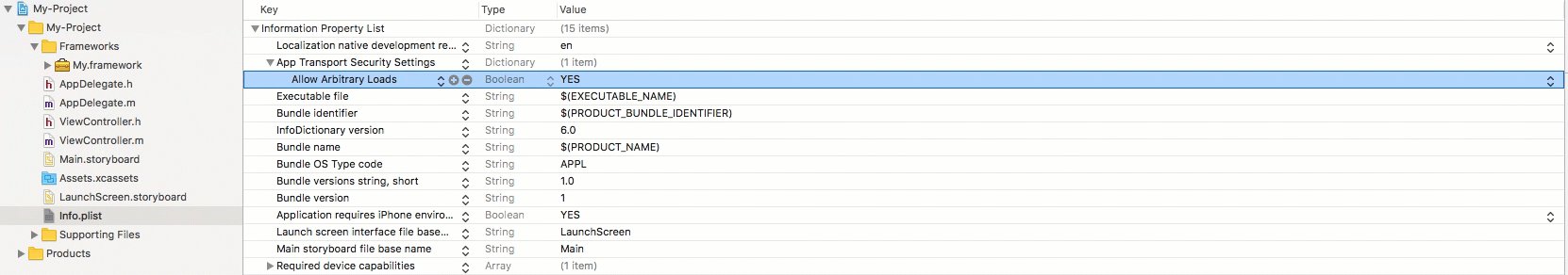
- Inside this dictionary, add a Boolean called ‘NSAllowsArbitraryLoads‘ and set it to YES.

- Make sure that your info.plist does not contain any other exceptions besides ‘NSAllowsArbitraryLoads‘, as this might create a conflict.
- Find more information on ATS here.
Step 3. Additional setup for Android
Play Services Dependencies
Add Play Services Dependencies to your app level build.gradle as follows:
dependencies {
implementation 'com.google.android.gms:play-services-ads-identifier:18.0.1'
implementation 'com.google.android.gms:play-services-basement:18.0.0'
implementation 'com.google.android.gms:play-services-appset:16.0.2'
}Android 12 Support
Apps updating their target API level to 31 (Android 12) will need to declare a Google Play services normal permission in the manifest file as follows:
<uses-permission android:name="com.google.android.gms.permission.AD_ID"/>Read more about Google Advertising ID changes here.
Replace Label on AndroidManifest.xml
To prevent the label-related error on AndroidManifest, do the following:
- Add ‘xmls:tools’ to AndroidManifest.xml of your project
- Add ‘tools:replace=”android:label”’ to the ‘application’ tag
Step 4. Initialize ironSource SDK
- ironSource supports SDK settings such as setMetaData and Segments that must be configured before you initialize the SDK. See our guide on Advanced Settings for setup instructions
- If you plan to get user authorization (iOS 14) using a pop-up whenever your app is launched, we recommend that you perform this action before you init ironSource SDK. You can learn more about App Tracking Transparency on Apple’s documentation
- If you don’t ask for user authorization (iOS 14) upon app launch, init the ironSource SDK immediately upon launch
- If you’re using server-to-server callbacks to reward your users with ironSource rewarded ad units, set the UserID
Set the Flutter version
Before the initialization, set the Flutter version you are using to build your app as below:
IronSource.setFlutterVersion(YOUR_FLUTTER_VERSION);Init the plugin and ad units
Use the init SDK api init the SDK as detailed below to init all the ad units you’ve configured on the ironSource platform:
IronSource.init(appKey: YOUR_APP_KEY);If you wish to initialize only specific ad units, you can use one of the following APIs:
- Initialize multiple ad units simultaneously:
IronSource.init(appKey: YOUR_APP_KEY, adUnits: [IronSourceAdUnit.RewardedVideo, IronSourceAdUnit.Interstitial, IronSourceAdUnit.Banner]); - Initialize each ad unit seperatly at a different touchpoint in your app flow:
// For Rewarded Video IronSource.init(appKey: YOUR_APP_KEY, adUnits: [IronSourceAdUnit.RewardedVideo]); /// For Interstitial IronSource.init(appKey: YOUR_APP_KEY, adUnits: [IronSourceAdUnit.Interstitial]); /// For Banners IronSource.init(appKey: YOUR_APP_KEY, adUnits: [IronSourceAdUnit.Banner]);
Init Complete Callback
The ironSource SDK fires callback to inform you that the ironSource SDK was initialized successfully. This listener will provide you with an indication that the initialization process was completed, and you can start loading ads. The callback will be sent once per session and will indicate the first initialization of the SDK.
class YourDartClass with IronSourceInitializationListener {
@override
void onInitializationComplete() {
/// ironSource SDK is initialized
}
}
IronSource.init(appKey: YOUR_APP_KEY, initListener: mInitializationListener);Step 5. Verify your integration
The ironSource SDK provides an easy way to verify that your mediation integration was completed successfully. To verify your ironSource SDK integration as well as any additional Ad Networks you have implemented, simply add this method to your project:
IronSource.validateIntegration();For more details on the ironSource Integration Verification tool navigate to this article.
Adapters Debug
Call the following API to enable debug logs of mediated network adapters & SDKs:
IronSource.setAdaptersDebug(true);For Proguard Users Only
If you are using ProGuard with the ironSource SDK, you must add the following code to your ProGuard file (Android Studio: proguard-rules.pro or Eclipse: proguard-project.txt):
-keepclassmembers class com.ironsource.sdk.controller.IronSourceWebView$JSInterface {
public *;
}
-keepclassmembers class * implements android.os.Parcelable {
public static final android.os.Parcelable$Creator *;
}
-keep public class com.google.android.gms.ads.** {
public *;
}
-keep class com.ironsource.adapters.** { *;
}
-keep class com.ironsource.unity.androidbridge.** { *;
}
-dontwarn com.ironsource.mediationsdk.**
-dontwarn com.ironsource.adapters.**
-keepattributes JavascriptInterface
-keepclassmembers class * {
@android.webkit.JavascriptInterface <methods>;
}
Done!
You’re now ready to start working with ironSource’s ad units and mediation tools.
What’s Next?
Once you’ve verified your integration with the Integration Helper, follow our integration guides and implement our Ad Units:
Interested in Mediation? Integrate our Rewarded Video or Interstitial Ads in your app and follow our Mediation articles.
