Offerwall Integration for iOS
The ironSource Offerwall presents engaging offers to your users in exchange for valuable virtual content. This engaging, user-initiated ad unit is great for gaming and utility apps; and enhances every app experience!
Step 1. Implement the Delegate
The ironSource SDK fires several events to inform you of Offerwall activity and completions so you’ll know when to reward your users.
The SDK will notify your delegate of all possible events listed below:
#pragma mark - ISOfferwallDelegate
//Invoked when there is a change in the Offerwall availability status.
//@param - available - value will change to YES when Offerwall are //available.
//You can then show the video by calling showOfferwall(). Value will //change to NO when Offerwall isn't available.
- (void)offerwallHasChangedAvailability:(BOOL)available {}
//Called each time the Offerwall successfully loads for the user
-(void)offerwallDidShow {}
//Called each time the Offerwall fails to show
//@param error - will contain the failure code and description
- (void)offerwallDidFailToShowWithError:(NSError *)error {}
//Called each time the user completes an offer.
//@param creditInfo - A dictionary with the following key-value pairs:
//@"credits" - (integer) The number of credits the user has earned since //the last (void)didReceiveOfferwallCredits:(NSDictionary *)creditInfo event {}//that returned 'YES'. Note that the credits may represent multiple //completions (see return parameter).
//@"totalCredits" - (integer) The total number of credits ever earned by the
//user.
//@"totalCreditsFlag" - (boolean) In some cases, we won’t be able to //provide the exact amount of credits since the last event(specifically if the user clears the app’s data). In this case the ‘credits’ will be equal to the
//@"totalCredits", and this flag will be @(YES).
//@return The publisher should return a boolean stating if he handled this
//call (notified the user for example). if the return value is 'NO' the
//'credits' value will be added to the next call.
- (void)didReceiveOfferwallCredits:(NSDictionary *)creditInfo{}
// Called when the method ‘-getOWCredits’
//failed to retrieve the users credit balance info.
//@param error - the error object with the failure info
- (void)didFailToReceiveOfferwallCreditsWithError:(NSError *)error{}
//Called when the user closes the Offerwall
-(void)offerwallDidClose{}
//MARK: ISOfferwallDelegate Functions
/**
Called after the 'offerwallCredits' method has attempted to retrieve user's credits info but failed.
@param error The reason for the error.
*/
public func didFailToReceiveOfferwallCreditsWithError(_ error: Error!) {
}
/**
@abstract Called each time the user completes an offer.
@discussion creditInfo is a dictionary with the following key-value pairs:
"credits" - (int) The number of credits the user has Earned since the last didReceiveOfferwallCredits event that returned YES. Note that the credits may represent multiple completions (see return parameter).
"totalCredits" - (int) The total number of credits ever earned by the user.
"totalCreditsFlag" - (BOOL) In some cases, we won’t be able to provide the exact amount of credits since the last event (specifically if the user clears the app’s data). In this case the ‘credits’ will be equal to the "totalCredits", and this flag will be YES.
@param creditInfo Offerwall credit info.
@return The publisher should return a BOOL stating if he handled this call (notified the user for example). if the return value is NO, the 'credits' value will be added to the next call.
*/
public func didReceiveOfferwallCredits(_ creditInfo: [AnyHashable : Any]!) -> Bool {
return true;
}
/**
Called after the offerwall has been dismissed.
*/
public func offerwallDidClose() {
}
/**
Called after the offerwall has attempted to show but failed.
@param error The reason for the error.
*/
public func offerwallDidFailToShowWithError(_ error: Error!) {
}
/**
Called after the offerwall has been displayed on the screen.
*/
public func offerwallDidShow() {
}
/**
Called after the offerwall has changed its availability.
@param available The new offerwall availability. YES if available and ready to be shown, NO otherwise.
*/
public func offerwallHasChangedAvailability(_ available: Bool) {
}
Step 2. Present the Offerwall
By correctly implementing the Offerwall Delegate and its functions, you can receive the availability status through the offerwallHasChangedAvailability event. You will then be notified with the delegate function upon Offerwall availability change:
Once you receive Availability True, you can show the Offerwall (typically after a user clicks on some in-app button). Call the showOW method:
[IronSource showOfferwallWithViewController:UIViewController];IronSource.showOfferwall(with: <UIViewController>)
Placements for Offerwall
With ironSource’s Ad Placements, you can customize and optimize the Offerwall experience. This tool enables you to present the Offerwall to your users in various places, i.e. in your in-app store, between levels, in the main menu, etc. You can use the below function to define the exact Placement to show the Offerwall. Navigate to the Ad Placement document for more details.
[IronSource showOfferwallWithViewController:UIViewController placement:String];IronSource.showOfferwall(with: <UIViewController>, placement: <String?>)
Step 3. Reward the User
ironSource supports two methods to reward your users. Select one of the following:
Method 1: Server-Side CallbacksThe default setting in your ironSource account notifies you of user’s completions or rewards via the didReceiveOfferwallCredits callback within the client of your app. Alternatively, you can turn on server-to-server callbacks to receive notifications to your back-end server. Once you select server-to-server callbacks you will not receive client-side notifications.
We recommend turning on server-to-server callbacks for Offerwall instead of client-side callbacks, as the authenticity of the callback can be verified. With server-to-server callbacks, you will have better control over the rewarding process as the user navigates out of your app to complete the offer.
- If you turn on server-to-server callbacks , remember not to reward the user more than once for the same completion.
- We will fire a server-to-server callback to the selected location with an Event ID which is the unique identifier of the transaction. For us to know you’ve granted the user, you must respond to the callback with [EVENT_ID]:OK anywhere within the HTTP payload of the callback.
