LevelPlay 実装テストスイート
LevelPlay 実装テストスイートを使用すると、アプリの実装、プラットフォームのセットアップ、設定されたアドネットワークの広告を迅速かつ簡単にテストおよび確認することができます。
テストスイートを使用し、オンデバイス UI ツールを介してアプリの実装を確認する方法については、このビデオをご覧ください。詳細な手順については後述されます。
SetMetaData フラグを使用してテストスイートを有効にする(ベータ)
アプリでテストスイートを有効にするには、SDK を初期化する前に setMetaData API を呼びます:
LevelPlay.setMetaData('is_test_suite', ['enable'])LevelPlay 実装テストスイートを起動する
LevelPlay 実装テストスイートは、メディエーションの初期化が正常に完了した後に起動する必要があります。テストスイートを起動するには、次のメソッドを呼びます:
LevelPlay.launchTestSuite()
実装例:
初期化成功のコールバックで、テストスイートを起動します:
InitializationEvents.onInitializationComplete.setListener(() =>{
console.log('onInitializationComplete')
LevelPlay.launchTestSuite()
});
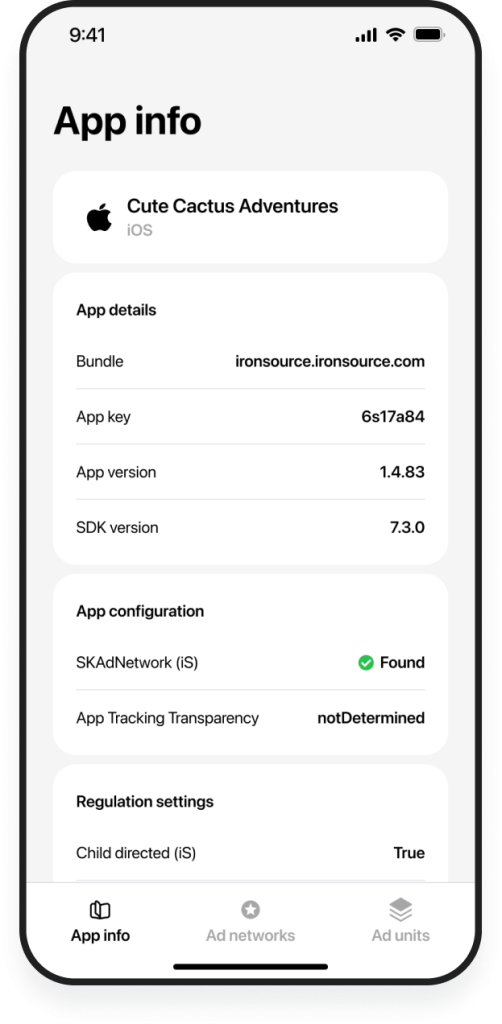
アプリ情報を表示する
アプリでテストスイートを起動すると、デバイスと初期化レスポンスパラメーターに基づいて、アプリ情報を1か所で確認できます。次のデータは App info タブで利用できます:
- アプリ詳細
- SDK 情報
- アプリ設定 – iOS のみ
- レギュレーション設定
- メタデータパラメーター

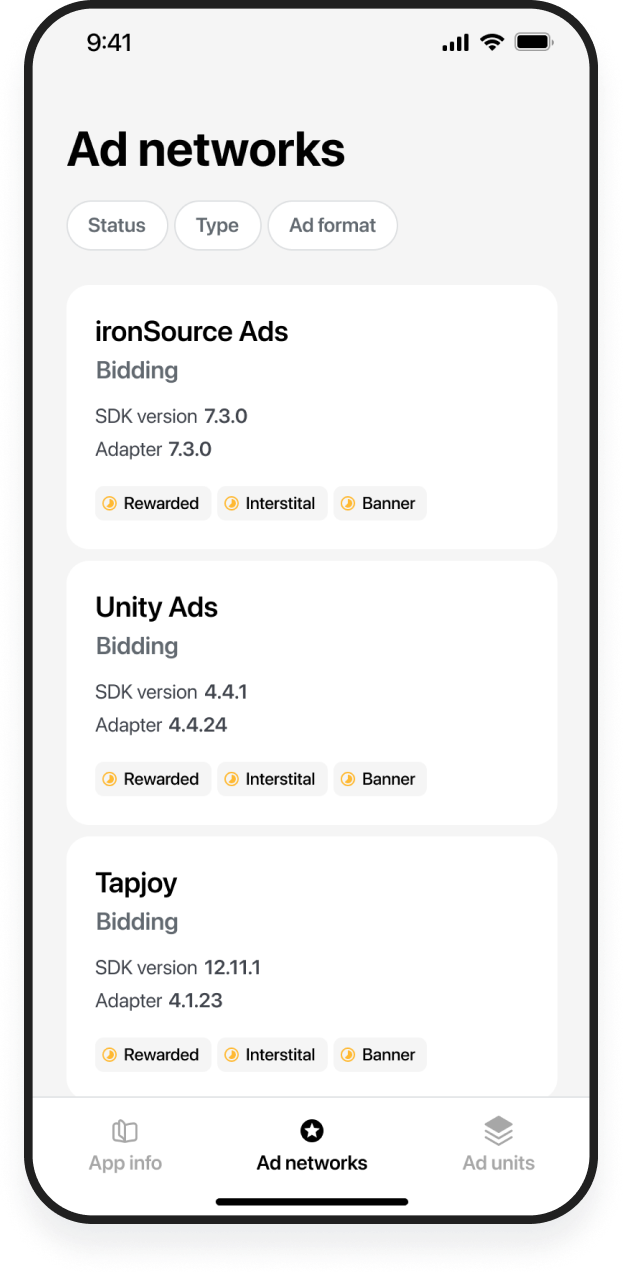
アドネットワークを表示する
Ad Networks タブには、オークションで設定された LevelPlay メディエーションネットワークが表示されます。これは、アドネットワークのタイプ( Bidding または Non-bidding )、各ネットワークの実装ステータス、サポートされている広告フォーマット、および広告のロード/表示ステータスを表示します。

実装ステータス
