Pangle Integration Guide
This guide instructs you step-by-step on how to set Pangle live on Unity LevelPlay mediation.
Step 1. Create a Pangle account
To access Pangle’s ad inventory through Unity LevelPlay, you must create an account with Pangle. You can do so here.
Step 2. Create an application in Pangle
Next, add the app in your Pangle account.
Add Your App
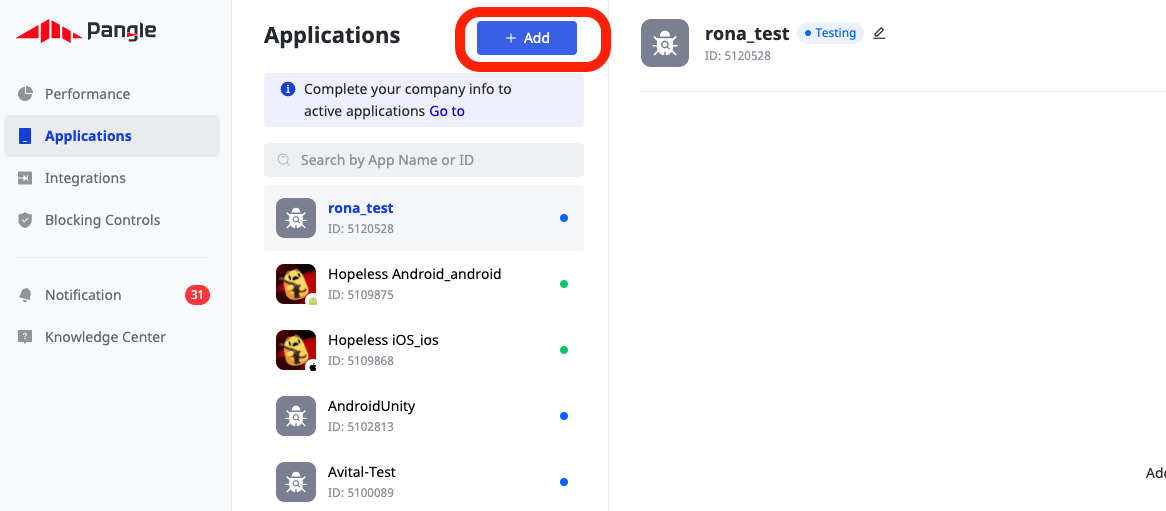
- Log into your Pangle account. On your dashboard, hover ‘Applications‘ and click ‘Add’

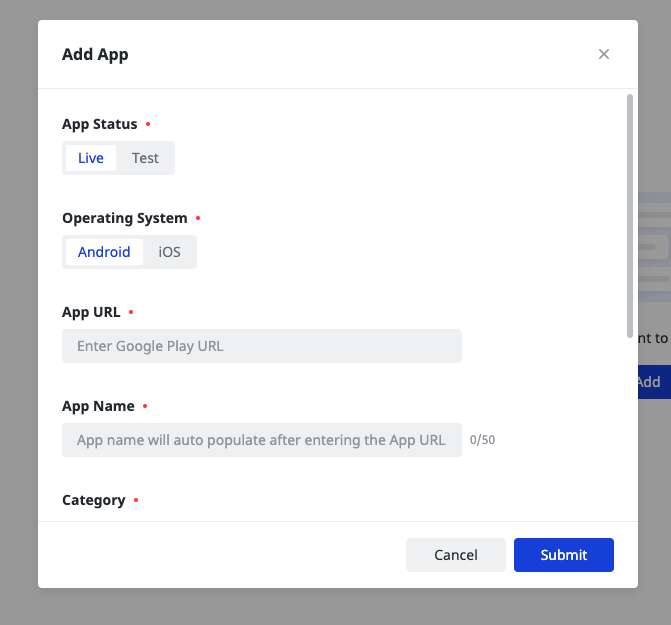
- Add your app or select an existing app to monetize.

Step 3. Activate Pangle in your LevelPlay Network Setup module
Serving Pangle’s ads through the Unity LevelPlay has never been this easy. Sign in to your Pangle account when setting up Pangle on the LevelPlay SDK Networks setup page and insert all the necessary parameters to run Pangle Interstitials and Rewarded Videos!
