Banner Ad Unit’s API
This guide explains how to integrate the LevelPlay APIs using an ad unit ID as a waterfall identifier, to load and display banner ads.
Min supported SDK: 8.2.0
Important Notice: Due to a known issue with banner refresh, SDK version 8.3.0 is not supported for Multiple Ad Units banners. Please avoid using this version and upgrade to a supported version to ensure optimal performance.
- The APIs below should be used instead of the integration methods currently in use (ironSource init, ironSource load banners, banner listeners)
- There was no change in the APIs supporting interstitial and rewarded ads, and they should continue to work as is, after SDK initialization
- The advanced settings and regulations settings have not being changed, and they are supported before or after the init
- If you choose to use the LevelPlay init with your current ad format integrations (Banners / Interstitial / Rewarded) make sure to follow the integration steps related to defining ad formats
- This is an alpha version. Please note that not all banner features are supported and changes might be expected
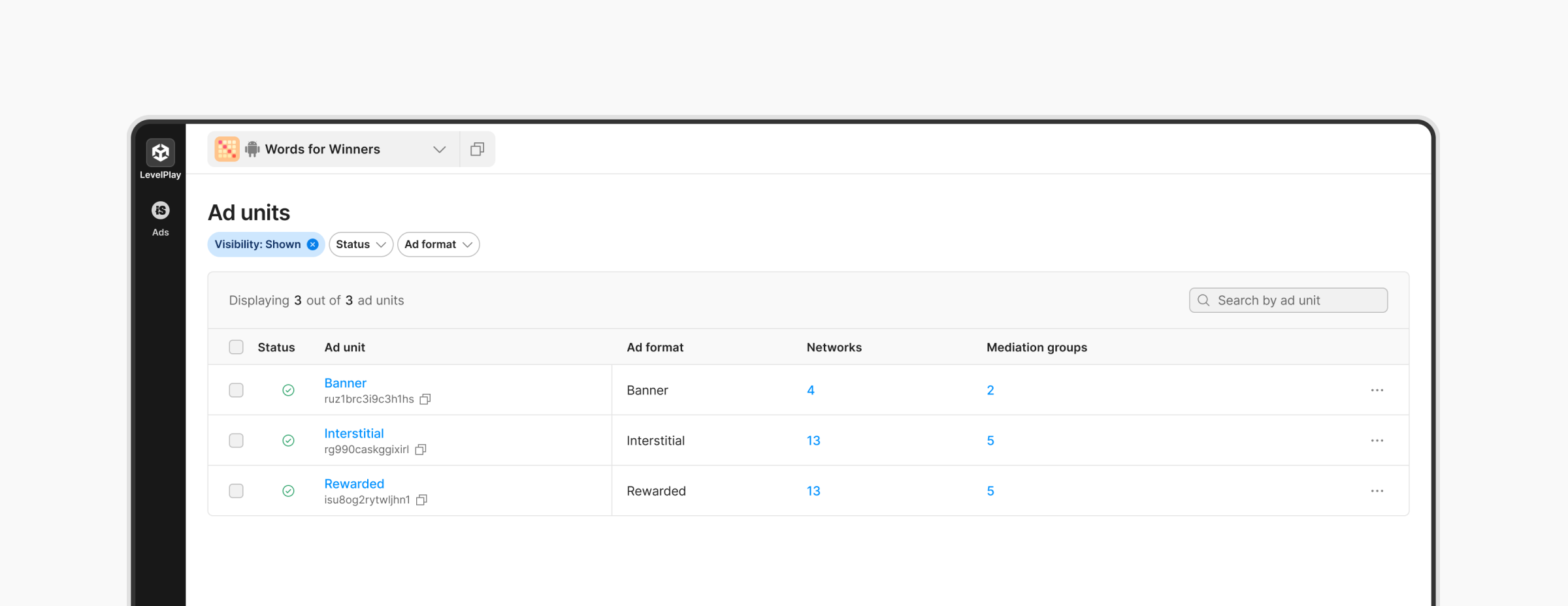
Step 1: Locate the ad unit ID in the LevelPlay platform
To load and display banner ads, you need to use the ad unit ID available in LevelPlay mediation platform:
- In your LevelPlay account, navigate to Setup → Ad Units
- Copy the Banner’s ad unit ID and integrate it into your code

Step 2: Init the ironSource SDK
To initialize the ironSource SDK, follow these steps:
- Define the list of ad formats to initialize in the session. This should include all the ad formats that you would like to use in LevelPlay, integrating the ironSource APIs (supported for SDK < 8.1.0).
- Create an init request using LPMInitRequestBuilder. The builder should receive the following parameters:
Your ironSource app key (mandatory), legacy ad formats (to support ironSource APIs), user ID (optional, if required for your app) - Call initWithRequest API sharing your builder.
- Implement the completion handler to receive success and failure indications.
// Create a request builder with app key and ad formats. Add User ID if available
LPMInitRequestBuilder *requestBuilder = [[LPMInitRequestBuilder alloc] initWithAppKey:@"appKey"];
[requestBuilder withLegacyAdFormats:@[IS_REWARDED_VIDEO]];
[requestBuilder withUserId:@"UserId"];
// Build the initial request
LPMInitRequest *initRequest = [requestBuilder build];
// Initialize LevelPlay with the prepared request
[LevelPlay initWithRequest:initRequest completion:^(LPMConfiguration *_Nullable config, NSError *_Nullable error){
if(error) {
// There was an error on initialization. Take necessary actions or retry
} else {
// Initialization was successful. You can now load banner ad or perform other tasks
}
}];// Create a request builder with app key and ad formats. Add User ID if available
let requestBuilder = LPMInitRequestBuilder(appKey: "appKey")
.withLegacyAdFormats([IS_REWARDED_VIDEO])
.withUserId("UserId")
// Build the initial request
let initRequest = requestBuilder.build()
// Initialize LevelPlay with the prepared request
LevelPlay.initWith(initRequest) { config, error in
if let error = error {
// There was an error on initialization. Take necessary actions or retry
} else {
// Initialization was successful. You can now load banner ad or perform other tasks
}
}
LevelPlay Init completion statuses
- Error – the configuration was not received successfully, and ads cannot be loaded. It is recommended to try and init the ironSource SDK later.
- Configuration received – will be resulted when the init was completed successfully, and ads can be loaded.
- All APIs called before the init API were not changed and should have remained as is, in terms of functionality and syntax. This includes advanced settings , regulations settings or other APIs related to specific ad format
- If initialization fails, you can try and initialize the SDK again. Only after a successful initialization process will you be able to load ads
Step 3: Create and Load banner ads
Using this LevelPlay API, you’ll be able to load banner ads related to a specific ad unit.
Make sure to create and load the banner ad only after receiving the initialization configuration successfully (step #2).
- Create the ad size follow one of this options
- Adaptive ad size that adjusts to the screen width (recommended):
This option replaces the “SMART” integration, as it will return BANNER or LEADERBOARD according to the device type. Networks that supports adaptive feature (Google, Yandex) will return the a height based on their optimization logic.
LPMAdSize *bannerSize = [LPMAdSize createAdaptiveAdSize];let bannerSize = LPMAdSize.createAdaptive() - Adaptive ad size using fixed width ad size:
This option allows you to set a specific width. Networks that support adaptive- banner feature (Google, Yandex) will return a height based on their optimization logic based on the provided width. All other networks will return the fallback size (either BANNER or LEADERBOARD) according to the width provided.
//Or with fixed width LPMAdSize *bannerSize = [LPMAdSize createAdaptiveAdSizeWithWidth:400];// let bannerSize = LPMAdSize.createAdaptiveAdSize(withWidth: 400) - Specific banner size:
This option allows you to set specifically a banner size: BANNER, LARGE, MEDIUM_RECTANGLE.
LPMAdSize *bannerSize = [LPMAdSize mediumRectangleSize];let bannerSize = LPMAdSize.mediumRectangle()
- Adaptive ad size that adjusts to the screen width (recommended):
- Set additional parameters for the banner ad. These are optional parameters that should be defined before loading the ad.
- Ad Unit Id – mandatory
- Placement – optional, used for reporting
- AdSize – if the SDK is not initialized, the returned banner size will be nil.
