AdColony Mediation Integration Guide
This guide instructs you step-by-step on how to set AdColony live as an Ad Network on the Unity LevelPlay Mediation platform.
Step 1. Create an AdColony Account
- Create an account with AdColony. You can do so here.
- Once your account has been verified, you can log in to their partner login here.
Step 2. Create an Application and Ad Zone in AdColony
To gain access to AdColony’s inventory within Unity LevelPlay Mediation platform, you must first add your app and set up Ad Zones in your AdColony account.
- Add Your App
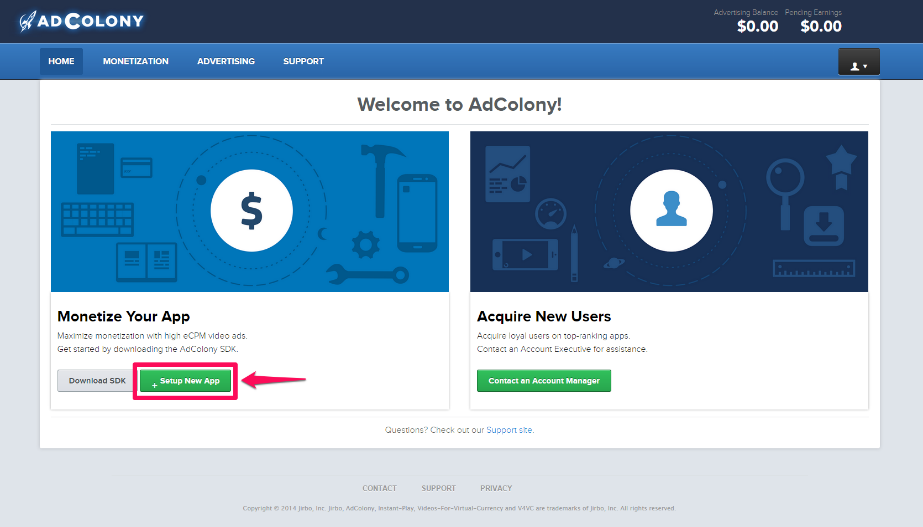
- Log into your AdColony account and select ‘Setup New App’:

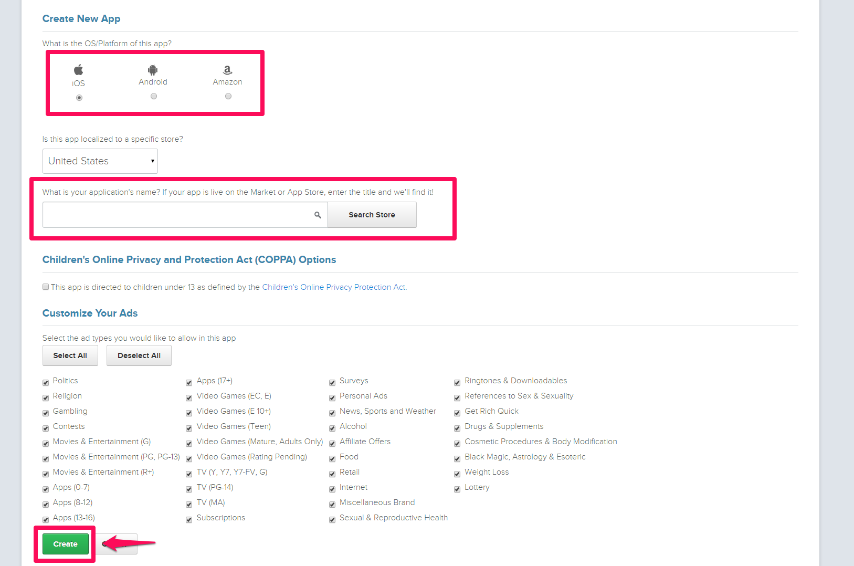
- Define the settings of your app:
- Platform – iOS or Android
- App URL – Add the AppStore or Google Play URL of your application. If your app is not live yet, you can also enter a temporary name manually.
- COPPA – Select if your app is targeted to users under the age of 13 for COPPA compliancy.
- Ad Settings – You can customize which Ad Categories you want to utilize.Once you’ve entered all your information, select ‘Create’ to finish.
 Note: You will need a unique AdColony application per platform (iOS + Android), just the same as in your ironSource account.
Note: You will need a unique AdColony application per platform (iOS + Android), just the same as in your ironSource account.