テストスイートは、起動と同時に各アドネットワークの SDK とアダプターがインストールされているかどうかを自動的に確認します。その後、実装ステータスに基づいてアドネットワークを確認し、フィルタリングできます。実装が確認されると、SDK とアダプターのバージョンが表示されます。実装が不完全な場合、バージョンは画面に表示されません。
「メディエーションネットワークの追加」ガイドに従って、ネットワーク実装を完了してください。
広告フォーマットステータス
Ad Sources ページには、各アドネットワークに設定された広告フォーマットが表示されます。各広告フォーマットには、次のいずれかのステータスインジケーターが表示されます。
- オレンジ – 広告のロード/表示ステータス保留中
- 緑 – 広告の表示成功
- 赤 – ロード/表示失敗
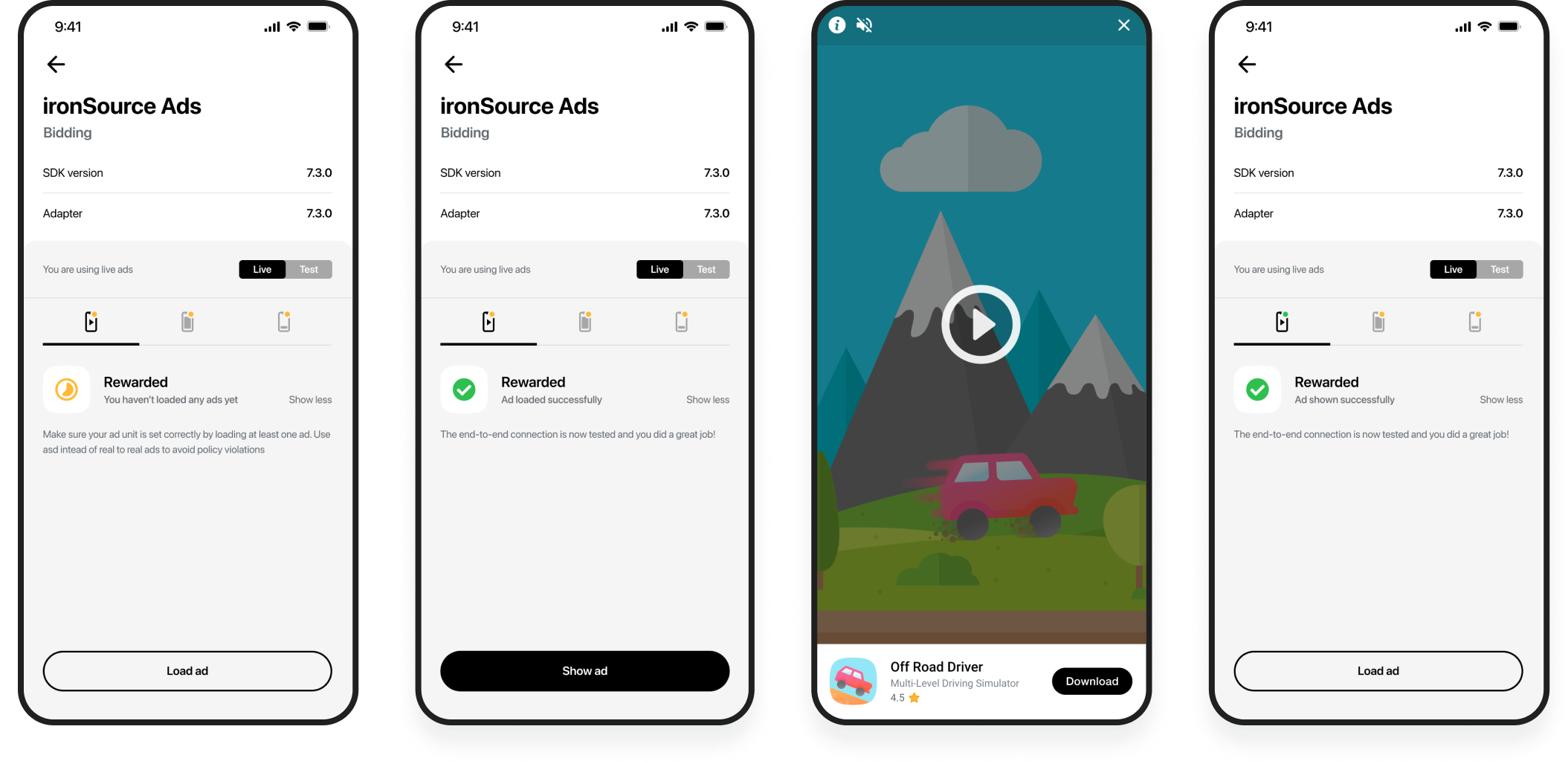
広告ロードをテストする
ネットワーク名をクリックして、各広告フォーマットの広告ロードをテストします。ここでは、SDK とアダプターがインストールされているアドネットワークのみを選択できます。
広告フォーマットを選択し、Load Ad ボタンをクリックして広告をリクエストします。画面には広告のステータスが表示されます:
- 緑 – 広告のロードまたは表示成功
- オレンジ – 広告テスト前
- 赤 – 広告のロードまたは表示失敗。失敗の理由が画面に表示される
