Banner Ad Unit’s API
This guide explains how to integrate the LevelPlay APIs using an ad unit ID as a waterfall identifier, to load and display banner ads.
Min supported SDK: 8.2.1
Important Notice: Due to a known issue with banner refresh, SDK version 8.3.0 is not supported for Multiple Ad Units banners. Please avoid using this version and upgrade to a supported version to ensure optimal performance.
- The APIs below should be used instead of the integration methods currently in use (ironSource init, ironSource load banners, banner listeners)
- There was no change in the APIs supporting interstitial and rewarded ads, and they should continue to work as is, after SDK initialization
- The advanced settings and regulations settings have not being changed, and they are supported before or after the init
- If you choose to use the LevelPlay init with your current ad format integrations (Banners / Interstitial / Rewarded) make sure to follow the integration steps related to defining ad formats
- This is an alpha version. Please note that not all banner features are supported and changes might be expected
Step 1: Locate the ad unit ID in the LevelPlay platform
To load and display banner ads, you need to use the ad unit ID available in LevelPlay mediation platform:
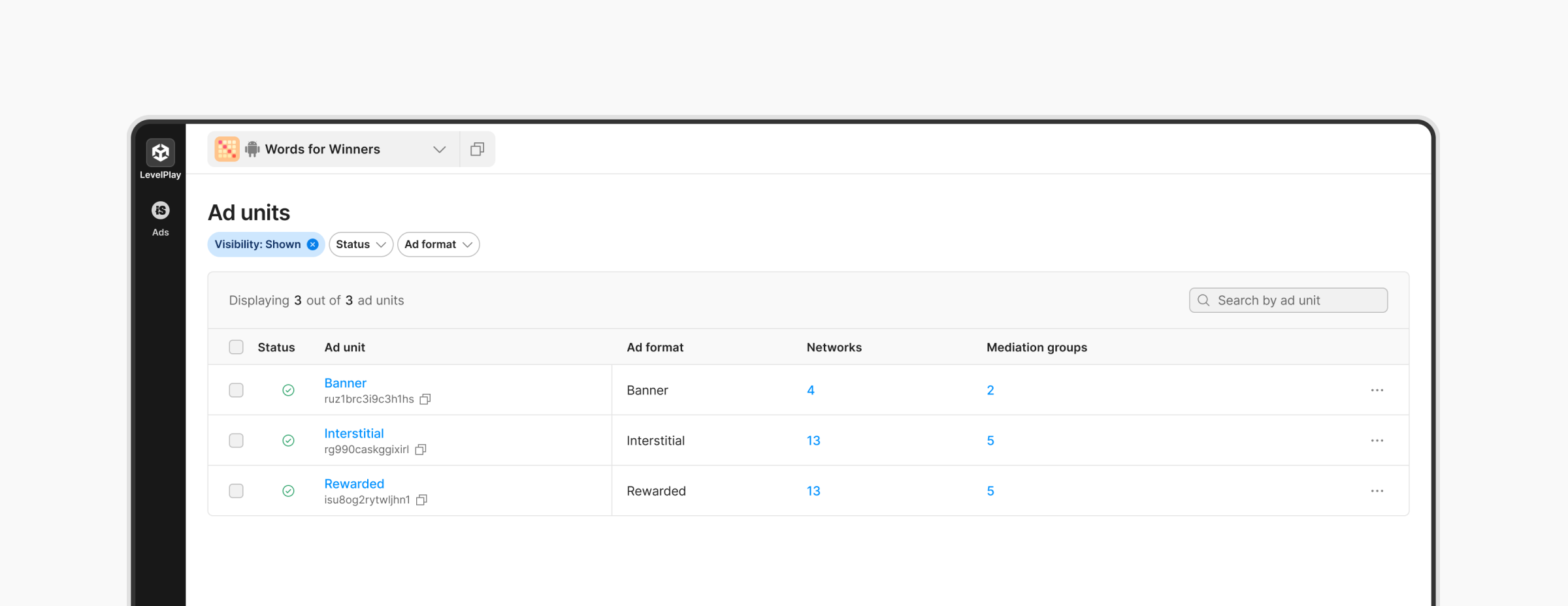
- In your LevelPlay account, navigate to Setup → Ad Units
- Copy the Banner’s ad unit ID and integrate it into your code

Step 2: Init the ironSource SDK
To initialize the ironSource SDK, follow these steps:
- Define the list of ad formats to initialize in the session. This should include all the ad formats that you would like to use in LevelPlay, integrating the ironSource APIs (supported for SDK < 8.1.0).
- Implement callbacks for initialization success and failure.
- Call LevelPlay init API using the appkey, ad formats, and user ID if relevant.
// Define ad formats which are not part of Multiple Ad Units flow
LevelPlayAdFormat[] legacyAdFormats = { LevelPlayAdFormat.BANNER, LevelPlayAdFormat.INTERSTITIAL, LevelPlayAdFormat.REWARDED};
// Define new listeners
LevelPlay.OnInitSuccess += LPInitSuccess;
LevelPlay.OnInitFailed += LPInitFailed;
// Init API
LevelPlay.Init(appKey,userId, adFormats);
Ad Formats
- If you want to use the LevelPlay Init API with ironSource banner, interstitial or rewarded APIs (<8.1.0) , activate all ad formats as part of your code.
- If you plan to use the LevelPlay banner API, it is not required to add LevelPlayAdFormat.BANNER to your adFormats list.
- For using Test Suite: please add all LevelPlayAdFormats to your adFormats list
Full adFormat implementation:
LevelPlayAdFormat[] legacyAdFormats = { LevelPlayAdFormat.BANNER, LevelPlayAdFormat.INTERSTITIAL, LevelPlayAdFormat.REWARDED };Partial adFormat implementation:
LevelPlayAdFormat[] legacyAdFormats = {LevelPlayAdFormat.INTERSTITIAL, LevelPlayAdFormat.REWARDED };LevelPlay Init Listeners
- OnInitSuccess – triggered when the init is completed successfully. After you receive this indication, ads can be loaded.
- OnInitFailed – the configuration was not retrieved successfully and ads cannot be loaded. It is recommended to try and init the ironSource SDK later (when internet connection is available, or when the failure reason is resolved)
- Any APIs called before the init API, will not be updated and should remain as is in terms of functionality and syntax. This includes advanced settings , regulations settings or other APIs related to specific ad format
- If initialization fails, you can try and initialize the SDK again. Only after a successful initialization process will you be able to load ads.
Step 3: Create and load the banner ad
Using this LevelPlay API, you’ll be able to load banner ads related to a specific ad unit, as defined in the LevelPlay platform.
Make sure to create and load the banner ad only after receiving OnInitSuccess callback (Step #2).
- Create the ad size follow one of this options
- Adaptive ad size that adjusts to the screen width (recommended):
It will return BANNER or LEADERBOARD according to the device type. Networks that supports adaptive feature (Google, Yandex) will return the a height based on their optimization logic.LevelPlayAdSize adSize = LevelPlayAdSize.CreateAdaptiveAdSize(); - Adaptive ad size using fixed width ad size:
This option allows you to set a specific width. Networks that support adaptive- banner feature (Google, Yandex) will return a height based on their optimization logic based on the provided width. All other networks will return the fallback size (either BANNER or LEADERBOARD) according to the width provided.
LevelPlayAdSize adSize = LevelPlayAdSize.CreateAdaptiveAdSize(400);
- Specific banner size:
This option allows you to set specifically a banner size: BANNER, LARGE, MEDIUM_RECTANGLE. The size will be assigned when creating the banner ad object.
