Unity Ads Integration Guide
This guide gives you step-by-step instructions on how to set Unity Ads live as an ad network on Unity LevelPlay.
For the Unity Ads network, the auto-setup tool is available to use once you complete step 1 below. The auto-setup tool will create an app and bidder placement and retrieve placement details from Unity Ads—so you don’t need to switch between the LevelPlay and Unity Ads platforms. Alternatively, you can complete the whole setup manually.
Step 1. Set up Unity Ads
Complete the following steps before setting up Unity Ads:
- Create a Unity ID
- Sign up for Unity Gaming Services. Select Get started for free
Step 2. Create a project on Unity Ads
Follow these steps to create your app on Unity Ads:
Create an app
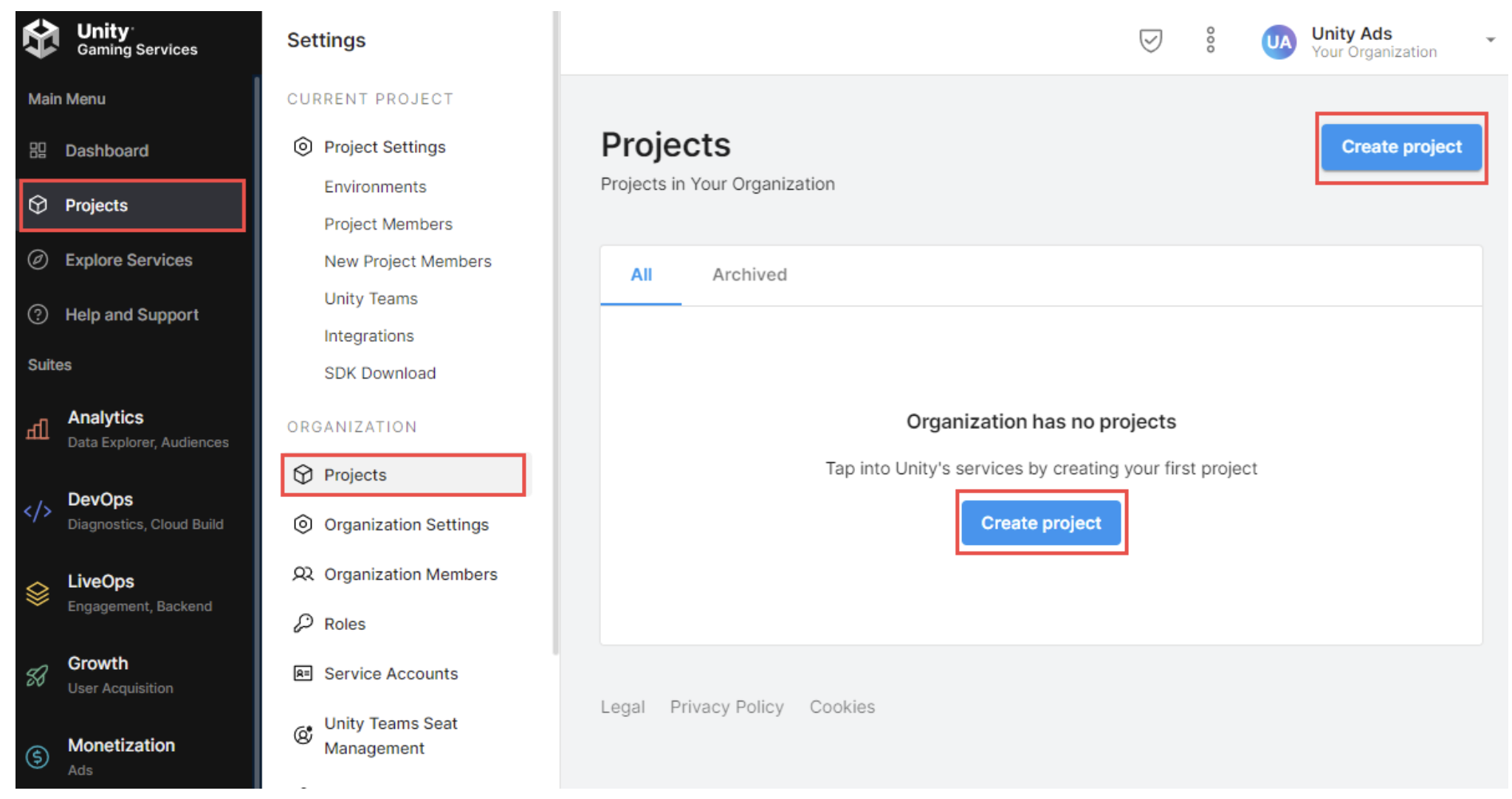
- On the Unity Monetization Dashboard, select Projects. For more information about navigating the dashboard, see Introduction to the Unity Dashboard
- Select Organization, then Projects
- Click Create project

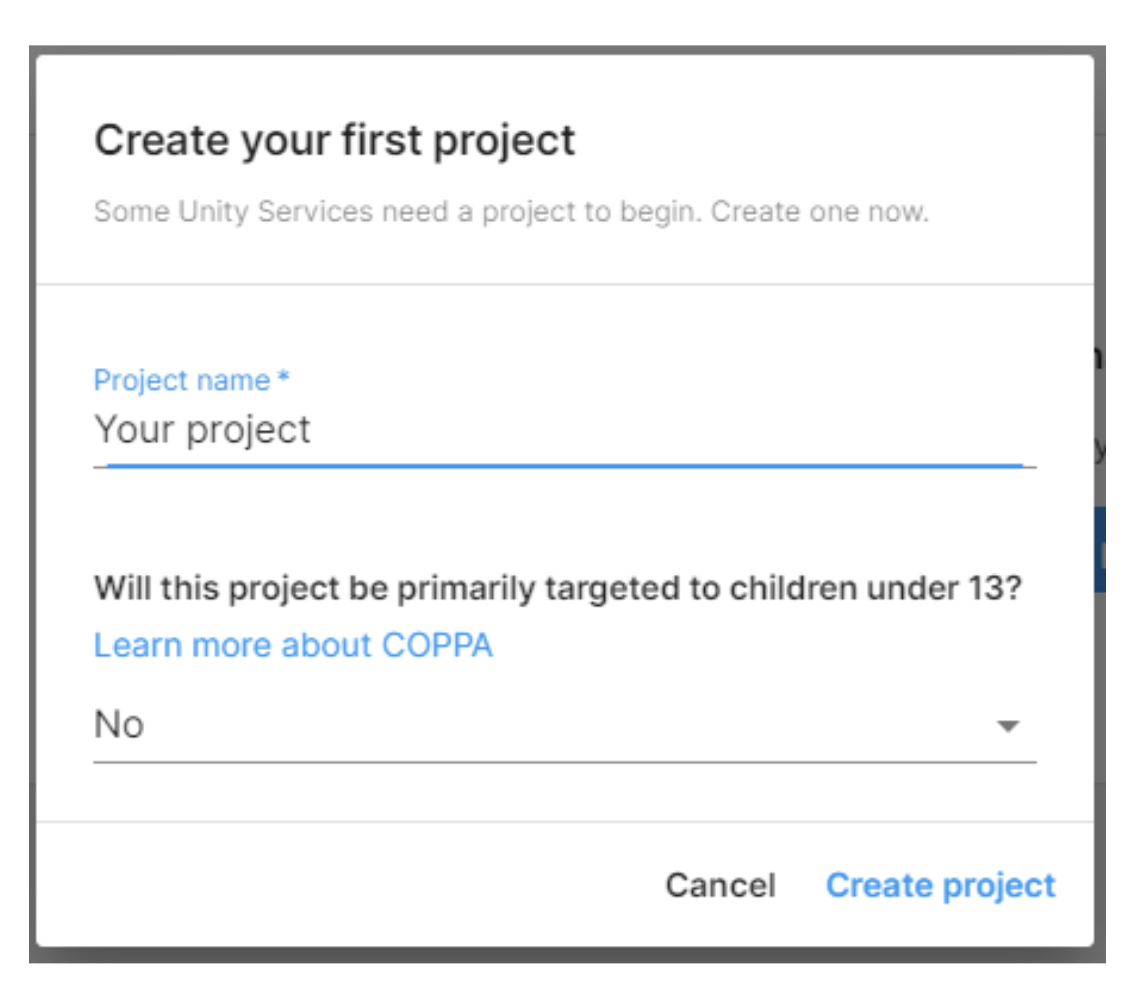
- Enter a project name and COPPA designation
- Select Create project

To monetize your project, you’ll need to enable Unity Ads in the dashboard. Select Get started from the Monetization dashboard > secondary navigation menu.
