Liftoff Monetize integration guide
This guide will instruct you step-by-step on how to set Liftoff Monetize (formerly Vungle) live as an ad network on Unity LevelPlay. To use Liftoff Monetize, you need to install the Vungle SDK.
Step 1. Create a Liftoff Monetize Account
- Create an account with Liftoff Monetize. You can do so here
- Once your account has been verified, you can log in at their partner login here
Step 2. Create an Application in Liftoff Monetize
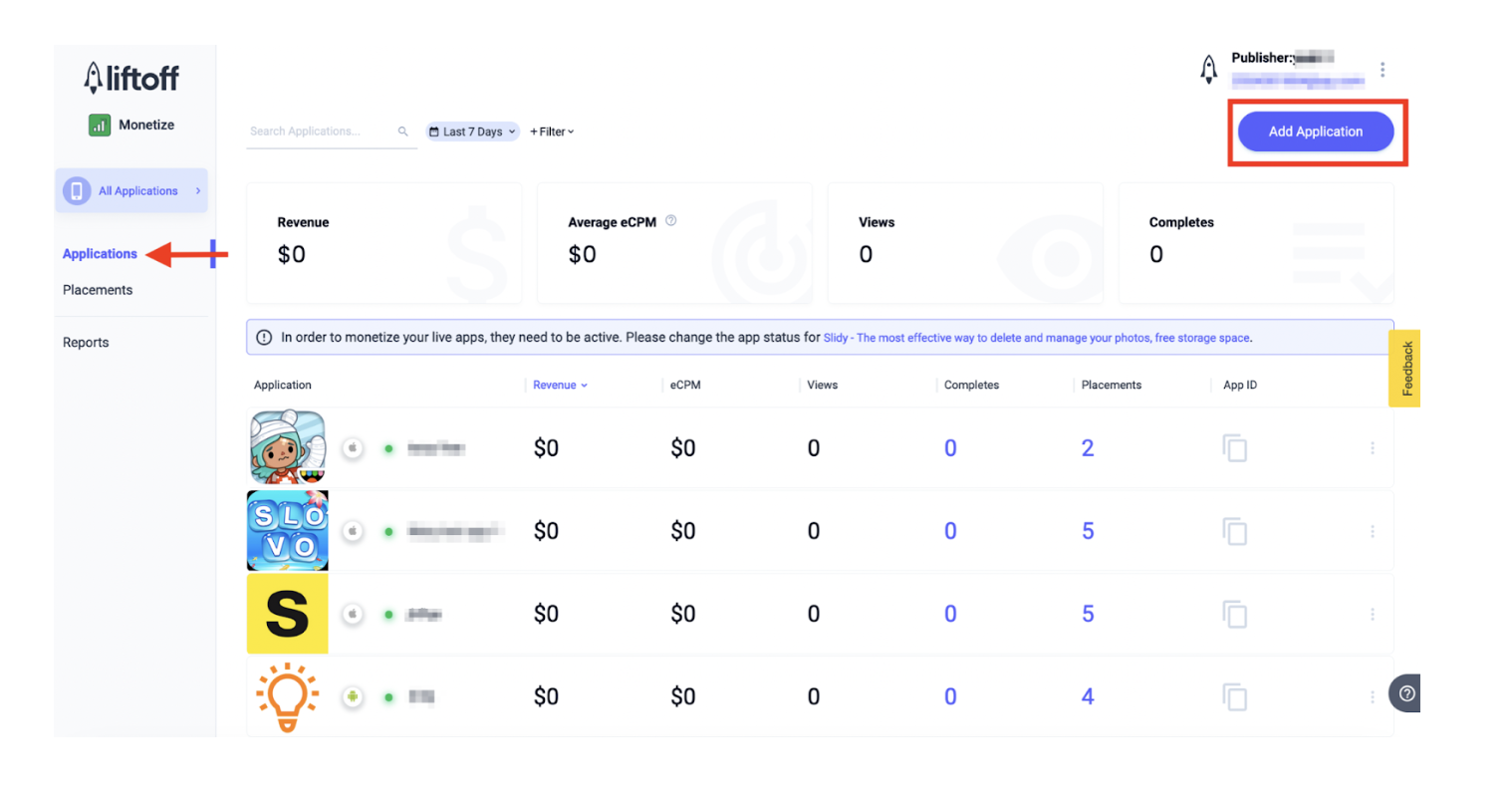
Once you log in, go to the Applications tab on the left side menu drop-down in the upper-left corner and click Add Application:
Step 3. Add a Placement
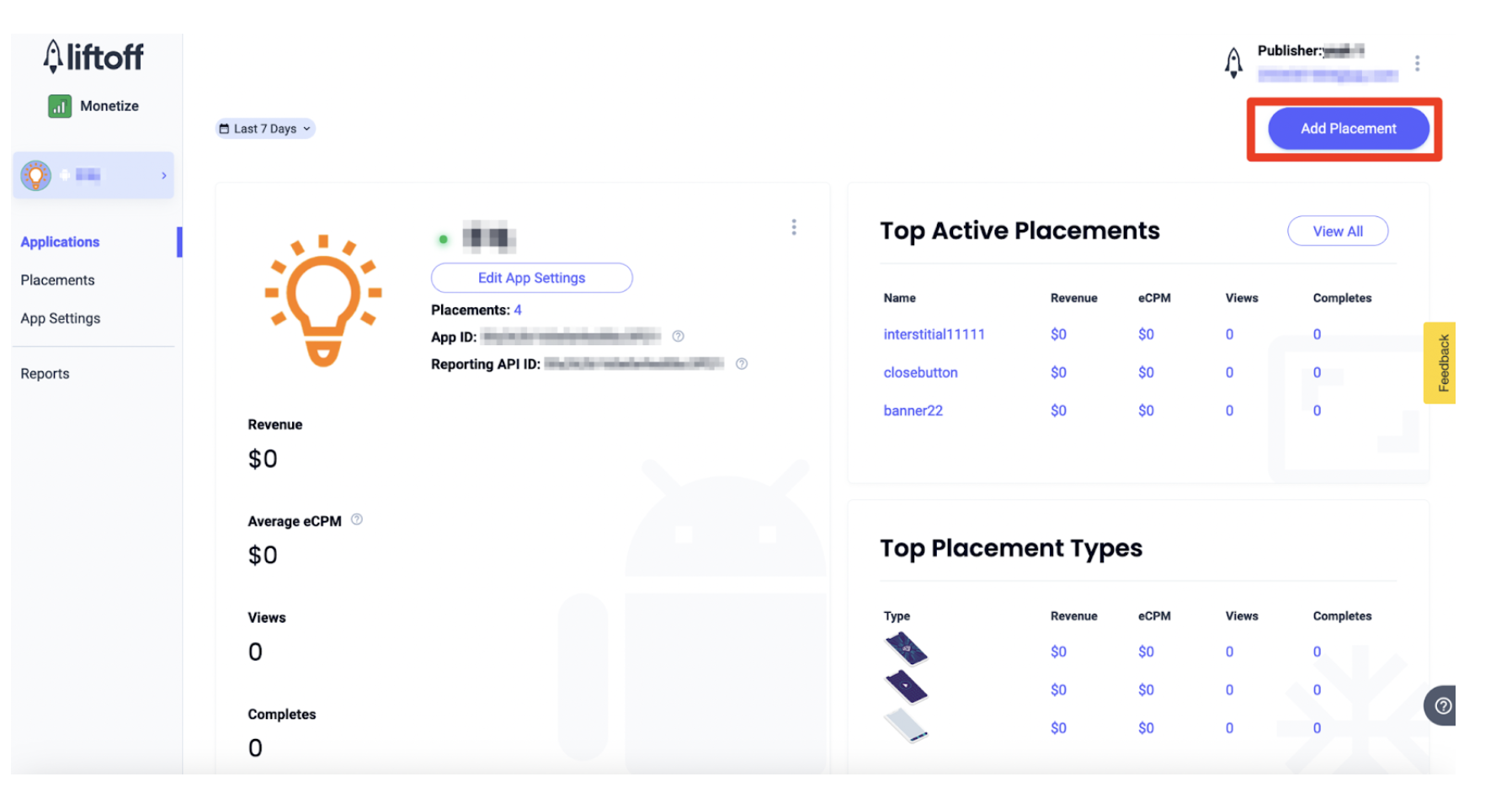