- Log into your AdColony account and select ‘Setup New App’:
- Create an Ad Zone
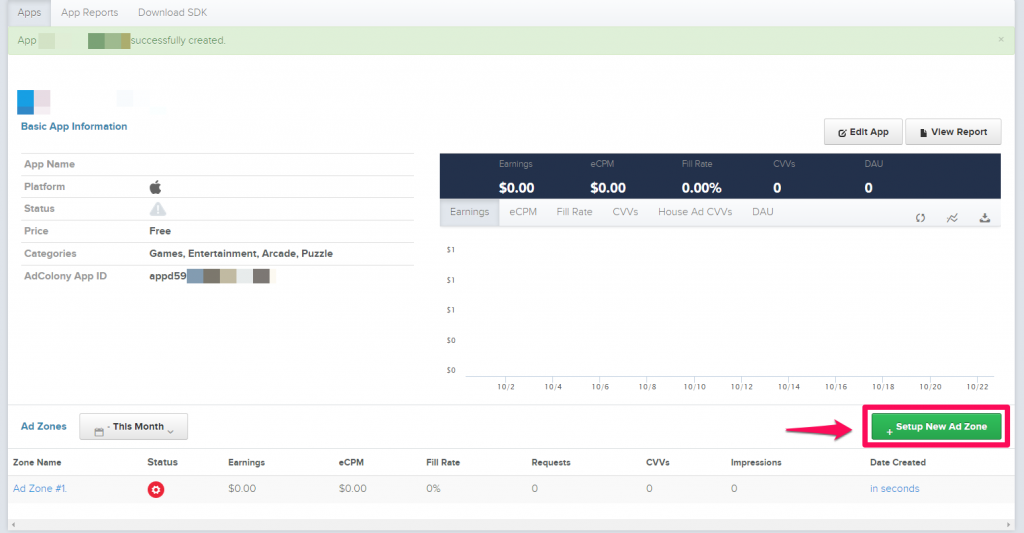
Once your application has been added, you can create an Ad Zone. In AdColony’s system Ad Zones are Placements to which AdColony delivers ads. This will be the placement in your app where you have configured the Rewarded Video, Interstitial or Banner to trigger.- Select ‘Setup New Ad Zone’

- Create the Ad Zone settings:
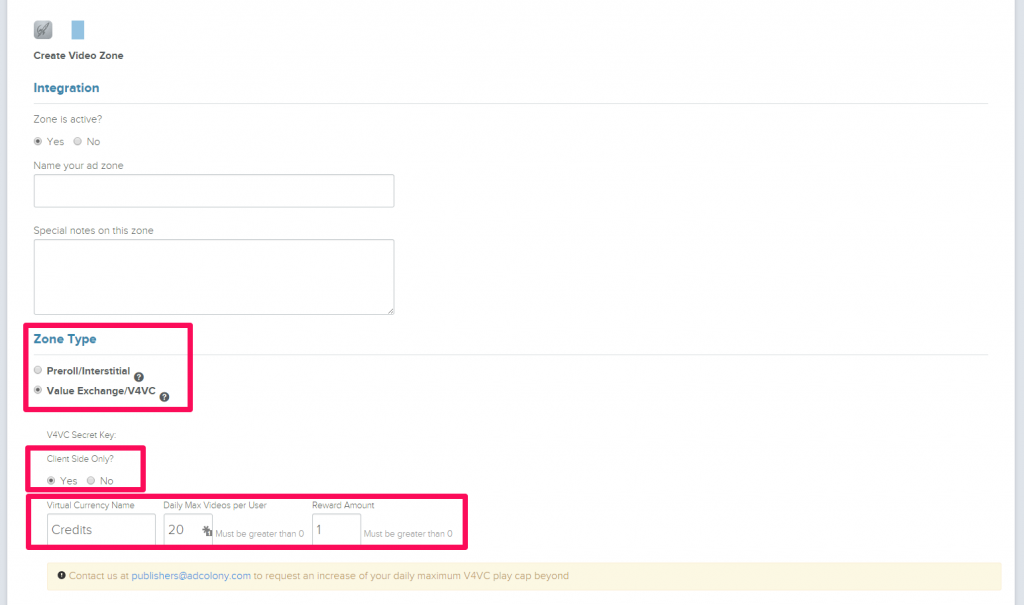
- Rewarded Video:
Zone is active? ‘Yes’
Zone Type: ‘Value Exchange/V4VC’
Client Side Only: ‘Yes‘
 When finished, hit ‘Create’.
When finished, hit ‘Create’.

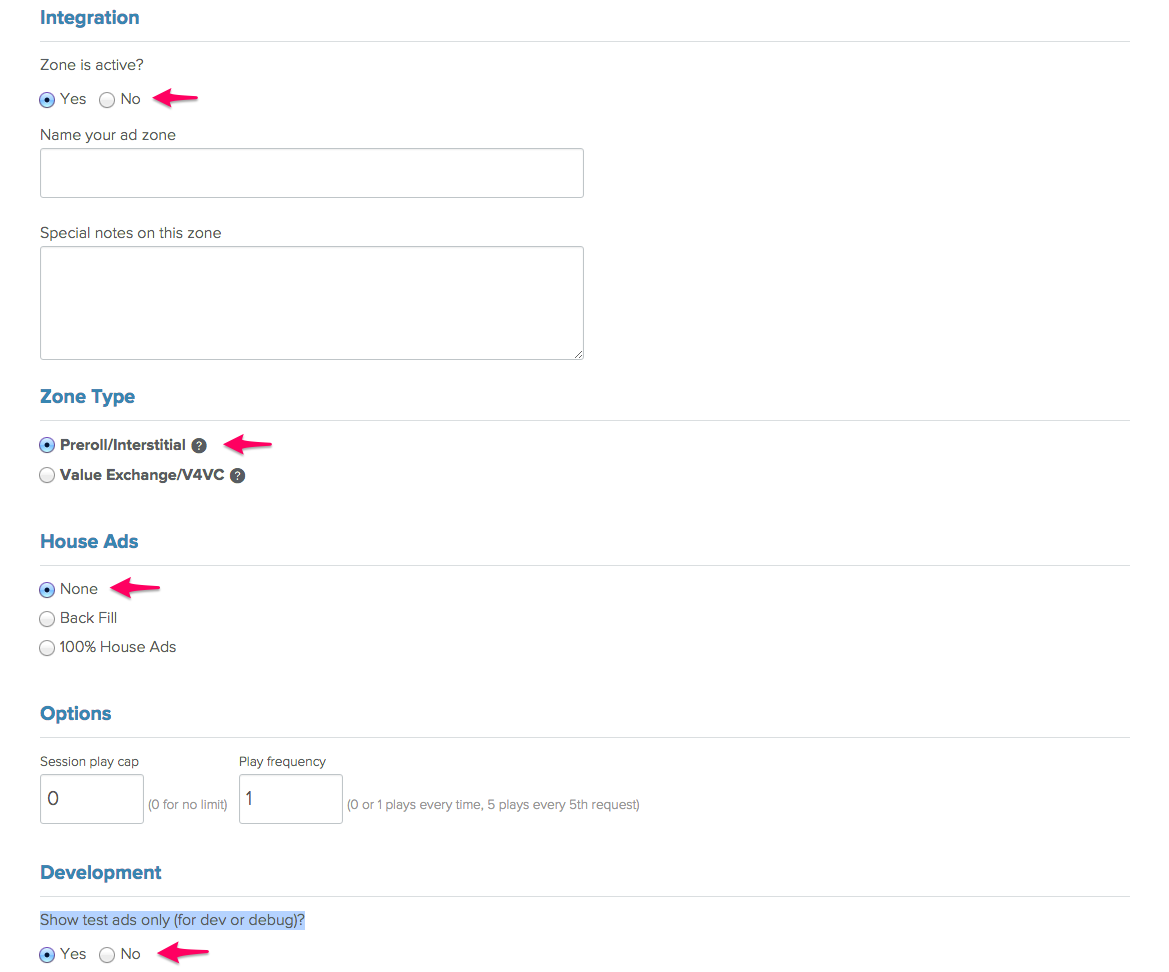
- Interstitial:
Zone is active? ‘Yes’
Zone Type: ‘Preroll/ Interstitial’
House Ads: ‘None’
Development: ‘No’ When finished, hit ‘Create’.
