Meta Audience Network Integration Guide
Make sure you have correctly integrated LevelPlay‘s Interstitial, Rewarded Video or Banner Mediation in your application.
Step 1. Create a Meta account
- First time setup
- Go to Meta for Developers and register with your Meta account.
- Follow the procedure and set your application name.
- Click ‘Register‘.

- Registered users
- Sign into your Meta account.
- On the right sidebar click on ‘My Apps’.

- Choose your app

Step 2. Create Business
A Business is the top entity through which you can manage your business on Meta including Meta advertising and Audience Network monetization. To create your business go to Monetization Manager
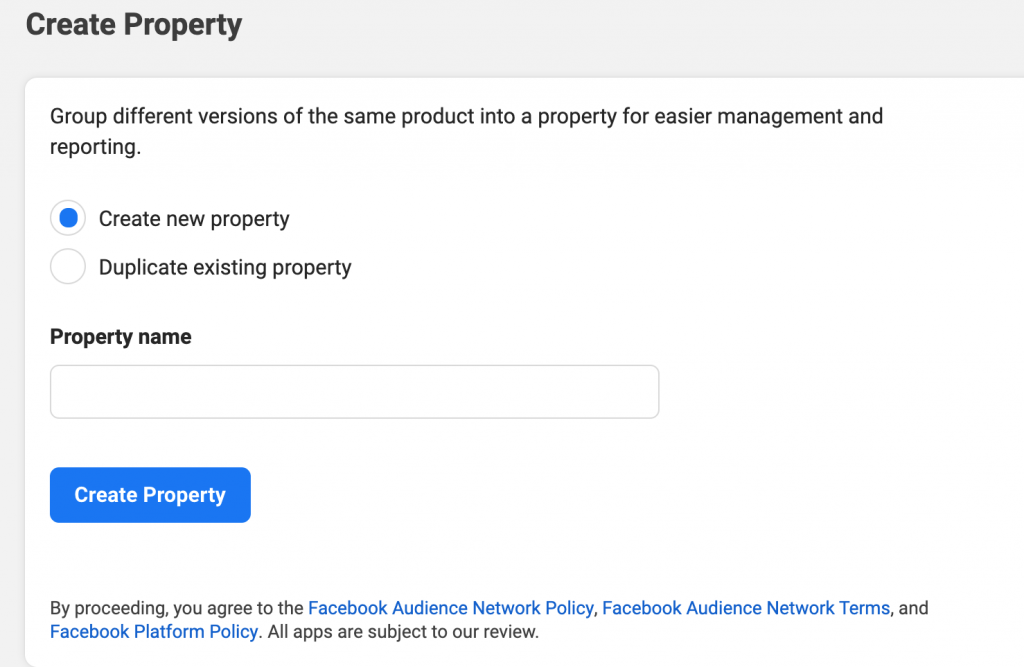
Step 3. Create Property
A Property in Monetization Manager is a group of products with the same brand. If you have different products for different operating systems, platforms or devices, you can group them into a Property for combined reporting and management in Monetization Manager.
- Go to Monetization Manager
- Choose your business or create a new business
- Click Create Property +

- Name your Property based on the brand for the group of apps or websites you’ll be adding to it
- Click Create Property

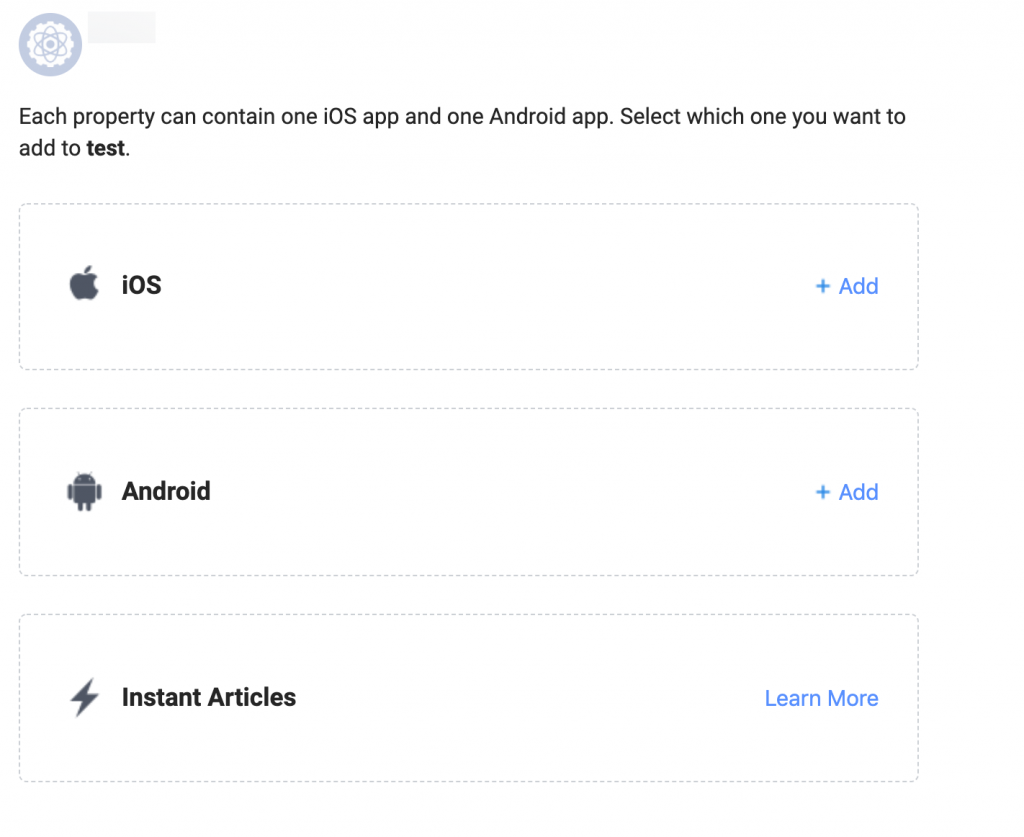
Step 4. Choose your platform and display format