Click on the relevant app from the application list and on the app’s dedicated page, click ‘Add Placement‘:
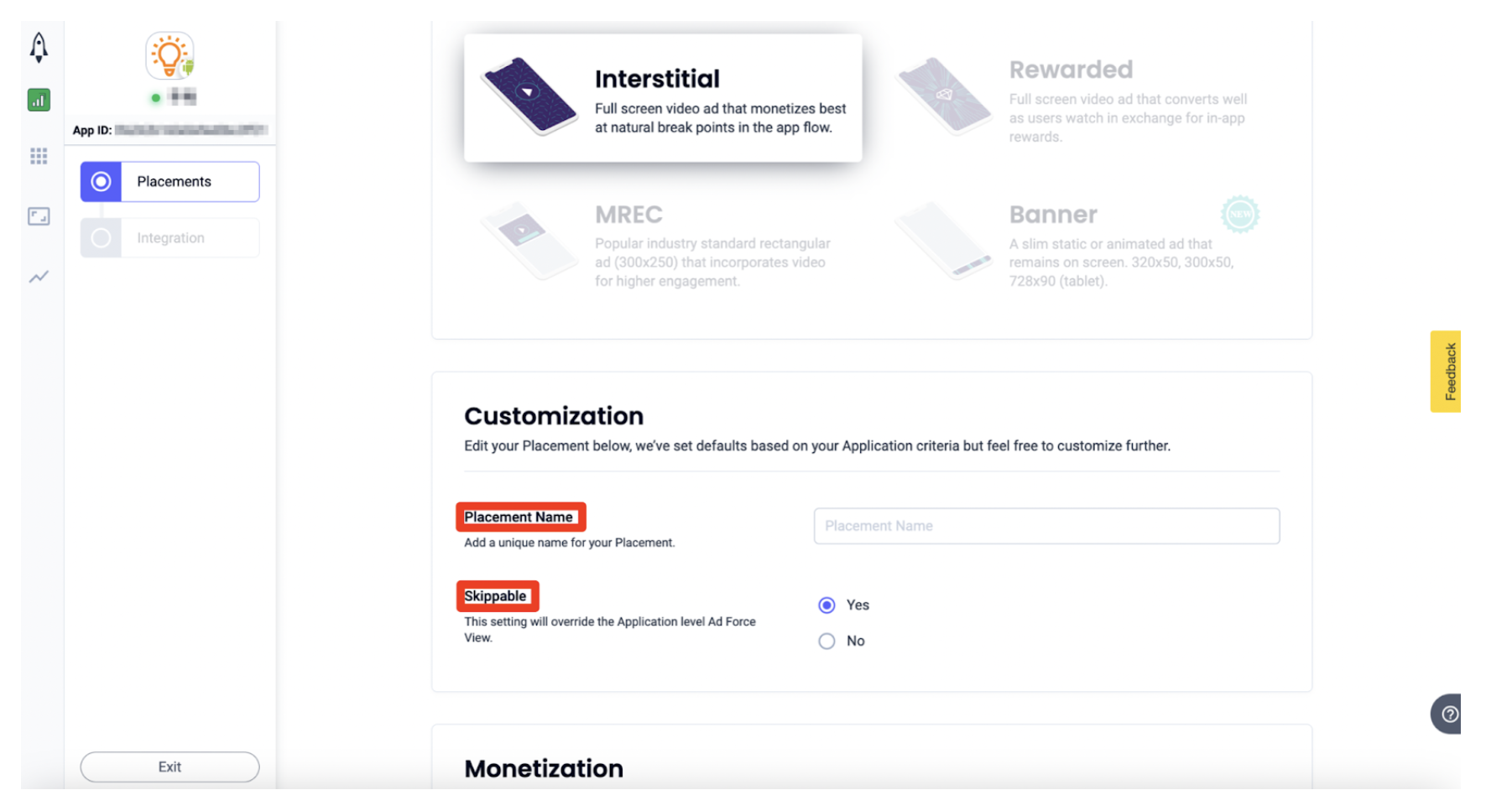
Then input the necessary details to create a Liftoff placement and click Continue, then the Sounds Good button:

Banner Placement
When creating Banner ad placement, it’s recommended to disable the “Ad Refresh” option. You can later control the refresh rate on Unity LevelPlay.