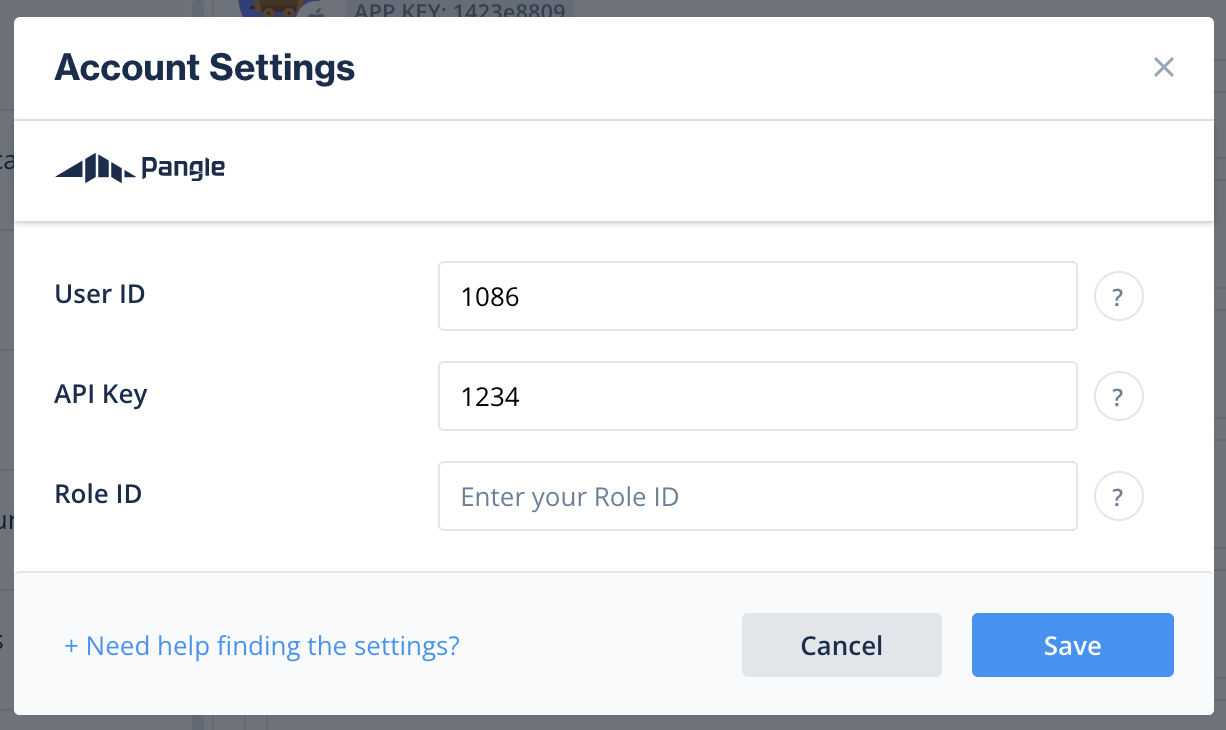
Account Settings

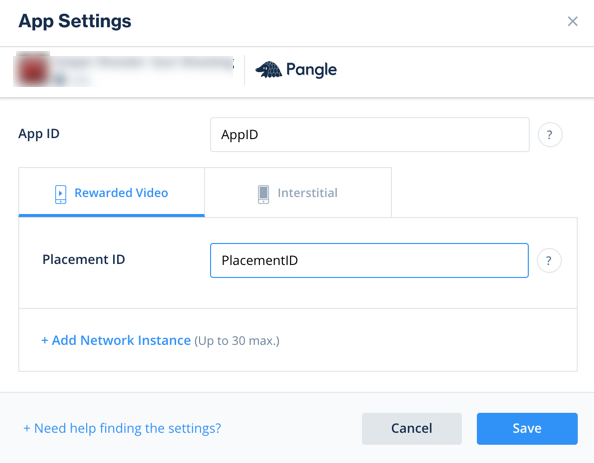
App Settings

There are parameters from your Pangle account that you’ll need to enter into your LevelPlay Network Setup module so Pangle can connect with LevelPlay:
| User ID |
The unique ID assigned to your user on
Pangle’s dashboard.
