React Native Plugin Integration
Our React Native plugin is supported from the native SDK versions 7.2.4.1 for Android and 7.2.4 for iOS.
The plugin supports both JavaScript and TypeScript. The type declarations are included in the npm package.
Support React Native 0.66+.
iOS version support is defined per network. ironSource ads and LevelPlay mediation supports iOS versions 12+, XCode version 14.3.1+.
Android operating systems version 5.0 (API level 21)+.ֿ
Step 1. Add Unity Levelplay React Mediation plugin to your project
NPM Integration
There are 2 options for adding the Unity Levelplay React Native plugin to your project, using npm:
- Run the npm CLI command
npm install unity-levelplay-mediation
- Update package.json file
Add the unity-levelplay-mediation definition to your package.json file:
"dependencies": { "unity-levelplay-mediation": "9.0.0" } - Add Ad Quality SDK
Note: Starting with React Native Plugin version 3.1.1, Ad Quality is integrated into the LevelPlay SDK and is automatically initialized when LevelPlay is implemented. The steps outlined below apply if LevelPlay is not implemented in the build or if you are using a React Native Plugin version earlier than 3.1.1.Android:
dependencies { implementation 'com.unity3d.ads-mediation:adquality-sdk:9.2.1' }iOS:
pod 'IronSourceAdQualitySDK','9.2.1'
Manual Integration
- Download React Native Plugin Version
- Add the unity-levelplay-mediation definition to your package.json file:
"dependencies": {
"unity-levelplay-mediation": "Path/To/Local/Directory"
},Unity LevelPlay demo app
The Integration Demo application demonstrates how to integrate Unity LevelPlay in your app.
Download React Native Demo Application
Step 2. Additional settings for iOS
SKAdNetwork support
To enable the display of ironSource network ads while using SDK 7+, make sure to include the ironSource ad network ID in your app property list file (Info.plist).
- Select Info.plist in the Project navigator in Xcode