Step 4. Activate Liftoff Monetize on LevelPlay SDK Networks Module
There are 4 pieces of data from your Liftoff account that need to be inserted into your LevelPlay Network Setup Module in order for Liftoff to work correctly in connection with LevelPlay:
| Liftoff App ID | This is the unique identifier of your application in Liftoff’s system. |
| Reporting API ID | This is a unique identifier for your app in Liftoff”s system, used with the Reporting API to track app performance. |
| Reporting API Key | This is a unique identifier for your Liftoff account. Along with the Reporting API ID, this will allow Unity LevelPlay to import performance data from your Liftoff Monetize account. |
| Placement Reference ID | This is the unique identifier of the ad unit, necessary to differentiate Rewarded Video from Interstitial ads and Banner ads. |
Once you obtain this information, you must configure Liftoff’s parameters in Unity LevelPlay. By adding the above information correctly, you will be able to take full advantage of Liftoff’s ad inventory and reporting data on Unity LevelPlay.
-
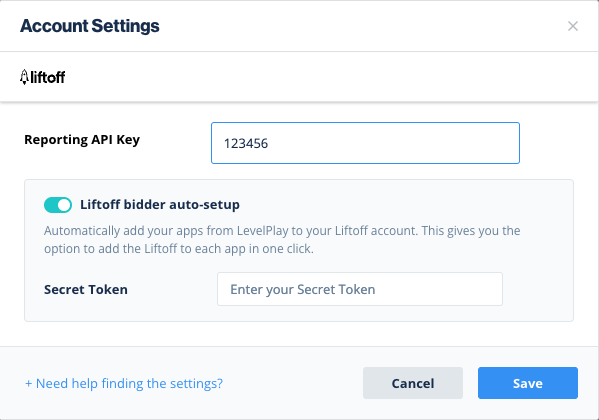
Reporting API Key
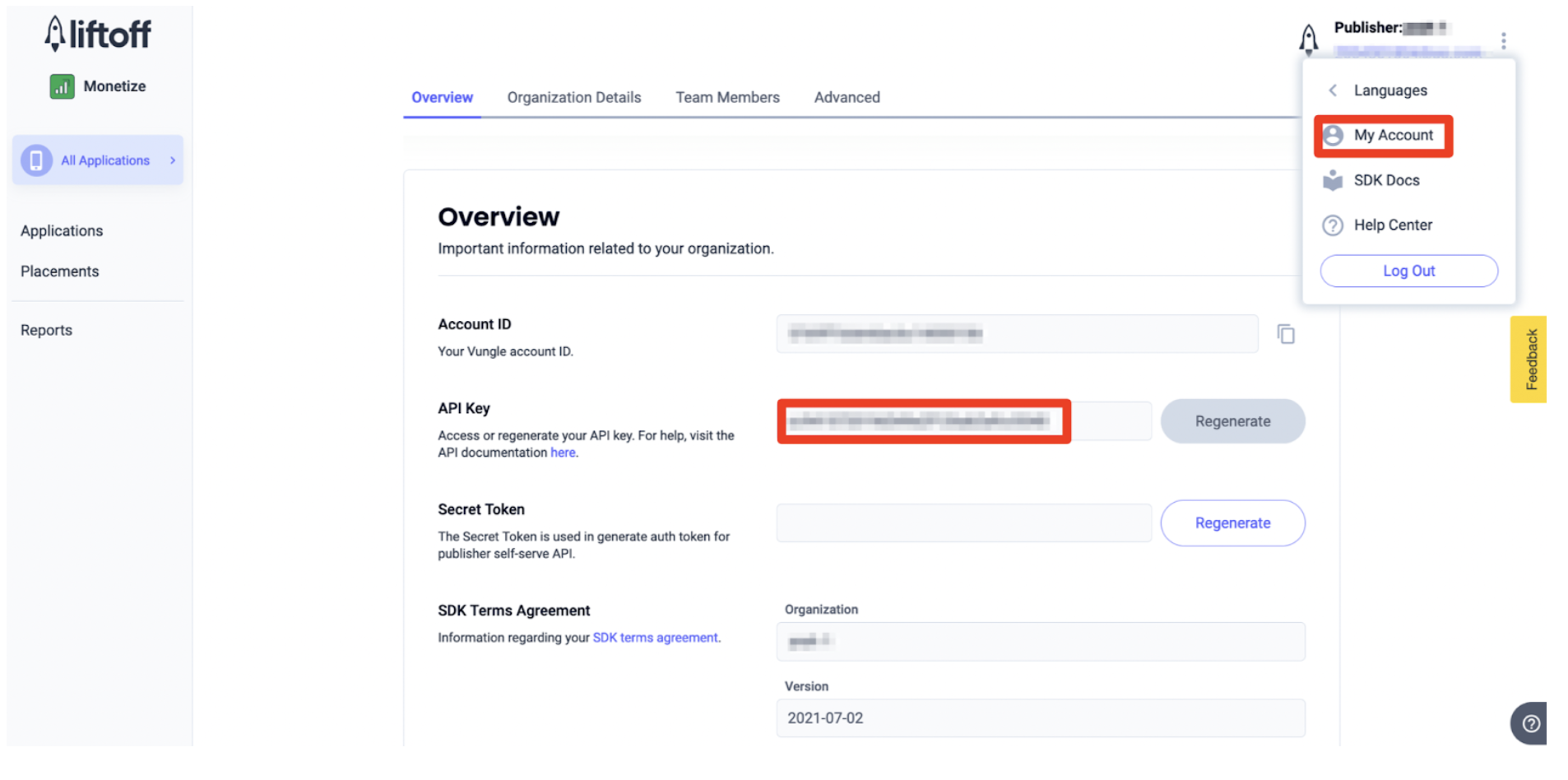
Go to the My Account in the upper-right corner of the screen you will then see the Reporting API Key:

-
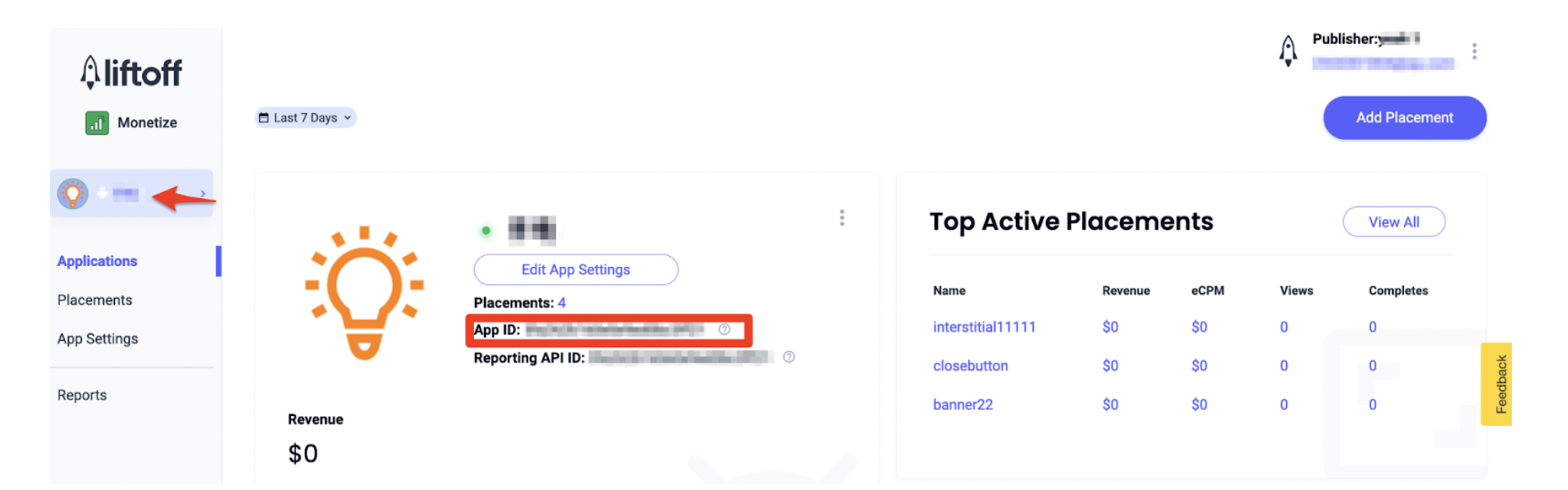
Liftoff Monetize Application ID
Go to the Applications tab on the left side menu and click on the application you would like to configure on LevelPlay dashboard. You will then see Liftoff App ID:

-
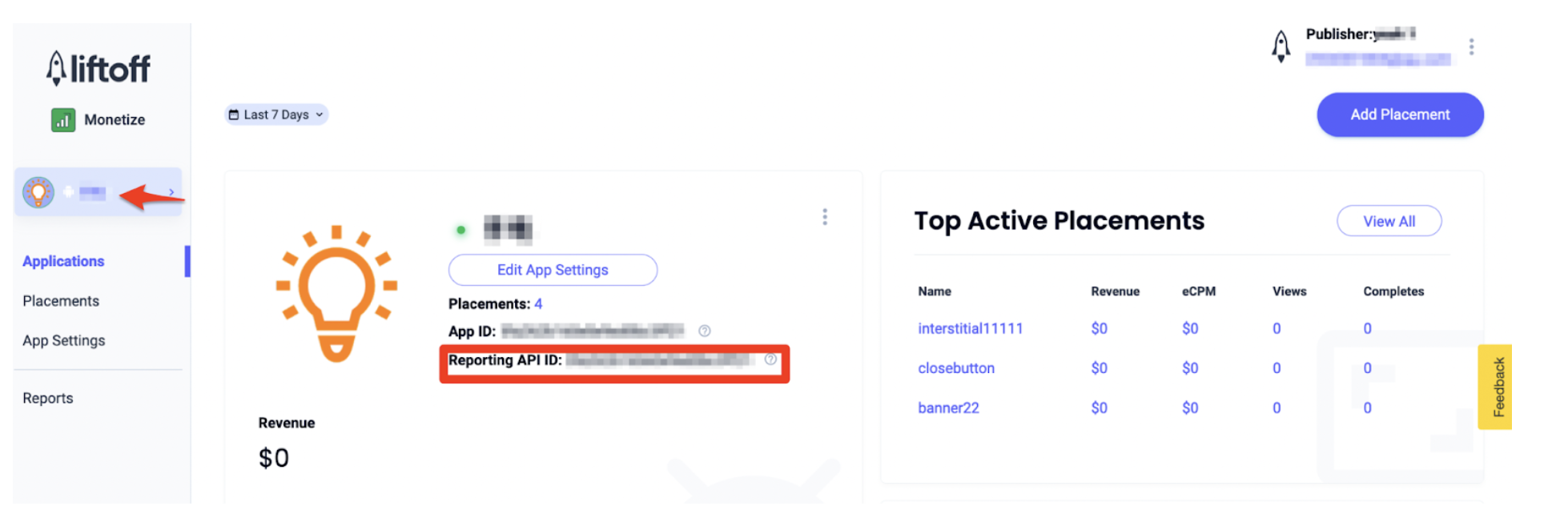
Reporting API ID