|
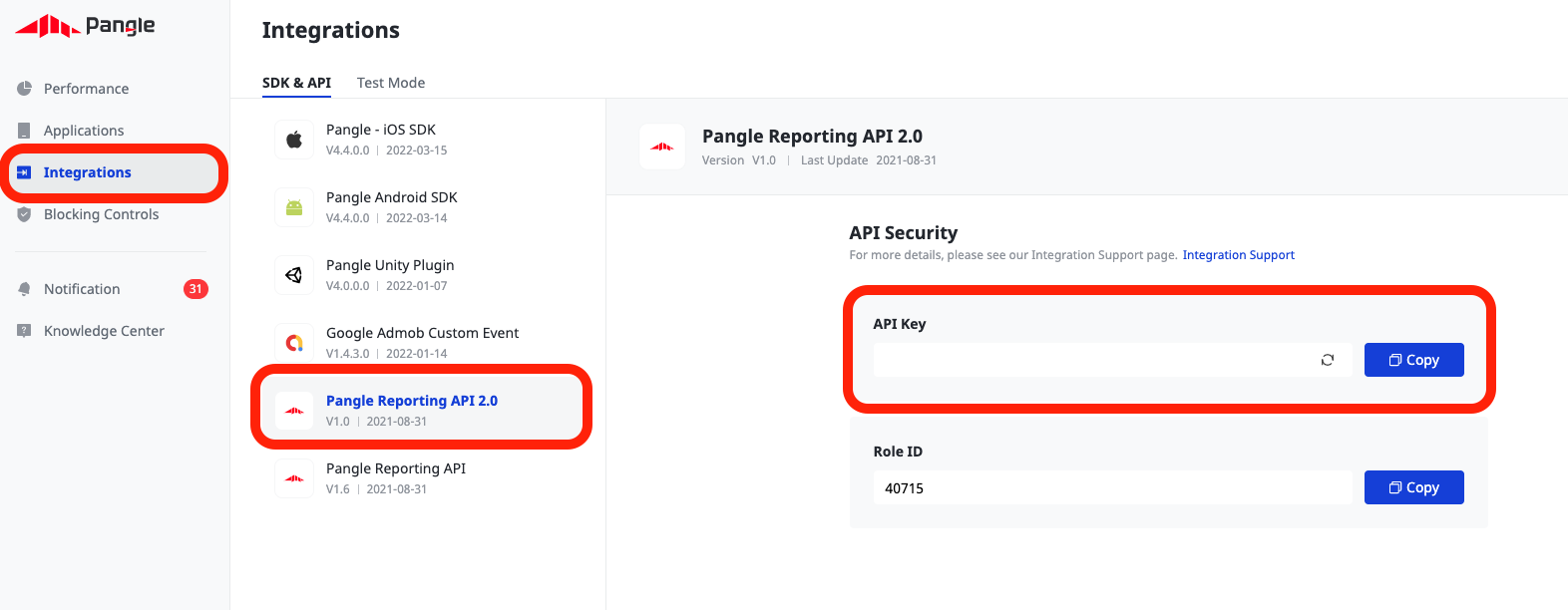
| API Key |
Key generated by Pangle for reporting API purposes (Called API key in Pangle platform)
|
| Application ID |
The unique ID assigned to your app on
Pangle’s dashboard.
|
| Placement ID |
The unique ID assigned to the ad you have created on Pangle’s dashboard.
|
Once you obtain this information, configure Pangle’s parameters in your LevelPlay account. By adding the above information correctly, you’ll be able to take full advantage of Pangle’s ad inventory and reporting data on the LevelPlay platform.