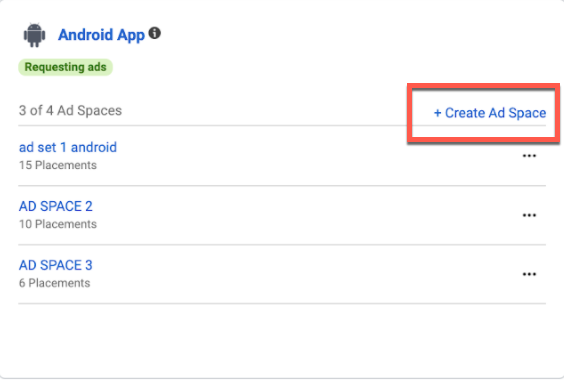
Step 5. Create Ad Space
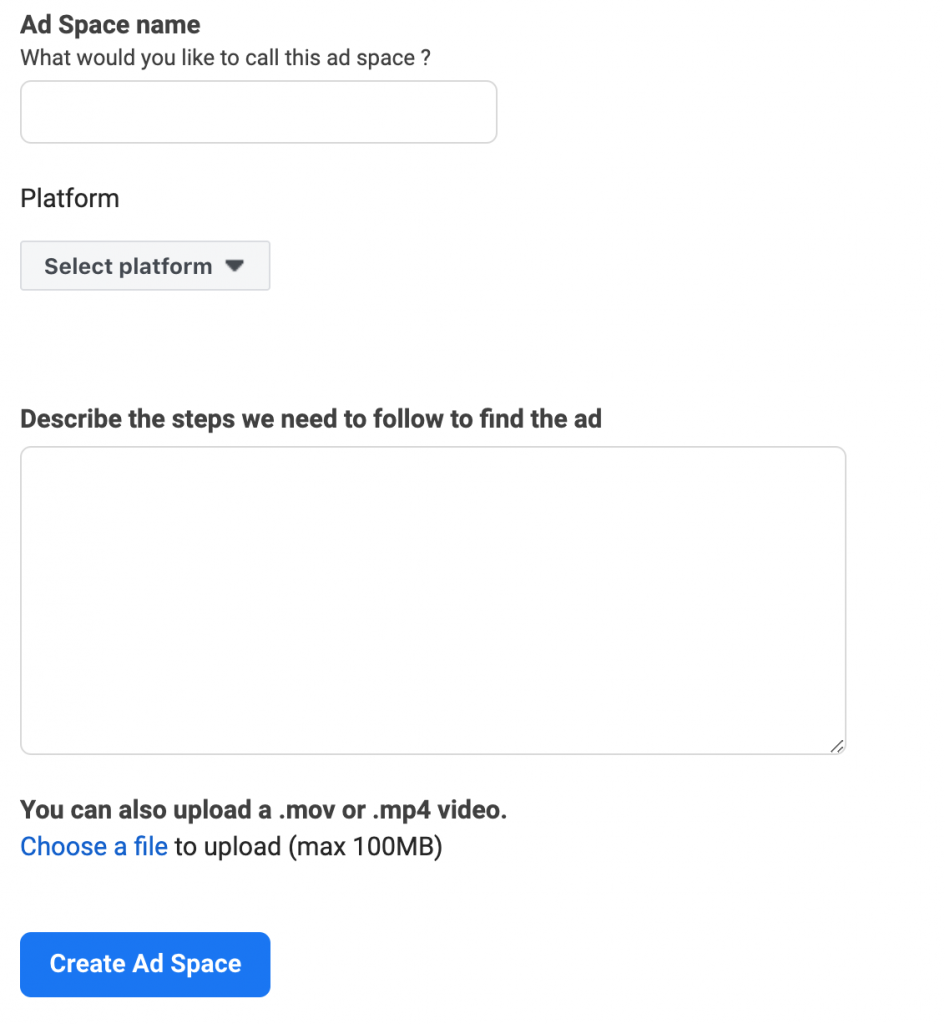
Ad Spaces help you organize ad placements in a way that accurately reflects what a person is doing when they see an ad in your app. To create an ad placement, you’ll need to create an Ad Space first. You can create up to 4 Ad Spaces per platform.
- Go to Monetization Manager.
- Search for your Property in the search bar using your property name or property ID, then click on Manage Property next to the Property you want to create an Ad Space for.
- Select the Platform for where you want to create an Ad Space. If the Platform you want to use does not exist, click on Add Platforms (located on the upper right hand corner) to create it.

- Add a video and description of when your ad would be triggered. Click Create Ad Space.

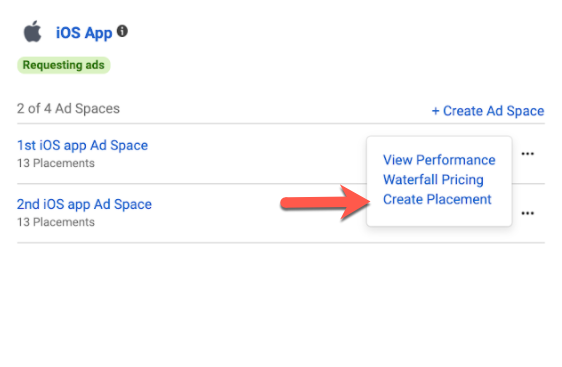
- Now that you’ve created your Ad Space, you can create ad placements by clicking on the edit icon and Create placement.