- To utilize server-to-server callbacks, see here.
Method 2: Client-Side Callbacks
- Proactive Polling API
You may call the function offerwallCredits at any point during the user’s engagement with the app. You will then receive information on the user’s total credits and any new credits the user has earned.
See Step 1 for instructions on how to implement the protocol and receive callbacks for the following method:
- Automatic Client-Side Events
You can receive client-side events automatically within your application by registering to the Offerwall delegate and setting the use of client-side callbacks. Setting automatic client-side callbacks will make sure that you’re notified about the user’s credit status at specific points in the Offerwall’s lifecycle. To do so:
Important! This code MUST be implemented before calling the init.
Import the IronSource Configuration and set the use of client-side completion callbacks as follows:
#import <IronSource/ISConfigurations.h>
[ISSupersonicAdsConfiguration configurations].useClientSideCallbacks = [NSNumber numberWithInt:1];No import required. Simply set client side callbacks as follows:
ISSupersonicAdsConfiguration.configurations().useClientSideCallbacks = 1 as NSNumber
Once there is a completion event from the user the ironSource SDK will fire: (BOOL)didReceiveOfferwallCredits:(NSDictionary *)creditInfo event informing you of the completion.
Done!
You are now all set to deliver Offerwall Ad Units in your application.
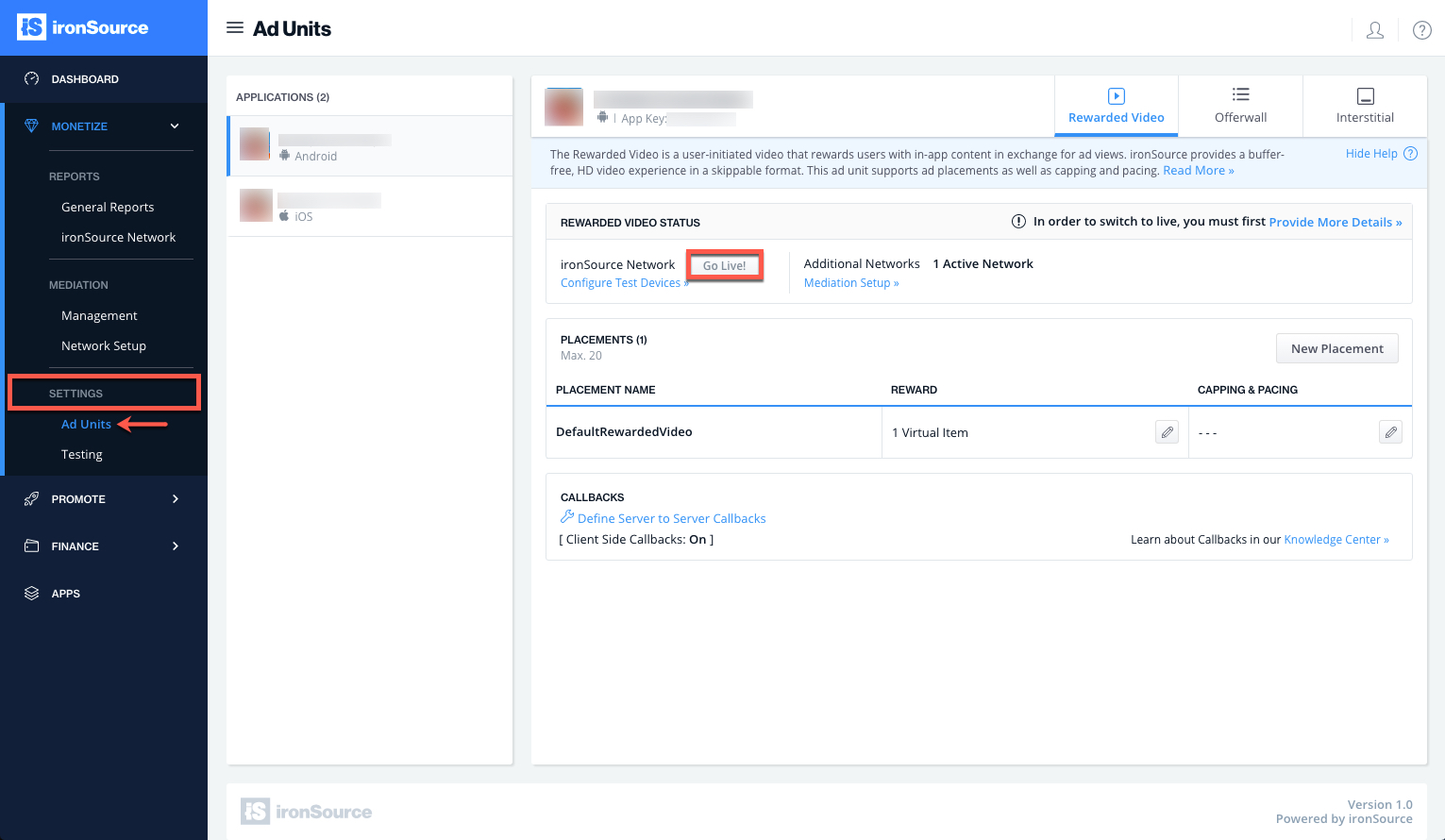
If this is a new integration for your application, your app will by default be in ‘Test Mode‘ on your ironSource dashboard. While your app is in Test Mode, the ironSource SDK will print more logs to the console in order to provide greater visibility into the SDK processes. To test your ad inventory, set up your Test Devices. Until you turn on live ad inventory, you will receive test campaigns that don’t generate revenue. Make sure to select Go Live! on the Ad Units page when your app is ready for live ad inventory.

Follow our integration guides to implement additional Ad Units:
