Interstitial Ad Unit’s API
This guide explains how to integrate the LevelPlay APIs available to use starting from SDK 8.4.0 (aka LevelPlay APIs), using an ad unit ID as a waterfall identifier, to load and display interstitial ads.
There was no change in the APIs supporting rewarded ads, and it should continue to work as is, after SDK initialization
The advanced settings and regulations settings have not been changed, and they are supported before or after initializing the LevelPlay SDK.
Step 1: Locate the ad unit ID in the LevelPlay platform
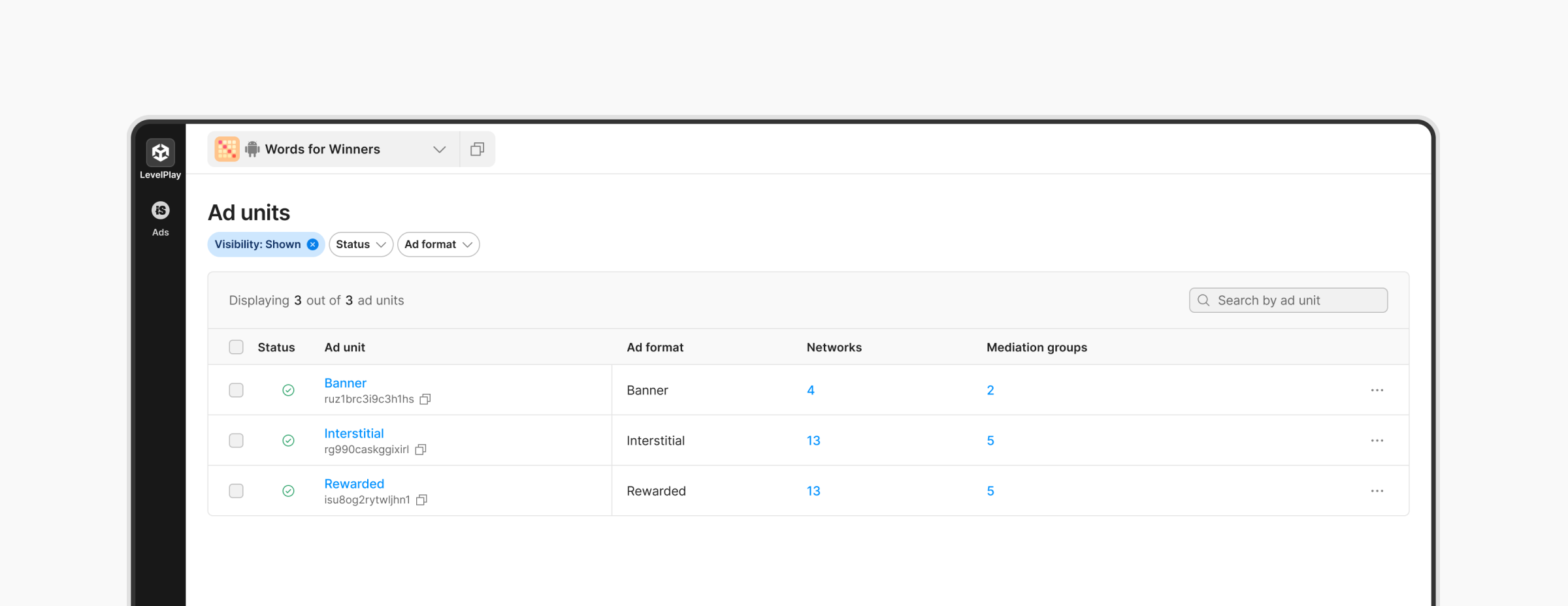
To load and display interstitial ads, you need to use the ad unit ID available in LevelPlay mediation platform:
In your LevelPlay account, navigate to Setup → Ad Units
Copy the interstitial’s ad unit ID and integrate it into your code

Step 2: Initializing the ironSource SDK
To initialize the ironSource SDK, follow these steps:
Define the list of ad formats to initialize in the session. This should include all the ad formats that you would like to use in LevelPlay, integrating the ironSource APIs (supported for SDK < 8.1.0).
Implement callbacks for initialization success and failure.
Call LevelPlay init API using the appkey, ad formats, and user ID if relevant.
// Create a request builder with app key and ad formats. Add User ID if available
LPMInitRequestBuilder *requestBuilder = [[LPMInitRequestBuilder alloc] initWithAppKey:@"appKey"];
[requestBuilder withLegacyAdFormats:@[IS_REWARDED_VIDEO]];
[requestBuilder withUserId:@"UserId"];
// Build the initial request
LPMInitRequest *initRequest = [requestBuilder build];
// Initialize LevelPlay with the prepared request
[LevelPlay initWithRequest:initRequest completion:^(LPMConfiguration *_Nullable config, NSError *_Nullable error){
if(error) {
// There was an error on initialization. Take necessary actions or retry
} else {
// Initialization was successful. You can now load banner ad or perform other tasks
}
}]; // Create a request builder with app key and ad formats. Add User ID if available
let requestBuilder = LPMInitRequestBuilder(appKey: "appKey")
.withLegacyAdFormats([IS_REWARDED_VIDEO])
.withUserId("UserId")
// Build the initial request
let initRequest = requestBuilder.build()
// Initialize LevelPlay with the prepared request
LevelPlay.initWith(initRequest)
{ config, error in
if let error = error {
// There was an error on initialization. Take necessary actions or retry
} else {
// Initialization was successful. You can now load banner ad or perform other tasks
}
}Initialization result
Success – triggered when the initialization is completed successfully. After you receive this indication, you can create and load the ad.
Error – the configuration was not retrieved successfully and ads cannot be loaded. It is recommended to try and initialize the ironSource SDK later (when internet connection is available, or when the failure reason is resolved)
Step 3: Create interstitial and register to delegates
Once you receive the success indication from completion handler, you can create an ad unit using the relevant Ad Unit ID, as defined in the LevelPlay platform (step #1). Set the interstitial delegate for the interstitial ad unit created, to get informed of ad delivery.
self.interstitialAd = [[LPMInterstitialAd alloc] initWithAdUnitId:@"adUnitId"];
self.interstitialAd.delegate = self;
#pragma mark - LPMInterstitialAdDelegate Methods
- (void)didLoadAdWithAdInfo:(LPMAdInfo *)adInfo {}
- (void)didFailToLoadAdWithAdUnitId:(NSString *)adUnitId error:(NSError *)error {}
- (void)didChangeAdInfo:(LPMAdInfo *)adInfo {}
- (void)didDisplayAdWithAdInfo:(LPMAdInfo *)adInfo {}
- (void)didFailToDisplayAdWithAdInfo:(LPMAdInfo *)adInfo error:(NSError *)error {}
- (void)didClickAdWithAdInfo:(LPMAdInfo *)adInfo {}
- (void)didCloseAdWithAdInfo:(LPMAdInfo *)adInfo {} self.interstitialAd = LPMInterstitialAd(adUnitId: "adUnitId")
self.interstitialAd.setDelegate(self)
// MARK: LPMInterstitialAdDelegate methods
func didLoadAd(with adInfo: LPMAdInfo) {}
func didFailToLoadAd(withAdUnitId adUnitId: String, error: Error) {}
func didChangeAdInfo(_ adInfo: LPMAdInfo) {}
func didDisplayAd(with adInfo: LPMAdInfo) {}
func didFailToDisplayAd(with adInfo: LPMAdInfo, error: Error) {}
func didClickAd(with adInfo: LPMAdInfo) {}
func didCloseAd(with adInfo: LPMAdInfo) {}LevelPlay interstitial delegates
didLoadAd – Provided when the ad is successfully loaded
didFailToLoadAd – Provided when the ad fails to load. Ad Unit information is included
didDisplayAd – Provided when the ad is displayed. This is equivalent to an impression
didFailToDisplayAd (optional) – Provided when the ad fails to be displayed
didClickAd (optional) – Provided when the user clicks on the ad
didCloseAd – Provided when the ad is closed
didChangeAdInfo (optional) – Provided when the ad info is updated. Available when another ad has loaded, and includes a higher CPM/Rate
Step 4: Load interstitial ad
Once you receive the success indication from the completion handler, you are ready to load an interstitial ad. This should be done using the method:
// used to load or reload the ad
[self.interstitialAd loadAd]; // Load or reload the ad
self.interstitialAd.loadAd()Step 5: Show interstitial ad
You can show an interstitial ad after you receive onAdLoaded callback, using the showAd APIs.
Using this API you are required to share ViewController. If you are using placements you should share their name as part of the API, as described below.