Bidding ネットワークの場合、本番広告またはテスト広告をリクエストできます。Non-Bidding のネットワークは本番広告のみを確認できます。
広告がロードに成功した場合は、Show Ad ボタンをクリックして広告を表示します。

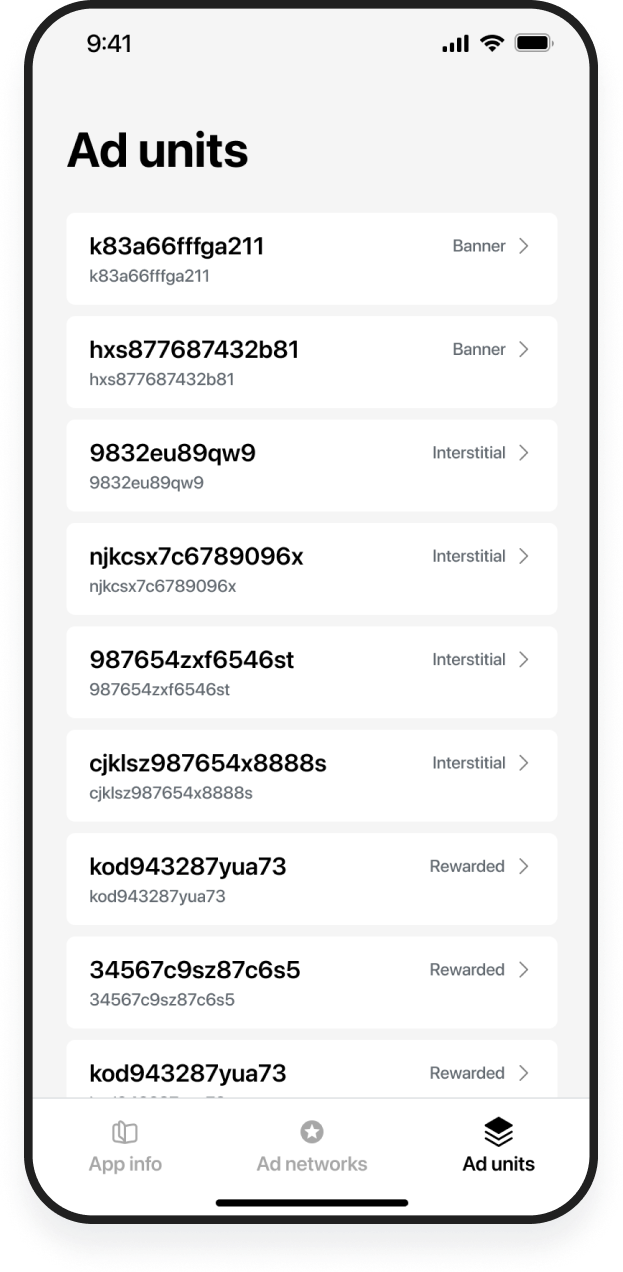
広告ユニットのリストを確認する
「 ad units 」タブには、LevelPlay SDK の初期化に使用した appKey に対応するすべての広告ユニットがアルファベット順にリスト表示されます。各広告ユニットのIDと広告フォーマットも表示されます。

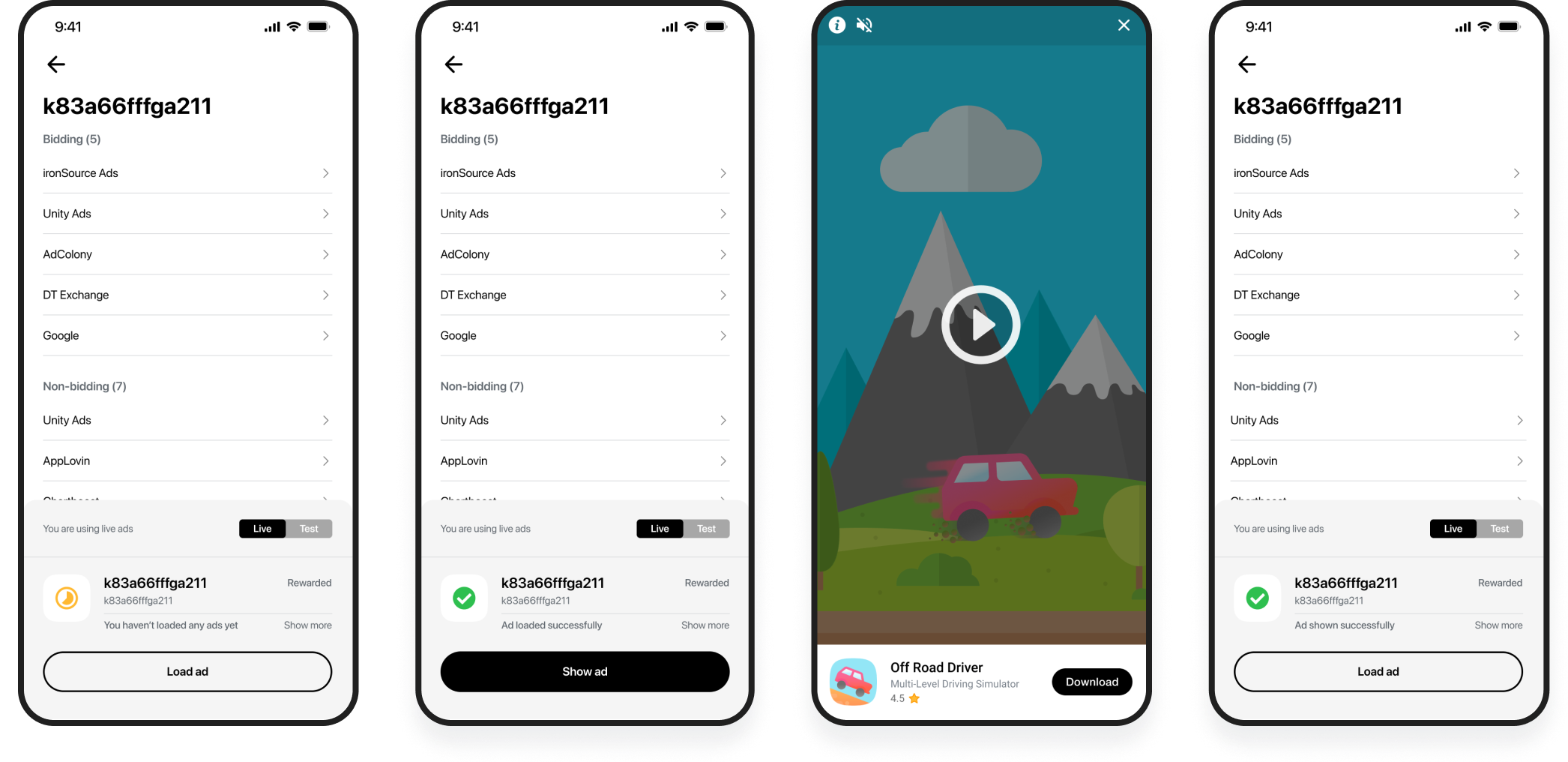
広告ユニットを確認する
1つの広告ユニットをクリックすると、対応するオークションが表示されます。画面には、すべての Bidding ラインアイテムと、Non-Bidding のラインアイテムが表示されます。
対応するオークションを実行して広告をロードするには、「 Load Ad 」ボタンをクリックします。
ロードパネルに広告のステータスが表示されます:
- 緑:広告ロードまたは表示に成功
- オレンジ:未テスト
- 赤:広告ロードまたは表示に失敗