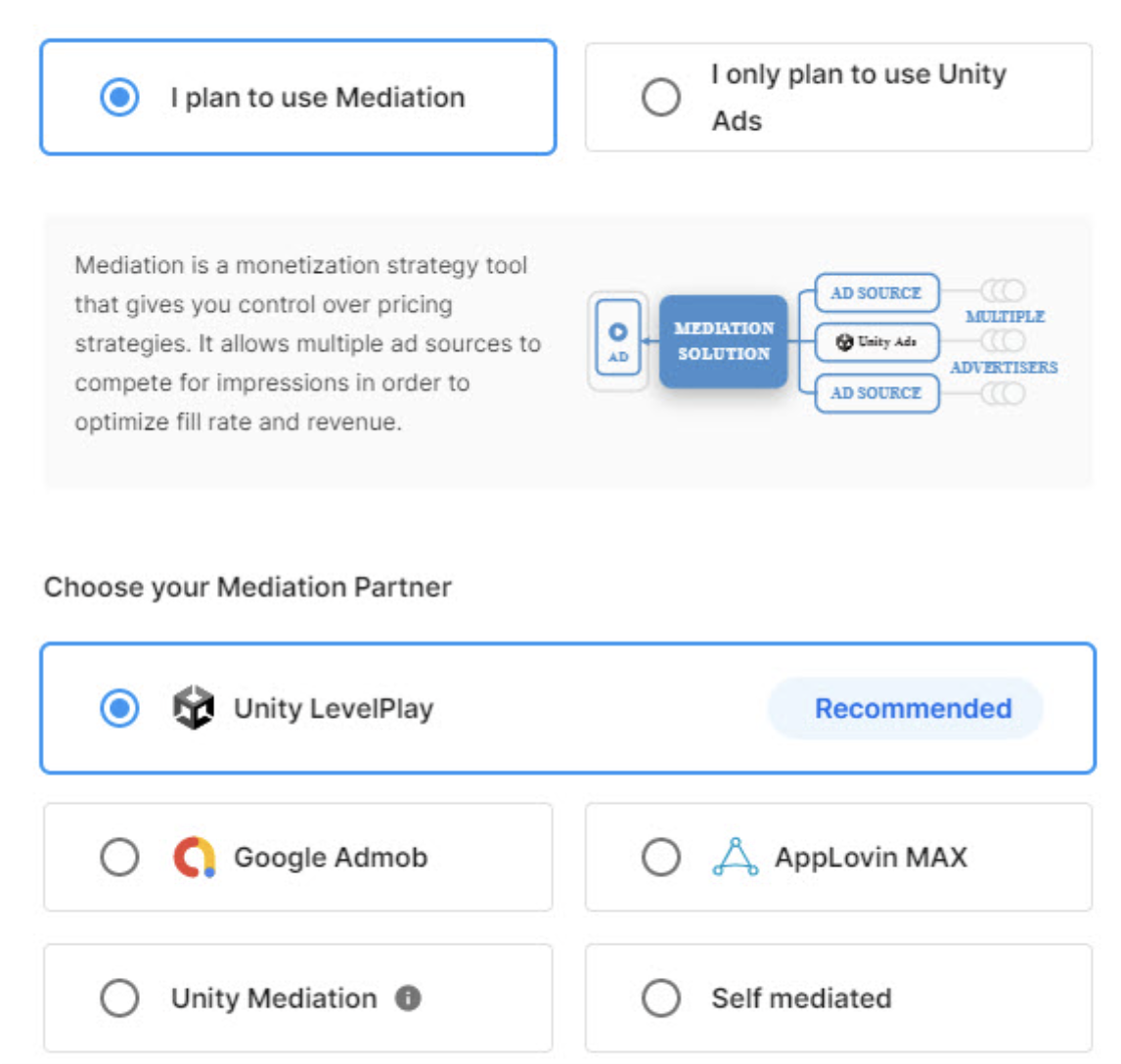
When you initialize Unity Ads for your project, you must select a mediation provider. Select I plan to use Mediation. Then, under Choose your Mediation Partner, select Unity LevelPlay.

Create an ad unit
Use an Ad Unit to surface an event in your game that triggers ad content:
- From the left navigation menu, select Monetization > Ad Units
- Select Add Ad Unit to bring up the creation modal
- Enter an Ad Unit name, then select a platform (iOS or Android) and ad format (Rewarded, Interstitial, or Banner).
