Google AdMob Integration Guide
This guide instructs you step-by-step on how to set AdMob and AdMob Native as live ad networks on Unity LevelPlay Mediation.
Step 1. Create an AdMob Account
- To access AdMob’s banner and native ad inventory through Unity LevelPlay Mediation, you need to create an account with AdMob.
- It’s recommended to adjust the time zone of your AdMob account to UTC to align with the LevelPlay platform. This will ensure accurate reporting. Learn more.
Step 2. Create an Application and Ad Zone in Admob
Next, you must add your app and set up Ad Zones in your AdMob account.
AdMob does not allow setting up more than 3 ad zones of the same Ad Type in the same setup.
e.g. no more than three Rewarded Video ads are allowed for the mediation group.
Add Your App
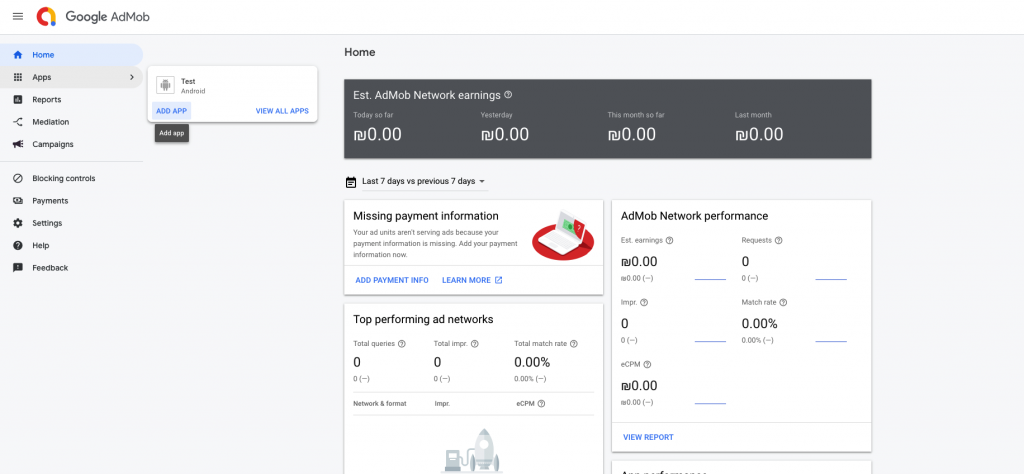
- Log into your AdMob account. On your dashboard, click Apps.
- A modal will appear where you can either search for your app, add your app manually or simply select an existing app to monetize.

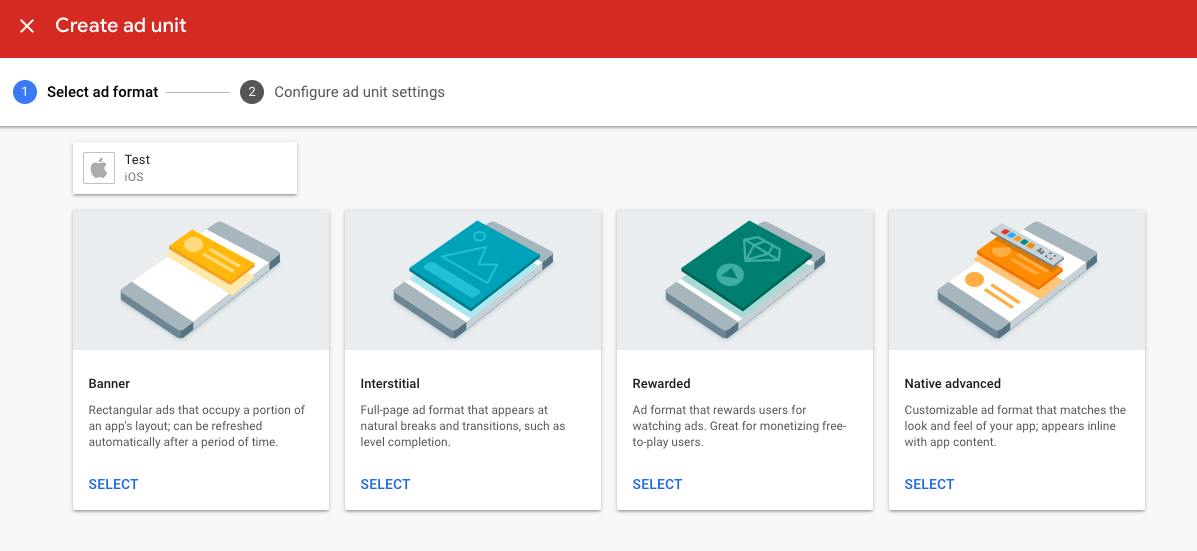
Note: You’ll need a unique AdMob application per platform (iOS + Android), just like your LevelPlay account. - Select interstitial, rewarded video, banners, or native advanced (native ads for banners) as your ad unit format and enter the relevant details.