- Click the Add button (+) beside a key in the property list editor and press Return
- Type the key name SKAdNetworkItems
- Choose Array from the pop-up menu in the Type column
- Create a dictionary item, and below it a single sting item
- Enter Key name SKAdNetworkIdentifier, and the key value:
su67r6k2v3.skadnetwork
- You can also add SKAdNetworkIdentifier to your Info.plist, by using this code:
<key>SKAdNetworkItems</key>
<array>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>su67r6k2v3.skadnetwork</string>
</dict>
</array>
Use ironSource SKAdNetwork IDs Manager to easily create code snippet to support ironSource network and mediated network IDs.
For more information on editing the property list, see the Xcode documentation.
Universal SKAN Reporting
To receive copies of winning install-validation postbacks from all of the demand sources for your advertised app, add the NSAdvertisingAttributionReportEndpoint key in your app’s Info.plist.
- Select Info.plist in the Project navigator in Xcode
- Click the Add button (+) beside a key in the property list editor and press Return
- Type the key name NSAdvertisingAttributionReportEndpoint
- Choose String from the pop-up menu in the Type column
- Type the URL: https://postbacks-is.com
Learn more about Universal SKAN reporting here.
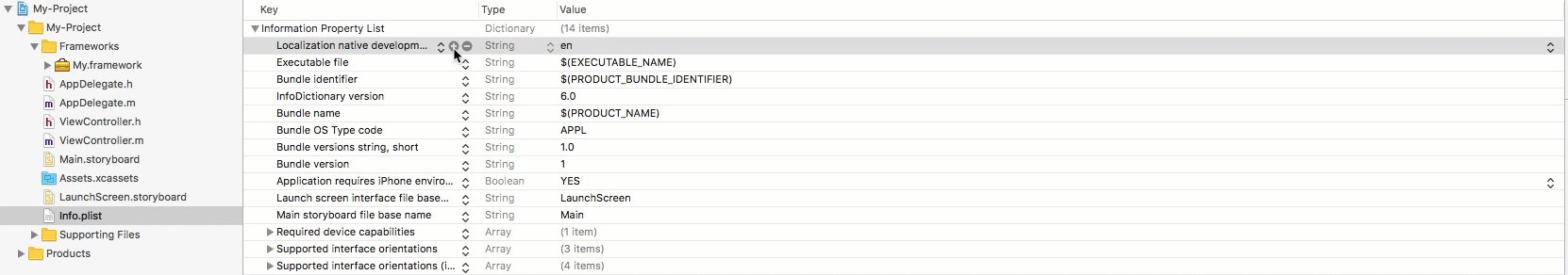
App transport security settings
To ensure uninterrupted support for ironSource ad delivery across all mediation networks, it’s important to make the following changes in your info.plist:
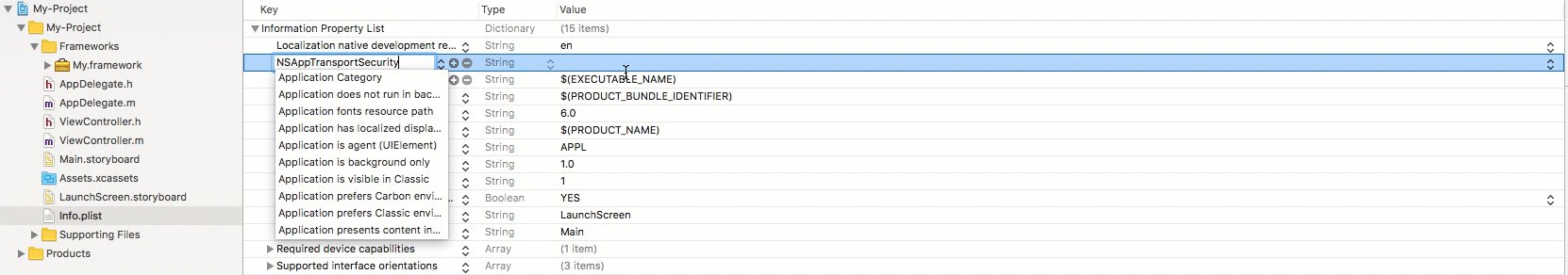
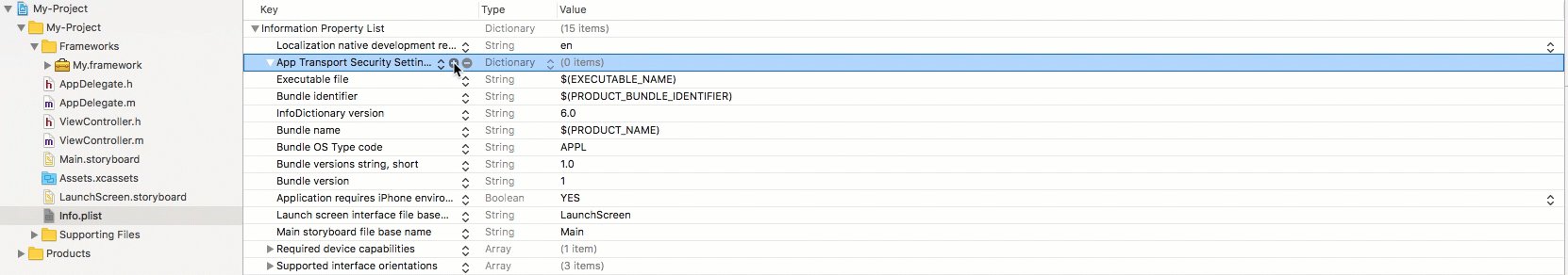
- Add in a dictionary called ‘NSAppTransportSecurity‘. Make sure you add this dictionary on the ‘Top Level Key‘.
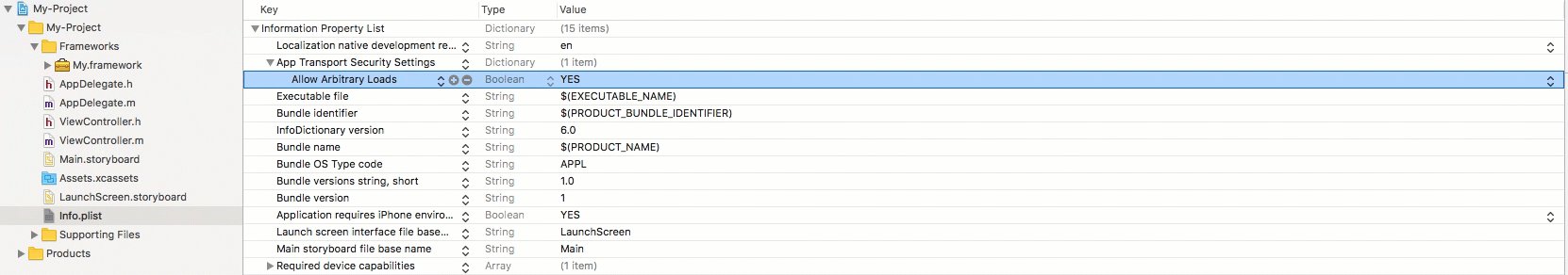
- Inside this dictionary, add a Boolean called ‘NSAllowsArbitraryLoads‘ and set it to YES.

- Make sure that your info.plist does not contain any other exceptions besides ‘NSAllowsArbitraryLoads‘, as this might create a conflict.
- Find more information on ATS here.