Go to the Applications tab on the left side menu and click on the application you would like to configure on LevelPlay dashboard. You will then see Liftoff Reporting API ID:

-
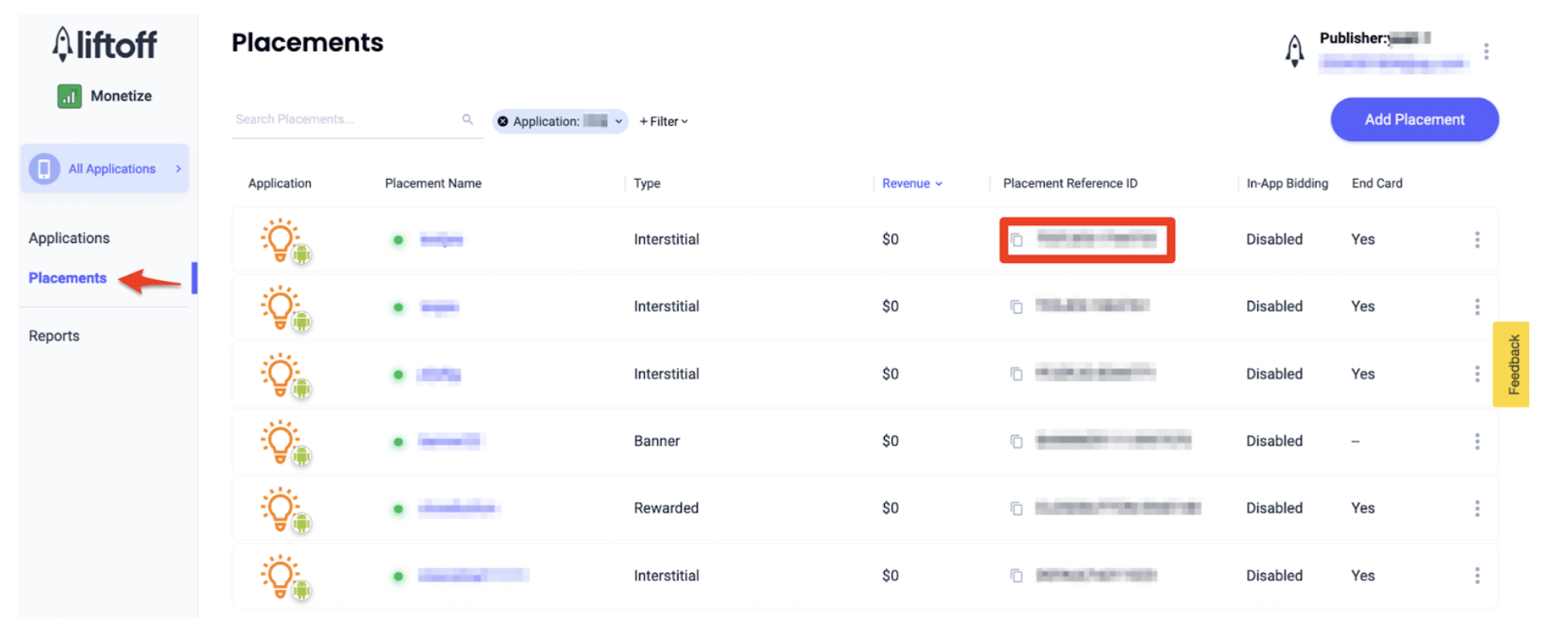
Placement Reference ID
Go to the Placements tab on the left side menu and choose the application’s placements you would like to configure on LevelPlay dashboard:

Activate Liftoff Monetize on Unity LevelPlay
Once you’ve collected all necessary parameters, log in to your LevelPlay account.
- Go to ‘Monetize‘ ➣ ‘Setup‘ ➣ ‘SDK Networks‘:
- Select Liftoff from the list of Available Ad Networks and enter the Liftoff ‘Reporting API Key‘. This step will be required only once:

- To activate the auto-setup feature, toggle on the Liftoff Monetize auto-setup tool. This will enable you to automatically create an