// Show without placement
[self.interstitialAd showAdWithViewController:self placementName:NULL];
// Show with placement
[self.interstitialAd showAdWithViewController:self placementName:placementName];
// Show without placement
self.interstitialAd.showAd(viewController: self, placementName: nil)
// Show with placement
self.interstitialAd.showAd(viewController: self, placementName: placementName)
Check ad ready
To avoid show failures, and to make sure the ad could be displayed correctly, we recommend using the following API, before calling the showAd() API.
isAdReady – returns true if ad was loaded successfully and ad unit is not capped, or false otherwise.
isPlacementCapped – returns true when a valid placement is capped. If the placement is not valid, or not capped, this API will return false.
// check that ad is ready and that the placement is not capped
if ([self.interstitialAd isAdReady] && ![LPMInterstitialAd isPlacementCapped:placementName]) {
[self.interstitialAd showAdWithViewController:self placementName:placementName];
} // check that ad is ready and that the placement is not capped
if self.interstitialAd.isAdReady(),
!LPMInterstitialAd.isPlacementCapped(placementName) {
self.interstitialAd.showAd(viewController: self, placementName: placementName)
}Once the ad was displayed successfully to the player, you can load another ad, repeating step #4. There is no need to create a new ad entity, when loading a single ad at a time.
Implementation example
NS_ASSUME_NONNULL_BEGIN
@interface InterstitialAdViewController () <LPMInterstitialAdDelegate>
@property(nonatomic, strong) LPMInterstitialAd *interstitialAd;
@end
@implementation InterstitialAdViewController
- (void)createInterstitialAd {
self.interstitialAd = [[LPMInterstitialAd alloc] initWithAdUnitId:@"adUnitId"];
self.interstitialAd.delegate = self;
}
- (void)loadInterstitialAd {
// used to load or reload the ad
[self.interstitialAd loadAd];
}
- (void)showInterstitialAd {
if ([self.interstitialAd isAdReady]) {
[self.interstitialAd showAdWithViewController:self placementName:NULL];
}
}
- (void)showInterstitialAdWithPlacementName:(NSString *)placementName {
// check that ad is ready and that the placement is not capped
if ([self.interstitialAd isAdReady] && ![LPMInterstitialAd isPlacementCapped:placementName]) {
[self.interstitialAd showAdWithViewController:self placementName:placementName];
}
}
#pragma mark - LPMInterstitialAdDelegate Methods
- (void)didLoadAdWithAdInfo:(LPMAdInfo *)adInfo {}
- (void)didFailToLoadAdWithAdUnitId:(NSString *)adUnitId error:(NSError *)error {}
- (void)didChangeAdInfo:(LPMAdInfo *)adInfo {}
- (void)didDisplayAdWithAdInfo:(LPMAdInfo *)adInfo {}
- (void)didFailToDisplayAdWithAdInfo:(LPMAdInfo *)adInfo error:(NSError *)error {}
- (void)didClickAdWithAdInfo:(LPMAdInfo *)adInfo {}
- (void)didCloseAdWithAdInfo:(LPMAdInfo *)adInfo {}
@end
NS_ASSUME_NONNULL_END
class InterstitialAdViewController: UIViewController, LPMInterstitialAdDelegate {
var interstitialAd: LPMInterstitialAd!
func createInterstitialAd() {
self.interstitialAd = LPMInterstitialAd(adUnitId: "adUnitId")
self.interstitialAd.setDelegate(self)
}
func loadInterstitialAd() {
// used to load or reload the ad
self.interstitialAd.loadAd()
}
func showInterstitialAd() {
if self.interstitialAd.isAdReady() {
self.interstitialAd.showAd(viewController: self, placementName: nil)
}
}
func showInterstitialAd(withPlacementName placementName: String) {
// check that ad is ready and that the placement is not capped
if self.interstitialAd.isAdReady(),
!LPMInterstitialAd.isPlacementCapped(placementName) {
self.interstitialAd.showAd(viewController: self, placementName: placementName)
}
}
// MARK: LPMInterstitialAdDelegate methods
func didLoadAd(with adInfo: LPMAdInfo) {}
func didFailToLoadAd(withAdUnitId adUnitId: String, error: Error) {}
func didChangeAdInfo(_ adInfo: LPMAdInfo) {}
func didDisplayAd(with adInfo: LPMAdInfo) {}
func didFailToDisplayAd(with adInfo: LPMAdInfo, error: Error) {}
func didClickAd(with adInfo: LPMAdInfo) {}
func didCloseAd(with adInfo: LPMAdInfo) {}
}LevelPlay Ad Info
Learn more about LevelPlay Ad Info implementation and available fields here.