Step 6. Create ad placement
Audience Network offers different types of ad units. Each ad unit in your app or mobile website is identified using a unique placement ID.
- Go to Monetization Manager.
- Find and select the Property for which you want to create an ad placement. Click Manage Property on the right.
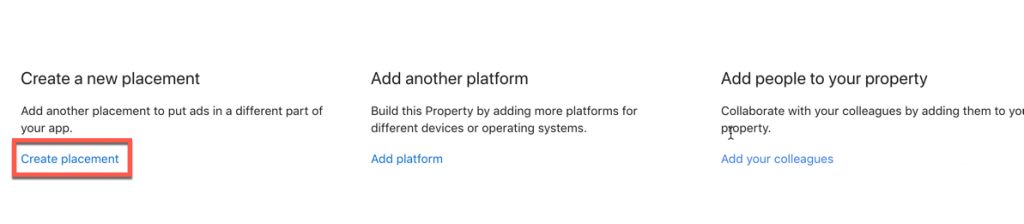
- Scroll down to the Placements section and click Create placement.

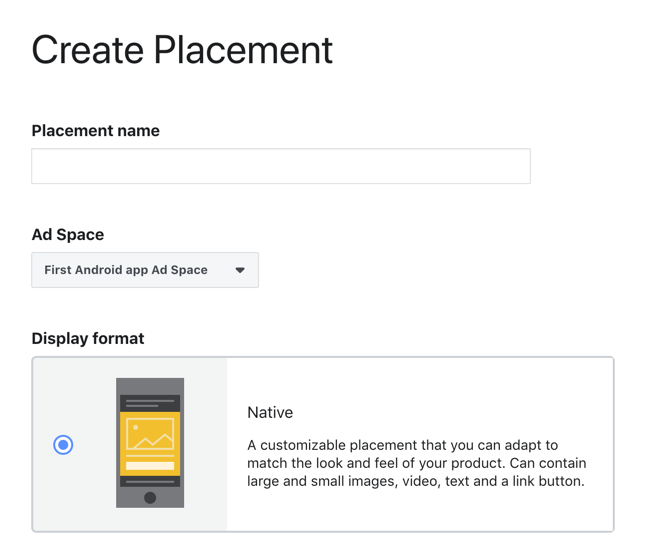
you can also create ad placements by clicking on the edit icon and Create placement as mentioned on Step 5.5 above. - Type in your placement name, select the Ad Space, select the ad Display format and add an optional description.

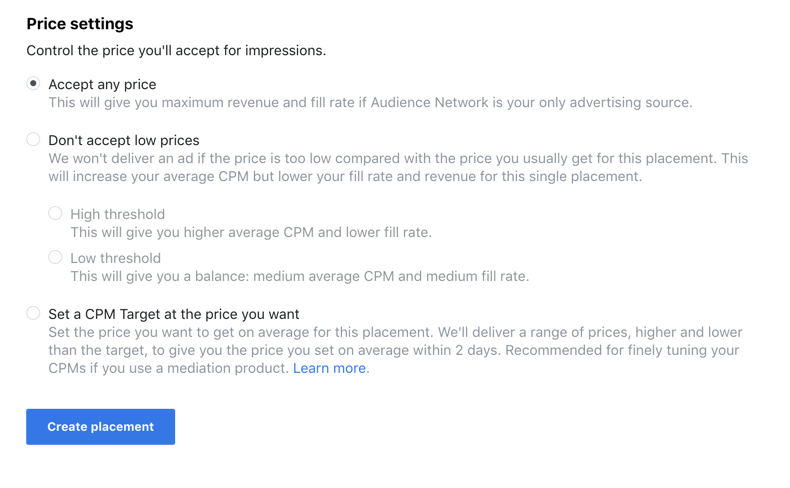
- Choose how you want to optimize your ad placement. The optimization determines how we run the auction for each impression on your app or site:

- Click Create placement to finish.
Add Placements to your app
- Go to Monetization Manager.
- Click on Managed property
- Click on Ad Spaces then scroll down to Placements, or filter to find the placement that you need
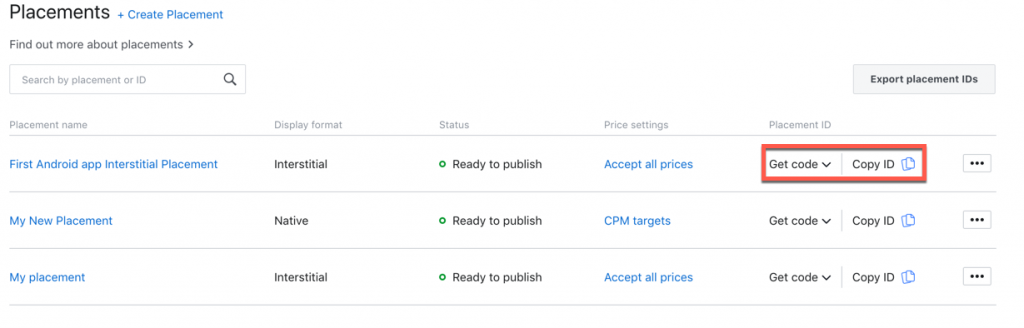
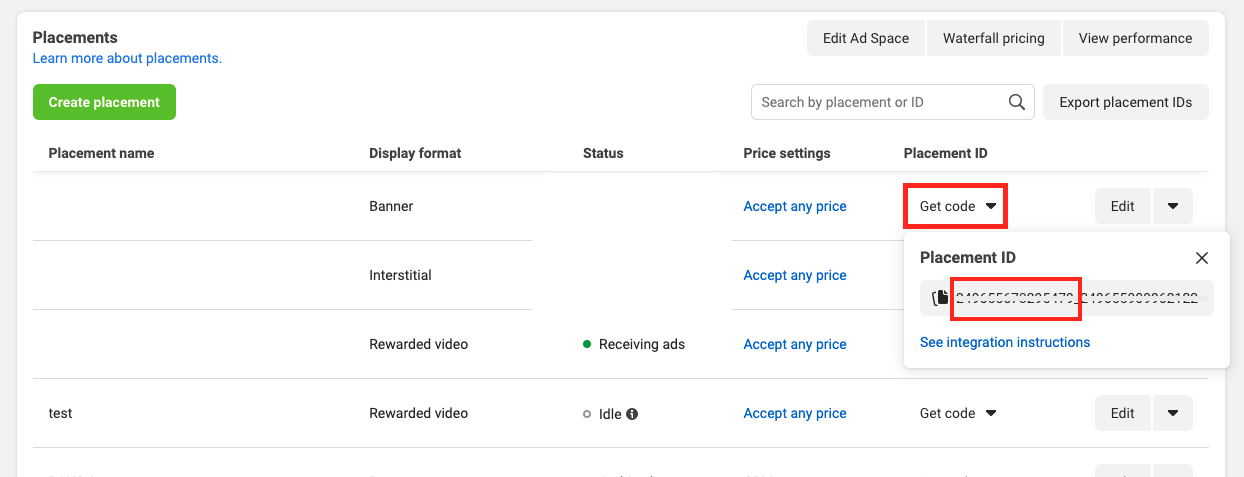
- In the Placement ID column click Get Code