LevelPlayAdSize adSize = LevelPlayAdSize.BANNER;
Important! To get the size defined for the adaptive banner, you can use the following APIs:
getBannerScreenWidth() – returns banner width, based on screen width
getMaximalAdaptiveHeight(Width) – returns banner height, based on width param
- Adaptive ad size that adjusts to the screen width (recommended):
- Create the banner ad using the relevant parameters:
- Ad Unit ID – mandatory
- LevelPlayAdSize – default value Banner (320X50)
- LevelPlayBannerPosition – mandatory
- Placement – optional, used for reporting
- displayOnLoad (optional) – default true, determine if banner will be automatically available on screen
- Implement the banner listeners
- Load the banner ad
// Create banner ad objects, without being displayed on screen LevelPlayAdSize adSize = LevelPlayAdSize.CreateAdaptiveAdSize(); m_BannerAd = new LevelPlayBannerAd(YOUR_AD_UNIT, adSize, LevelPlayBannerPosition.TopCenter, YOUR_PLACEMENT, false); // Define listeners for banner ad obj m_BannerAd.OnAdLoaded += BannerOnAdLoadedEvent; m_BannerAd.OnAdLoadFailed += BannerOnAdLoadFailedEvent; m_BannerAd.OnAdDisplayed += BannerOnAdDisplayedEvent; m_BannerAd.OnAdDisplayFailed += BannerOnAdDisplayFailedEvent; m_BannerAd.OnAdClicked += BannerOnAdClickedEvent; m_BannerAd.OnAdExpanded += BannerOnAdExpandedEvent; m_BannerAd.OnAdCollapsed += BannerOnAdCollapsedEvent; m_BannerAd.OnAdLeftApplication += BannerOnAdLeftApplicationEvent; // Load banner ad m_BannerAd.LoadAd();
Listeners
// Ad was loaded successfully
private void BannerOnAdLoadedEvent(LevelPlayAdInfo adInfo)
{
Debug.Log("Banner Ad Loaded");
//To get actual banner size(either custom/standard size or adaptive)
LevelPlayAdSize size = adInfo.adSize;
int width = size.Width;
int height = size.Height;
}
// Ad load failed
private void BannerOnAdLoadFailedEvent(LevelPlayAdError error)
{
}
// Indication that banner appeared on screen
private void BannerOnAdDisplayedEvent(LevelPlayAdInfo adInfo)
{
}
// Optional: Indication that banner failed to be displayed - iOS only
private void BannerOnAdDisplayFailedEvent(LevelPlayAdDisplayInfoError error)
{
}
// Banner was clicked
private void BannerOnAdClickedEvent( LevelPlayAdInfo adInfo)
{
}
// optional: Ad is opened on full screen
private void BannerOnAdExpandedEvent(LevelPlayAdInfo adInfo)
{
}
// optional: Ad was restored to original size
private void BannerOnAdCollapsedEvent(LevelPlayAdInfo adInfo)
{
}
// User pressed on the ad and was navigated out of the app
private void BannerOnAdLeftApplicationEvent(LevelPlayAdInfo adInfo)
{
}
Banner additional APIs
Pause and resume banner refresh
You can pause banner refresh in your code if the refresh value is defined in the LevelPlay platform. Use the following methods to stop the automatic refresh of the banner ad or re-enable it after pausing.
- PauseAutoRefresh – pauses the auto-refresh of the banner ad.
- ResumeAutoRefresh – resumes auto-refresh of the banner ad after it has been paused.
// Pause refresh
m_BannerAd.PauseAutoRefresh();
// Resume refresh
m_BannerAd.ResumeAutoRefresh();
Hide and show banners
As part of the banner constructor, you can load your banner in the background and share it on screen only when relevant. To control the ad visibility after loading, you can use these APIs:
- ShowAd – banner will be displayed on screen
- HideAd – banner will be hidden
// show ad
m_BannerAd.ShowAd();
// hide ad
m_BannerAd.HideAd();
LevelPlay Ad Info
Learn more about LevelPlay Ad Info implementation and available fields here.