- Select Create to save your Ad Unit
Add a placement
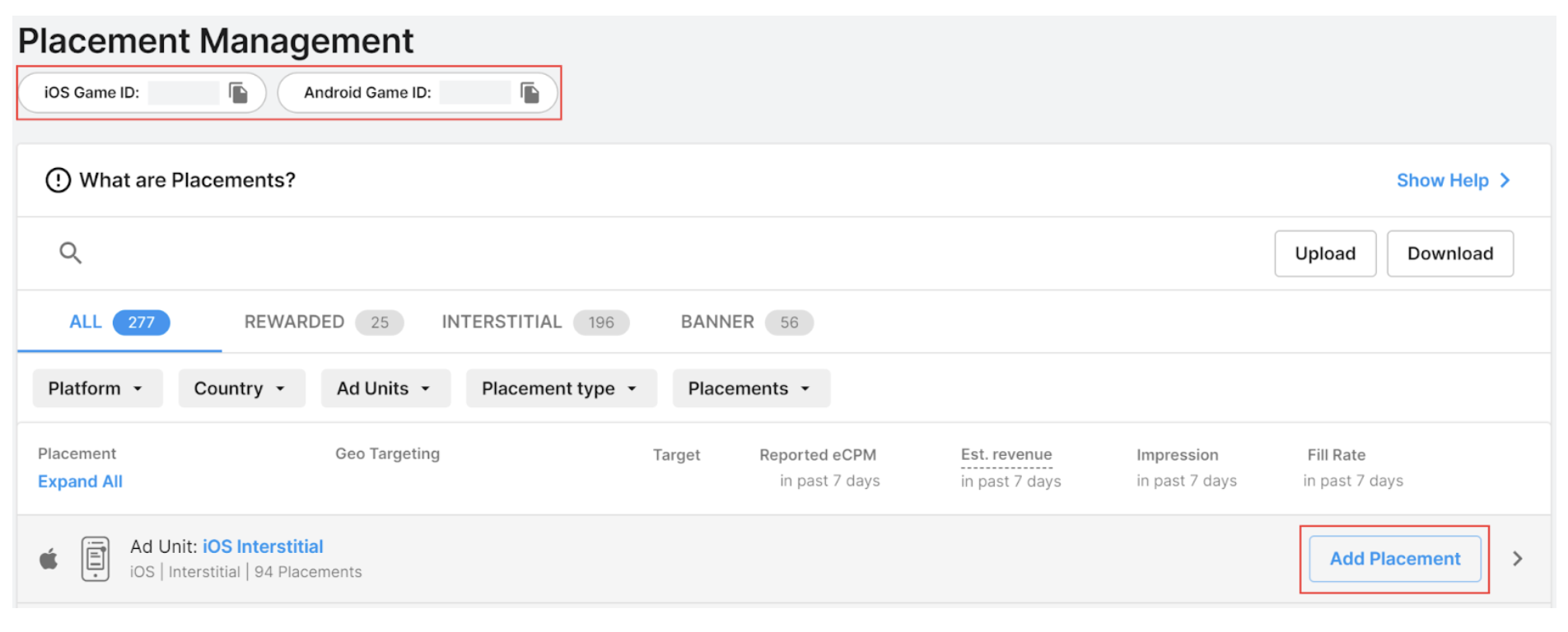
Once your project is created, navigate to Monetization > Placements and take note of the Game ID for both platforms.

To create a new placement, click the Add Placement button.
Note: While Unity Ads automatically creates “default” placements when first creating your project, we recommend creating new unique placements for each Unity Ads mediation configuration.
Step 3. Retrieve your credentials
You’ll need to retrieve the following details from the Unity Ads platform to complete setup on LevelPlay:
- API Key
- Organization core ID
- Key ID
- Secret key
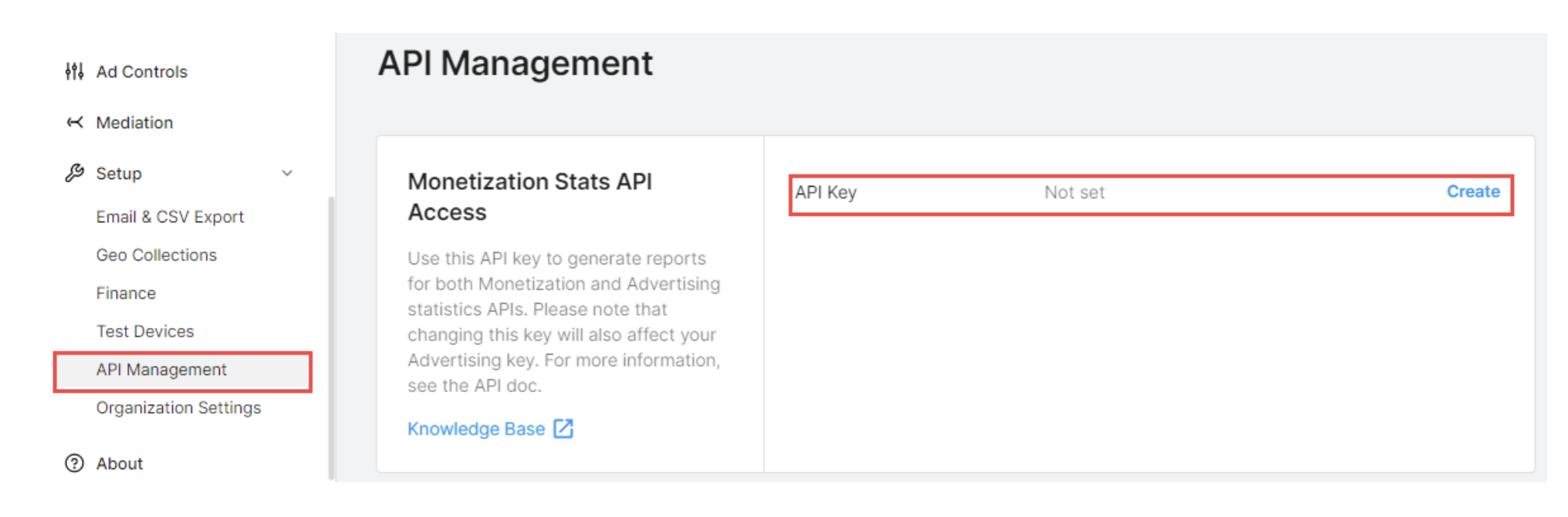
Navigate to Set up > API Management and take note of the API Key.

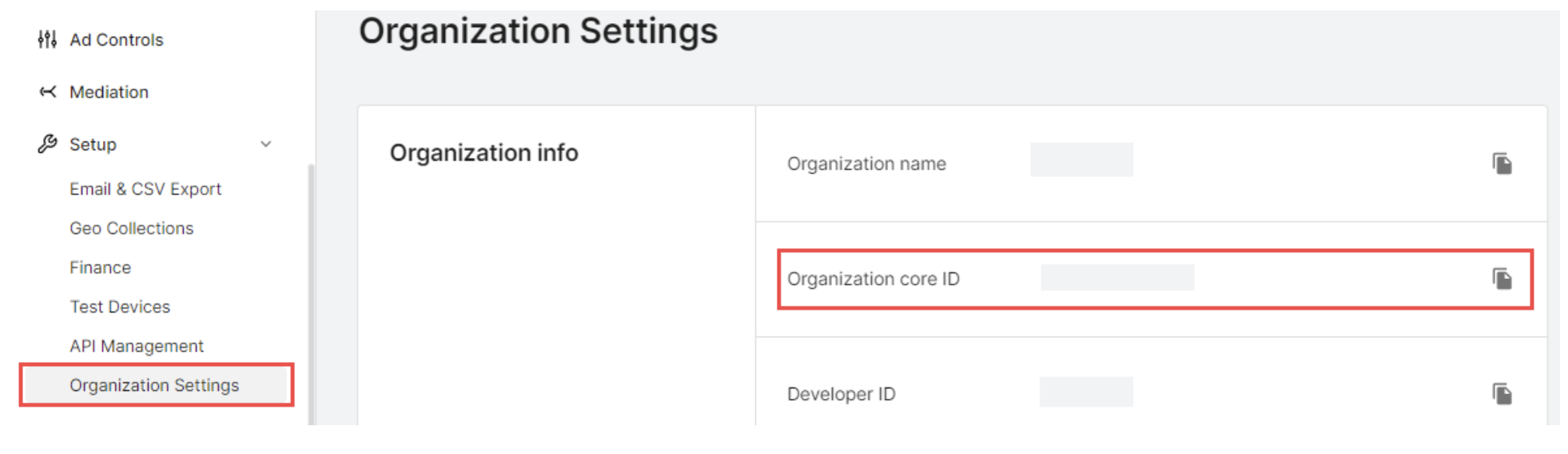
Then, navigate to Organization settings and take note of the Organization core ID.