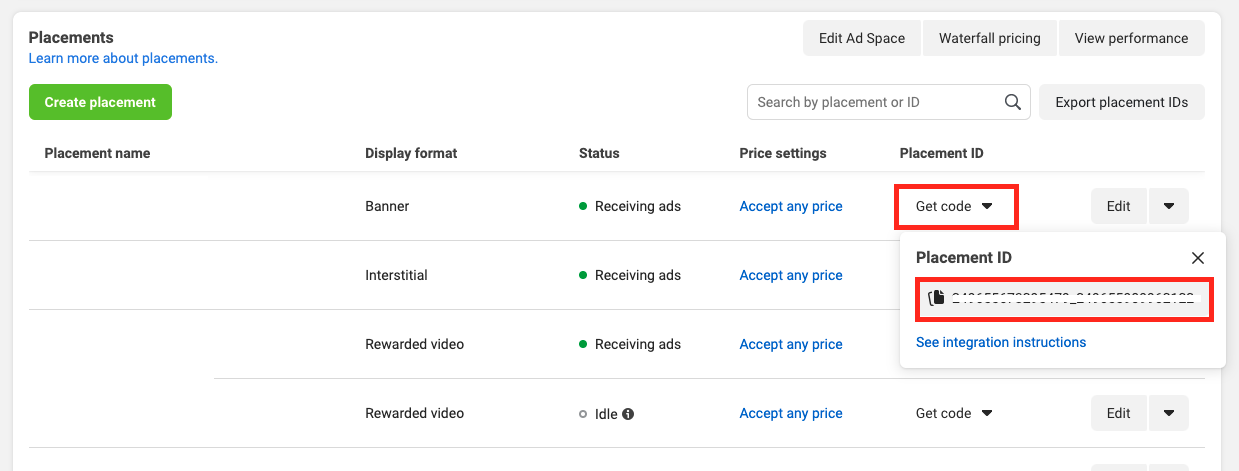
- Copy the Placement ID until the underscore (_). You’ll need this later for the App ID parameter on LevelPlay

- Copy the entire Placement ID. You’ll need this later for the Placement ID parameter on LevelPlay

Step 7. Activate Meta Audience Network on the LevelPlay platform
Complete the following steps to activate Meta Audience Network as a mediated network on LevelPlay. You’ll be required to add the app ID parameter on the app level and the placement ID on the instance level.
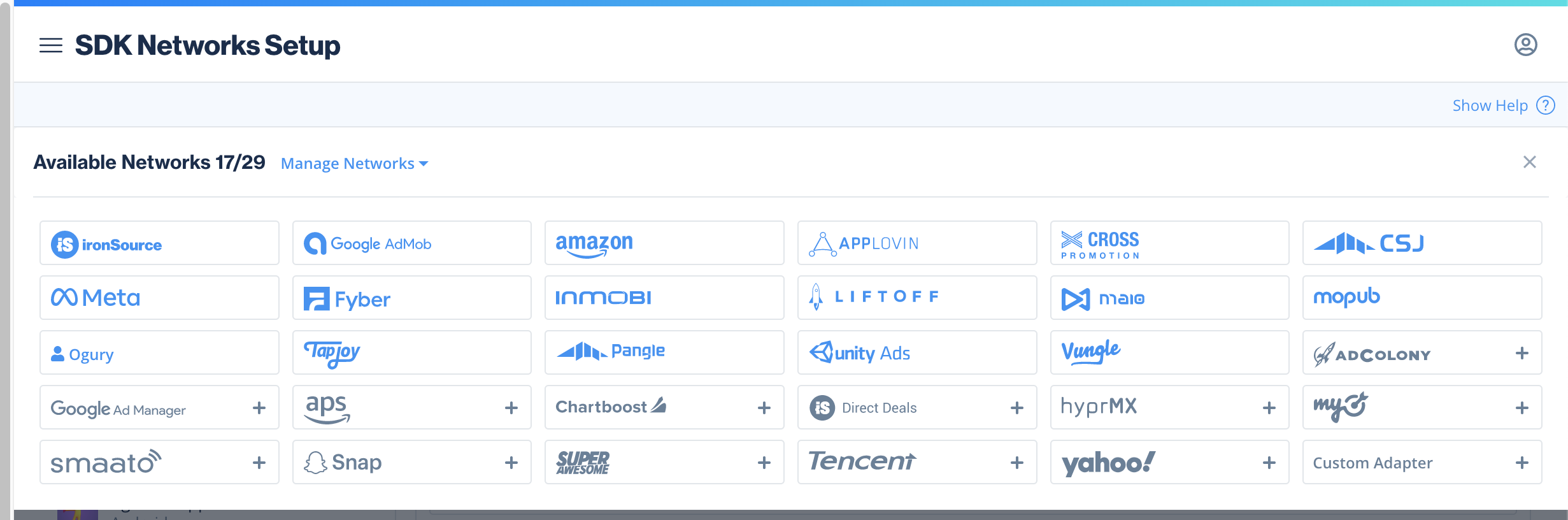
- Log into your LevelPlay account and go to ‘Monetize‘ ➣ ‘Setup‘ ➣ ‘SDK Networks‘.
- Click on Manage Networks to open the following list