- Load the banner ad
- (void)loadBanner { // Create the adaptive ad size to support both adaptive, banner and leaderboard ) LPMAdSize *bannerSize = [LPMAdSize createAdaptiveAdSize]; // required when using createAdaptive() if (bannerSize == nil) { return; } // Create the banner ad view object with required & optional params self.bannerAdView = [[LPMBannerAdView alloc] initWithAdUnitId:@"adUnitId"]; [self.bannerAdView setPlacementName:@"PlacementName"]; [self.bannerAdView setAdSize:bannerSize]; // See delegate implementation [self.bannerAdView setDelegate:self]; // Add the banner view to the view hierarchy with the proper constraints [self addBannerViewWithSize:bannerSize]; // Load the banner ad [self.bannerAdView loadAdWithViewController:self]; } - (void)addBannerViewWithSize:(LPMAdSize *)bannerSize { self.bannerAdView.translatesAutoresizingMaskIntoConstraints = NO; // Add the banner view to the view hierarchy [self.view addSubview:self.bannerAdView]; [NSLayoutConstraint activateConstraints:@[ [self.bannerAdView.bottomAnchor constraintEqualToAnchor:self.view.safeAreaLayoutGuide.bottomAnchor], [self.bannerAdView.centerXAnchor constraintEqualToAnchor:self.view.centerXAnchor], [self.bannerAdView.widthAnchor constraintEqualToConstant:bannerSize.width], [self.bannerAdView.heightAnchor constraintEqualToConstant:bannerSize.height] ]]; }func loadBanner() { // Create the adaptive ad size to support both adaptive, banner and leaderboard ) let bannerSize = LPMAdSize.createAdaptive() // required when using createAdaptive() guard let bannerSize = bannerSize else { return } // Create the banner ad view object with required & optional params self.bannerAdView = LPMBannerAdView(adUnitId: "adUnitId") self.bannerAdView.setPlacementName("PlacementName") self.bannerAdView.setAdSize(bannerSize) // See delegate implementation self.bannerAdView.setDelegate(self) // Add the banner view to the view hierarchy with the proper constraints addBannerView(withSize: bannerSize) // Load the banner ad self.bannerAdView.loadAd(with: self) } // Add the banner to your view func addBannerView(withSize bannerSize: LPMAdSize) { self.bannerAdView.translatesAutoresizingMaskIntoConstraints = false // Add the banner view to the view hierarchy self.view.addSubview(self.bannerAdView) NSLayoutConstraint.activate([ self.bannerAdView.bottomAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.bottomAnchor), self.bannerAdView.centerXAnchor.constraint(equalTo: self.view.centerXAnchor), self.bannerAdView.widthAnchor.constraint(equalToConstant: CGFloat(bannerSize.width)), self.bannerAdView.heightAnchor.constraint(equalToConstant: CGFloat(bannerSize.height)) ]) }
Delegates
- (void)didLoadAdWithAdInfo:(nonnull LPMAdInfo *)adInfo {
//Ad was loaded successfully
}
- (void)didFailToLoadAdWithAdUnitId:(nonnull NSString *)adUnitId error:(nonnull NSError *)error {
// Ad load failed
}
- (void)didClickAdWithAdInfo:(LPMAdInfo *)adInfo {
// Ad was clicked
}
- (void)didDisplayAdWithAdInfo:(LPMAdInfo *)adInfo {
// Ad was displayed and visible on screen
}
- (void)didFailToDisplayAdWithAdInfo:(LPMAdInfo *)adInfo error:(NSError *)error {
// Ad was failed to be displayed on screen
}
- (void)didLeaveAppWithAdInfo:(LPMAdInfo *)adInfo {
// User pressed on the ad and was navigated out of the app
}
- (void)didExpandAdWithAdInfo:(LPMAdInfo *)adInfo {
// Ad is opened on full screen
}
- (void)didCollapseAdWithAdInfo:(LPMAdInfo *)adInfo {
// Ad is restored to its original size
}func didLoadAd(with adInfo: LPMAdInfo) {
//Ad was loaded successfully
}
func didFailToLoadAd(withAdUnitId adUnitId: String, error: Error) {
// Ad load failed
}
func didClickAd(with adInfo: LPMAdInfo) {
// Ad was clicked
}
func didDisplayAd(with adInfo: LPMAdInfo) {
// Ad was displayed and visible on screen
}
func didFailToDisplayAd(with adInfo: LPMAdInfo, error: Error) {
// Ad was failed to be displayed on screen
}
func didLeaveApp(with adInfo: LPMAdInfo) {
// User pressed on the ad and was navigated out of the app
}
func didExpandAd(with adInfo: LPMAdInfo) {
// Ad is opened on full screen
}
func didCollapseAd(with adInfo: LPMAdInfo) {
// Ad is restored to its original size
}Advanced banner options
Pause and Resume banner refresh
You can pause banner refresh in your code if the refresh value was defined in the platform. Use the following methods to stop the automatic refresh of the banner ad, or re-enable it after pausing.
- pauseAutoRefresh – pauses auto-refresh of the banner ad.
- resumeAutoRefresh – resumes auto-refresh of the banner ad after it has been paused.
// Pause refresh
[self.bannerAdView pauseAutoRefresh];
// Resume refresh
[self.bannerAdView resumeAutoRefresh];// Pause refresh
self.bannerAdView.pauseAutoRefresh()
// Resume refresh
self.bannerAdView.resumeAutoRefresh()Step 5. Destroy the Banner Ad
To destroy a banner, call the destroy method. A destroyed banner can no longer be shown again, and to display more ads you should create a new LevelPlayBannerAdView object.
LevelPlay Ad Info
Learn more about LevelPlay Ad Info implementation and available fields here.