app and bidder placement on the Liftoff Monetize platform and allow LevelPlay to retrieve placement details from Liftoff Monetize once you’ve toggled on the auto-setup tool and enter the Secret Token found on the Overview page on the Liftoff Monetize platform. Then, click Save
- Click ‘Save‘. Liftoff will then be enabled in the Available Networks table
5. Set up Liftoff Monetize on the app level
Traditional waterfall setup
- Choose the app you want to integrate from the list on the left side of the SDK Networks page
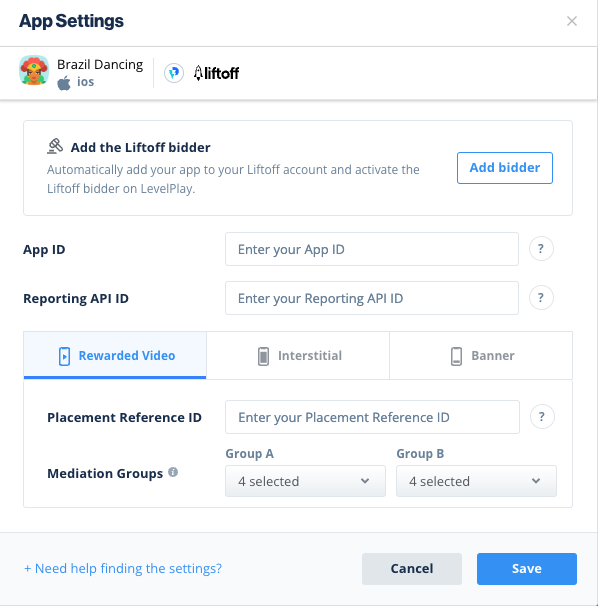
- In the ad unit row, click Setup and enter the, Reporting API Key, App ID and Reporting API ID. Then under the relevant ad unit settings, add the
- Click save.You will then see Liftoff Monetize as Active for Mediation on your Setup Dashboard.