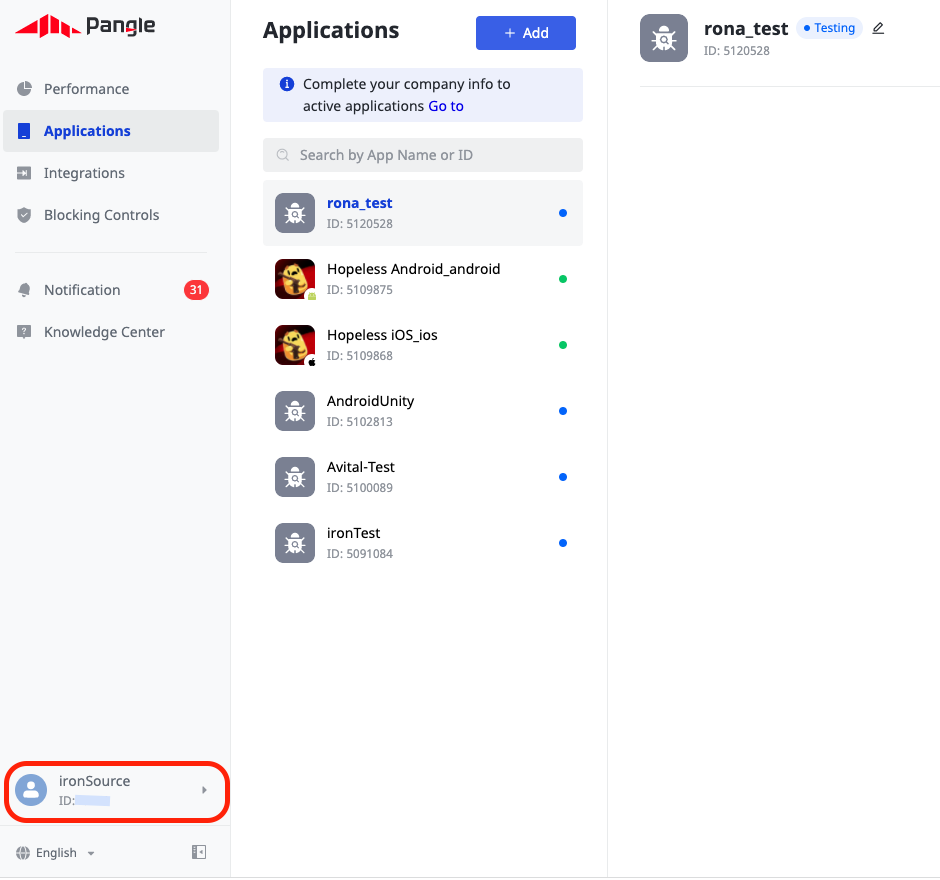
User ID
Once you logged in to your Pangle account, you’ll find your User ID on the top right corner of the dashboard

APi key
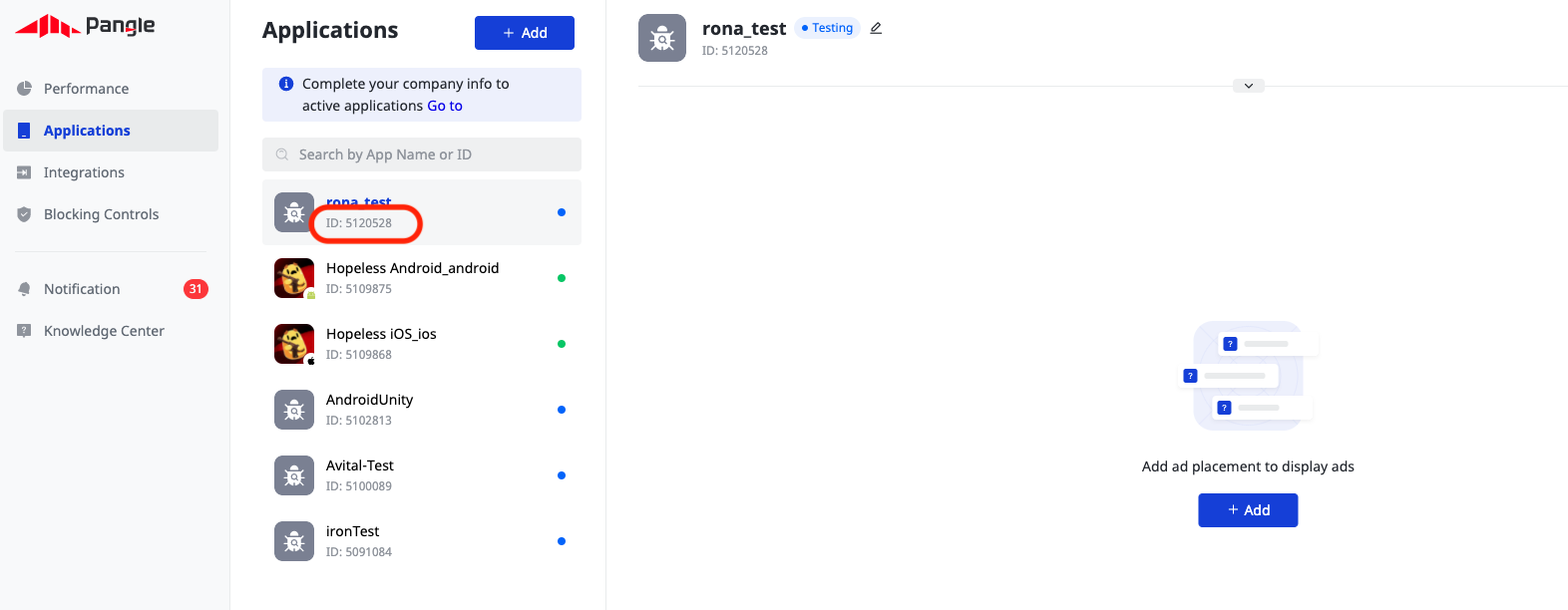
Application ID
Once you’ve created an application in the Pangle dashboard (as described in step 2), you’ll find your Application ID under ‘Apps‘ (hover ‘Applications‘ and click ‘Apps’).

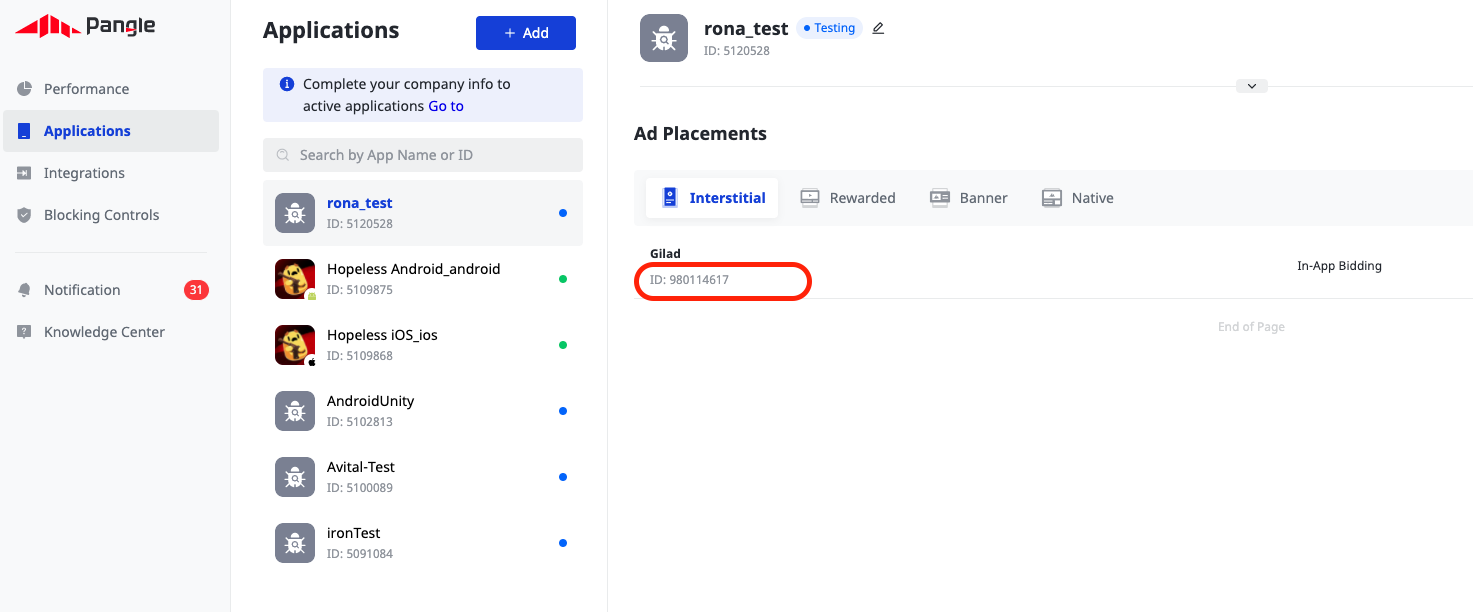
Placement ID
Once you’ve created an application in the Pangle dashboard, you’ll need to include ads. Hover over ‘Application‘ and click ‘Ad placements‘.
Add your placement manually or select an existing placement to get its Placement ID.

Step 4. Add the Pangle adapter to your build
Continue your integration using native adapters for Android and iOS.
Verify Your Ad Network Integration
The LevelPlay SDK provides an easy way to verify that your mediation integration was completed successfully. To verify your LevelPlay and additional ad networks’ integration, follow this document.
Done!
You are now all set to deliver Pangle within your application!