広告のステータスに関するより詳しいメッセージ(失敗の理由など)を表示するには、「 see more 」ボタンをクリックします。
Bidding ラインアイテムの場合は、「 Live/Test 」トグルを使用して本番広告またはテスト広告をリクエストできます。

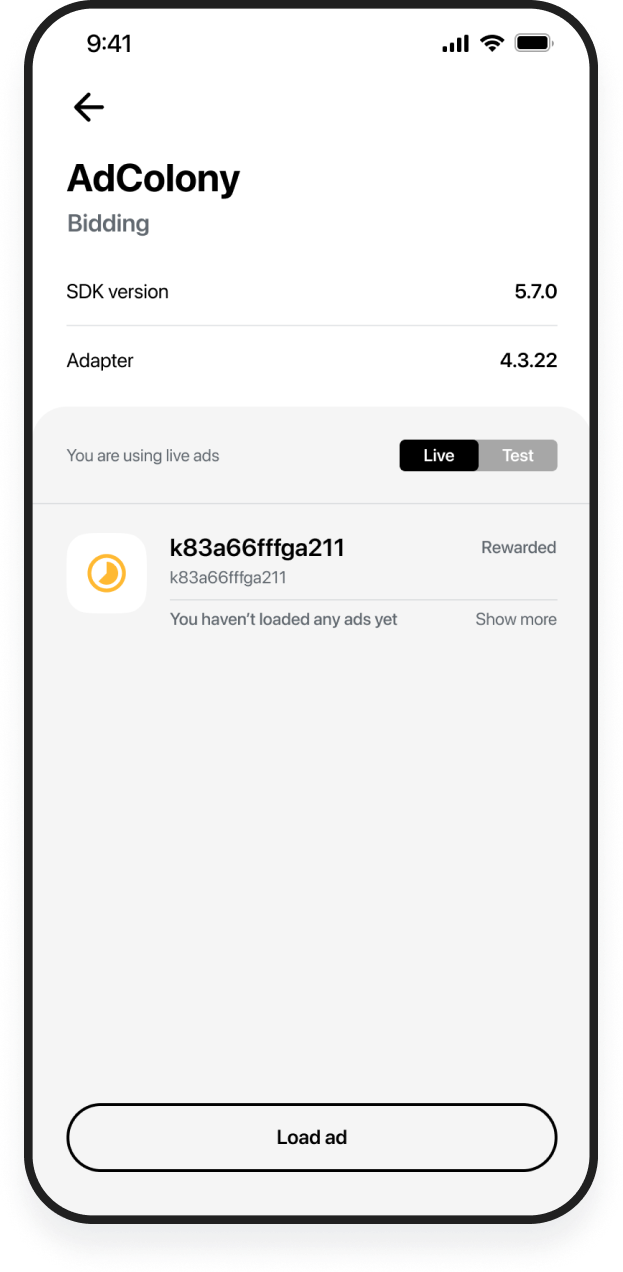
ラインアイテムビュー
ラインアイテムをクリックして、広告ユニットの読み込みテストを開始します:
- 特定の Bidding ラインアイテム
- 特定の Non-bidding ラインアイテム
対応するアドネットワークとアダプターが正しく実装・設定されている場合、アドネットワーク SDK とアダプターのバージョンが表示されます。
広告をロードするには、「 Load Ad 」ボタンをクリックします。画面には広告のステータスが表示されます。
- 緑:広告ロードまたは表示に成功
- オレンジ:未テスト
- 赤:広告ロードまたは表示に失敗。失敗の理由は画面に表示されます。
Bidding ラインアイテムの場合は、「 Live/Test 」トグルを使用して本番広告またはテスト広告をリクエストできます。Non-Bidding のネットワークは本番広告のみを確認できます。
広告がロードに成功した場合は、Show Ad ボタンをクリックして広告を表示します。