AppLovin Integration Guide
This guide will instruct you step-by-step on how to set AppLovin live as an Ad Network on Unity LevelPlay.
Step 1. Create an AppLovin Account
- Create an account with AppLovin. You can do so here.
- Once your account has been verified you can login at their partner login here.
Step 2. Retrieve Your AppLovin SDK and Report Keys
There are 2 pieces of data from the AppLovin account which need to be inserted into your ironSource Network Setup Module in order for AppLovin to work correctly in connection with ironSource:
- Report Key: This is a unique identifier for your AppLovin account, which allows Unity LevelPlay to import performance data from your AppLovin account to use in reporting & optimization.
- SDK Key: This is a unique identifier for your AppLovin account. This is used by the ironSource Mediation SDK to Init the AppLovin Adapter for your apps.
Once you obtain this information, you must configure the AppLovin parameters in your ironSource Account. By adding the above information correctly, you will be able to take full advantage of AppLovin’s ad inventory and reporting data on ironSource’s Mediation platform.
-
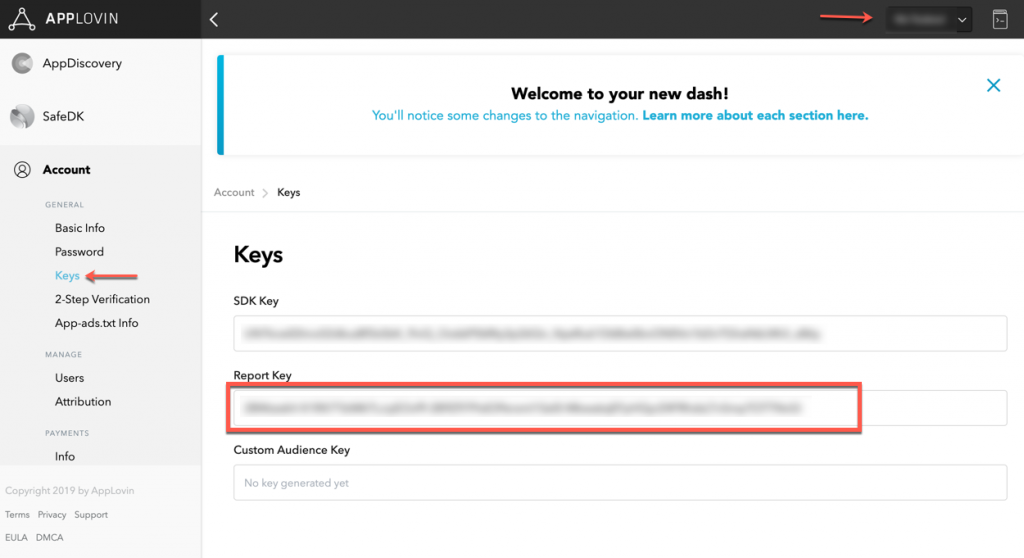
Report Key
To find the ‘Report Key‘, go to the ‘Account‘ tab and select ‘Keys‘ from the left side menu.

-
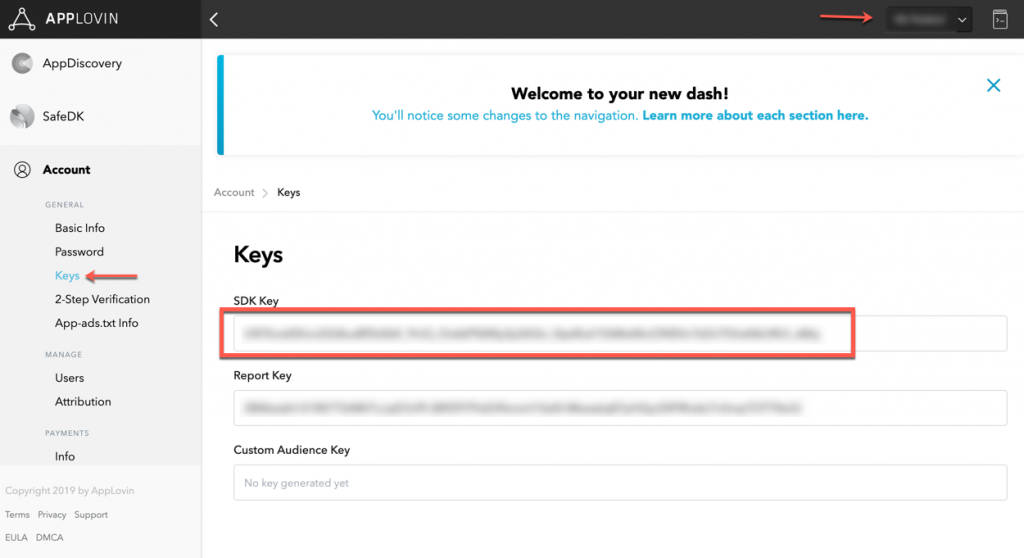
SDK Key
To find the ‘SDK Key‘, go to the ‘Account‘ tab and select ‘Keys‘ from the left side menu.

