Banner Ad Unit’s API
This guide explains how to integrate the LevelPlay APIs using an ad unit ID as a waterfall identifier, to load and display banner ads.
Min supported SDK: 8.2.1
- The APIs below should be used instead of the integration methods currently in use (ironSource init, ironSource load banners, banner listeners)
- There was no change in the APIs supporting interstitial and rewarded ads, and they should continue to work as is, after SDK initialization
- The advanced settings and regulations settings have not being changed, and they are supported before or after the init
- If you choose to use the LevelPlay init with your current ad format integrations (Banners / Interstitial / Rewarded) make sure to follow the integration steps related to defining ad formats
- This is an alpha version. Please note that not all banner features are supported and changes might be expected
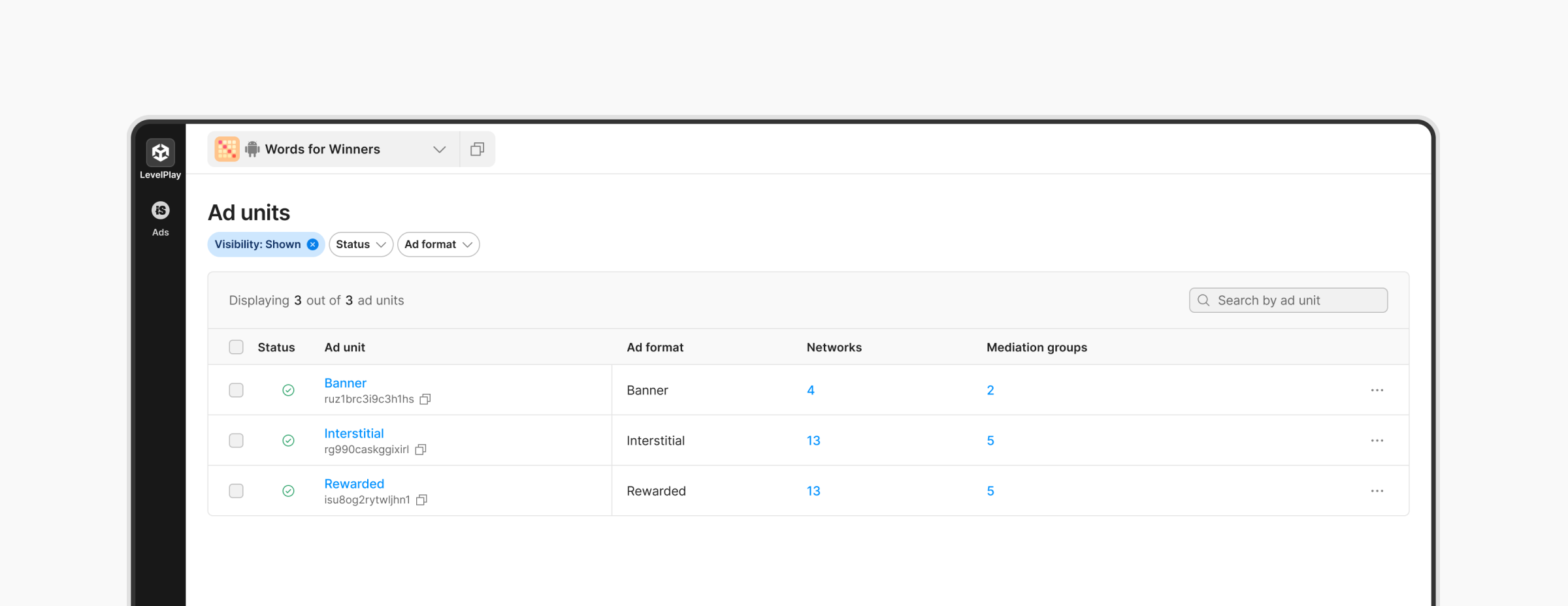
Step 1: Locate the ad unit ID in the LevelPlay platform
To load and display banner ads, you need to use the ad unit ID available in LevelPlay mediation platform:
- In your LevelPlay account, navigate to Setup → Ad Units
- Copy the Banner’s ad unit ID and integrate it into your code

Step 2: Init the ironSource SDK
To initialize the ironSource SDK, follow these steps:
- Define the list of ad formats to initialize in the session. This should include all the ad formats that you would like to use in LevelPlay, integrating the ironSource APIs (supported for SDK < 8.1.0).