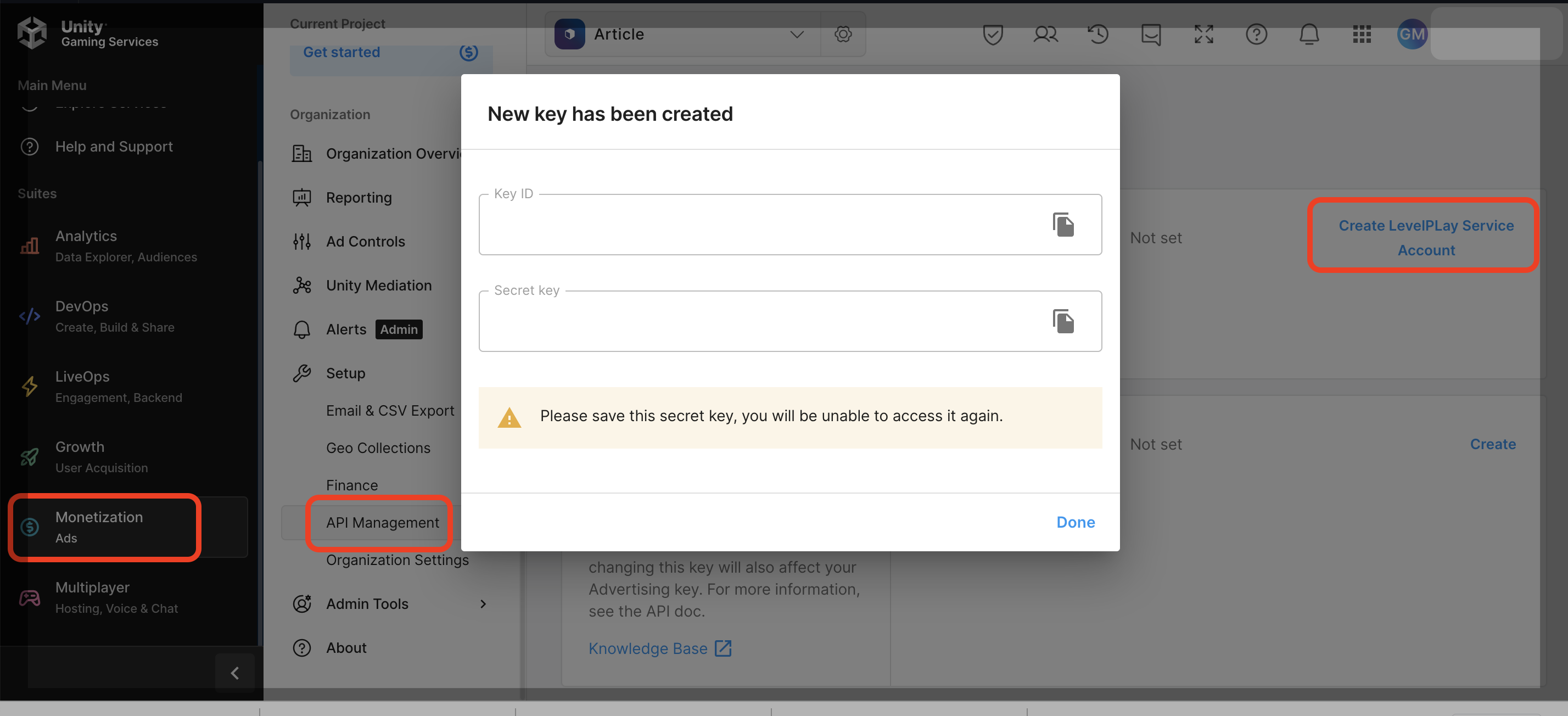
To retrieve your Key ID and Secret key navigate to Monetization, then API Management. Click on the Create LevelPlay Service Account button, and a modal will appear with your key ID and secret key. Make sure to save your secret key, as you won’t be able to retrieve it again once you close the modal.

Step 4. Configure Unity Ads on LevelPlay
Once you have all of these parameters, log in to your LevelPlay account.
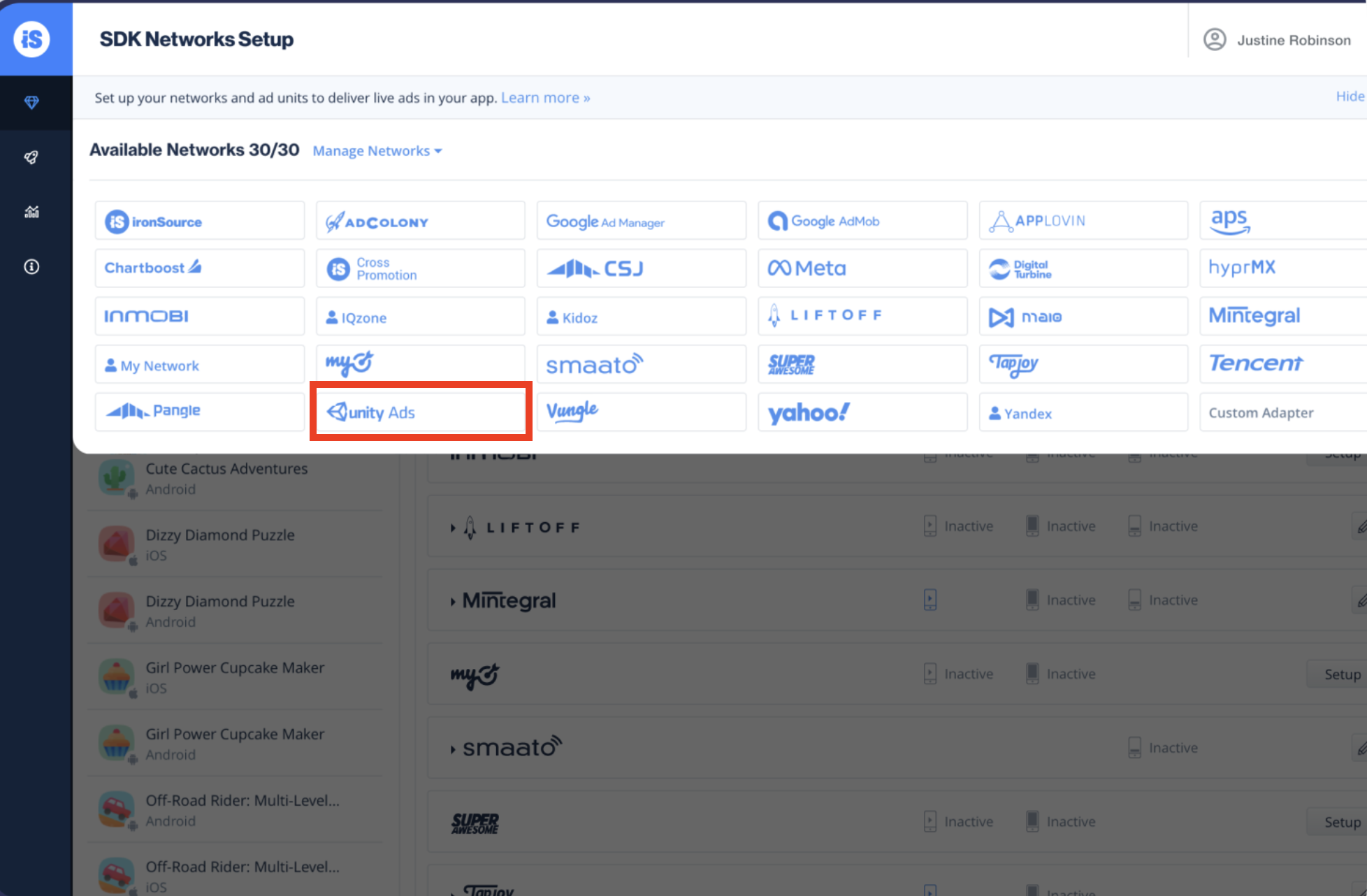
- Go to ‘Mediation‘ ➣ ‘Setup‘ ➣ ‘SDK Networks‘.