Step 3. Activate AppLovin on the LevelPlay SDK Networks Module
Configure AppLovin’s Parameters into ironSource Account
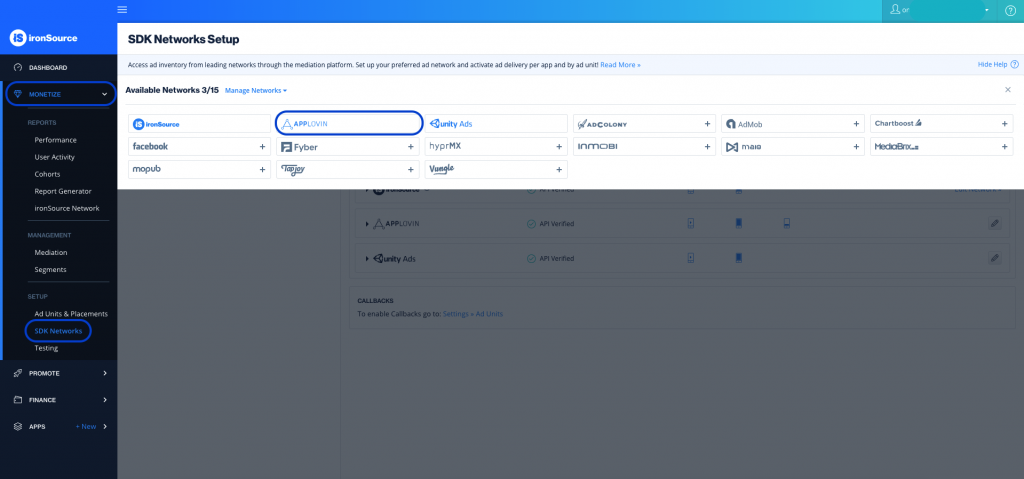
- Once you have both keys, log in to your ironSource account and go to ‘Monetize‘ ➣ ‘Setup‘ ➣ ‘SDK Networks‘.

- Select AppLovin from the table of Available Networks and enter the AppLovin ‘Report Key‘.

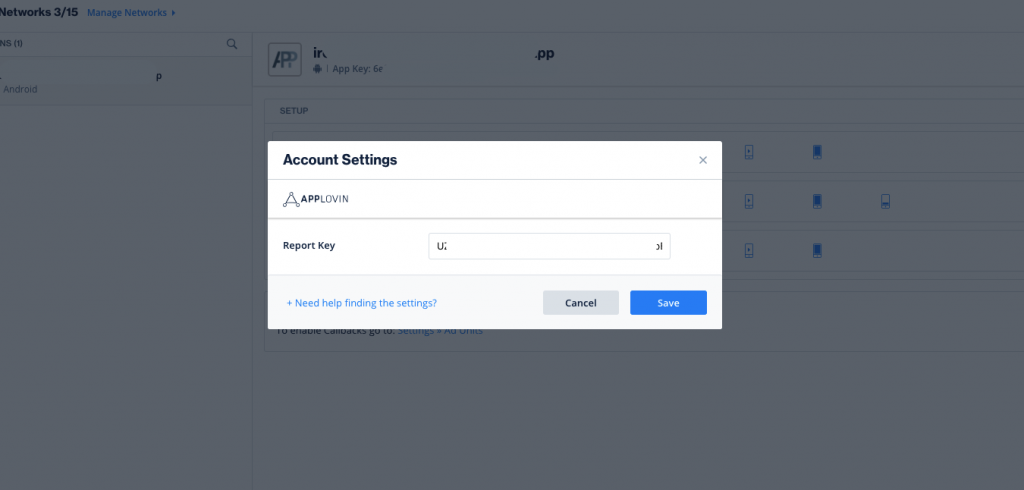
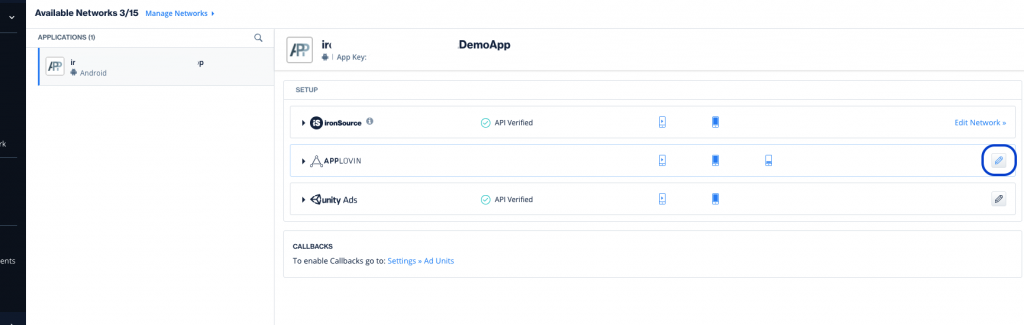
- Select AppLovin from the Setup list of Ad Networks and click on the Define icon.