Bidder setup
There are two ways to set up the Liftoff Monetize bidder on LevelPlay:
- Auto-setup – Automatically create a new app and placements on the Liftoff Monetize dashboard and populate all the necessary settings on LevelPlay
- Manual – Manually enter the necessary app details on the LevelPlay and Liftoff Monetize platforms
Auto-setup
- Select the app where you’d like to run interstitial, rewarded video, or banner ads from Unity Ads. Then click the define icon in the Liftoff row.
- Click the Add bidder button to automatically create new app and bidding placements on the Liftoff Monetize platform, and import the relevant information into LevelPlay.

- Click Save to approve and accept all configurations. If you close the module without saving, the assets will be created on the Liftoff Monetize platform without importing the data onto the LevelPlay platform.
Manual setup
- Select the app where you’d like to run banner, interstitial or rewarded video ads from liftoff Monetize
- Select Liftoff from the Setup list of Ad Networks, click on the define icon, and insert the Reporting API Key, App ID and Reporting API ID. Then under the relevant ad unit settings, add the
- Click Save
Now you’ll see Lifotff as active for the ad units of choice in your account.
Step 6. Add the Vungle Adapter to Your Build
Note: To use Liftoff Monetize, you need to install the Vungle SDK here.
Adobe Air Plugin
- Download the Vungle ANE:
Add the Vungle Adobe Native Extension to your build. You can find the latest Vungle ANE here.
Important! Make sure you download both Adapter and SDK files. - Add the Vungle ANE to your project:
- To add the ANE, simply add it to your project by clicking on project properties ➣ Flex build path ➣ NativeExtension tab. Click on ‘add ANE‘ and choose file you have downloaded in the previous step.
- Make sure to add the following extensions, for Android and iOS:
<extensionID>com.ironsource.adobeair.vungle</extensionID> <extensionID>com.ironsource.adobeair.vunglesdk</extensionID>
- For Android Only
- Make sure you mark the ANE to be packaged into your application on Flex Build Packaging ➣ Native Extension Tab, select the checkbox of ‘package‘.
-
- Add the following ANEs to your project. Make sure they are marked as a package only for Android.
LoggingInterceptor
VungleMoat
ConverterGson
Gson
OkHttp
Okio
Retrofit
- Add the following ANEs to your project. Make sure they are marked as a package only for Android.
-
- Update AndroidManifest
Manifest Permissions
Add the following permissions inside the manifest tag but outside the <application> tag:<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
Manifest Activities
Add the following activities inside the <application> tag on your manifest:<-- Vungle--> <activity android:name="com.vungle.ads.internal.ui.VungleActivity" android:configChanges="keyboardHidden|orientation|screenSize|screenLayout|smallestScreenSize|uiMode" android:hardwareAccelerated="true" android:launchMode="singleTop" /> <provider android:name="com.vungle.ads.internal.util.VungleProvider" android:authorities="${applicationId}.vungle-provider" android:exported="false" />
- Make sure you mark the ANE to be packaged into your application on Flex Build Packaging ➣ Native Extension Tab, select the checkbox of ‘package‘.
Done!
You are now all set to deliver Liftoff Monetize Ads within your application!
What’s Next?
To leverage additional ad networks through Unity LevelPlay, integrate the adapters and follow our integration guides