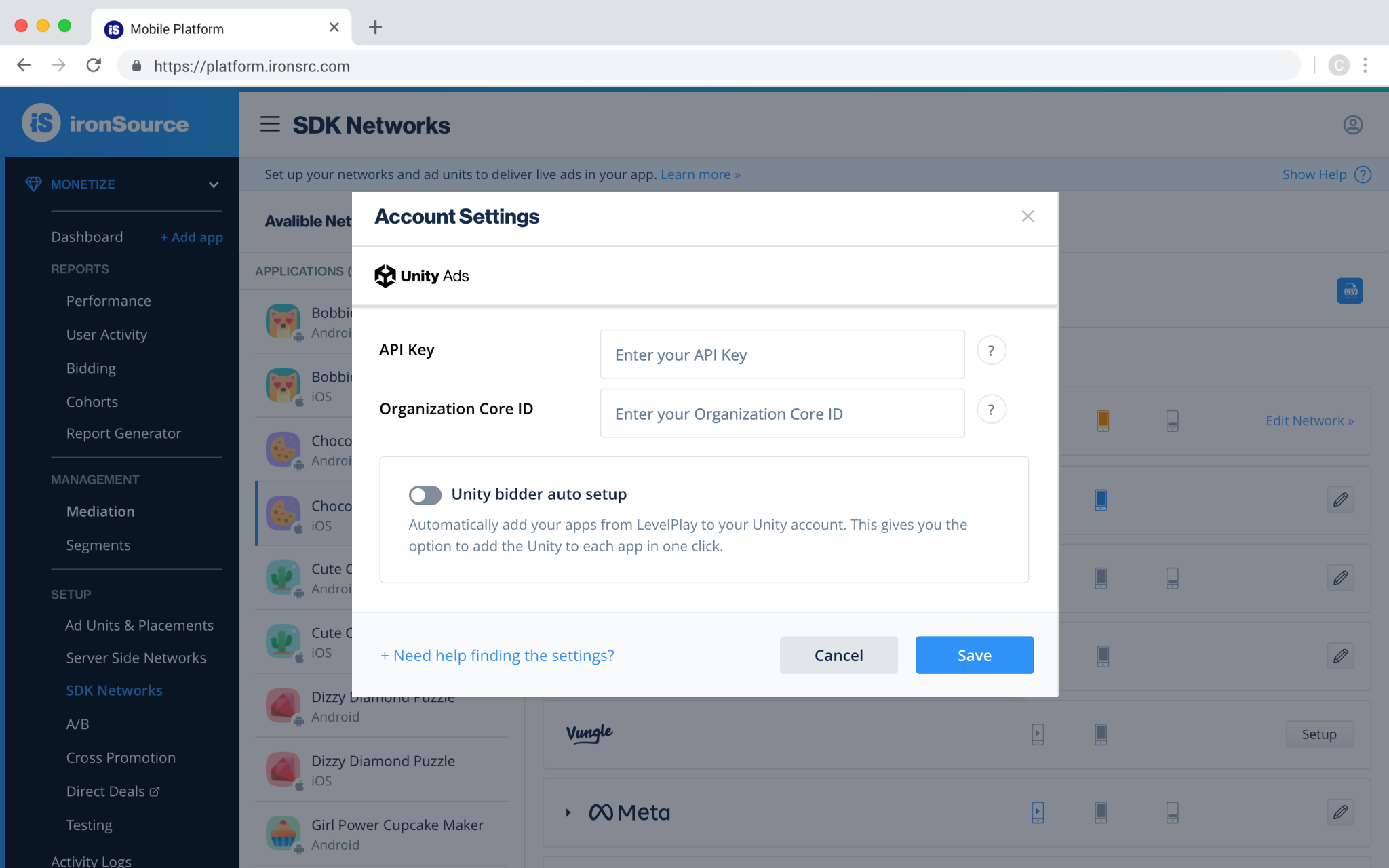
- Select Unity Ads from the list of Available Networks
- Input the Unity Ads API Key and Organizational Core ID in the relevant fields

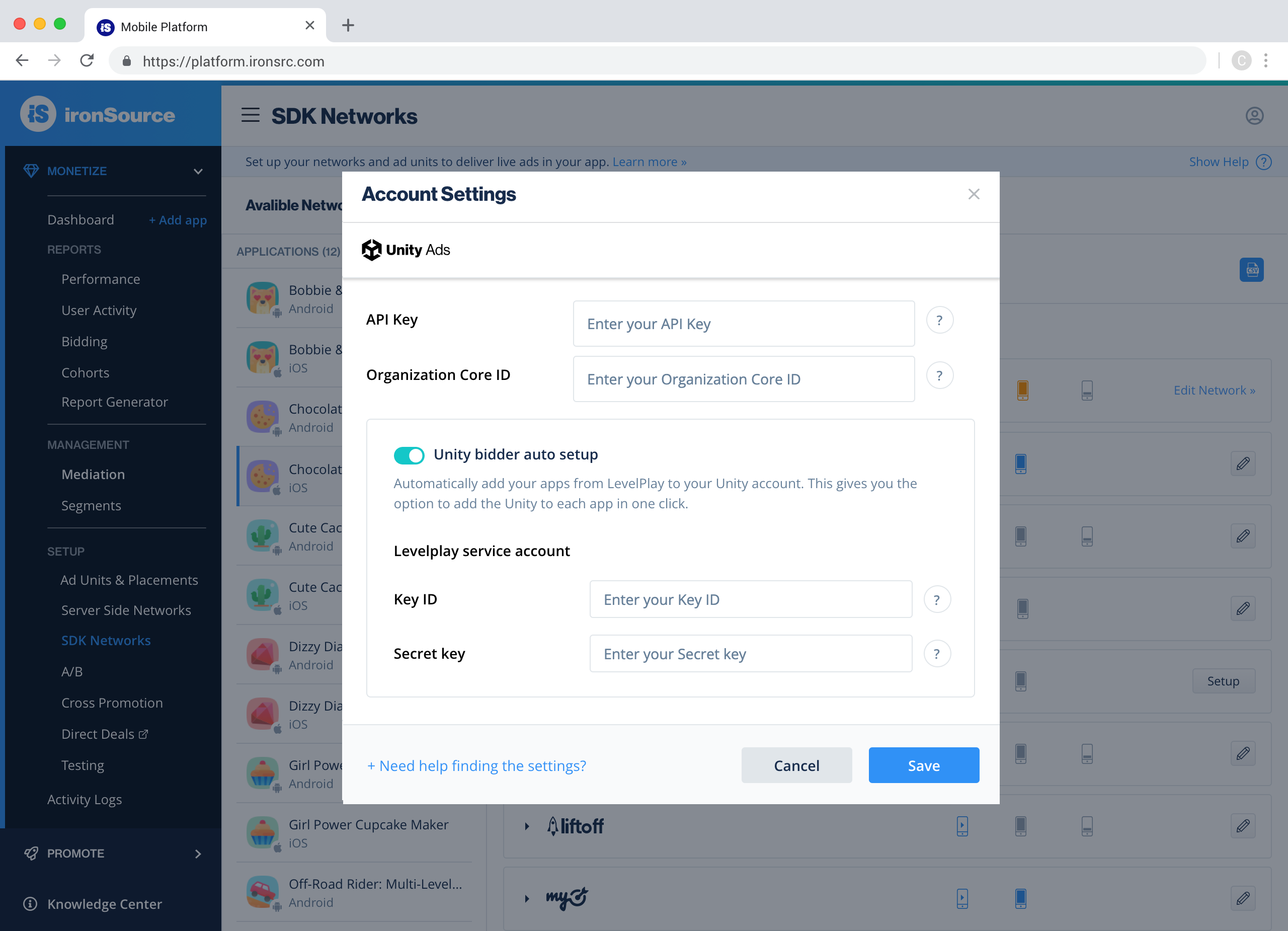
- To activate the auto-setup feature, toggle on the Unity Ads auto-setup tool. This will enable you to automatically create an app and bidder placement on the Unity Ads platform and allow LevelPlay to retrieve placement details from Unity Ads
- Once you’ve toggled on the auto-setup tool, enter the key ID and secret key (from step 3). Then, click Save