When finished, hit ‘Create’.

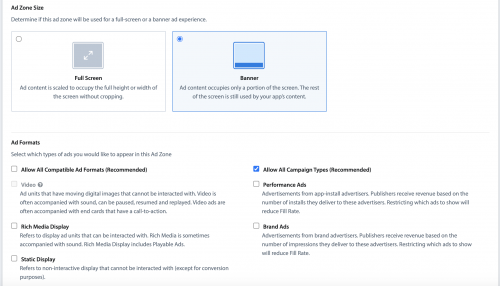
- Banner:
Zone is active? ‘Yes’
Ad Zone Size: ‘Banner’
Development: ‘No’
 When finished, hit ‘Create’.
When finished, hit ‘Create’.
- Rewarded Video:
- Select ‘Setup New Ad Zone’
Step 3. Activate AdColony in the SDK Networks Setup Module
There are a few parameters from your AdColony account which need to be inserted into your SDK Network Setup Module on the Unity LevelPlay platform in order for AdColony to work correctly in connection with Unity LevelPlay:
| App ID | This is the unique identifier of your application in AdColony’s system. |
| Zone ID | This is the unique zone which AdColony will deliver ads to. |
| Read-Only API Key | This is a unique identifier for your AdColony account, which allows the Unity LevelPlay MediationMediation Platform to import performance data from your AdColony account to use in reporting & optimization. |
| Client Options (Android Apps Only) | This is a string to declare your App Version and App Store so AdColony may optimize according to this data. |
Once you obtain this information, you must configure AdColony’s Parameters in your ironSource Account. By adding the above information correctly, you will be able to take full advantage of AdColony’s ad inventory and reporting data on the Unity LevelPlay Mediation Mediation platform.
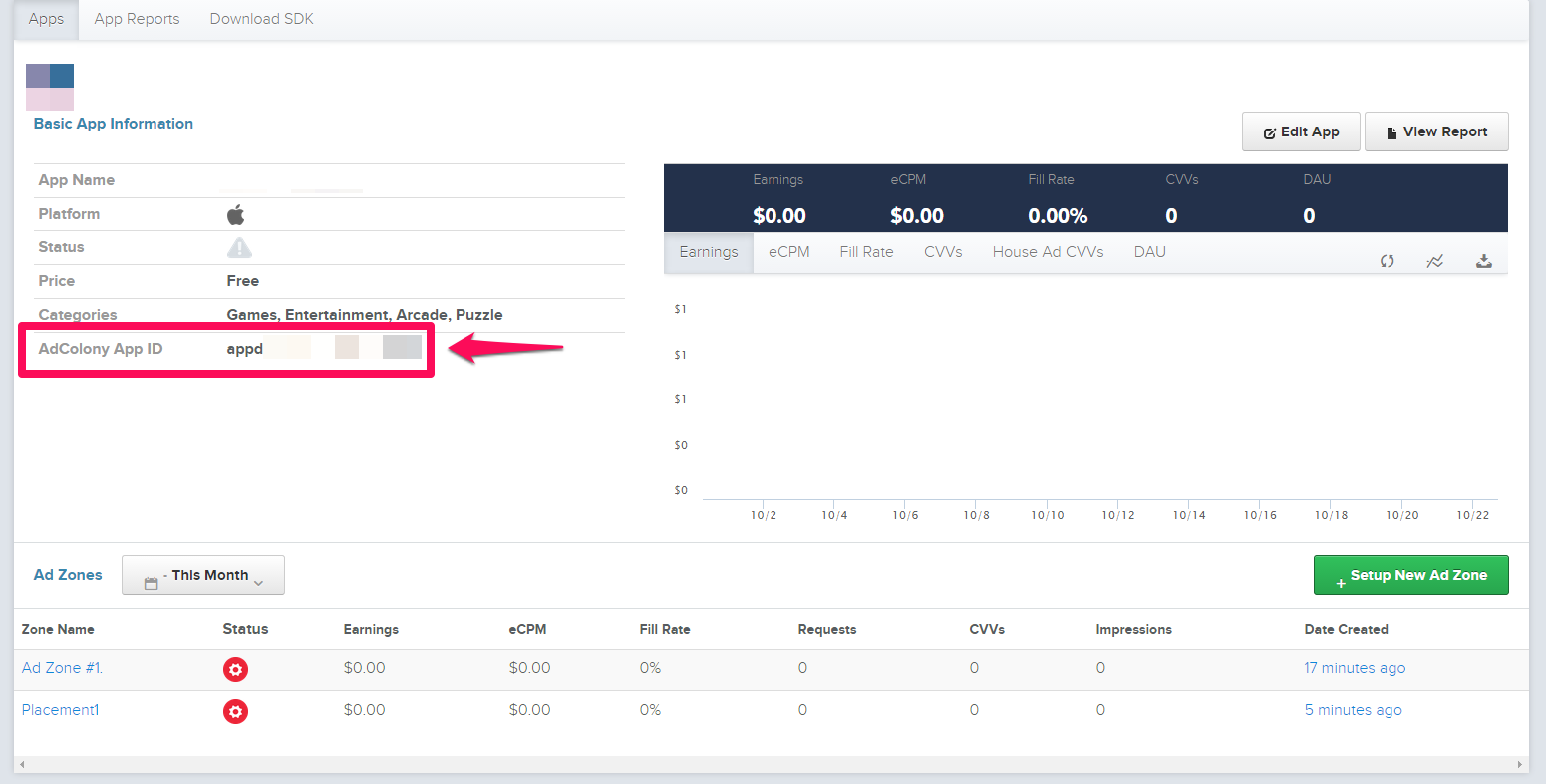
- App ID
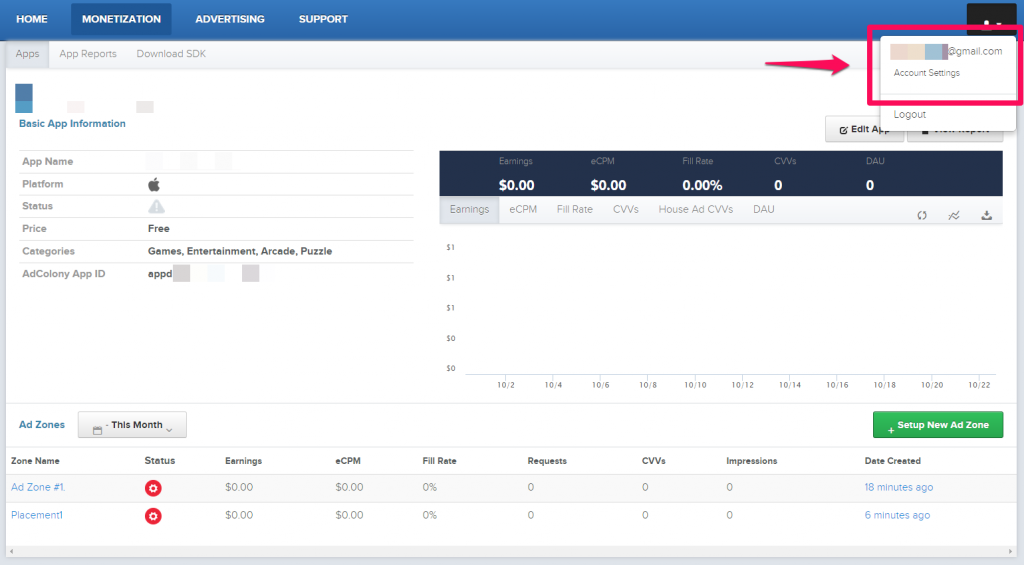
Navigate back to the ‘Apps‘ tab and you will locate the ‘AdColony App ID‘.

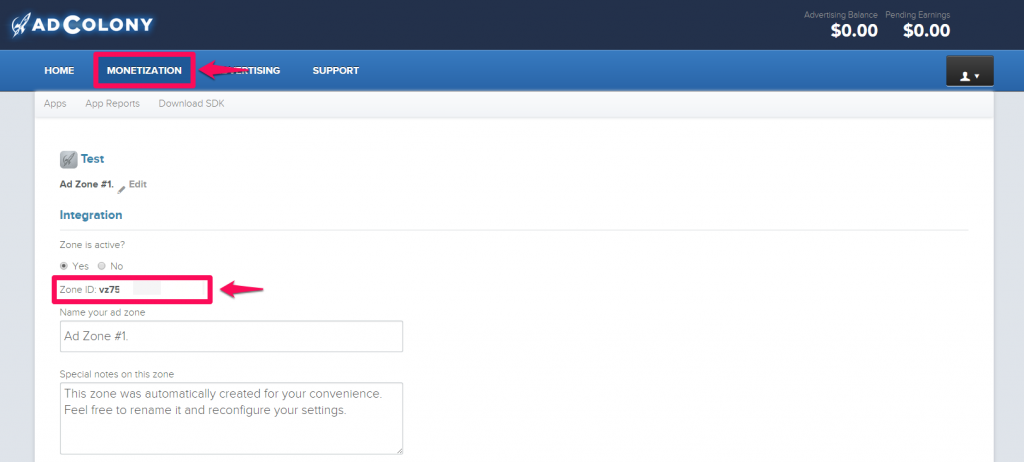
- Zone ID
Navigate to ‘Monetization’ ➣ Select the ‘App’ you created ➣ Then select the ‘Zone‘ you created and you will be directed to the below page, where you will find the ‘Zone ID‘.

- Read-Only API Key
Select the Drop-down menu on the top right of their dashboard, and you will find the ‘Account Settings’ link.
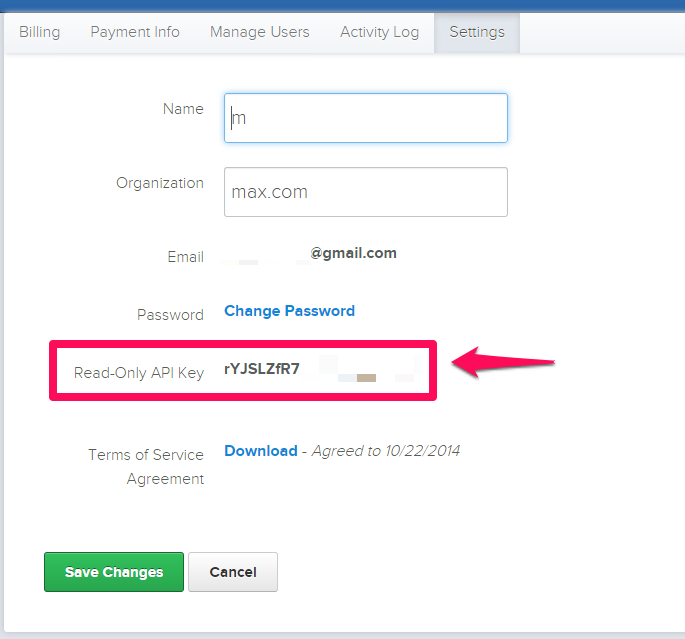
 On the settings page you will find the ‘Read-Only API Key’.
On the settings page you will find the ‘Read-Only API Key’.

- Client Options (Android Apps Only)
Quoted from AdColony documentation:
“A String containing your app version, and the origin store (example: version:1.1,store:google). Please note that if you are integrating into an Amazon app you will need to replace ‘google‘ with ‘amazon‘ in the client_options String.”
Configure AdColony’s Parameters into ironSource Account
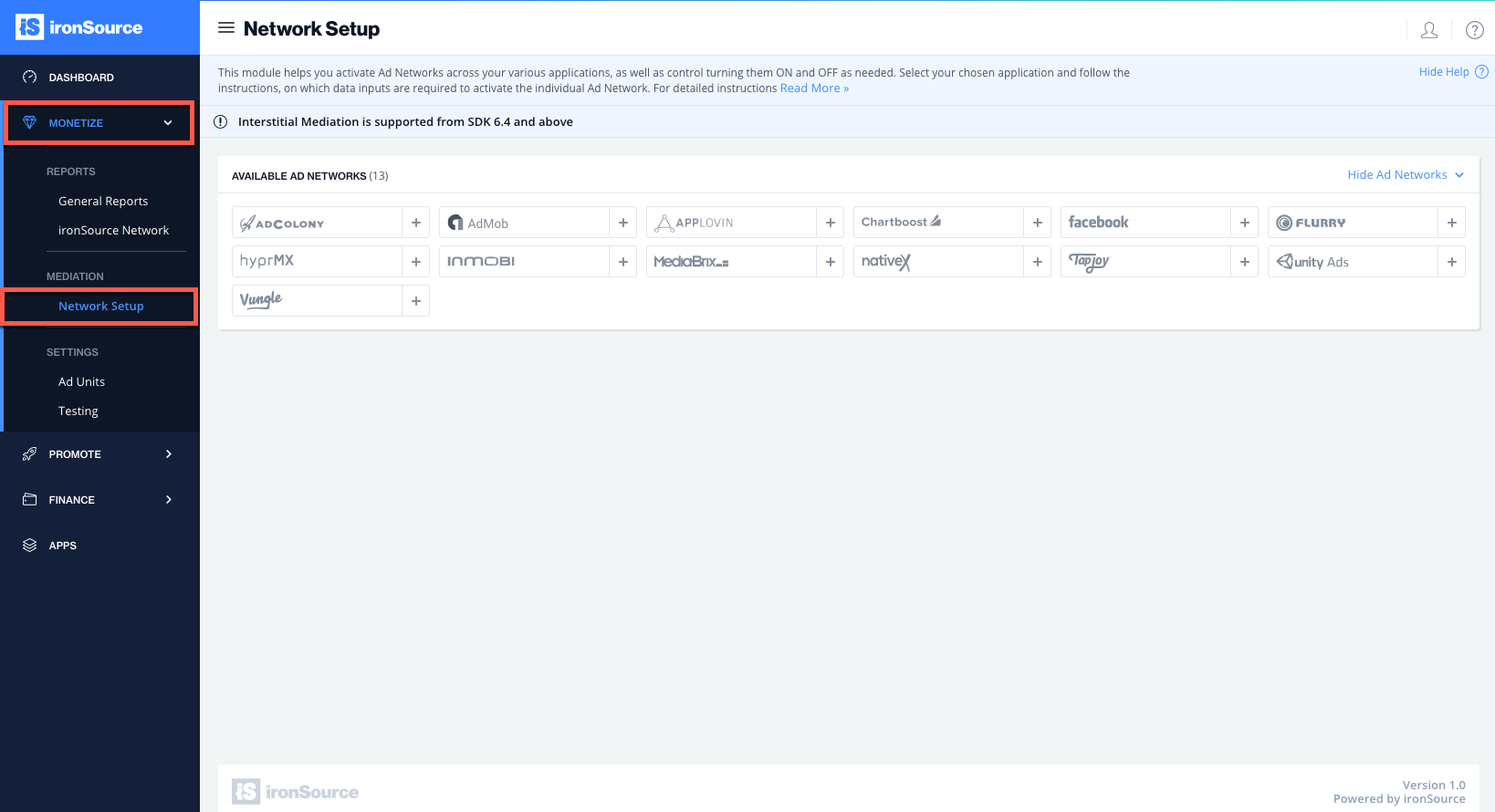
- Once you have all of these parameters, log in to your ironSource account and go to ‘Monetize‘ ➣ ‘Mediation‘ ➣ ‘SDK Networks‘.

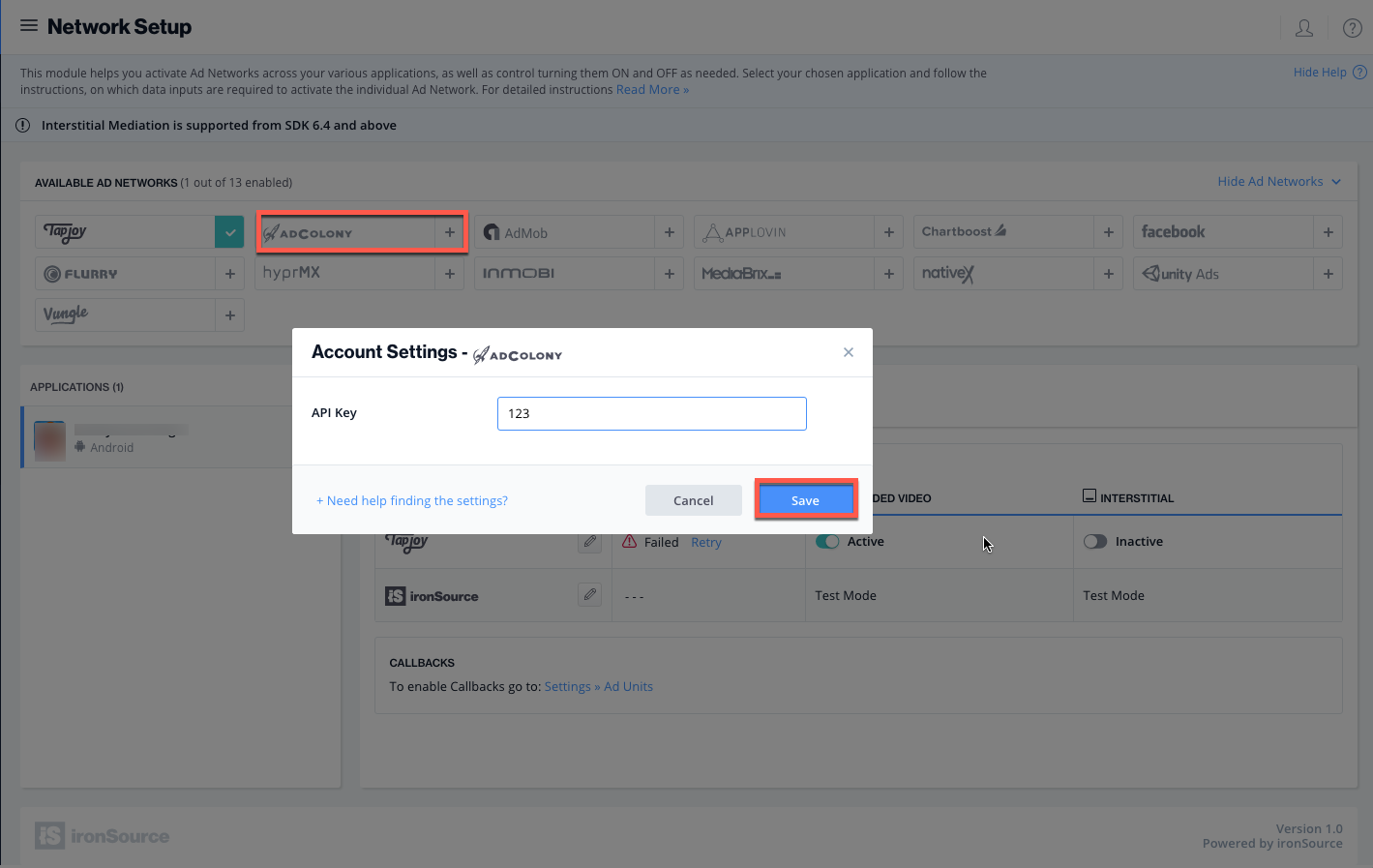
- Select AdColony from the list of Available Ad Networks and enter the AdColony ‘API Key‘. Click ‘Save‘.

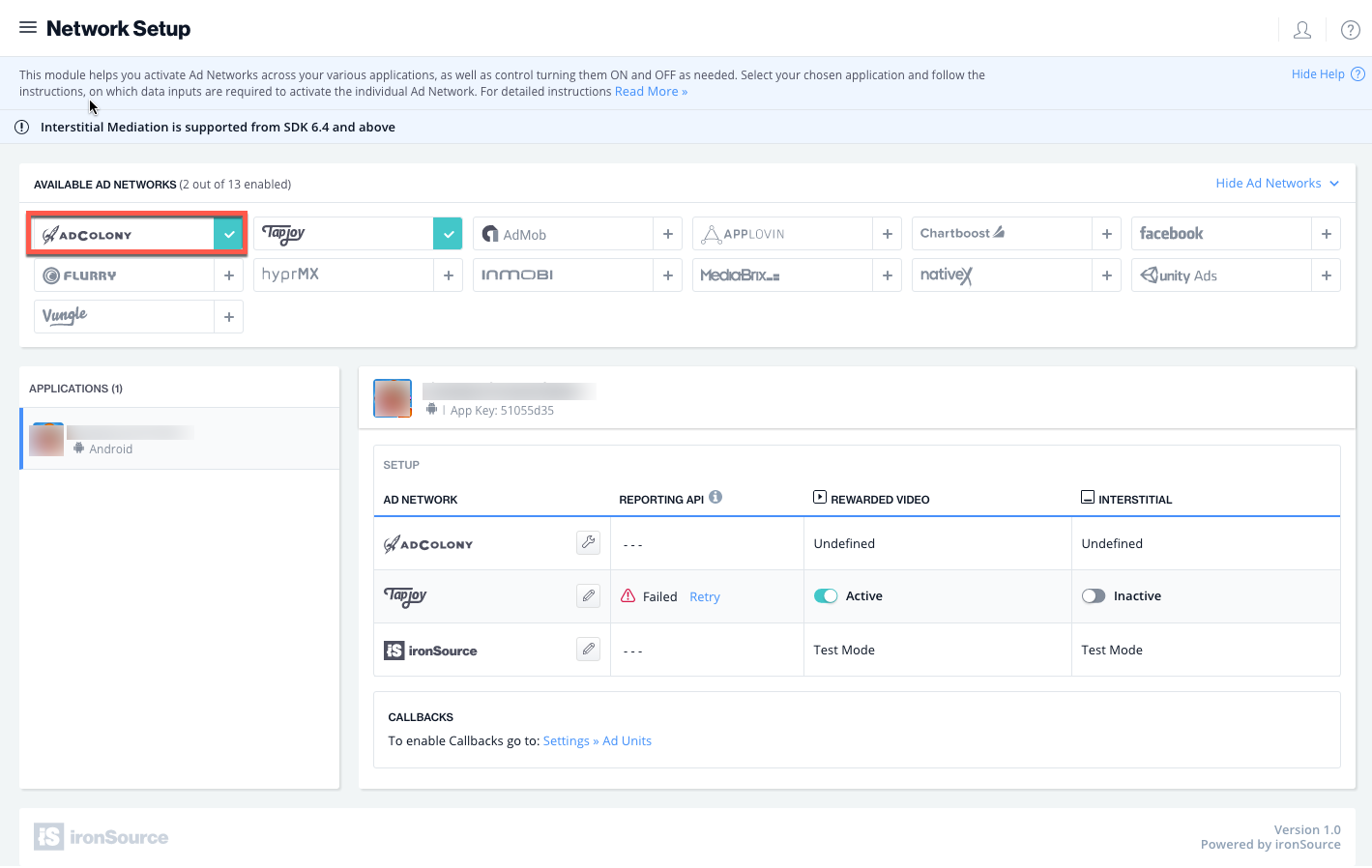
- AdColony will then be enabled in the Available Ad Networks table.

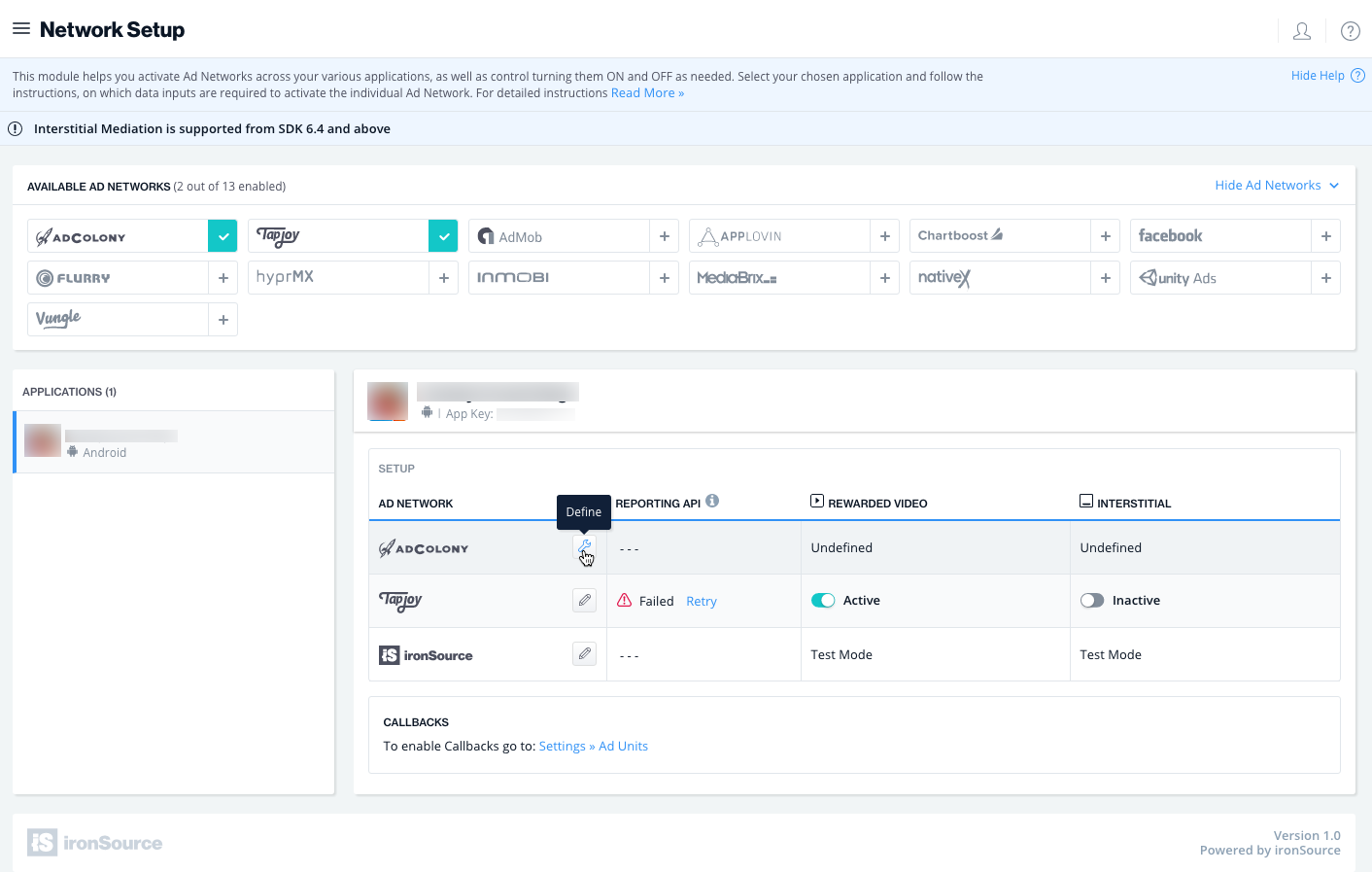
- Make sure to define the app on which you’d like to run Unity LevelPlay’s mediation with AdColony. Go to the AdColony row on the Setup list of Ad Networks and click on the ‘Define‘ icon.

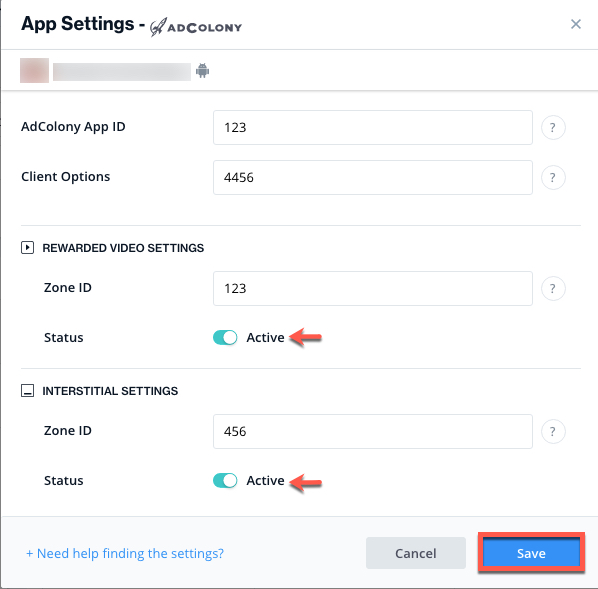
- Insert the ‘App ID‘ and the ‘Zone ID‘ for Rewarded Video and/or Interstitial in the relevant fields.

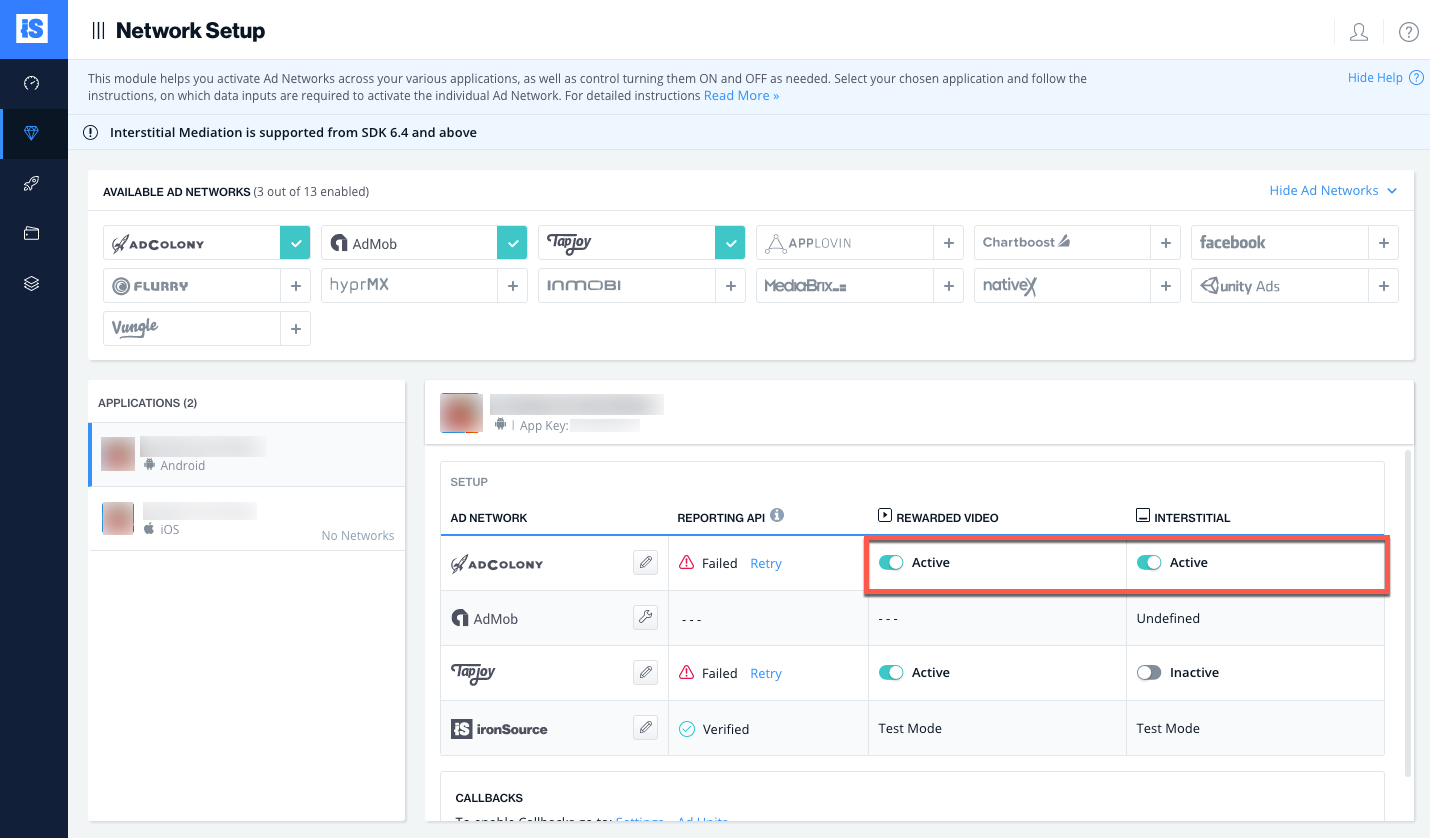
- Set status to Active and click ‘Save’. You will then see AdColony as Active for Mediation on your Setup Dashboard.

- New! Verify your integration with the Reporting API; this column will check your integration through the Reporting API and return three possible responses: Verified, Failed and No Response. Double check your integration and the information you entered above; then click ‘Retry‘ until you see ‘Verified’.
Step 4. Add the AdColony Adapter to Your Build
Adobe Air Plugin
-
-
- Download the AdColony ANE:
Add the AdColony Adobe Native Extension to your build. You can find the latest AdColony ANE here.
Important! Make sure you download both Adapter and SDK. - Add the AdColony ANE to your Project:
To add the ANE, simply add it to your project by clicking on project properties ➣ Flex build path ➣ Native Extension Tab. Click on ‘Add ANE’ and choose file you downloaded in the previous step. - Make sure you mark the ANE to be packaged into your application on Flex Build Packaging ➣ Native Extension Tab, select the checkbox of ‘package‘.
- Make sure to add the following extensions, for Android and iOS:
<extensionID>com.ironsource.adobeair.adcolony</extensionID> <extensionID>com.ironsource.adobeair.adcolonysdk</extensionID>
- For Android Only – Update AndroidManifest.xml:
Manifest Permissions
Add the following permissions before the <application> tag on your manifest:<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
Manifest Activities
Add the following activities inside the <application> tag on your manifest:<activity android:name="com.adcolony.sdk.AdColonyInterstitialActivity" android:configChanges="keyboardHidden|orientation|screenSize" android:hardwareAccelerated="true" /> <activity android:name="com.adcolony.sdk.AdColonyAdViewActivity" android:configChanges="keyboardHidden|orientation|screenSize" android:hardwareAccelerated="true"/> - For iOS only
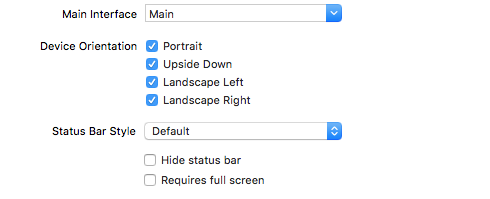
- Configure Supported Orientations
In order for your app to work in conjunction with the AdColony SDK, your app must support all orientations globally. To do this, select all possible orientations under the General tab of your Xcode target:

- Configure App Transport Security (ATS) Settings & URL Schemes
- You can choose to disable or enable ATS on your application by setting the following configurations:
- Disable ATS
Disable ATS by adding the following key to your app descriptor XML:<key>NSAppTransportSecurity</key> <dict> <key>NSAllowsArbitraryLoads</key> <true/> </dict>
- Enable ATS
If you want to keep ATS enabled, add the following keys to your app descriptor XML:<key>NSAppTransportSecurity</key> <dict> <key>NSAllowsArbitraryLoads</key> <true/> <key>NSAllowsLocalNetworking</key> <true/> <key>NSAllowsArbitraryLoadsInWebContent</key> <true/> </dict>
- Disable ATS
- Next, add the following entry to your app descriptor XML for URL scheme support:
<key>LSApplicationQueriesSchemes</key> <array> <string>fb</string> <string>instagram</string> <string>tumblr</string> <string>twitter</string> </array> </key>
- You can choose to disable or enable ATS on your application by setting the following configurations:
- Configure Privacy Controls (Only for iOS10)
If your app is compatible with iOS 10, make sure to configure the below Privacy Controls:<key>NSCalendarsUsageDescription</key> <string>Adding events</string> <key>NSPhotoLibraryUsageDescription</key> <string>Taking selfies</string> <key>NSCameraUsageDescription</key> <string>Taking selfies</string> <key>NSMotionUsageDescription </key> <string>Interactive ad controls</string>
Read more about these configurations here.
- Configure Supported Orientations
Done!
You are now all set to deliver AdColony Ads within your application!
What’s Next?
To add additional mediation Ad networks, integrate the ironSource adapters and follow our integration guides.
- Download the AdColony ANE:
-