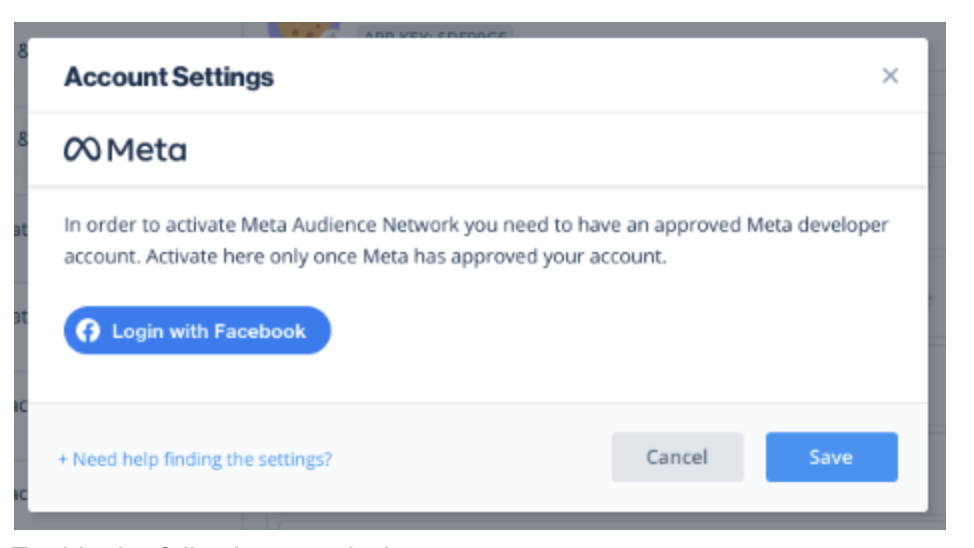
- Select Meta Audience Network from the list of available ad networks
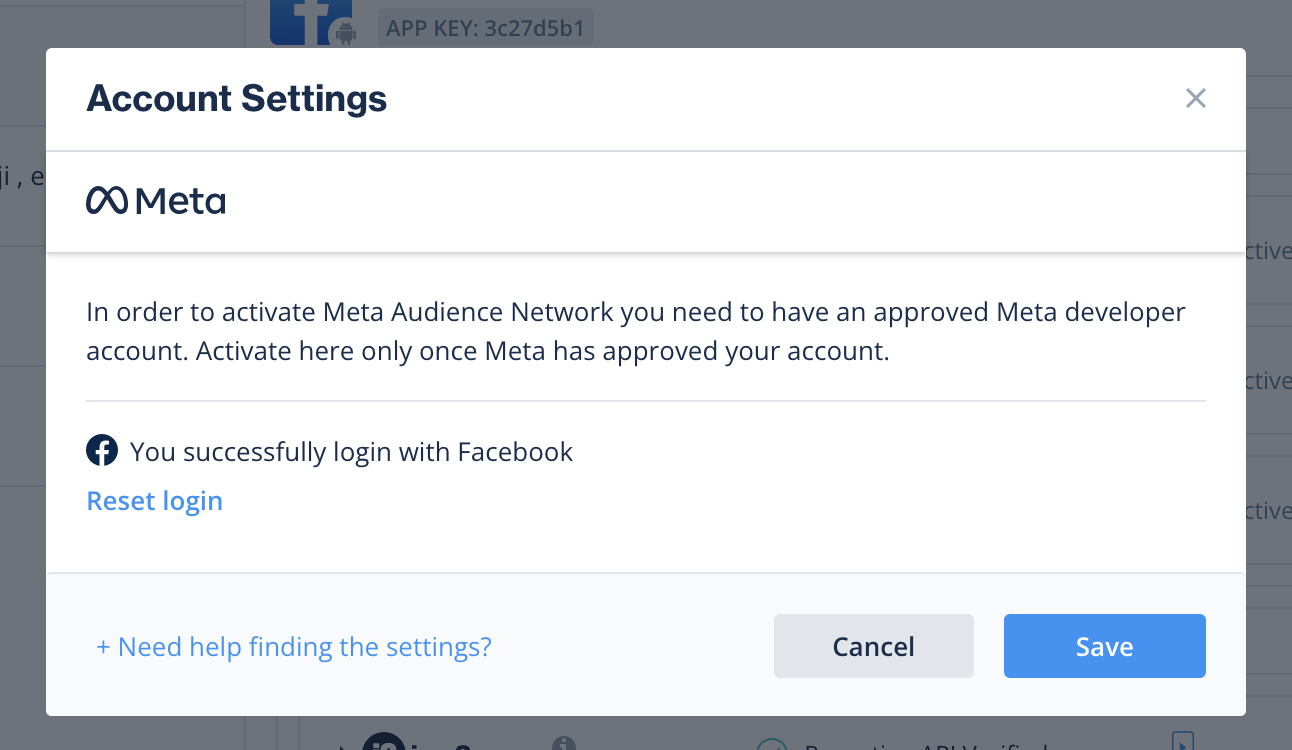
- Click Login with Facebook