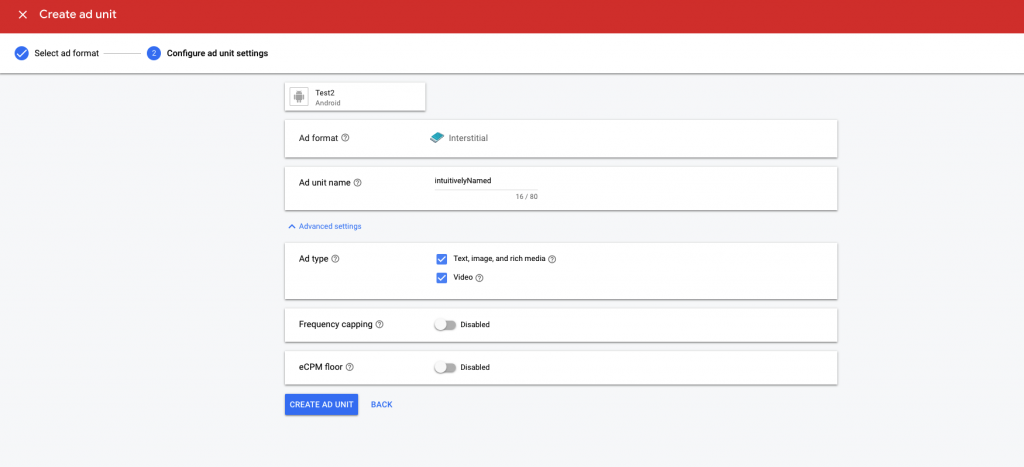
- Interstitial
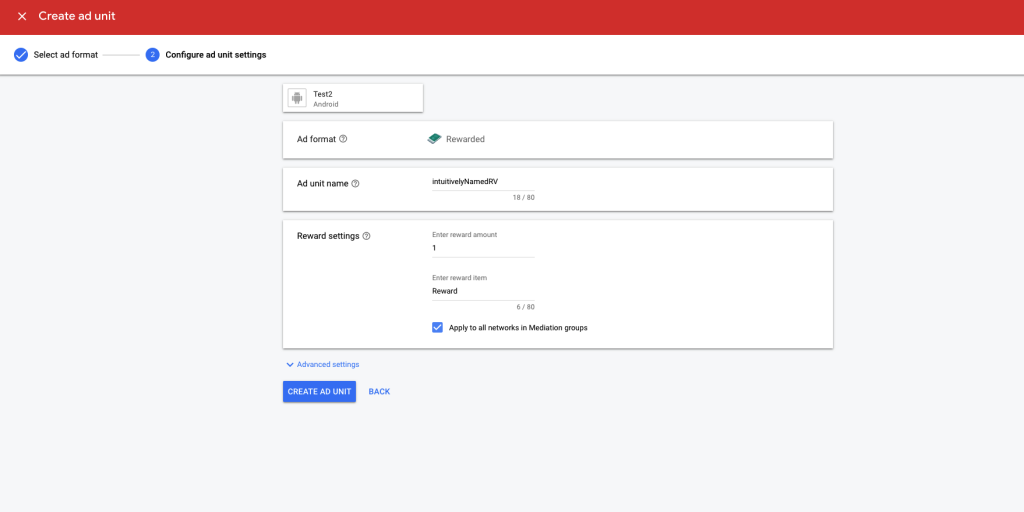
- Rewarded Video
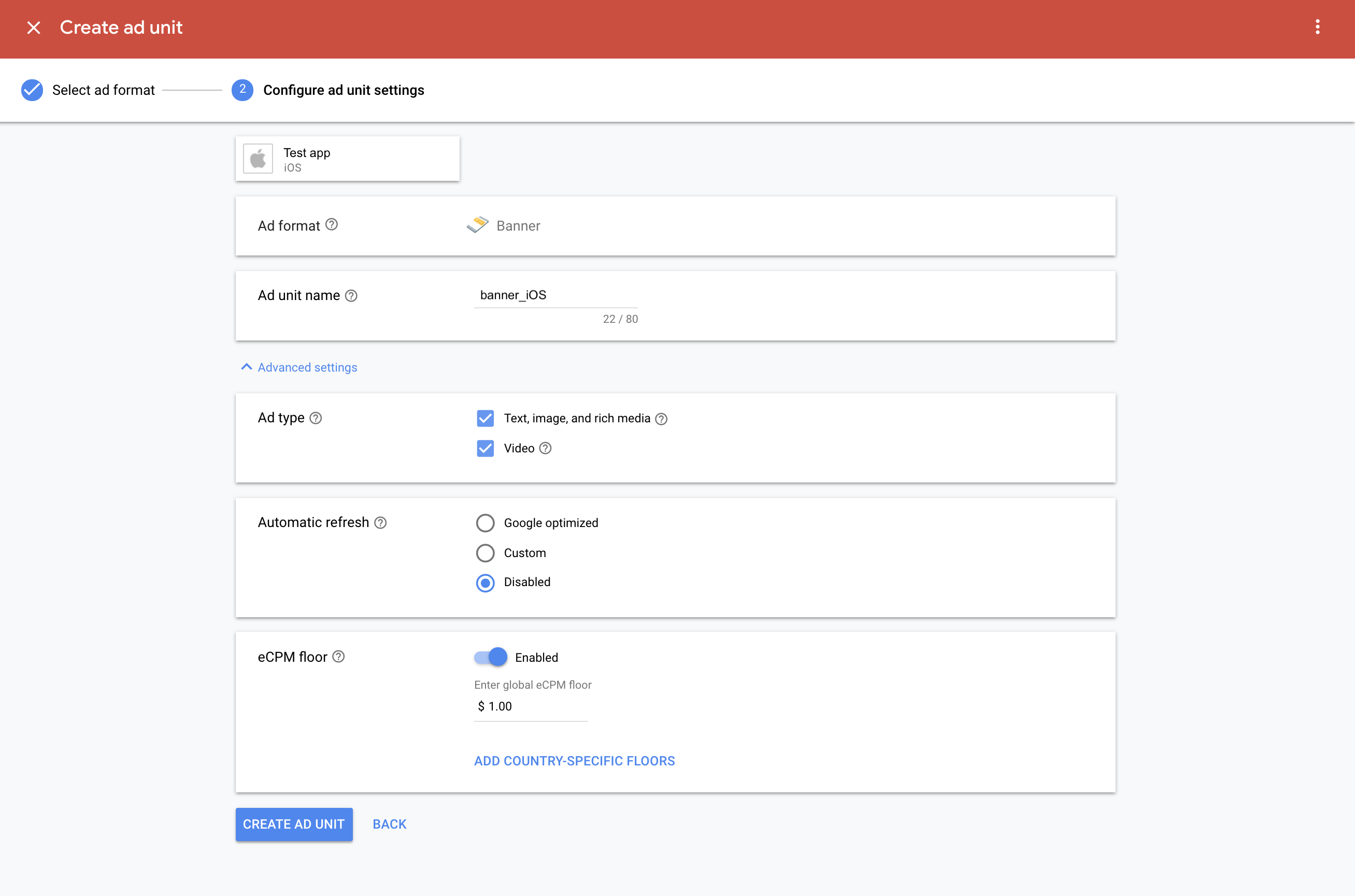
- Banners
- Ad Unit Name: we recommend naming the ad unit intuitively so it will be easy to recognize as the ad unit you’ll be serving AdMob Banners Unity LevelPlay Mediation
- eCPM floor – Enable and enter an eCPM value according to your country and waterfall strategy
Automatic refresh: Select the “Do not refresh” option. (Reminder – you can control the refresh rate on the mediation platform)