Step 3. Additional setup for Android
Play Services Dependencies
Add Play Services Dependencies to your app level build.gradle as follows:
dependencies {
implementation 'com.google.android.gms:play-services-ads-identifier:18.0.1'
implementation 'com.google.android.gms:play-services-appset:16.0.2'
}Android 12 Support
Apps updating their target API level to 31 (Android 12) will need to declare a Google Play services normal permission in the manifest file as follows:
<uses-permission android:name="com.google.android.gms.permission.AD_ID"/>
Read more about Google Advertising ID changes here.
Step 4. Initialize Unity LevelPlay SDK
To initialize the Unity LevelPlay SDK, follow these steps:
For LevelPlay SDK 8.7.0+
- Implement callbacks for initialization success and failure.
- Define the list of ad formats to initialize in the session.
- Create an init request using LevelPlayInitRequest.Builder. The builder should receive the following parameters: your appkey (mandatory), user ID (optional, if required for your app).
- Call LevelPlay.init and pass the context and init request.
const initListener: LevelPlayInitListener = {
onInitFailed: (error: LevelPlayInitError) => {
// Provided when init fails
},
onInitSuccess: (configuration: LevelPlayConfiguration) => {
// Provided when init is successfully executed
}
}
// Init the SDK when implementing the Multiple Ad Units APIs for all ad formats
const initRequest: LevelPlayInitRequest = LevelPlayInitRequest.builder(APP_KEY)
.build();
LevelPlay.init(initRequest, initListener)For LevelPlay SDK below 8.6.0
- Implement callbacks for initialization success and failure.
- Define the list of ad formats that require support from legacy ironSource API. This should include REWARDED.
- Call the LevelPlay init API using the appKey, ad formats, and user ID if relevant.
Add the user ID as part of the initialization API if you’re using server-to-server callbacks to reward your users, or using Ad Quality user journey
const initListener: LevelPlayInitListener = {
onInitFailed: (error: LevelPlayInitError) => {
// Provided when init is failed
},
onInitSuccess: (configuration: LevelPlayConfiguration) => {
// Provided when init is successfully executed
}
}
// Init the SDK when implementing the Multiple Ad Units Interstitial and Banner APIs, and Rewarded using legacy APIs
const legacyAdFormats = [AdFormat.REWARDED];
const initRequest: LevelPlayInitRequest = LevelPlayInitRequest.builder(APP_KEY)
.withLegacyAdFormats(legacyAdFormats)
.withUserId("userId")
.build();
await LevelPlay.init(initRequest, initListener)LevelPlay Init Listeners
- onInitSuccess – will be triggered when the init was completed successfully, and ads can be loaded.
- onInitFailed – the configuration was not received successfully, and ads cannot be loaded. It is recommended to try and init the Unity LevelPlay SDK later.
- All APIs called before the init API were not changed and should have remained as is, in terms of functionality and syntax. This includes advanced settings, regulations settings or other APIs related to specific ad format.
- If initialization fails, you can try and initialize the SDK again. Only after a successful initialization process will you be able to load ads.
Step 5. Verify your integration
The Unity LevelPlay SDK provides an easy way to verify that your integration was completed successfully with the LevelPlay integration test suite. Test your app’s integration, verify platform setup, and review ads related to your configured networks.
To enable the test suite in your app, call the setMetaData API before setting the init:
LevelPlay.setMetaData('is_test_suite', ['enable'])After mediation init is completed successfully, launch the test suite by calling the following method:
LevelPlay.launchTestSuite()For more details and an implementation example of the LevelPlay integration test suite navigate to this article.
Adapters Debug
Call the following API to enable debug logs of mediated network adapters & SDKs:
LevelPlay.setAdaptersDebug(true);For Proguard Users Only
If you are using ProGuard with Unity LevelPlay SDK, you must add the following code to your ProGuard file (Android Studio: proguard-rules.pro or Eclipse: proguard-project.txt):
-keepclassmembers class com.ironsource.sdk.controller.IronSourceWebView$JSInterface {
public *;
}
-keepclassmembers class * implements android.os.Parcelable {
public static final android.os.Parcelable$Creator *;
}
-keep public class com.google.android.gms.ads.** {
public *;
}
-keep class com.ironsource.adapters.** { *;
}
-keep class com.ironsource.unity.androidbridge.** { *;
}
-dontwarn com.ironsource.mediationsdk.**
-dontwarn com.ironsource.adapters.**
-keepattributes JavascriptInterface
-keepclassmembers class * {
@android.webkit.JavascriptInterface <methods>;
}Done! You just integrated Unity LevelPlay SDK in your app.
You are now ready to start working with Ad Units and Mediation Tools.
What’s Next?
- Follow our integration guides to implement ad formats
- Interested in Mediation? Integrate our Rewarded Video, Interstitial or Banner Ads in your app and follow our Mediation articles.
- Verify your integration with our Integration Test Suite.