- Create an init request using LevelPlayInitRequest.Builder. The builder should receive the following parameters:
Your ironSource app key (mandatory), legacy ad formats (to support ironSource APIs), user ID (optional, if required for your app) - Implement callbacks for initialization success and failure
- Call LevelPlay.init and pass the context and init request
List<LevelPlay.AdFormat> legacyAdFormats = Arrays.asList(LevelPlay.AdFormat.INTERSTITIAL, LevelPlay.AdFormat.REWARDED);
LevelPlayInitRequest initRequest = new LevelPlayInitRequest.Builder(appKey)
.withLegacyAdFormats(legacyAdFormats)
.build();
LevelPlayInitListener initListener = new LevelPlayInitListener() {
@Override
public void onInitFailed(@NonNull LevelPlayInitError error) {
}
@Override
public void onInitSuccess(@NonNull LevelPlayConfiguration configuration) {
}
};
LevelPlay.init(context, initRequest, initListener); //In this example both interstitial & rewarded ads are supported via the old APIs
val legacyAdFormats = listOf(LevelPlay.AdFormat.INTERSTITIAL,LevelPlay.AdFormat.REWARDED)
val initRequest = LevelPlayInitRequest.Builder("AppKey")
.withLegacyAdFormats(legacyAdFormats)
.withUserId("UserId")
.build()
LevelPlay.init(context, initRequest, object: LevelPlayInitListener {
override fun onInitSuccess(configuration: LevelPlayConfiguration) {
//load banner ad
}
override fun onInitFailed(error: LevelPlayInitError) {
}
})LevelPlay Init Listeners
- onInitSuccess – will be triggered when the init was completed successfully, and ads can be loaded.
- onInitFailed – the configuration was not received successfully, and ads cannot be loaded. It is recommended to try and init the ironSource SDK later.
- All APIs called before the init API were not changed and should have remained as is, in terms of functionality and syntax. This includes advanced settings , regulations settings or other APIs related to specific ad format
- If initialization fails, you can try and initialize the SDK again. Only after a successful initialization process will you be able to load ads.
Step 3: Create and Load banner ads
Using this LevelPlay API, you’ll be able to load banner ads related to a specific ad unit.
Make sure to create and load the banner ad only after receiving OnInitSuccess callback (Step #2).
- To create the ad size follow one of these options:
- Adaptive ad size that adjusts to the screen width (recommended):
This option replaces the “SMART” integration, as it will return BANNER or LEADERBOARD according to the device type. Networks that supports adaptive feature (Google, Yandex) will return the a height based on their optimization logic.LevelPlayAdSize adSize = LevelPlayAdSize.createAdaptiveAdSize(context);val adSize = createAdaptiveAdSize(context)
- Adaptive ad size using fixed width ad size:
This option allows you to set a specific width. Networks that support adaptive- banner feature (Google, Yandex) will return a height based on their optimization logic based on the provided width. All other networks will return the fallback size (either BANNER or LEADERBOARD) according to the width provided.
LevelPlayAdSize adSize = LevelPlayAdSize.createAdaptiveAdSize(context, 400);val adSize = createAdaptiveAdSize(context, 400)
- Specific banner size:
This option allows you to set specifically a banner size: BANNER, LARGE, MEDIUM_RECTANGLE.
levelPlayBanner.setAdSize(LevelPlayAdSize.MEDIUM_RECTANGLE);levelPlayBanner.setAdSize(LevelPlayAdSize.MEDIUM_RECTANGLE)
- Adaptive ad size that adjusts to the screen width (recommended):
- Set additional parameters for the banner ad. These are optional parameters that should be defined before loading the ad.
- Ad Unit Id – mandatory
- Placement – optional, used for reporting
- AdSize – if the SDK is not initialized, the returned banner size will be nil.