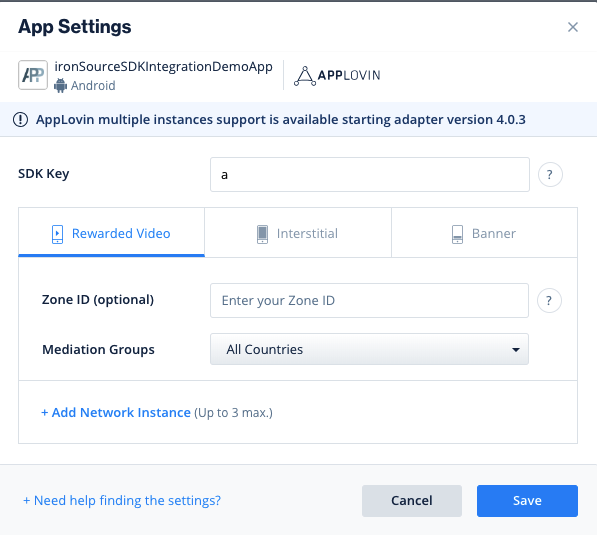
- Enter the AppLovin ‘SDK Key. Set the status to Active and click ‘Save’.

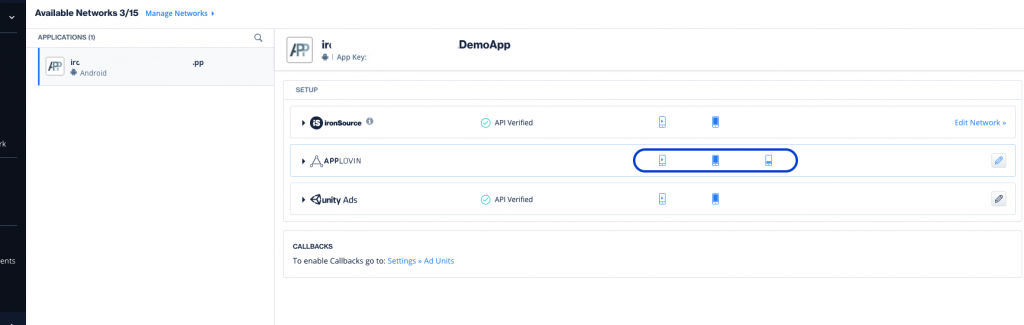
- You will then see AppLovin as Active for Mediation on your Setup Dashboard.