Note: If you toggle the auto-setup tool on, you can still configure Unity Ads bidding manually on LevelPlay
Step 5: Set up Unity Ads on the app level
Traditional waterfall setup
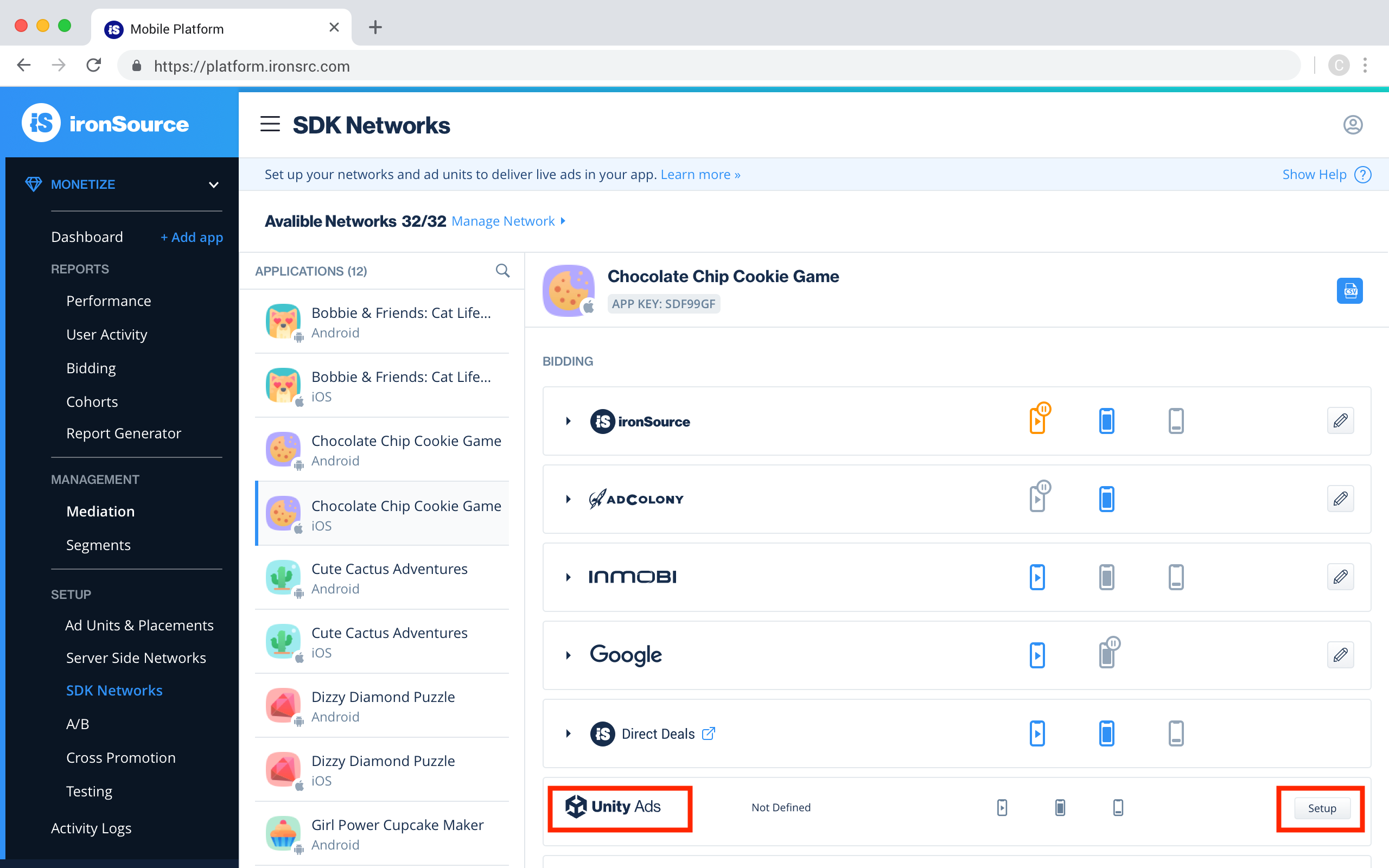
- Choose the app you want to integrate from the list on the left side of the SDK Networks page
- In the ad unit row, click Setup and enter the Game ID and Placement ID under the relevant ad unit settings

- You will then see Unity Ads as Active for Mediation on your Setup Dashboard.
