AppLovin Mediation Integration Guide for SDK 6.4 and Below
This guide will instruct you step-by-step on how to set AppLovin live as an Ad Network on the ironSource Mediation platform. The integration process is completed in 5 simple steps:
- Create an AppLovin account
- Retrieve Your AppLovin SDK/Application Key
- Activate AppLovin in Your ironSource Network Setup Module
- Add the AppLovin SDK to Your Build
- Configure Rewarded Video in AppLovin Admin
Before You Start
Make sure you have correctly integrated ironSource Rewarded Video into your application. Integration is outlined here.
Step 1. Create an AppLovin Account
- Create an account with AppLovin. You can do so here.
- Once your account has been verified you can login at their partner login here.
Step 2. Retrieve Your AppLovin SDK/Application Key
AppLovin automatically creates an application in your account after the first Ad Request is made with their SDK in your app, so you don’t need to specifically create one on their Admin site. The App name in your account will be the same as the app name defined in your supersonic.config file (Android) and/or Plist file (iOS).
The next step is to grab your ‘SDK Key‘ from your AppLovin account and add the AppLovin Adapter to your build.
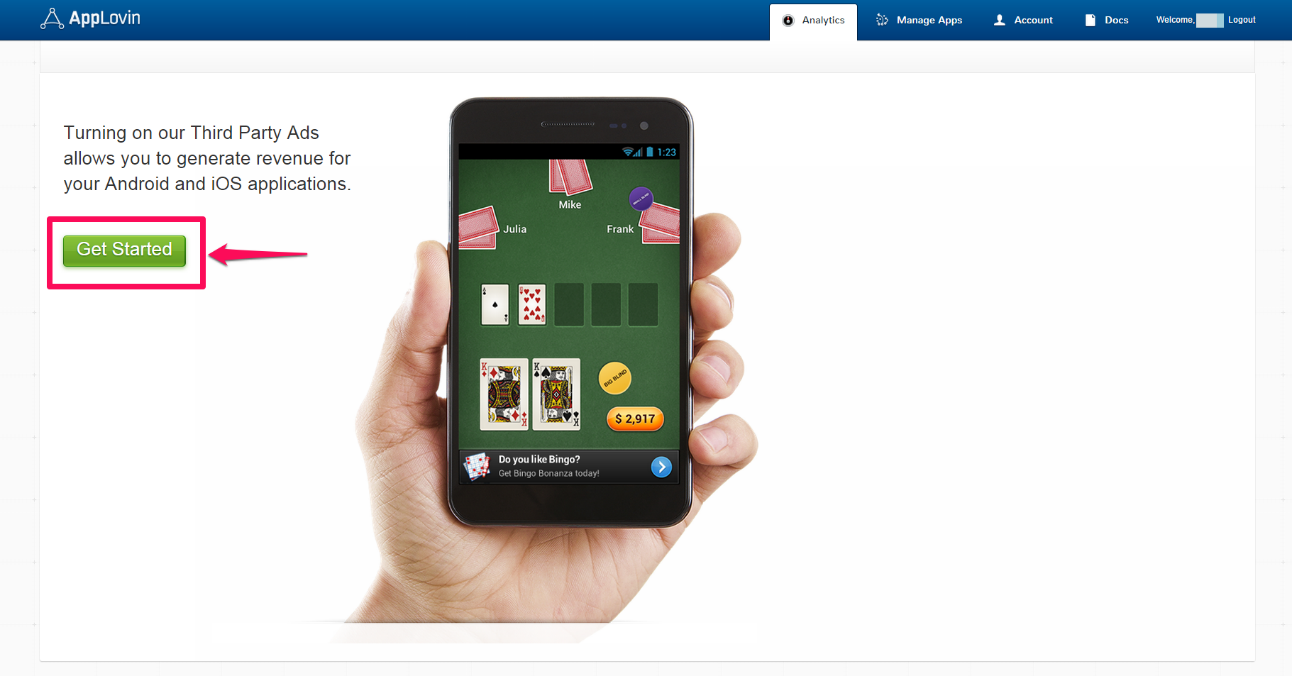
- Log in to your AppLovin account and select ‘Get Started’:

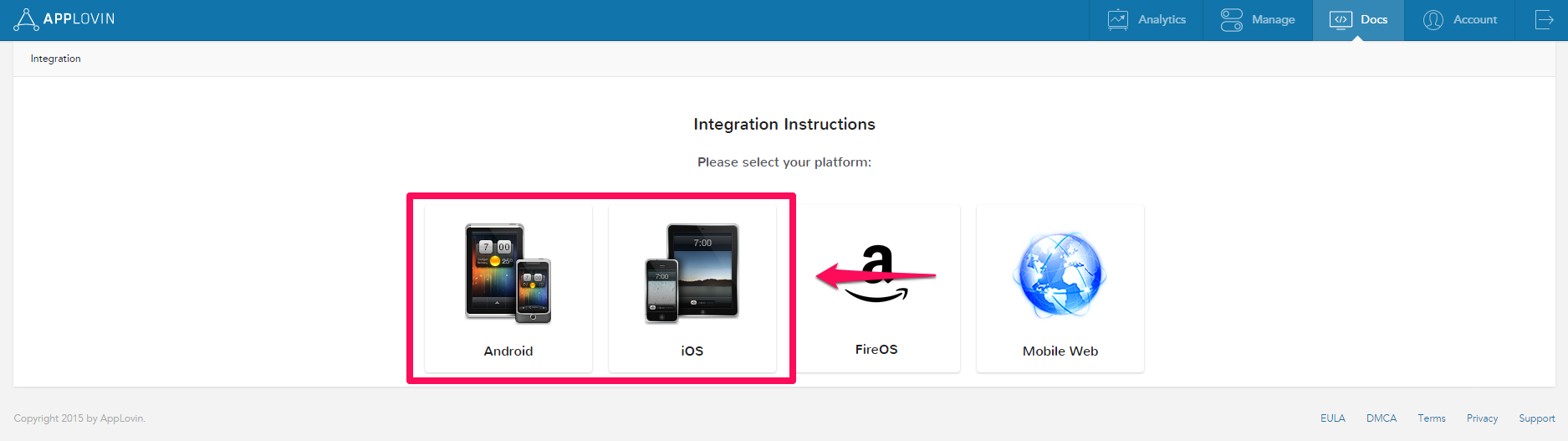
- Select the Platform your application is built on:

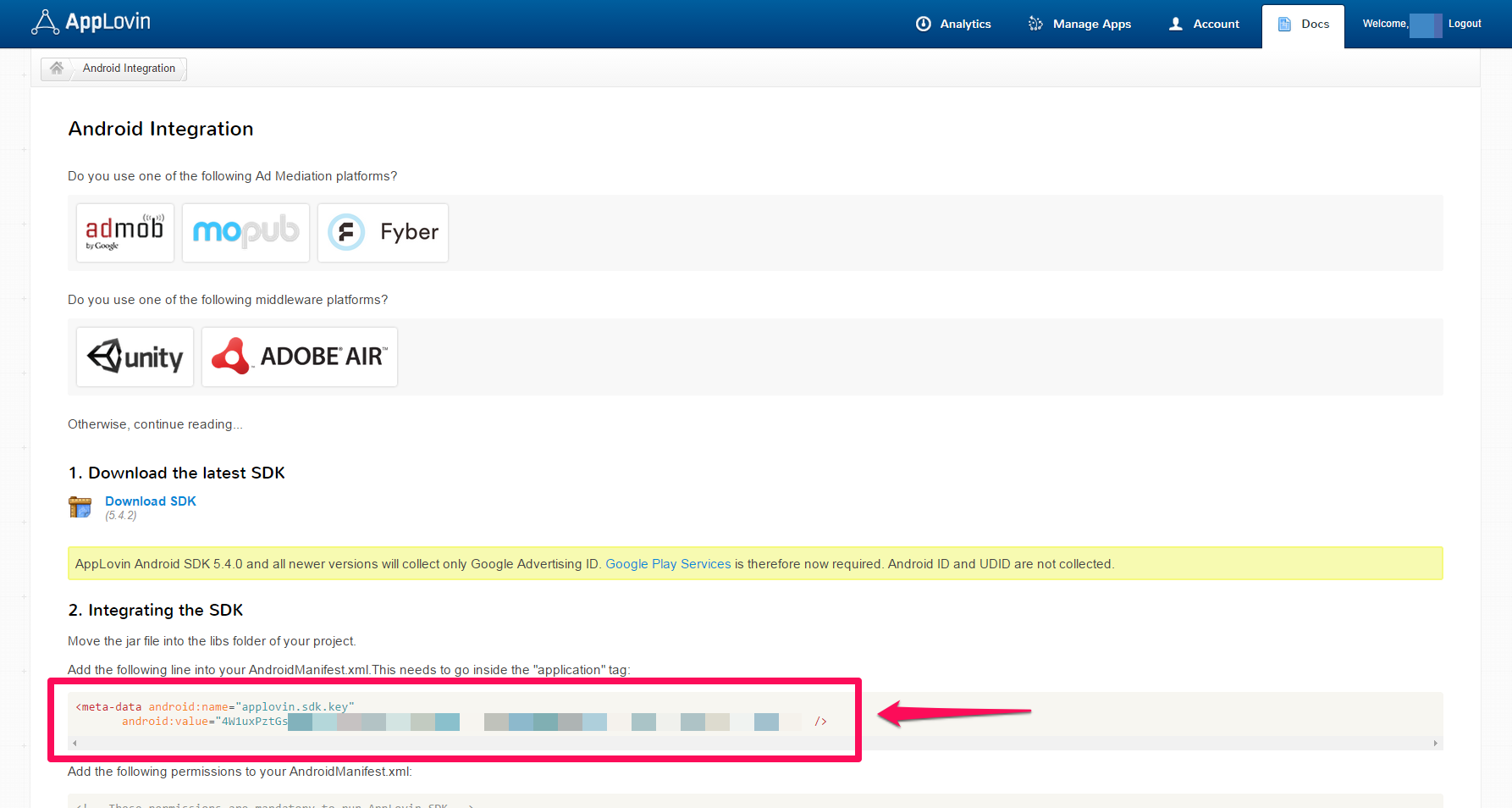
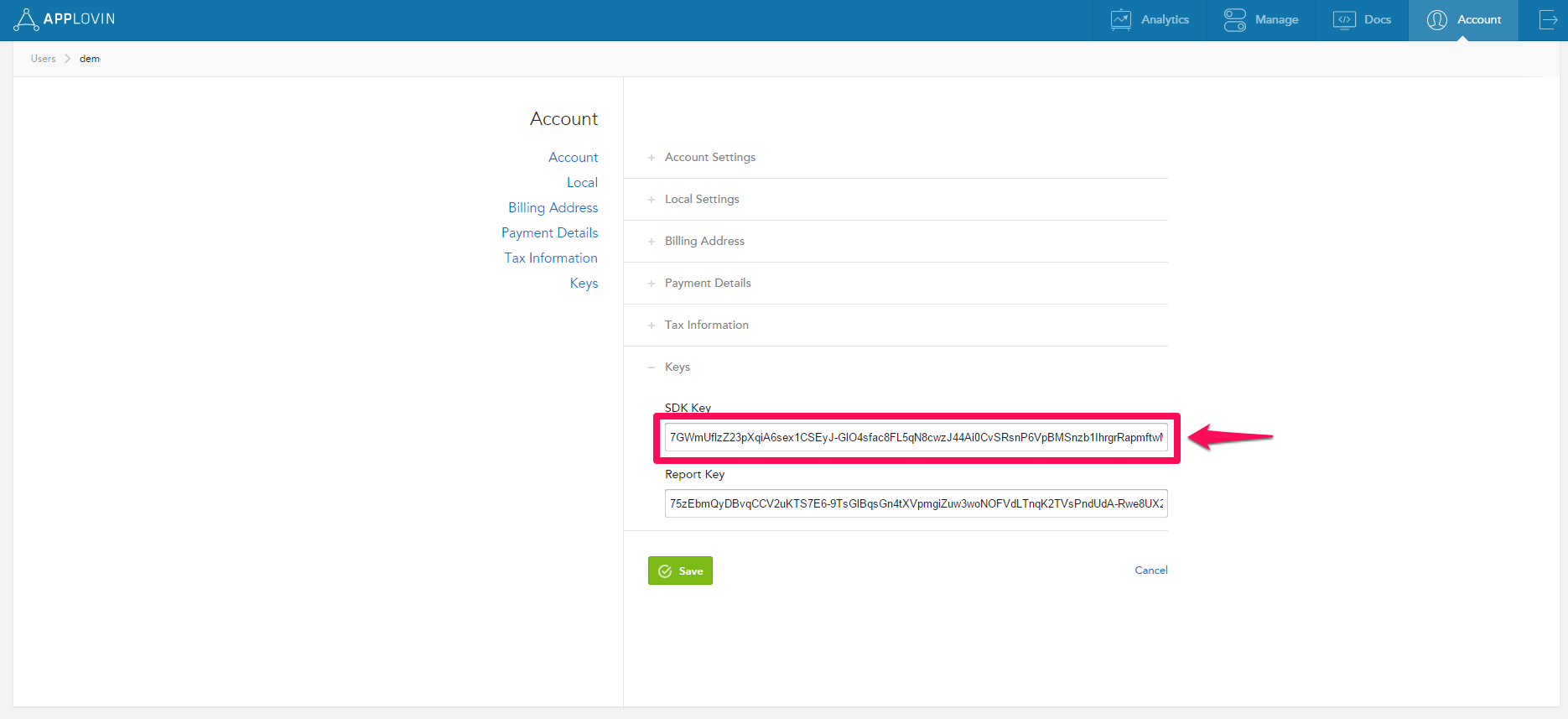
- On the following page you will see your ‘SDK Key‘ listed:

With this key in hand, you can easily add AppLovin to your ironSource account.
Step 3. Activate AppLovin in Your ironSource Network Setup Module
There are 2 pieces of data from the AppLovin account which need to be inserted into your ironSource Network Setup Module in order for AppLovin to work correctly in connection with ironSource:
| Report Key | This is a unique identifier for your AppLovin account, which allows your ironSource Mediation Platform to import performance data from your AppLovin account to use in reporting & optimization. |
| SDK Key | This is a unique identifier for your AppLovin account. This is used by the ironSource Mediation SDK to Init the AppLovin Adapter for your apps. |
Once you obtain this information, you must configure the AppLovin parameters in your ironSource Account. By adding the above information correctly, you will be able to take full advantage of AppLovin’s ad inventory and reporting data on ironSource’s Mediation platform.
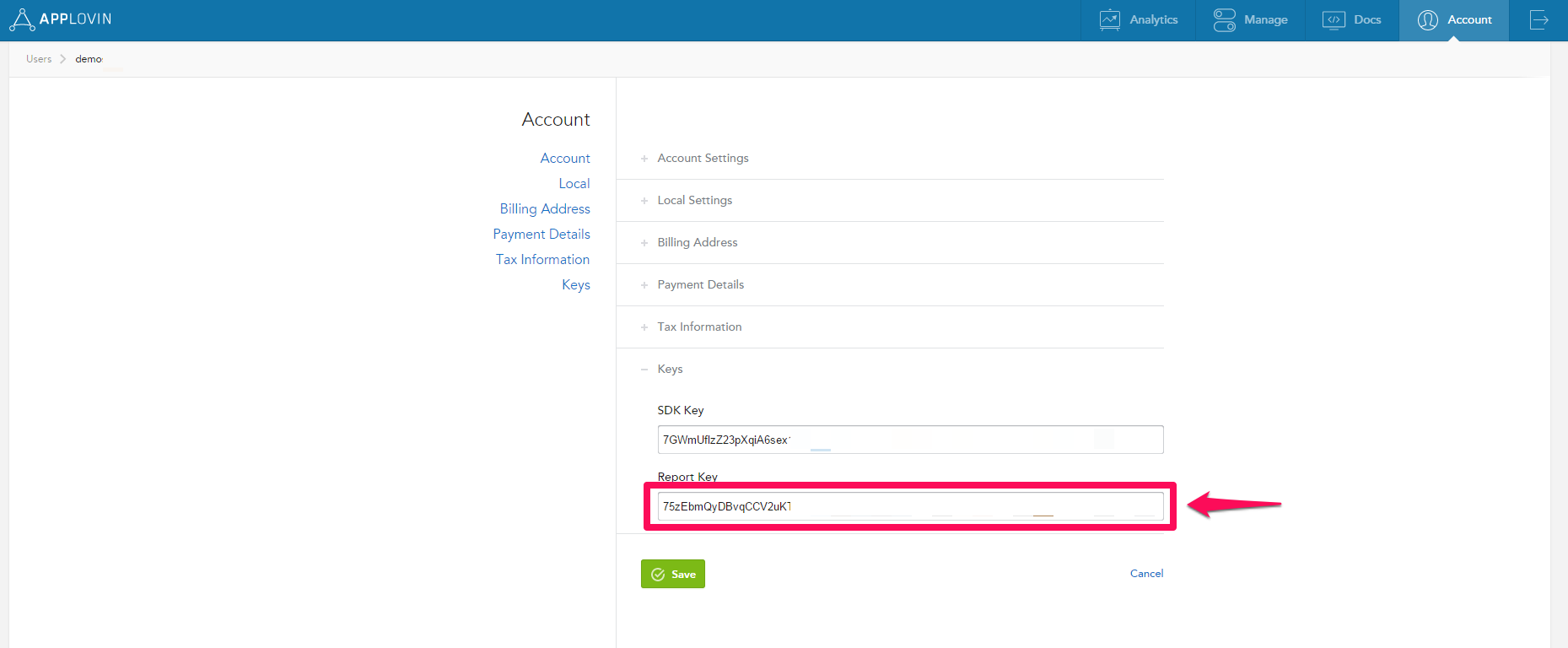
- Report Key
To find the ‘Report Key’, go to the ‘Account’ tab and select ‘Keys’ from the left side menu.

- SDK Key
To find the ‘SDK Key‘, go to the ‘Account‘ tab and select ‘Keys‘ from the left side menu.

Configure AppLovin’s Parameters into ironSource Account
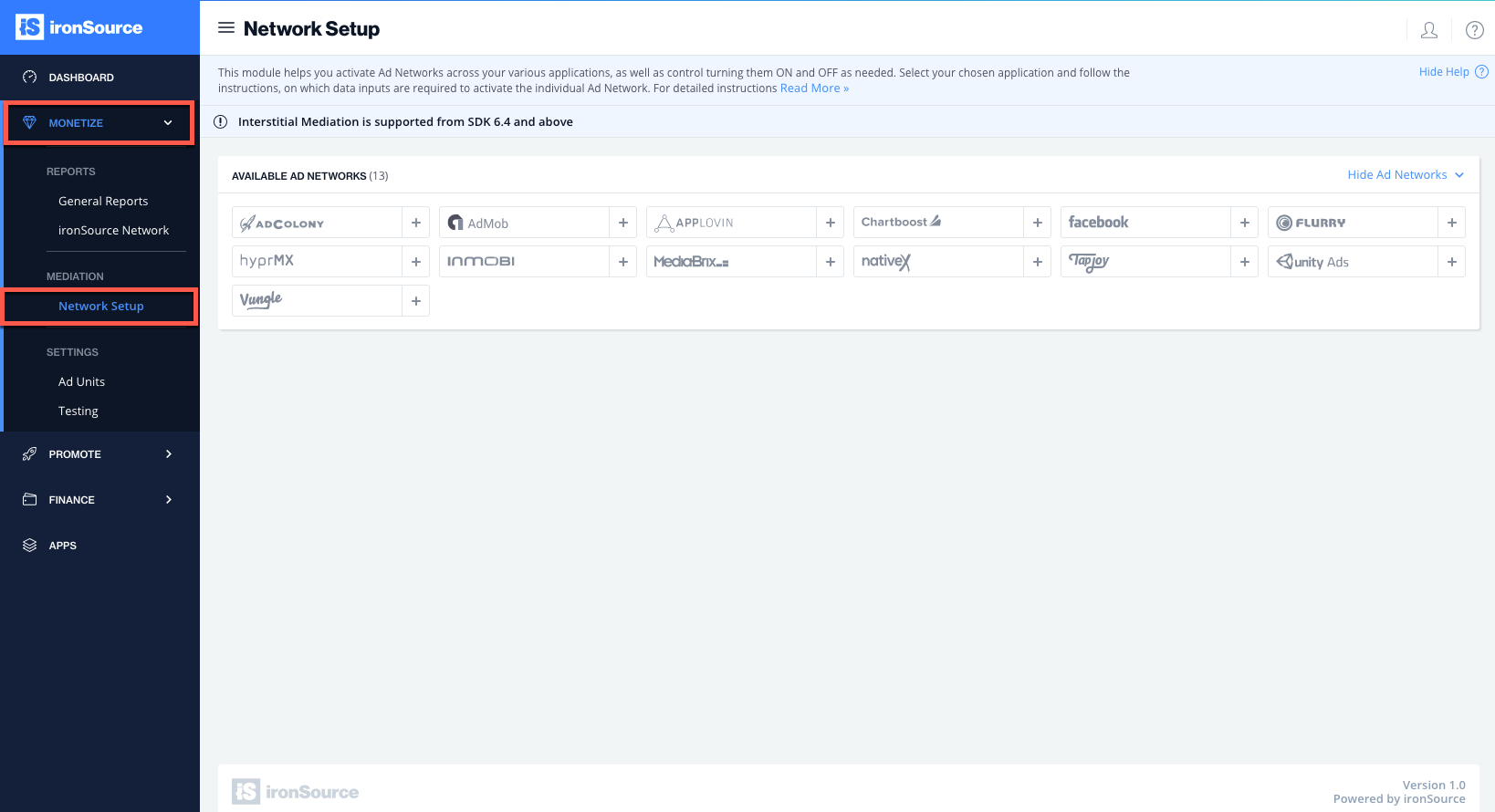
- Once you have both of these parameters, log in to your ironSource account and go to ‘Monetize‘ ➣ ‘Mediation‘ ➣ ‘Network Setup‘.

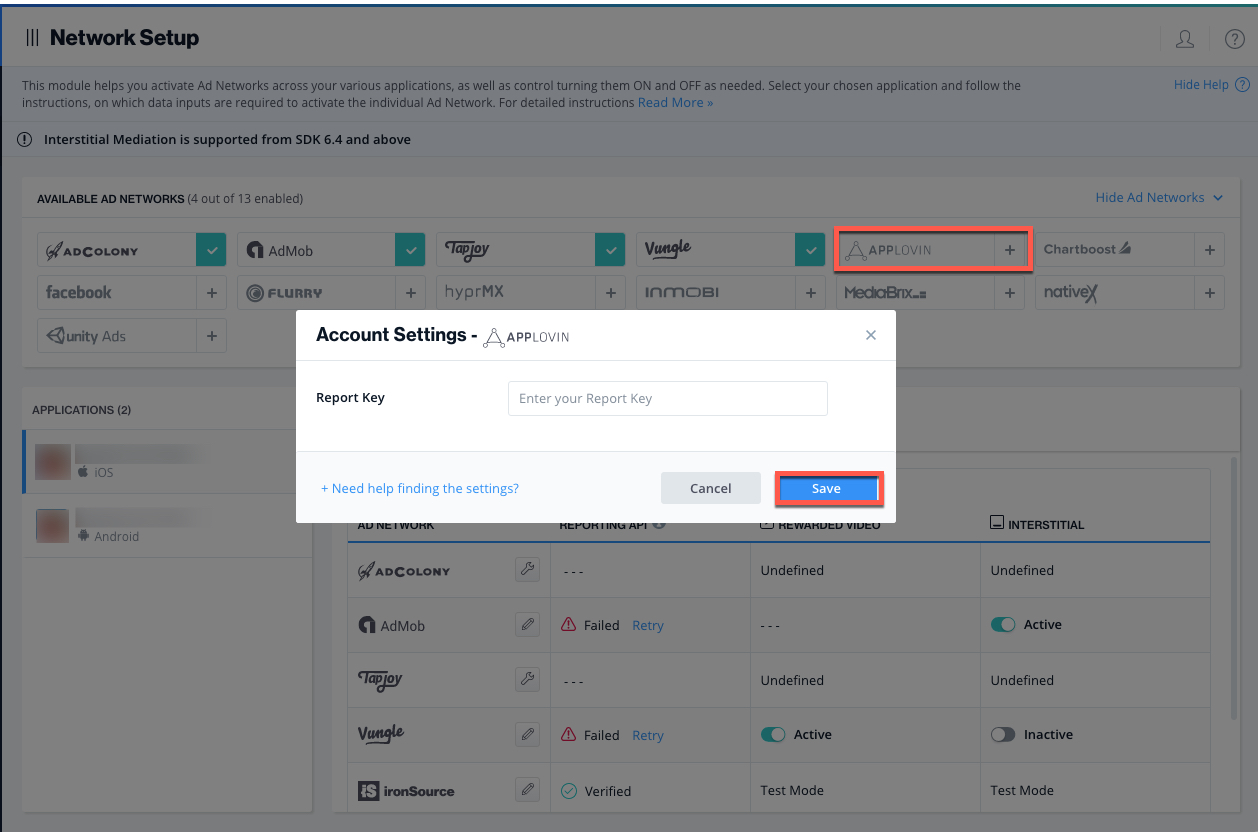
- Select AppLovin from the table of Available Ad Networks and enter the AppLovin ‘Report Key‘.