- Verify your integration with the Reporting API; this column will check your integration through the Reporting API and return three possible responses: Verified, Failed and No Response. Double check your integration and the information you entered above; then click ‘Retry‘ until you see ‘Verified’.
Step 4. Add the AppLovin Adapter to Your Build
Adobe Air Plugin
Adobe Air – Add the AppLovin Adapter to Your Build- Download the Applovin ANE
Add the Applovin Adobe Native Extension to your build. You can find the latest Applovin ANE here.
Important! Make sure you download both Adapter and SDK. - Add the Applovin ANE to your project
- To add the ANE, simply add it to your project by clicking on project properties ➣ Flex build path ➣ Native Extension Tab. Click on add ANE and choose file you have downloaded in the previous step.
- Make sure you mark the ANE to be packaged into your application on Flex Build Packaging ➣ Native Extension Tab, select the checkbox of ‘package‘.
- Make sure to add the following extensions, for iOS and Android.
<extensionID>com.ironsource.adobeair.applovin</extensionID> <extensionID>com.ironsource.adobeair.applovinsdk</extensionID>
- For Android Only
Update AndroidManifest.xml
Manifest Permissions
Add the following permission outside the <application> tag:
<uses-permission android:name="android.permission.INTERNET"/>
Manifest Activities
Add the following activities inside the <application> tag on your manifest:
<activity
android:name="com.applovin.adview.AppLovinInterstitialActivity"
android:configChanges="orientation|screenSize|smallestScreenSize|screenLayout|uiMode"
android:hardwareAccelerated="true"
android:screenOrientation="behind"/>
<activity
android:name="com.applovin.adview.AppLovinFullscreenActivity"
android:configChanges="keyboard|keyboardHidden|locale|orientation|screenLayout|screenSize|smallestScreenSize|uiMode"
android:exported="false"
android:hardwareAccelerated="true"
android:launchMode="singleTop"
android:screenOrientation="behind"/>
<activity
android:name="com.applovin.sdk.AppLovinWebViewActivity"
android:configChanges="keyboardHidden|orientation|screenSize|uiMode"/>Step 5. Configure Rewarded Video in Applovin’s Admin
Once the AppLovin Adapter has been added to your build, you need to enable the Rewarded Video functionality in the AppLovin Admin.
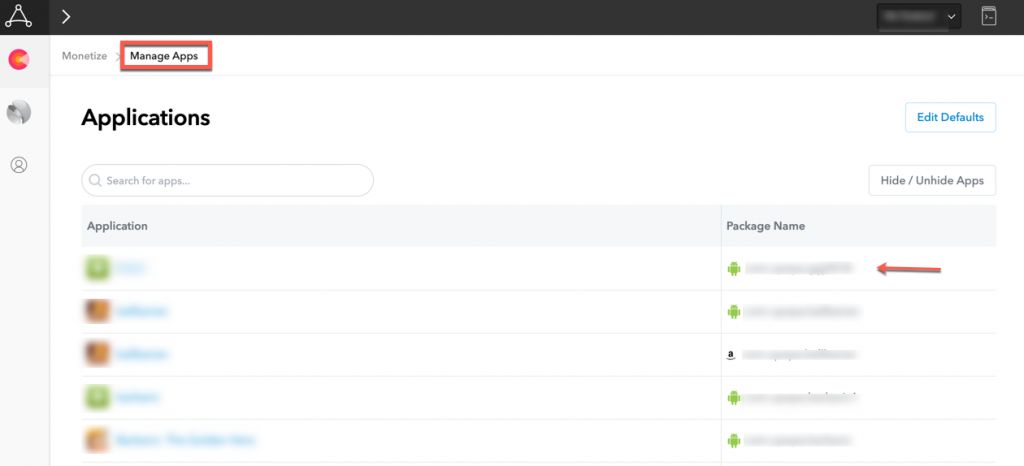
- In the AppLovin Admin, go to ‘Manage Apps’ and select the specific app you want to configure:

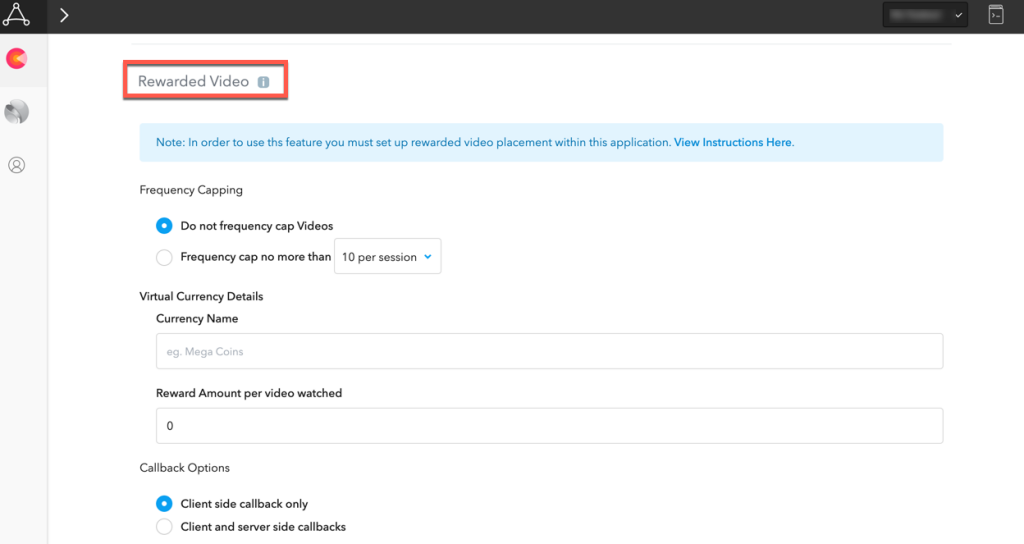
- Scroll down to the ‘Rewarded Video’ section and set the following toggles:
- Frequency Capping – Do not frequency cap Rewarded Videos
- Virtual Currency Details – The Unity LevelPlay Mediation Adapter will set this, so you can leave the default values
- Display Pre-Video Modal – NO
- Display Post-Video Modal – NO
- Callback Options – Client-side callbacks only

- Once finished hit ‘Save’
Done!
You are now all set to deliver AppLovin Ads within your application!
What’s Next?
To leverage additional ad networks through Unity LevelPlay, integrate the adapters and follow our integration guides.