- Login with your approved Meta developer account
Important!
To get access to the application reporting API, make sure the logged-in user is connected to all applications in Meta business settings (as described at the end of this article) - Enable read Audience Network insights
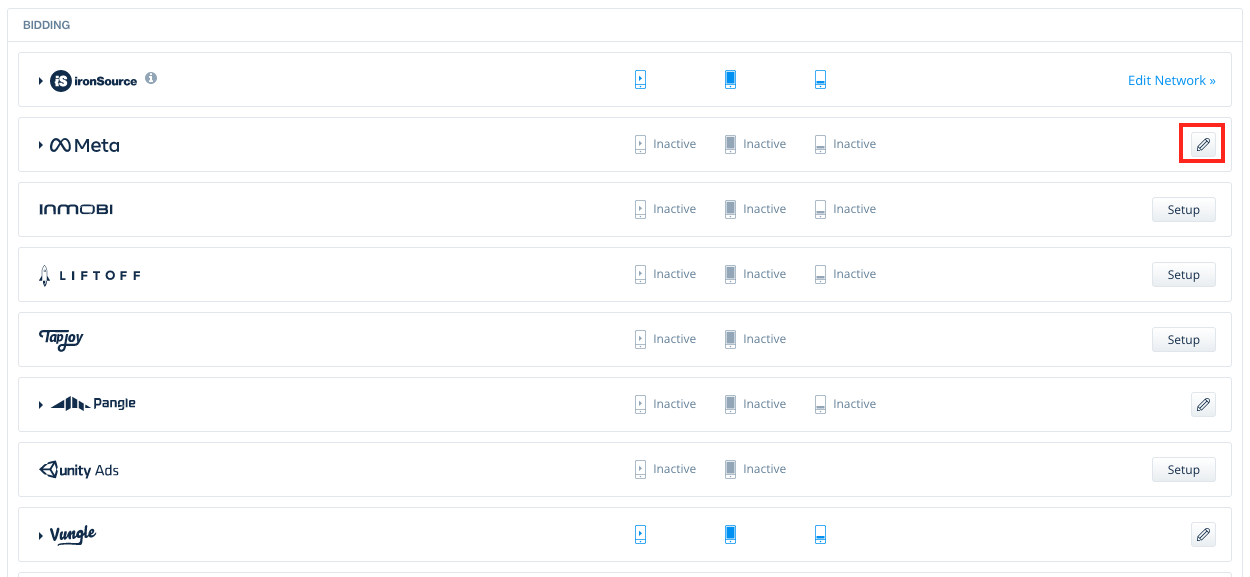
- Select the app where you’d like to run interstitial, rewarded video, or banner ads from Meta Audience Network

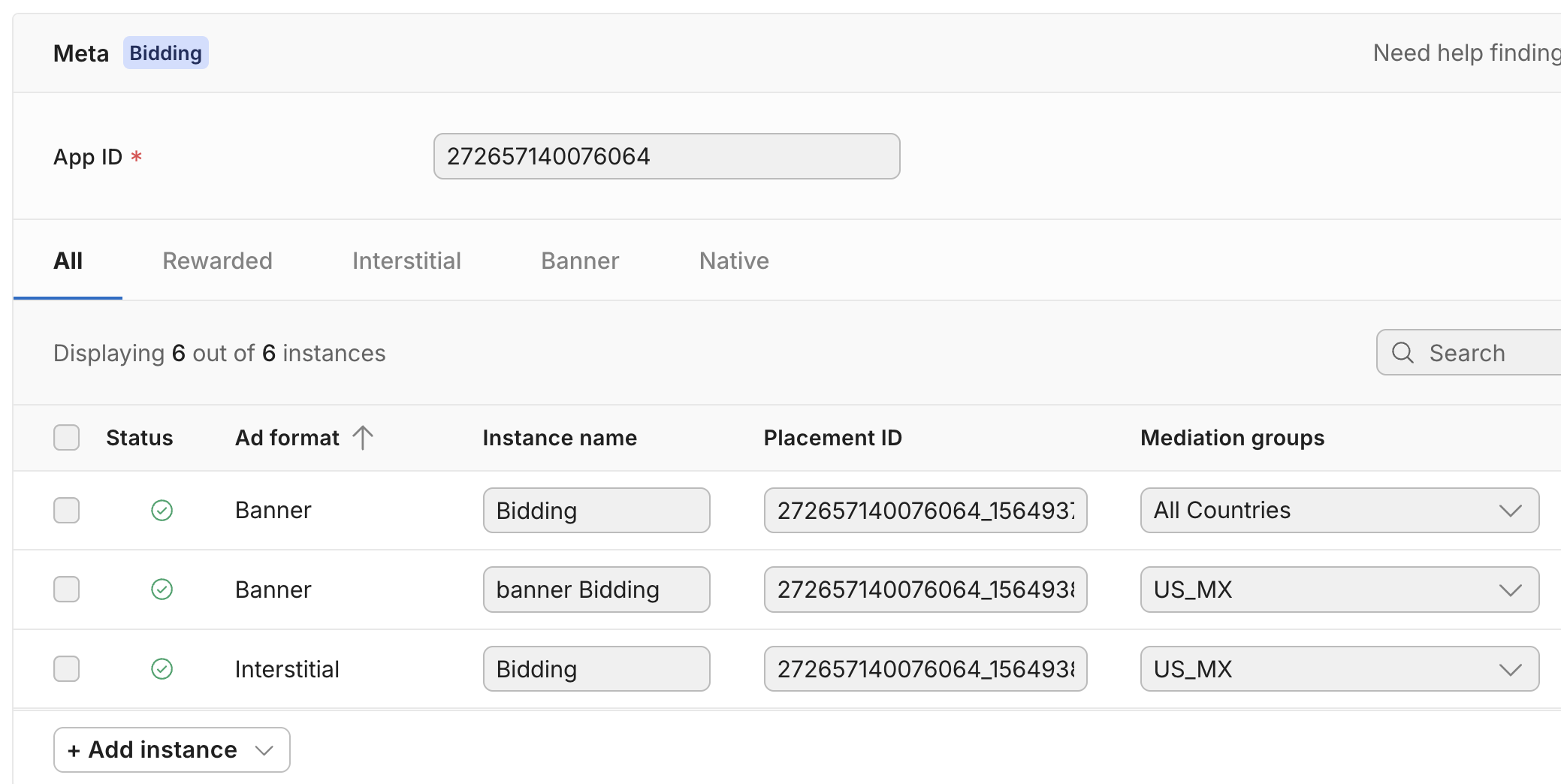
- Select Meta Audience Network from the Setup list of Ad Networks, click on the Define icon and insert the App ID and Placement ID in the relevant fields. See step 6

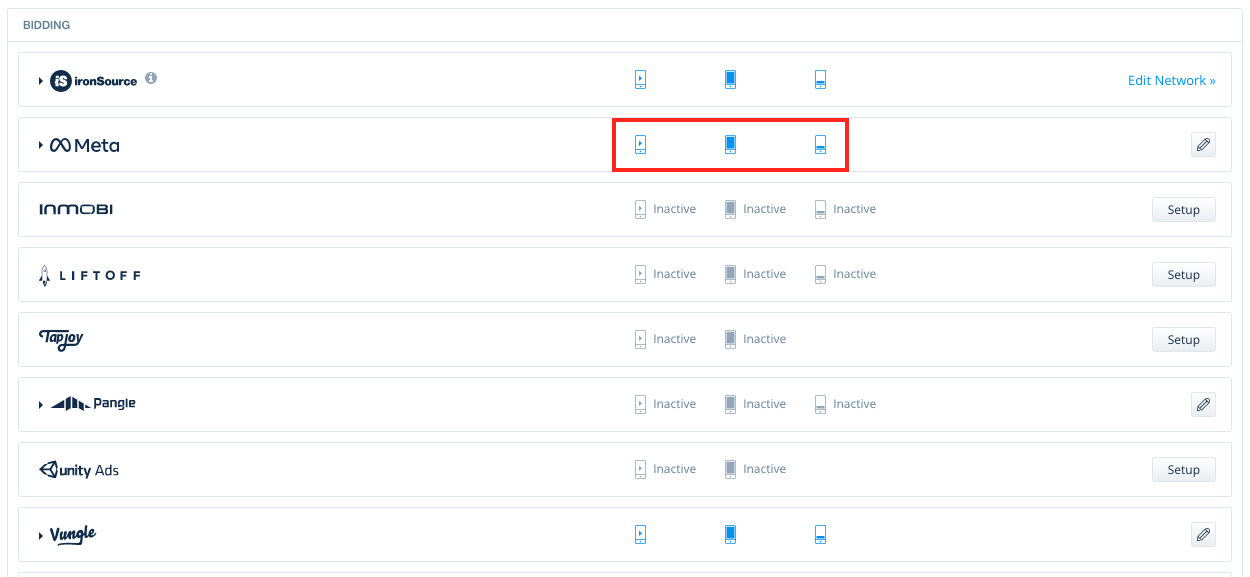
Click ‘Save’, you will then see Meta Audience Network as Active for the ad unit of choice on your Mediation Dashboard. 
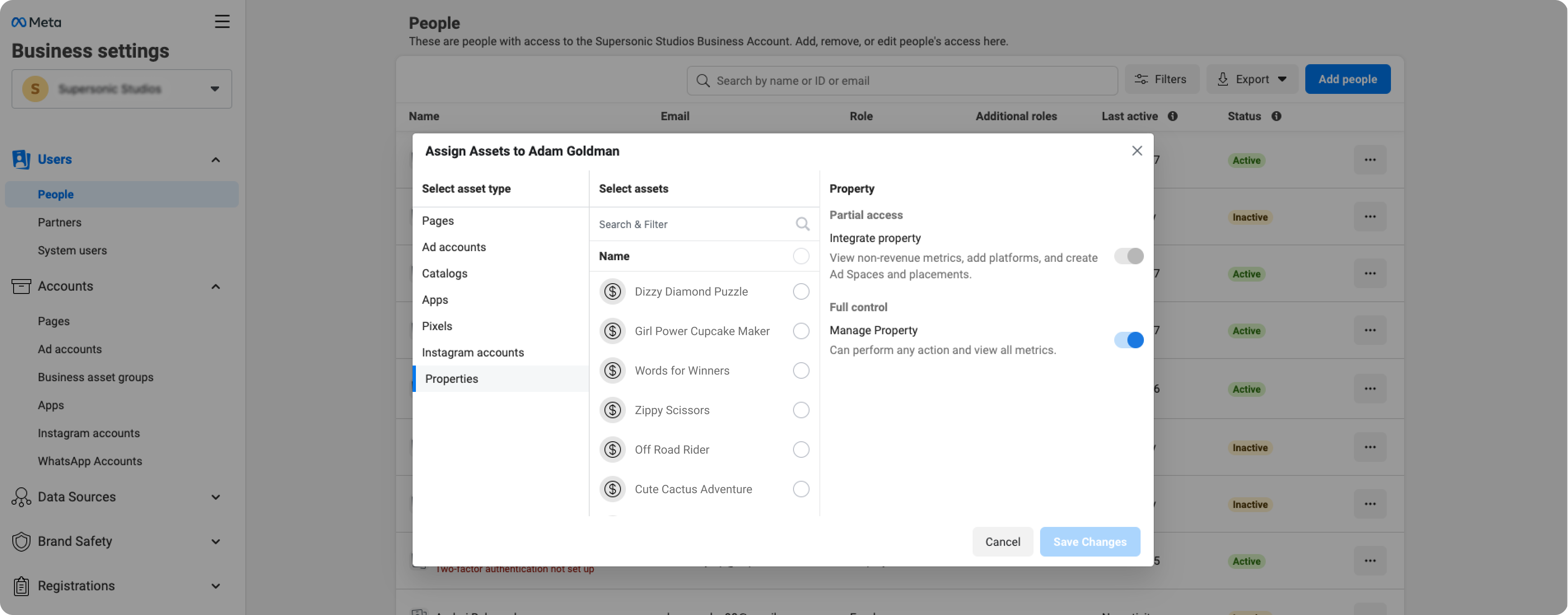
To connect a property to the logged-in user:
- Go to Business settings
- Click Users then People in the side menu
- Search for the user you want to be linked to the relevant properties
- Click the 3 dots and then Add Assets
- In the pop-up, select Properties
- Click all the assets you want to link
- Under Full Control, toggle on Manage Property then click Save Changes

That’s it! You’ve completed the one-time login needed to access Meta Audience Network reporting on LevelPlay.
As long as your Meta developer account remains active, with at least 1 application generating impressions, no additional action is required on the platform
If you’re asked to log in again because of a session timeout or for any other reason, follow these steps:
-
- From the SDK Networks page, select Meta Audience Network from the list of available ad networks
- Click Reset login

- Repeat the login process outlined above
- Make sure to log in with your approved Meta developer account
Step 8. Add the Meta Audience Network adapter to your build
- Download the Meta ANE
Add the Meta Adobe Native Extension to your build. You can find the latest Meta ANE here.
Note that there are extra ANEs required for the integration, you can find them in here. - Download the Dex file
Add the Meta DEX file to your build. You can find the link here. To include it go to Project Structure-> Modules -> Android-> press on the + to add the dex file. - Add the Meta ANEs to Your Project
- To add an ANE, simply add it to your project by clicking on project properties ➣ Flex build path ➣ Native Extension Tab. Click on add ANE and choose file you have downloaded in the previous step.
- Make sure you mark the ANE to be packaged into your application on Flex Build Packaging ➣ Native Extension Tab, select the checkbox of ‘package‘.
- Make sure to add the following extensions:
Android:<extensionID>com.ironsource.adobeair.facebook</extensionID> <extensionID>com.ironsource.adobeair.fbaudiencenetwork</extensionID>
iOS:
<extensionID>com.ironsource.adobeair.facebook</extensionID> <extensionID>com.ironsource.adobeair.fbaudiencenetwork</extensionID> <extensionID>com.ironsource.adobeair.fbsdkcorekit</extensionID>
- For Android Users Only
Update AndroidManifest.xml
Manifest Activities
Add the following activities inside the <application> tag in your manifest:
<activity
android:name="com.facebook.ads.AudienceNetworkActivity"
android:configChanges="keyboardHidden|orientation|screenSize"
android:exported="false"
android:theme="@android:style/Theme.Translucent.NoTitleBar" />
Step 9. Additional settings
CacheFlag Configuration – For Android Only
LevelPlay enables you to report Meta CacheFlag values for interstitial ads, starting from Meta adapter version 4.1.6+.
Define the CacheFlag before the Init to set a single value, using “Meta_IS_CacheFlag” setting:
IronSource.instance.setMetaData(Key:"Meta_IS_CacheFlag",Value:"IMAGE");
The supported values are as follows: ICON, IMAGE, NONE, VIDEO or ALL to apply all values.
More information about Meta CacheFlag values can be found here.
CCPA support
If you are using Meta adapter 4.1.7+, make sure to follow Meta Audience Network instructions, as described here. Please note that setting FAN Limited Data Use flag, should be done before initializing LevelPlay Mediation.
Use the following syntax, to not enable Limited Data Use:
IronSource.instance.facebookSetDataProcessingOptions("");
To enable LDU and have Meta perform geolocation, use:
IronSource.instance.facebookSetDataProcessingOptions("LDU",0);iOS 14+ support
If you are using Meta adapter 4.1.7+, and building for iOS14+, FAN requires you to set the setAdvertiserTrackingEnabled flag. This allows you to inform Meta whether to use the data to deliver personalized ads. If the flag is set to false FAN will not be able to deliver personalized ads.
Use the following syntax, to set setAdvertiserTrackingEnabled flag with the parameter True:
IronSource.instance.facebookSetAdvertiserTrackingEnabled(true);Please note that setting the setAdvertiserTrackingEnabled flag should be done before initializing LevelPlay Mediation. Learn more about Advertising Tracking Enabled for Audience Network here.
In addition, make sure you follow Meta Audience Network instructions for iOS14, as described here.
Verify your ad network integration
The LevelPlay SDK provides an easy way to verify that your mediation integration was completed successfully. To verify your LevelPlay and additional Ad Networks integration, follow this document.
Done!
You are now all set to deliver Meta Audience Network Ads through the Unity LevelPlay Mediation platform!
To leverage additional ad networks through Unity LevelPlay Mediation, integrate the adapters and follow our integration guides.