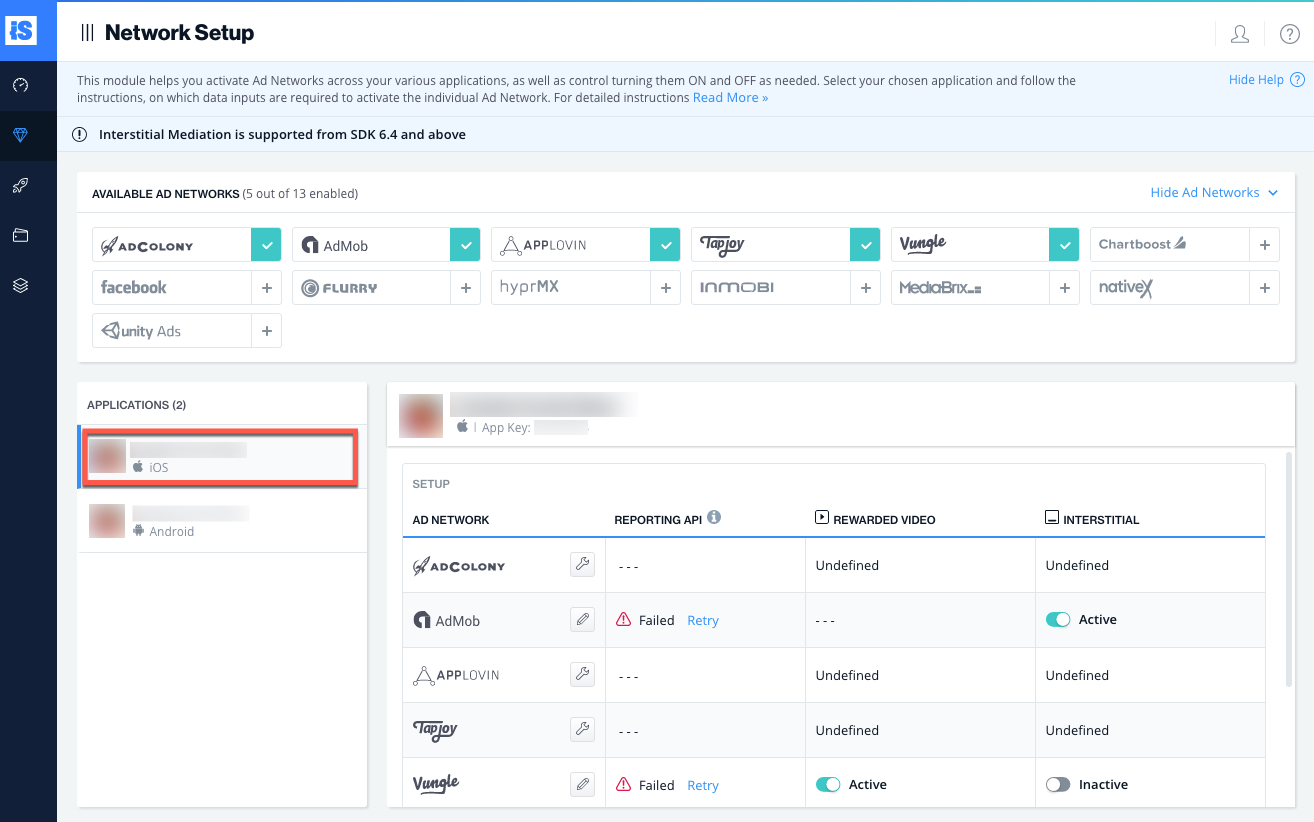
- Select the app on which you’d like to run ironSource’s Mediation with AppLovin.

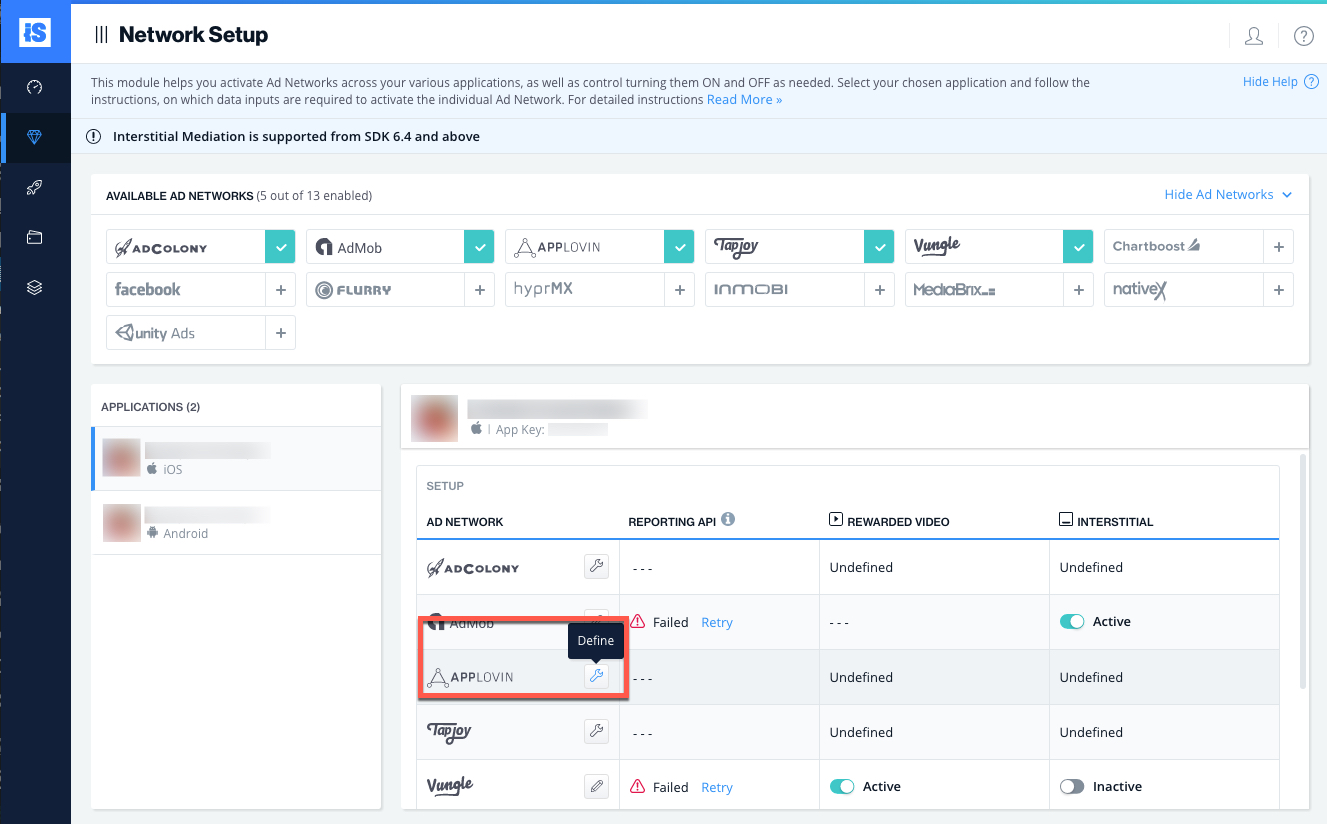
- Select AppLovin from the Setup list of Ad Networks and click on the Define icon.