- Load the banner ad
public void loadBanner() { // Create the banner view and set the ad unit id LevelPlayBannerAdView levelPlayBanner = new LevelPlayBannerAdView(context, "adUnitId"); // Set the placement name levelPlayBanner.setPlacementName("placementName"); // Create the adaptive ad size to support both adaptive, banner and leaderboard ) LevelPlayAdSize adSize = LevelPlayAdSize.createAdaptiveAdSize(context); // required when using createAdaptive() if (adSize != null) { levelPlayBanner.setAdSize(adSize); } // Add the banner view to the container ViewGroup adContainer = findViewById(android.R.id.adContainer); adContainer.addView(levelPlayBanner); // Load the banner ad levelPlayBanner.loadAd(); // to get actual banner layout size (either custom/standard size or adaptive) height = adSize.getHeight(); width = adSize.getWidth(); }fun loadBanner() { // Create the banner view and set the ad unit id val levelPlayBanner = LevelPlayBannerAdView(context, "adUnitId") // Set the placement name levelPlayBanner.setPlacementName("placementName") // Create the adaptive ad size to support both adaptive, banner and leaderboard ) val adSize = createAdaptiveAdSize(context) // required when using createAdaptive() adSize?.let { levelPlayBanner.setAdSize(it) } // Add the banner view to the container val adContainer = findViewById(R.id.adContainer) adContainer.addView(levelPlayBanner) // Load the banner ad levelPlayBanner.loadAd() // get width and height for the container val width = adaptiveSize.getWidth() val height = adaptiveSize.getHeight() }
Listeners
Next, implement the LevelPlayBannerAdViewListener in your code. The ironSource SDK fires several callbacks to inform you of Banner activity. The SDK will notify your Listener of all possible events listed below.
- It is recommended to set the listener before loading the banner
- Please note that each banner ad view should have its own listener implementation.
levelPlayBanner.setBannerListener(new LevelPlayBannerAdViewListener() {
@Override
public void onAdLoaded(@NonNull LevelPlayAdInfo adInfo) {
// Ad was loaded successfully
}
@Override
public void onAdLoadFailed(@NonNull LevelPlayAdError error) {
// Ad load failed
}
@Override
public void onAdDisplayed(@NonNull LevelPlayAdInfo adInfo) {
// Ad was displayed and visible on screen
}
@Override
public void onAdDisplayFailed(@NonNull LevelPlayAdInfo adInfo, @NonNull LevelPlayAdError error) {
// Ad failed to be displayed on screen
}
@Override
public void onAdClicked(@NonNull LevelPlayAdInfo adInfo) {
// Ad was clicked
}
@Override
public void onAdExpanded(@NonNull LevelPlayAdInfo adInfo) {
// Ad is opened on full screen
}
@Override
public void onAdCollapsed(@NonNull LevelPlayAdInfo adInfo) {
// Ad is restored to its original size
}
@Override
public void onAdLeftApplication(@NonNull LevelPlayAdInfo adInfo)
// User pressed on the ad and was navigated out of the app
}
});
levelPlayBanner.setBannerListener(object: LevelPlayBannerAdViewListener {
override fun onAdLoaded(adInfo: LevelPlayAdInfo) {
// Ad was loaded successfully
}
override fun onAdLoadFailed(error: LevelPlayAdError) {
// Ad load failed
}
override fun onAdDisplayed(adInfo: LevelPlayAdInfo) {
// Ad was displayed and visible on screen
}
override fun onAdDisplayFailed(adInfo: LevelPlayAdInfo, error: LevelPlayAdError) {
// Ad failed to be displayed on screen
}
override fun onAdClicked(adInfo: LevelPlayAdInfo) {
// Ad was clicked
}
override fun onAdExpanded(adInfo: LevelPlayAdInfo) {
// Ad is opened on full screen
}
override fun onAdCollapsed(adInfo: LevelPlayAdInfo) {
// Ad is restored to its original size
}
override fun onAdLeftApplication(adInfo: LevelPlayAdInfo) {
// User pressed on the ad and was navigated out of the app
}
})Advanced banner options
Pause and Resume banner refresh
You can pause banner refresh in your code if the refresh value was defined in the platform. Use the following methods to stop the automatic refresh of the banner ad, or re-enable it after pausing.
- pauseAutoRefresh – pauses auto-refresh of the banner ad.
- resumeAutoRefresh – resumes auto-refresh of the banner ad after it has been paused.
// Pause refresh
levelPlayBanner.pauseAutoRefresh();
// Resume refresh
levelPlayBanner.resumeAutoRefresh();
// Pause refresh
levelPlayBanner.pauseAutoRefresh()
// Resume refresh
levelPlayBanner.resumeAutoRefresh()Step 5. Destroy the Banner Ad
To destroy a banner, call the destroy method. A destroyed banner can no longer be shown again, and to display more ads you should create a new LevelPlayBannerAdView object.
LevelPlay Ad Info
Learn more about LevelPlay Ad Info implementation and available fields here.