Bidder setup
There are two ways to set up the Unity Ads bidder on LevelPlay:
- Auto-setup – Automatically create a new app and placements on the Unity Monetize dashboard and populate all the necessary settings on LevelPlay
- Manual – Manually enter the necessary app details on the LevelPlay and Unity Ads platforms
Auto-setup
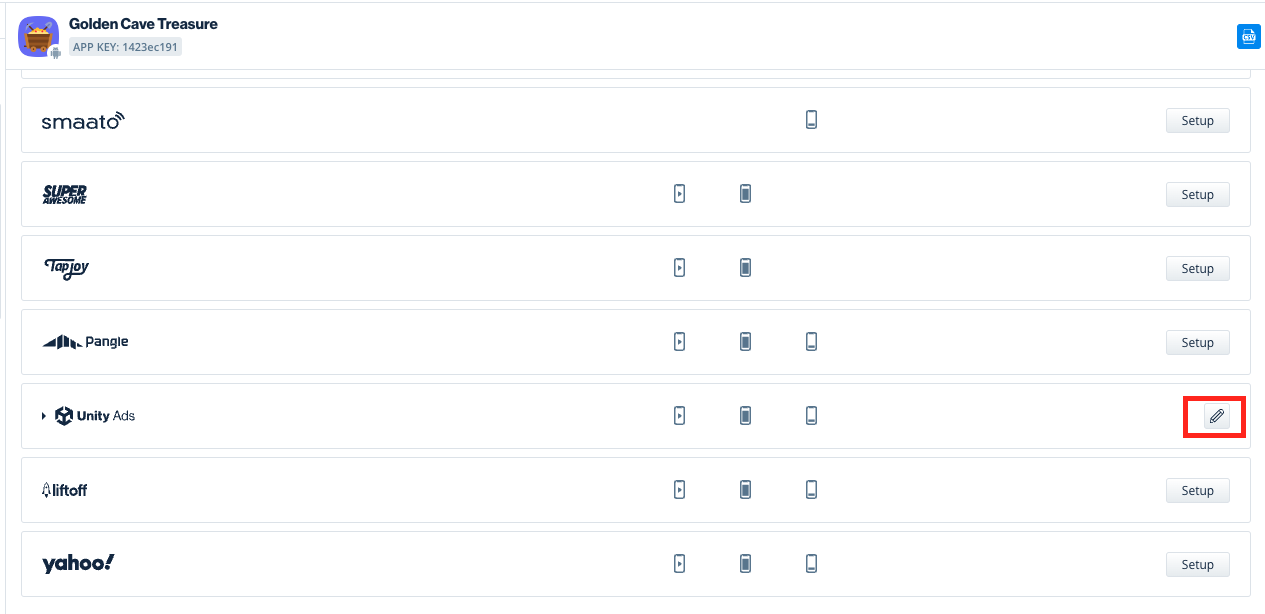
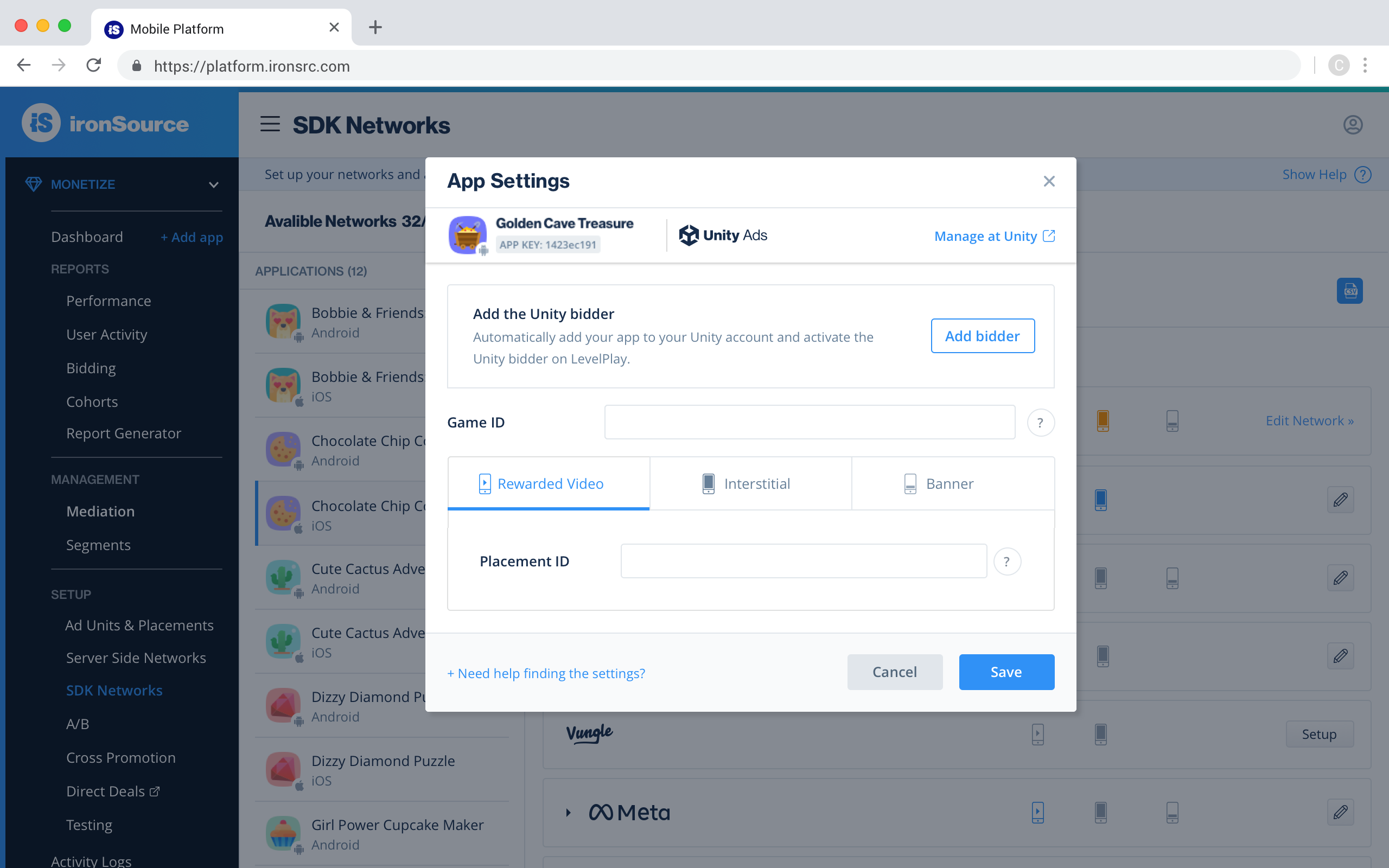
- Select the app where you’d like to run interstitial, rewarded video, or banner ads from Unity Ads. Then click the define icon in the Unity Ads row

- Click the Add bidder button to automatically create new app and bidding placements on the Unity Ads platform, and import the Game ID and Placement IDs. If there is a Game ID already attached to the app, you will be able to use the auto-setup tool if there is at least 1 placement without the Placement ID parameter value. In this case, a new bidding placement will be created (for the Game ID insert)

Click Save to approve and accept all configurations. If you close the module without saving, the assets will be created on the Unity Ads platform without importing the data onto the LevelPlay platform.
Important: The status of Unity Ads bidder instances will be the same as the status of the LevelPlay Ads bidder, by ad unit. For example, if you’re not using the LevelPlay Ads bidder for rewarded videos, it will not be automatically activated for the Unity Ads network. To activate the Unity Ads bidding instance for rewarded videos, click on the Unity Ads row and toggle on the ad unit.