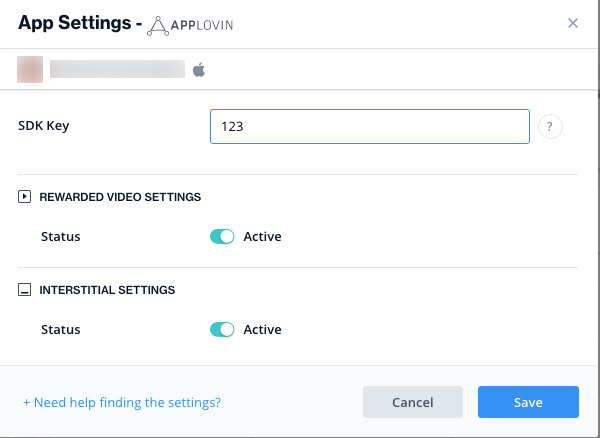
- Enter the AppLovin ‘SDK Key. Set the status to Active and click ‘Save’.

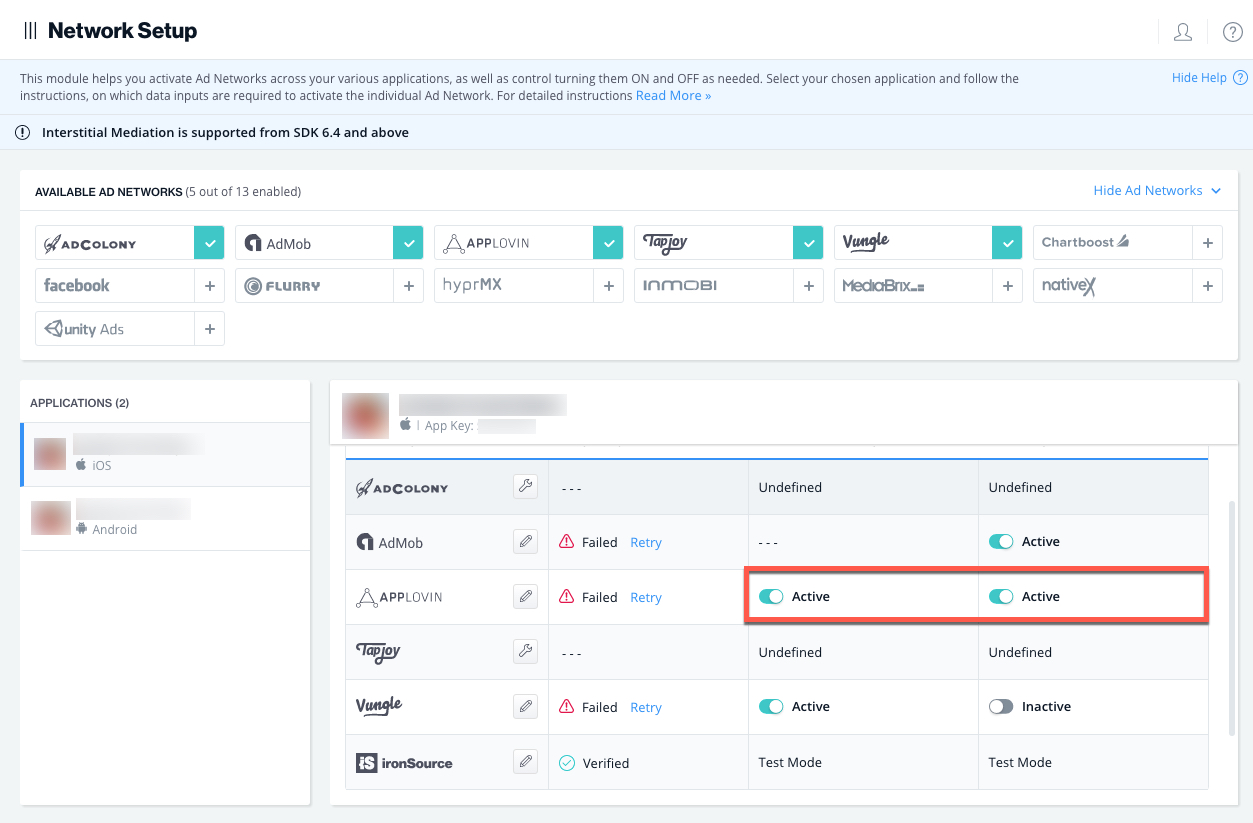
- You will then see AppLovin as Active for Mediation on your Setup Dashboard.

- New! Verify your integration with the Reporting API; this column will check your integration through the Reporting API and return three possible responses: Verified, Failed and No Response. Double check your integration and the information you entered above; then click ‘Retry‘ until you see ‘Verified’.
Step 4. Add the AppLovin Adapter to Your Build
Android
ironSource supports both Gradle dependencies and manual download mechanisms.
Integrate the AppLovin Adapter with Gradle:
- Make sure the following Maven URL exist in your build.gradle script of your app module (should appear only once for all the adapters).
repositories { maven { url "https://dl.bintray.com/supersonic/android-adapters" } } - Add the adapter’s Maven name to your build.gradle script of your app module.
dependencies { compile 'com.supersonic.adapters:applovinadapter:2.1.4@jar' } - Update AndroidManifest.xml
Manifest Permission
Add the following permissions inside the <application> tag:
<uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" android:maxSdkVersion="18"/> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
Manifest Activities
Add the following activities inside the <application> tag on your manifest:<activity android:name="com.applovin.adview.AppLovinInterstitialActivity"/> <activity android:name="com.applovin.adview.AppLovinConfirmationActivity"/>
Integrate the AppLovin Adapter through Manual Download:
- Download the AppLovin Adapter:
Add the AppLovin Adapter to your build. You can find the latest AppLovin Adapter here.
Important! The AppLovin Adapter also contains the AppLovin jar. You DON’T need to add the AppLovin jar directly. - Add the AppLovin Adapter to your Project:
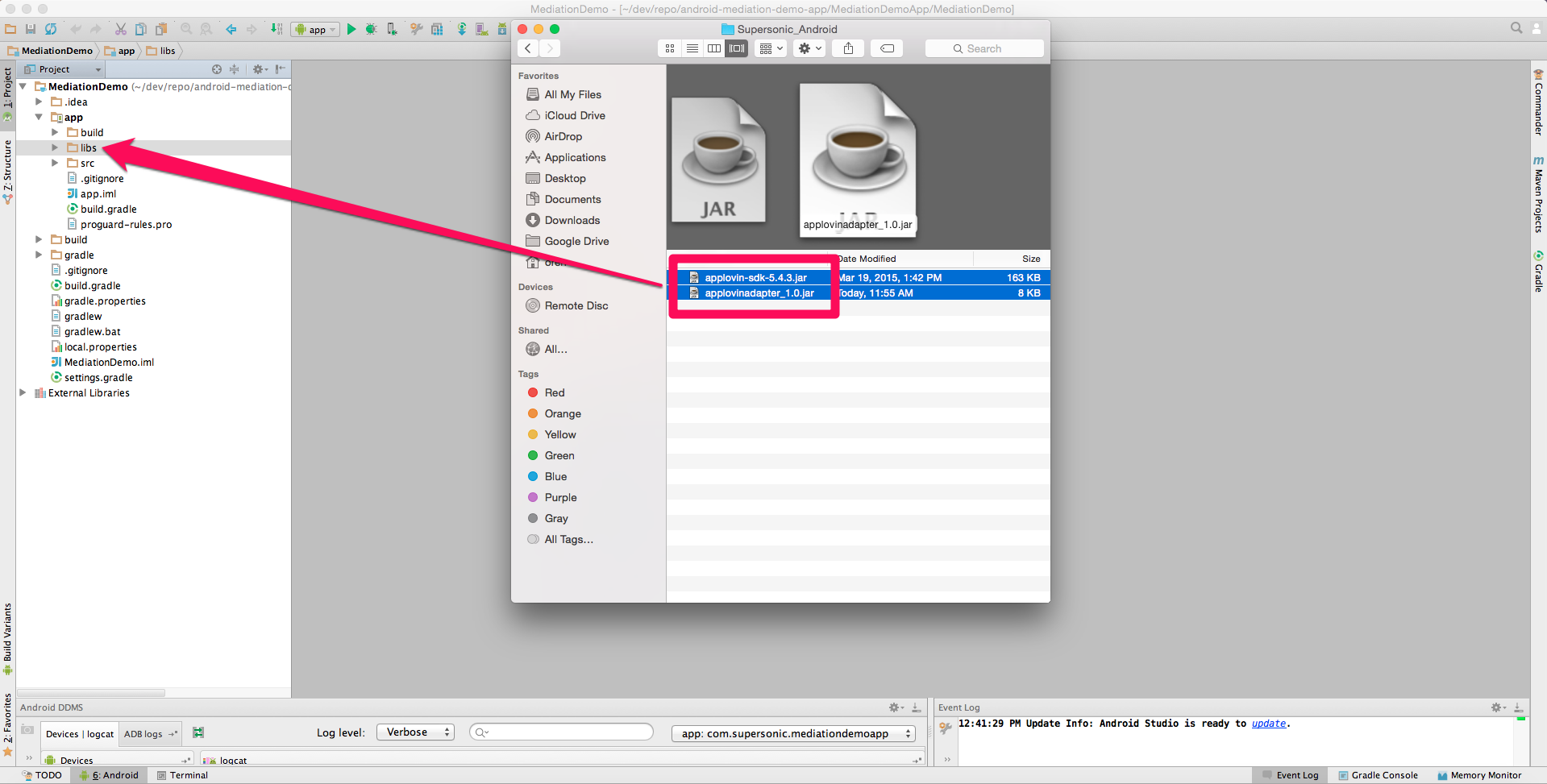
After you download the Adapter; drop the AppLovinAdapter jar into the libs folder in your Android Project.
- Make sure you add the following to your Gradle build file under the dependencies section:
compile fileTree(dir: 'libs', include: ['*.jar'])
- Update AndroidManifest.xml
Manifest Permissions:
Add the following activities outside the <application> tag:
<uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" android:maxSdkVersion="18"/>
Manifest activities:
Add the following activities inside the <application> tag on your manifest:<activity android:name="com.applovin.adview.AppLovinInterstitialActivity"/> <activity android:name="com.applovin.adview.AppLovinConfirmationActivity"/>
Step 5. Configure Rewarded Video in Applovin’s Admin
Once the AppLovin Adapter has been added to your build, you need to enable the Rewarded Video functionality in the AppLovin Admin.
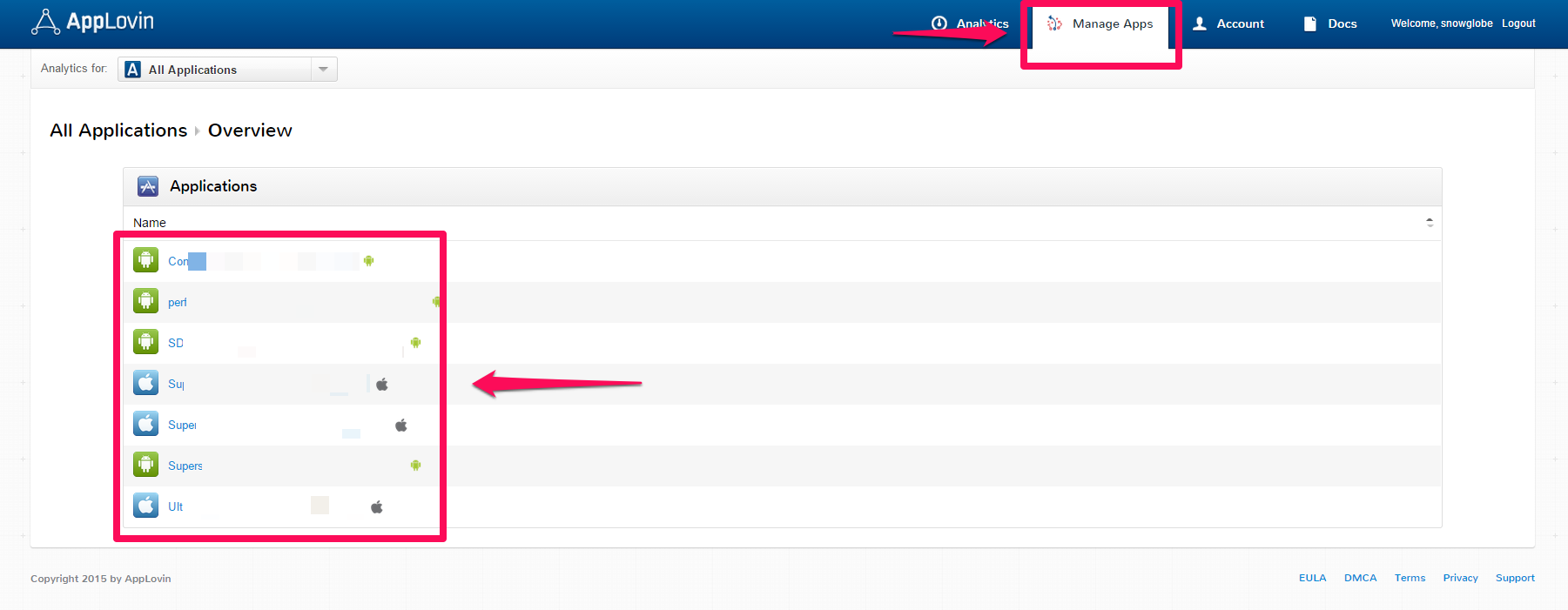
- In the AppLovin Admin, go to ‘Manage Apps’ and select the specific app you want to configure:

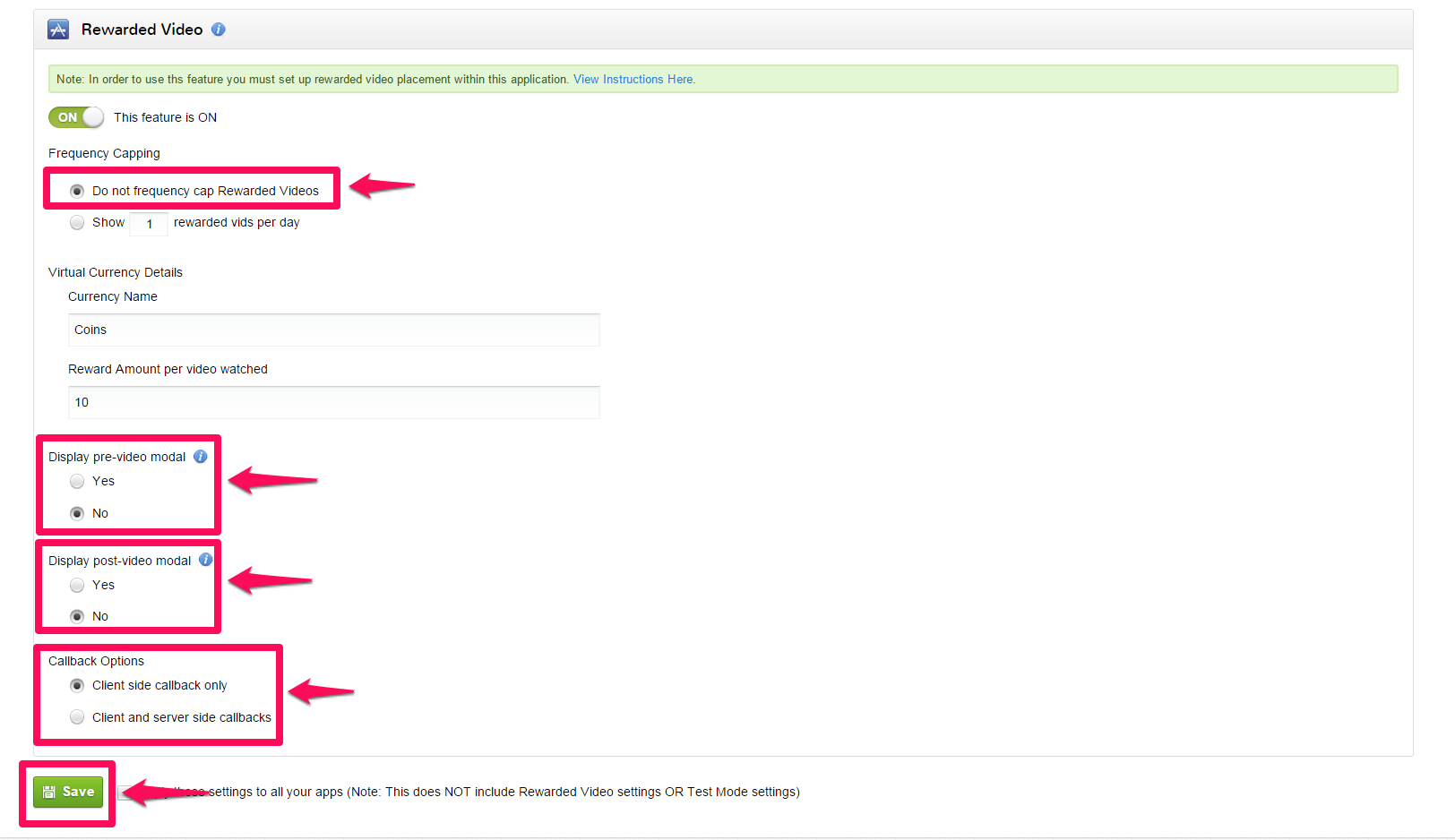
- Scroll down to the ‘Rewarded Video’ section and set the following toggles:
- Frequency Capping – Do not frequency cap Rewarded Videos
- Virtual Currency Details – The ironSource Mediation Adapter will set this, so you can leave the default values
- Display Pre-Video Modal – NO
- Display Post-Video Modal – NO
- Callback Options – Client-side callbacks only

- Once finished hit ‘Save’
Verify Your Ad-Network Integration
The ironSource SDK provides an easy way to verify that your mediation integration was completed successfully. To verify your ironSource and additional Ad Networks’ integration, follow this document.
Done!
You are now all set to deliver AppLovin Ads within your application!
What’s Next?
To add additional Ad networks, follow the integration guides on our Supported Ad Networks list.