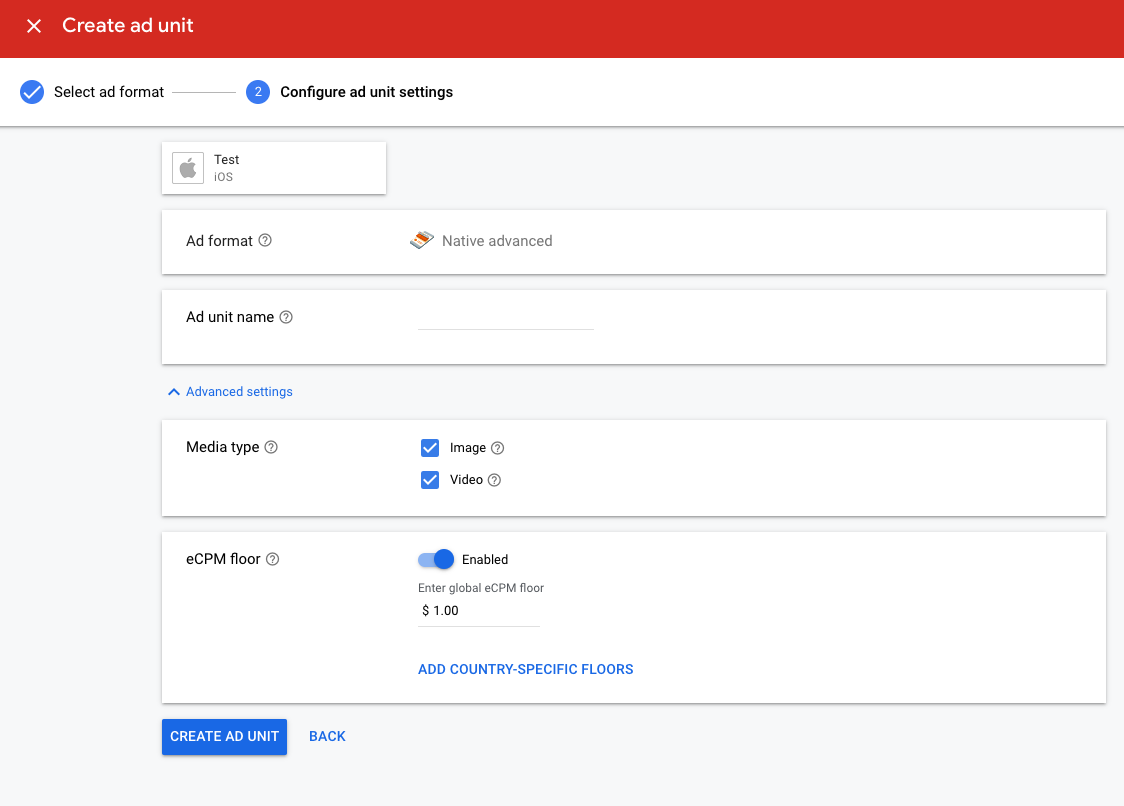
- Native Banners
Native ads for banners enables you to access native ad demand from Google AdMob. This means that you can increase banner performance by accessing both Google’s native and banner demand.
-
- Ad unit name: Type a name that you are going to easily recognize
- Advanced settings: Select both Image and Video
- eCPM floor – Enable and enter an eCPM value according to your country and waterfall strategy

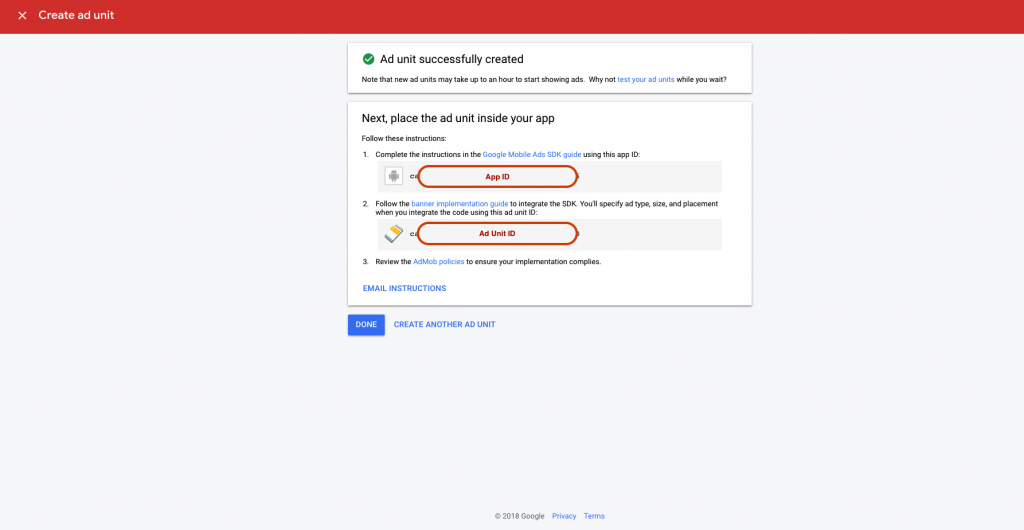
Now retrieve your App ID and Ad Unit ID and save them for later use. Then, click Done.

Step 3. Activate AdMob in Your LevelPlay Setup Module
Sign in to your Google account when setting up AdMob on the LevelPlay SDK Networks Setup page and the necessary parameters to run AdMob interstitials, rewarded video, banners, and native ads will automatically be retrieved.

There are a few pieces of data from your AdMob account which need to be inserted into your LevelPlay Network Setup Module in order for AdMob to work correctly with the LevelPlay SDK:
| App ID |
The unique ID assigned to your app on Admob’s dashboard.
|
| Ad Unit ID |
The unique ID assigned to your app’s ad unit on Admob’s dashboard.
|
| Client ID |
This is the unique identifier that specifies the relationship between your account and the ad unit.
|
| Client Secret |
The secret key that pairs with the Client ID
|
| Refresh Token |
This is the refresh token the client application already received.
|
Once you obtain this information, you must configure AdMob’s Parameters in your LevelPlay Account. By adding the above information correctly, you will be able to take full advantage of AdMob’s ad inventory and reporting data on Unity LevelPlay Mediation.
-
-
- App ID
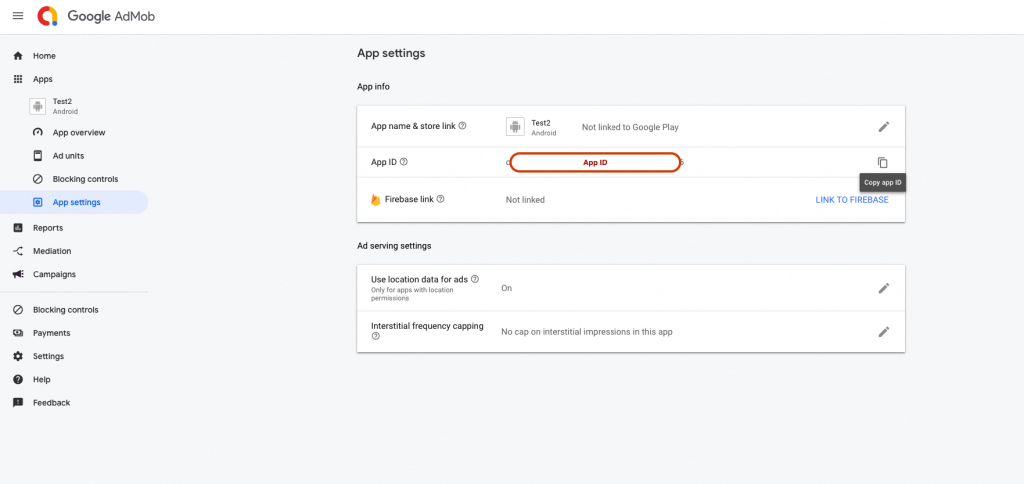
To retrieve your App ID, go to ‘Apps’ tab on the left side bar on Admob’s platform and click on ‘App Settings’. You will then see the application’s settings, as well as the App ID.

- Ad Unit ID
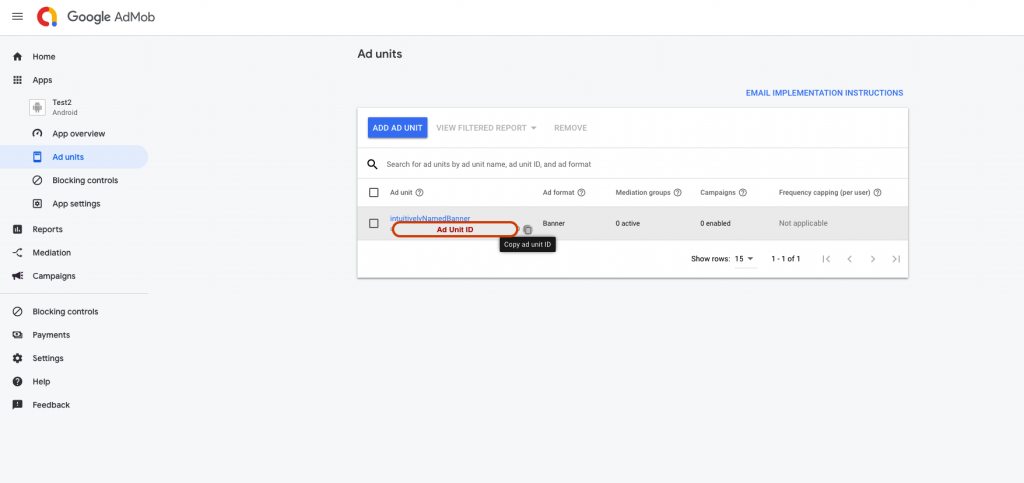
To retrieve your Ad Unit ID, go to ‘Apps’ tab on the left side bar on Admob’s platform and click on ‘Ad Units’. You will then see the application’s ad units, as well as the Ad Unit ID.

- Client ID and Client Secret
- To retrieve your Client ID & Client Secret, go to Google’s API Manager.
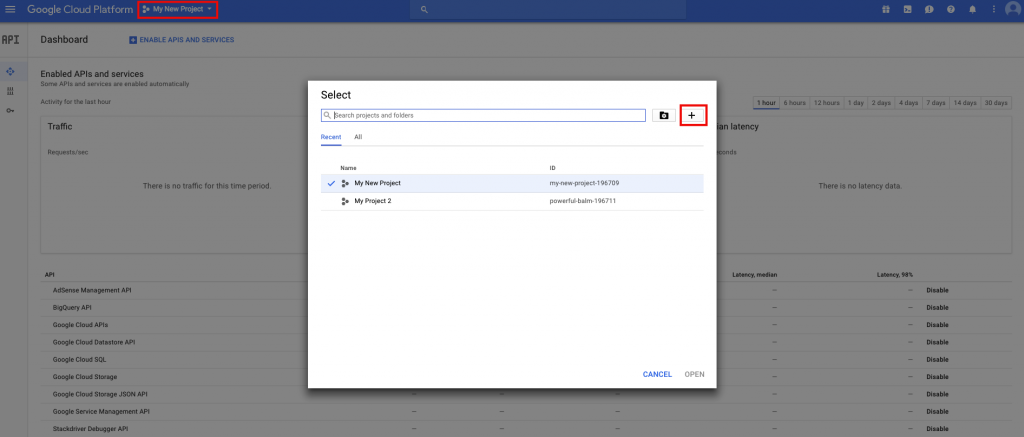
- Click on the API Project drop-down at the upper-left of the page, select ‘Create a project’ or select the project you already created for this app:

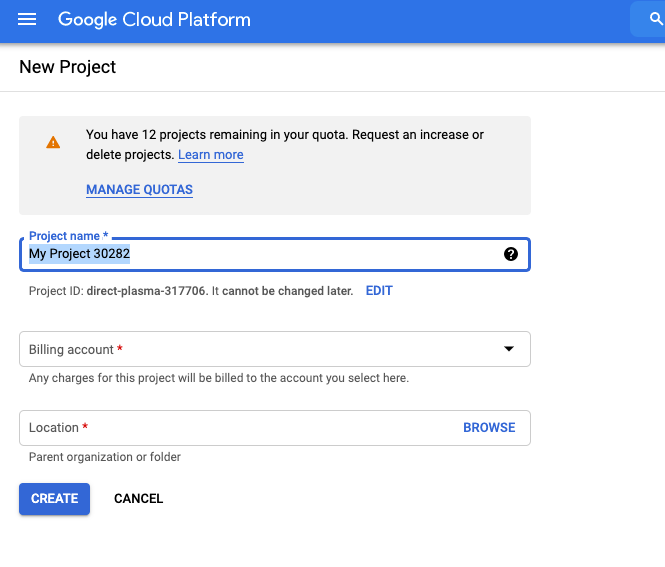
In the case you are creating a new project for this purpose, provide a Project name, Billing account and Location in the dialog box that appears and click ‘Create’:

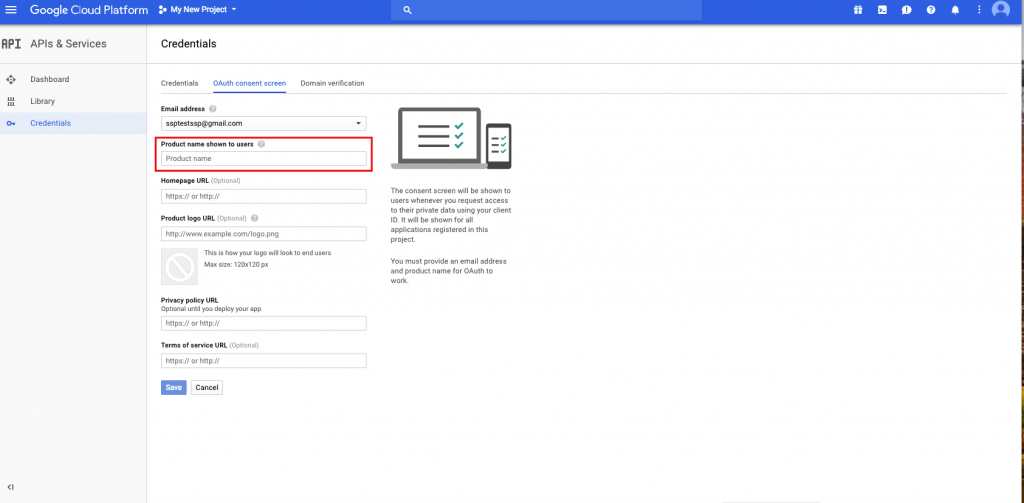
- In the left sidebar, select Credentials, then select the OAuth consent screen tab. On this page, provide a Product Name. Click Save:

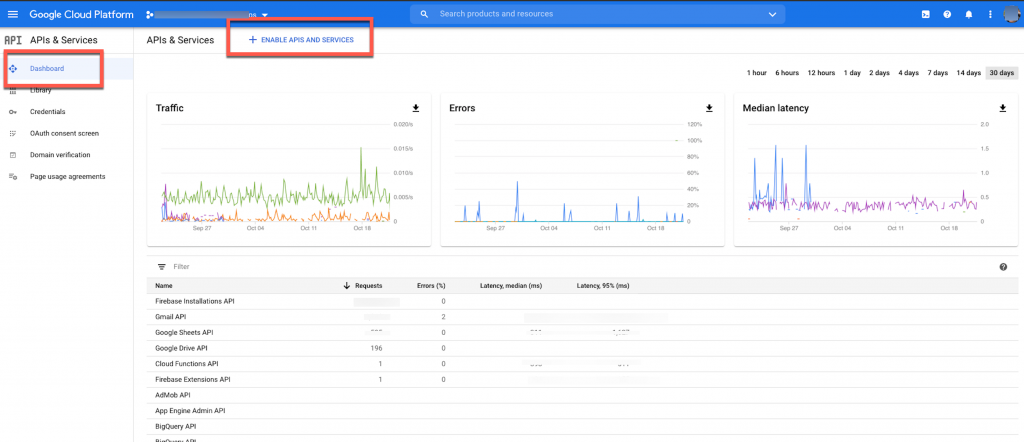
- In the left sidebar, select Dashboard, and go to ENABLE APIS AND SERVICES:

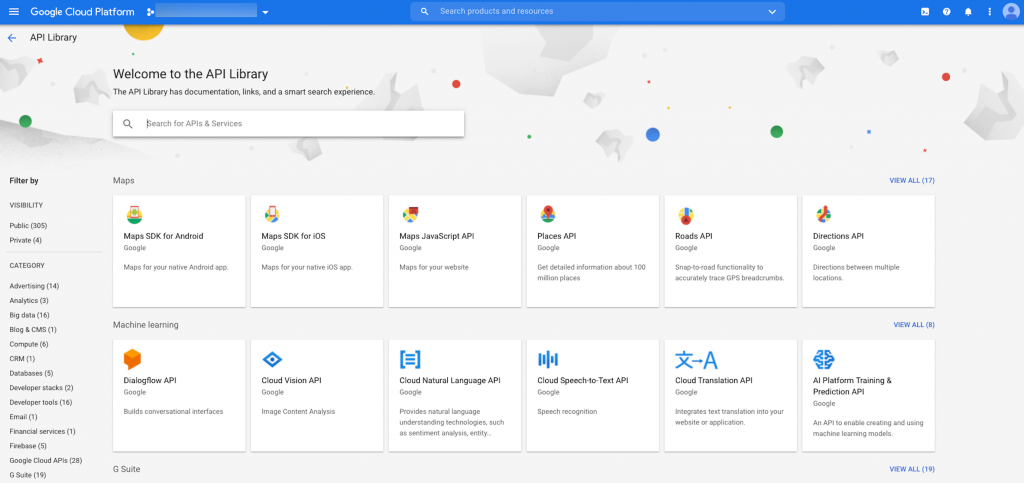
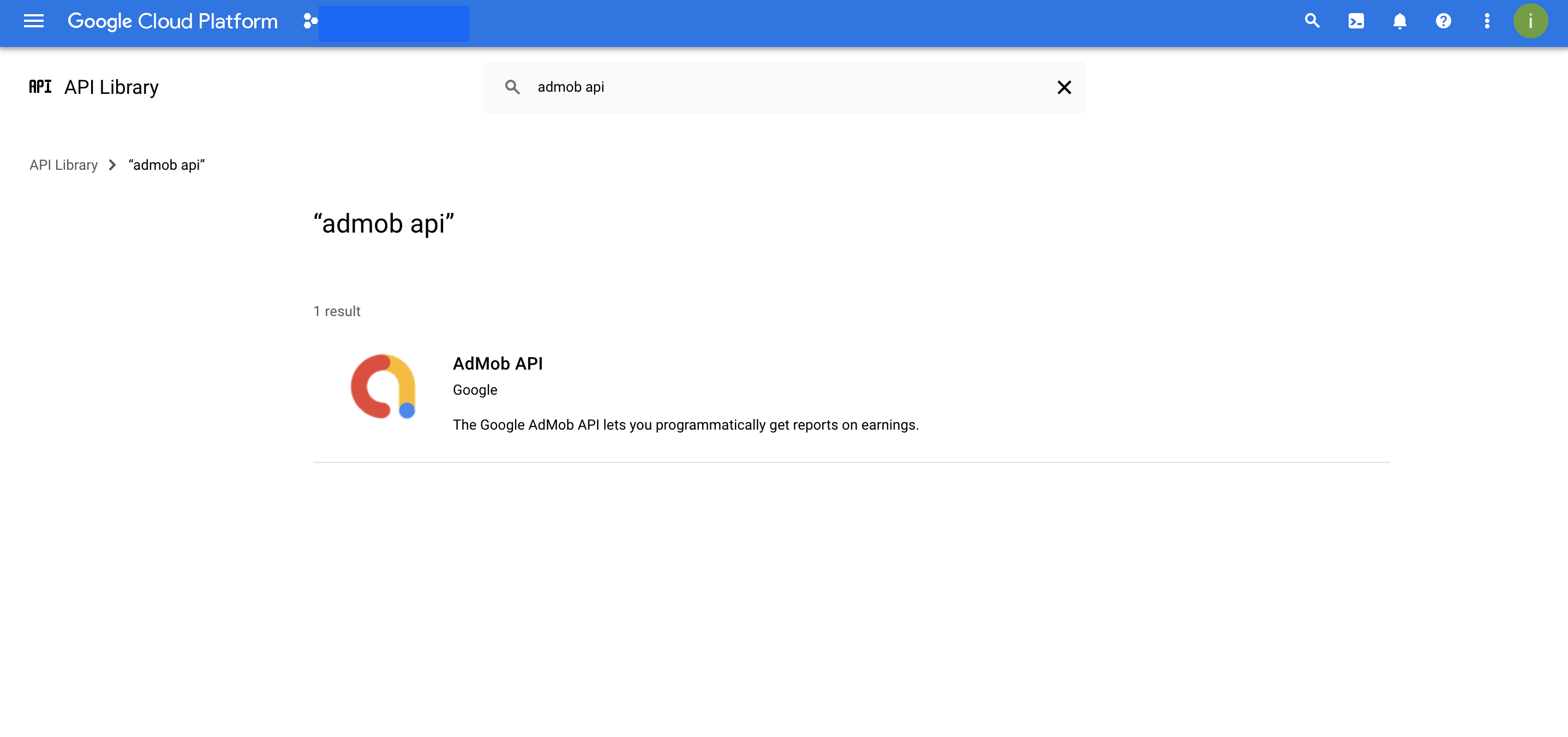
- Next, enable the AdMob API:


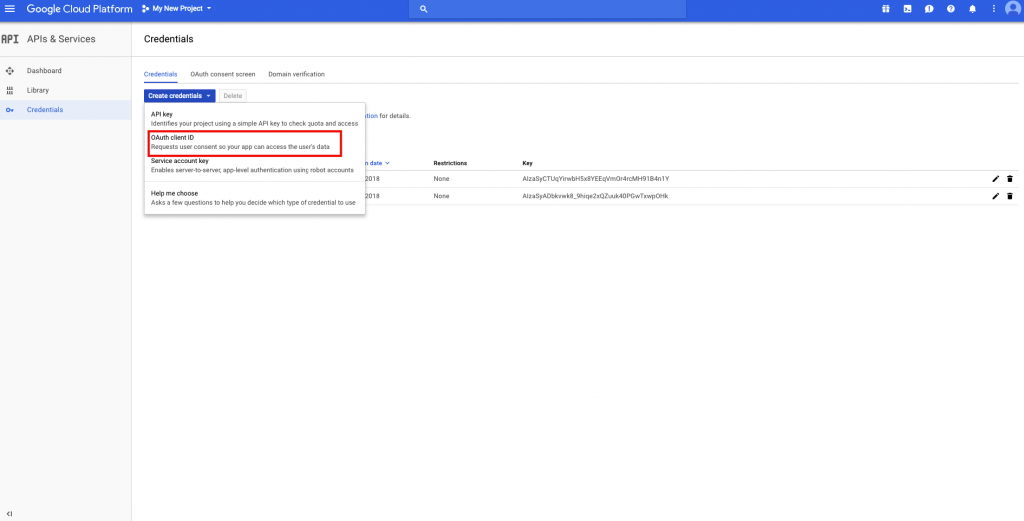
- Select the Credentials tab in the left sidebar. Click the Create Credentials drop-down and select OAuth client ID

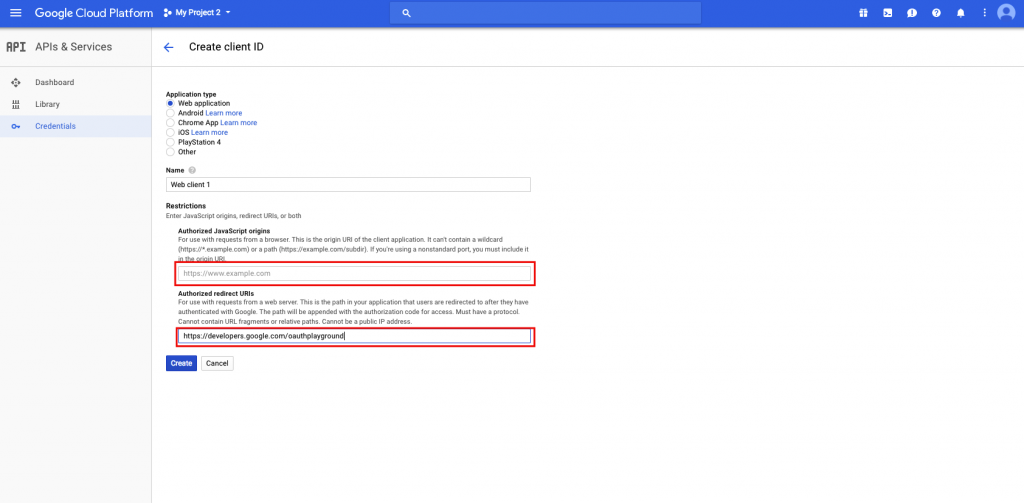
- Select Web application, and provide a name for your app. In the fields below, you must enter https://developers.google.com/oauthplayground for at least one Authorized redirect URI. For example:
- Authorized JavaScript origins:
https://YOUR_NAMESPACE (Optional) - Authorized redirect URI: https://developers.google.com/oauthplayground

- Authorized JavaScript origins:
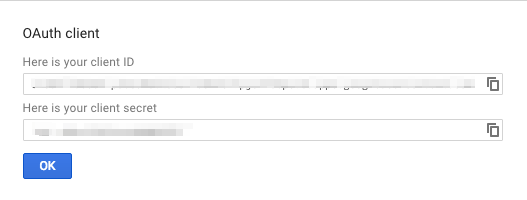
- Click Create, and you will be presented with your Client ID and Client Secret:

- Refresh Token
- To retrieve your Refresh Token, go to the OAuth 2.0 Playground.
- Click the settings icon in the upper right corner. Uncheck the box labeled Force approval prompt and check Use your own OAuth credentials. Input your Client ID and Client Secret

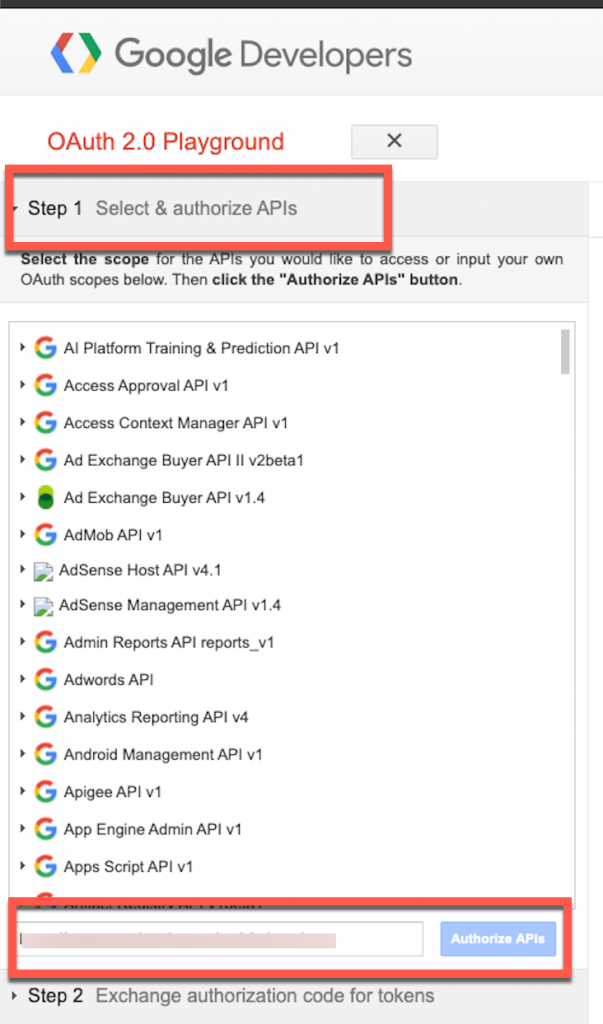
- Next, in Step 1: Select & Authorize APIS, enter ‘https://www.googleapis.com/auth/admob.report’ and click Authorize APIs:

- Grant your project access to your AdMob data
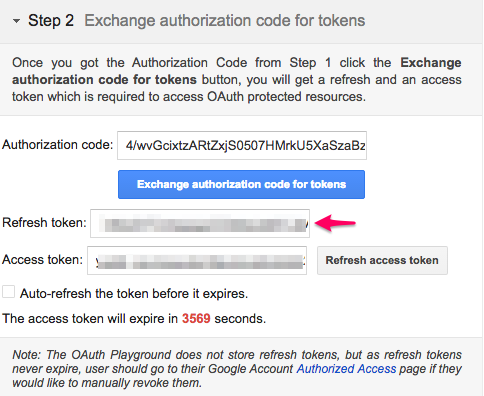
- You should then receive the Authorization Code from Step 1 and will be able to click the Exchange authorization code for tokens button. Then you will get a Refresh token as well as an Access Token:

- App ID
-
Configure AdMob Parameters in your LevelPlay Account
-
-
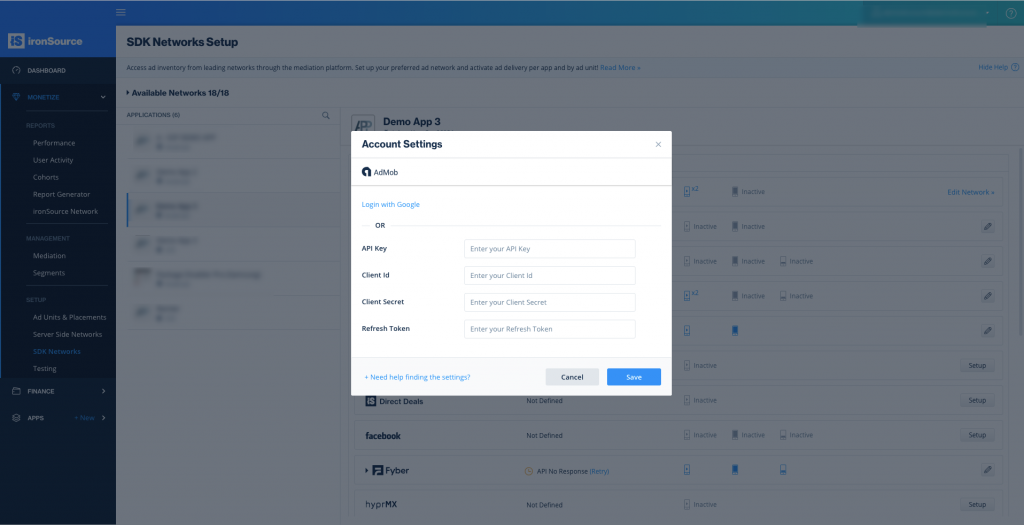
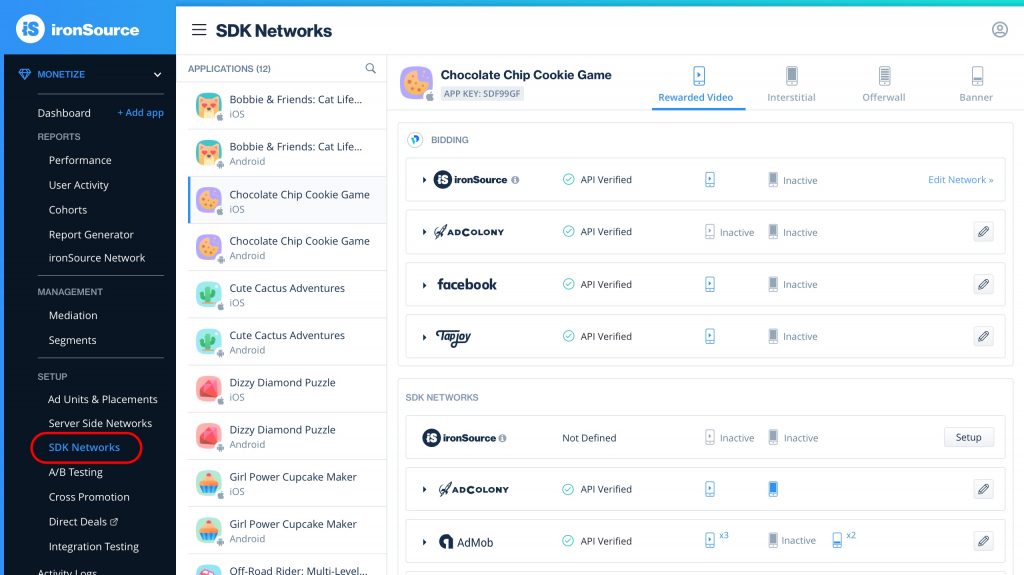
- Once you have all of these parameters, log in to your LevelPlay account and go to ‘Monetize‘ ➣ ‘SETUP‘ ➣ ‘SDK Networks‘.

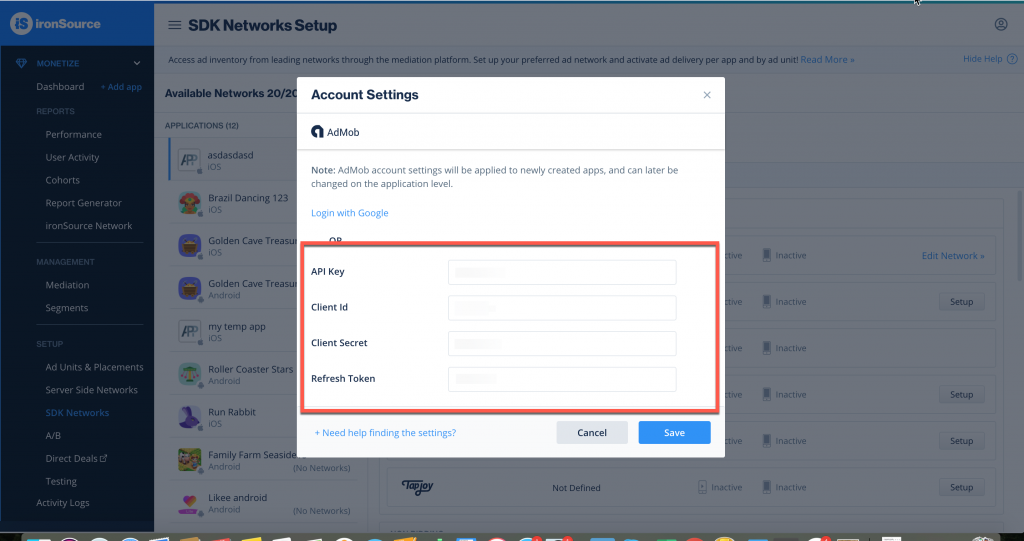
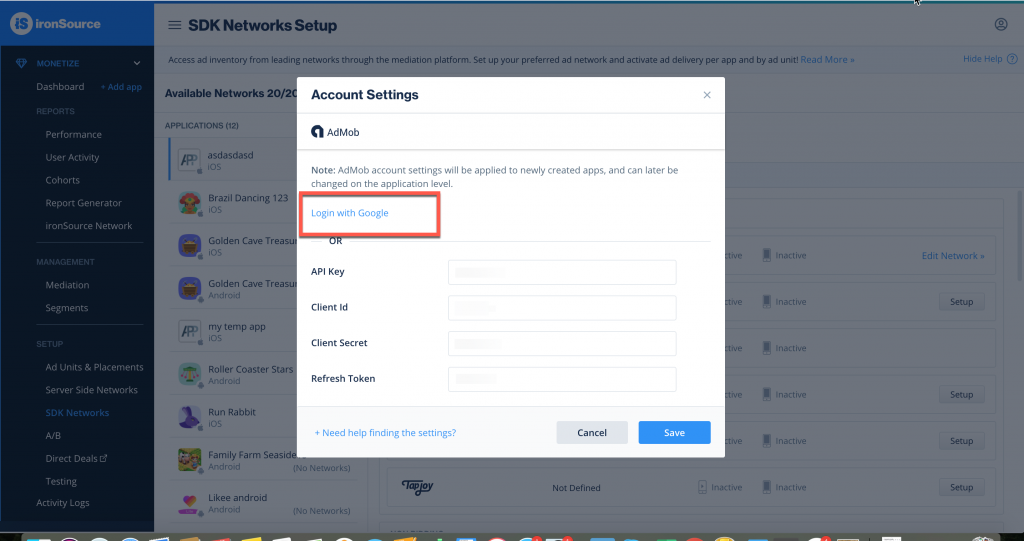
- Select Admob from the list of Manage Networks and enter the Admob Client ID, Client Secret and Refresh Token or click the Login with Google option.

Login with Google:
- Click Save. AdMob and AdMob Native will then be enabled in the Available Ad Networks table.

- Next, select the app on which you’d like to run Unity LevelPlay’s Mediation with AdMob.
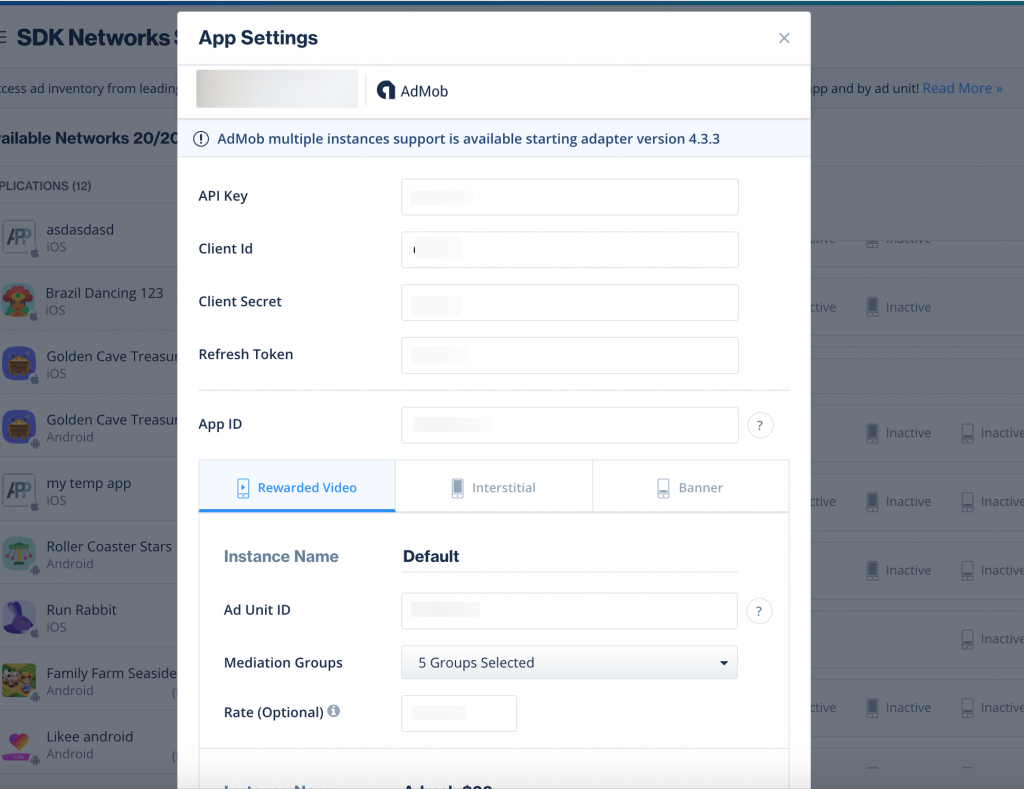
- Select Admob from the Setup list of Ad Networks and click on the tool Define icon. Then insert the App ID and Ad Unit ID under Interstitial, Rewarded Video or Banner Settings.

- Verify your integration with the Reporting API; this column will check your integration through the Reporting API and return three possible responses: Verified, Failed and No Response. Double check your integration and the information you entered above; then click ‘Retry‘ until you see ‘Verified’.
- Once you have all of these parameters, log in to your LevelPlay account and go to ‘Monetize‘ ➣ ‘SETUP‘ ➣ ‘SDK Networks‘.
-
Step 4. Add the Admob Adapter to Your Build
Xamarin Plugin (Android Integration)
-
-
- Download the AdMob Xamarin plugin:
Import the IronSourceAdMobAdapter-Android_v4.3.3.dll to your Xamarin project. You can find the latest AdMob Xamarin dll here. - Add the AdMob files to your Xamarin project:
- Right click on References – Edit References
- Navigate to the .Net Assembly tab and click on Browse
- Select the file that you just downloaded
- AdMob SDK requires including google-play-services 17.2.0:
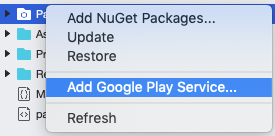
- To add GPS 17.2.0, right-click on your package, and click “Add Google Play Service..”

- The package version is 71.1712.0, as described in here.
- To add GPS 17.2.0, right-click on your package, and click “Add Google Play Service..”
- For Android Only – Update AndroidManifest.xml
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.INTERNET"/>
Manifest activities:<meta-data android:name="com.google.android.gms.version" android:value="12451000" /> <activity android:name="com.google.android.gms.ads.AdActivity" android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize" android:theme="@android:style/Theme.Translucent" /> - For Android Only – As of V17.0.0 (Adapter version 4.3.3 onwards), AdMob’s SDK requires publishers to add their AdMob App ID to the app’s AndroidManifest as a child of the
<application></application>tag:
<meta-data android:name="com.google.android.gms.ads.APPLICATION_ID" android:value="[ADMOB_APP_ID]"/>Replace the “[ADMOB_APP_ID]” with the APP ID value you retrieved in step 3.
Not doing so results in crashes originated with AdMob’s SDK. For more information please refer to AdMob’s guide.
- Download the AdMob Xamarin plugin:
-
Xamarin Plugin (iOS Integration)
Follow our guide for manual downloading and including mediation adapters. Download AdMob XCframework and add it to your project as described.
For iOS Only
As of V7.42.0 (Adapter version 4.3.3 onwards), AdMob’s SDK requires publishers to add their AdMob App ID to the app’s plist as described here.
Alternatively, you can make this change programmatically
<key>GADApplicationIdentifier</key> <string>[APP_ID]</string>
Replace the “GADApplicationIdentifier” value with the APP ID value you retrieve in step 3.
Not doing so results in crashes originated with AdMob’s SDK. For more information please refer to AdMob’s guide.
Verify Your Ad Network Integration
The LevelPlay SDK provides an easy way to verify that your mediation integration was completed successfully. To verify your LevelPlay and additional Ad Networks’ integration, follow this document.
Done!
You are now all set to deliver Admob Ads within your application!
What’s Next?
To leverage additional mediation ad networks, integrate the adapters and follow our integration guides.