Manual setup
- Select the app where you’d like to run interstitial or rewarded video ads from Unity Ads
- Select Unity Ads from the Setup list of Ad Networks, click on the define icon, and insert the Game ID and Placement ID in the relevant fields
- Click Save
Now you’ll see Unity Ads as active for the ad units of choice in your account.
Step 6. Add the Unity Ads Adapter to Your Build
Adobe Air Plugin
- Download the Unity Ads ANE:
Add the Unity Ads Adobe Native Extension (ANE) to your build. You can find the latest Unity Ads ANE for Unity LevelPlay here.
Important! Make sure you download both Adapter and SDK files. - Add the Unity Ads ANE to your Project:
To add the ANE, simply add it to your project by clicking on project Properties ➣ Flex build path ➣ Native Extension tab. Click on ‘Add ANE’ and choose the file you downloaded in the previous step. Make sure you mark the ANE to be packaged into your application on Flex Build Packaging ➣ Native Extension Tab and check the ‘Package‘ checkbox. - Make sure to add the following extensions, for Android and iOS:
<extensionID>com.ironsource.adobeair.unityads</extensionID> <extensionID>com.ironsource.adobeair.unityadssdk</extensionID>
- For Android Only – Update AndroidManifest.xml:
As of Unity Ads Android adapter version 4.3.4+ (Android SDK Version 6.17.0), Unity Ads adapter will be released as AAR. Only if you intend to keep your Jar integration, please add the manifest.
<!-- UnityAds --> <activity android:name="com.unity3d.services.ads.adunit.AdUnitActivity" android:configChanges="fontScale|keyboard|keyboardHidden|locale|mnc|mcc|navigation|orientation|screenLayout|screenSize|smallestScreenSize|uiMode|touchscreen" android:exported="false" android:hardwareAccelerated="true" android:theme="@android:style/Theme.NoTitleBar.Fullscreen" /> <activity android:name="com.unity3d.services.ads.adunit.AdUnitTransparentActivity" android:configChanges="fontScale|keyboard|keyboardHidden|locale|mnc|mcc|navigation|orientation|screenLayout|screenSize|smallestScreenSize|uiMode|touchscreen" android:exported="false" android:hardwareAccelerated="true" android:theme="@android:style/Theme.Translucent.NoTitleBar.Fullscreen" /> <activity android:name="com.unity3d.services.ads.adunit.AdUnitTransparentSoftwareActivity" android:configChanges="fontScale|keyboard|keyboardHidden|locale|mnc|mcc|navigation|orientation|screenLayout|screenSize|smallestScreenSize|uiMode|touchscreen" android:exported="false" android:hardwareAccelerated="false" android:theme="@android:style/Theme.Translucent.NoTitleBar.Fullscreen" /> <activity android:name="com.unity3d.services.ads.adunit.AdUnitSoftwareActivity" android:configChanges="fontScale|keyboard|keyboardHidden|locale|mnc|mcc|navigation|orientation|screenLayout|screenSize|smallestScreenSize|uiMode|touchscreen" android:exported="false" android:hardwareAccelerated="false" android:theme="@android:style/Theme.NoTitleBar.Fullscreen" /> <activity android:name="com.unity3d.ads.adplayer.FullScreenWebViewDisplay" android:configChanges="fontScale|keyboard|keyboardHidden|locale|mnc|mcc|navigation|orientation|screenLayout|screenSize|smallestScreenSize|uiMode|touchscreen" android:exported="false" android:hardwareAccelerated="true" android:theme="@android:style/Theme.NoTitleBar.Fullscreen" /> <provider android:name="androidx.startup.InitializationProvider" android:authorities="${applicationId}.androidx-startup" > <meta-data android:name="androidx.lifecycle.ProcessLifecycleInitializer" android:value="androidx.startup" /> <meta-data android:name="com.unity3d.services.core.configuration.AdsSdkInitializer" android:value="androidx.startup" /> </provider>
Xamarin Plugin (Android Integration)
- Download the Unity Ads Xamarin plugin:
Import the IronSourceUnityAdsAdapter-Android_v4.1.3.dll to your Xamarin project. You can find the latest Unity Ads Xamarin dll here. - Add the Unity Ads files to your Xamarin project:
- Right click on References – Edit References
- Navigate to the .Net Assembly tab and click on Browse
- Select the file that you just downloaded
- For Android Only – Update AndroidManifest.xml:
<!-- UnityAds --> <activity android:name="com.unity3d.services.ads.adunit.AdUnitActivity" android:configChanges="fontScale|keyboard|keyboardHidden|locale|mnc|mcc|navigation|orientation|screenLayout|screenSize|smallestScreenSize|uiMode|touchscreen" android:exported="false" android:hardwareAccelerated="true" android:theme="@android:style/Theme.NoTitleBar.Fullscreen" /> <activity android:name="com.unity3d.services.ads.adunit.AdUnitTransparentActivity" android:configChanges="fontScale|keyboard|keyboardHidden|locale|mnc|mcc|navigation|orientation|screenLayout|screenSize|smallestScreenSize|uiMode|touchscreen" android:exported="false" android:hardwareAccelerated="true" android:theme="@android:style/Theme.Translucent.NoTitleBar.Fullscreen" /> <activity android:name="com.unity3d.services.ads.adunit.AdUnitTransparentSoftwareActivity" android:configChanges="fontScale|keyboard|keyboardHidden|locale|mnc|mcc|navigation|orientation|screenLayout|screenSize|smallestScreenSize|uiMode|touchscreen" android:exported="false" android:hardwareAccelerated="false" android:theme="@android:style/Theme.Translucent.NoTitleBar.Fullscreen" /> <activity android:name="com.unity3d.services.ads.adunit.AdUnitSoftwareActivity" android:configChanges="fontScale|keyboard|keyboardHidden|locale|mnc|mcc|navigation|orientation|screenLayout|screenSize|smallestScreenSize|uiMode|touchscreen" android:exported="false" android:hardwareAccelerated="false" android:theme="@android:style/Theme.NoTitleBar.Fullscreen" /> <activity android:name="com.unity3d.ads.adplayer.FullScreenWebViewDisplay" android:configChanges="fontScale|keyboard|keyboardHidden|locale|mnc|mcc|navigation|orientation|screenLayout|screenSize|smallestScreenSize|uiMode|touchscreen" android:exported="false" android:hardwareAccelerated="true" android:theme="@android:style/Theme.NoTitleBar.Fullscreen" /> <provider android:name="androidx.startup.InitializationProvider" android:authorities="${applicationId}.androidx-startup" > <meta-data android:name="androidx.lifecycle.ProcessLifecycleInitializer" android:value="androidx.startup" /> <meta-data android:name="com.unity3d.services.core.configuration.AdsSdkInitializer" android:value="androidx.startup" /> </provider>
Xamarin Plugin (iOS Integration)
Follow our guide for manual downloading and including mediation adapters. Download Unity Ads framework and add it to your project as described.
Done!
You are now all set to deliver Unity Ads ads within your application!
What’s Next?
To leverage additional ad networks through LevelPlay Mediation, integrate the adapters and follow our integration guides
