Interstitial Integration for Adobe Air
Get up and running with the Interstitial Ad Unit by completing a few simple steps:
- Implement the Listener
- Load Interstitial Ad
- Check Ad Availability
- Show Interstitial Ad
Make sure you have correctly integrated the ironSource Adobe Air Plugin. Integration is outlined here.
Step 1. Implement the Interstitial Listener
The ironSource Adobe Air Plugin fires several events to inform you of Interstitial Activity. To receive these events, you must implement the Interstitial EventListener:
IronSource.instance.addEventListener( "EventName", functionToCall );
- EventName = a string containing the event you want to listen to.
- functionToCall = The function to call when the event is fired.
The ironSource Adobe Air Plugin will notify your Listener of all possible events listed below:
IronSource.instance.addEventListener("levelPlayInterstitialAdReady", levelPlayInterstitialAdReady);
IronSource.instance.addEventListener("levelPlayInterstitialAdLoadFailed", levelPlayInterstitialAdLoadFailed);
IronSource.instance.addEventListener("levelPlayInterstitialAdOpened", levelPlayInterstitialAdOpened);
IronSource.instance.addEventListener("levelPlayInterstitialAdShowSucceeded", levelPlayInterstitialAdShowSucceeded);
IronSource.instance.addEventListener("levelPlayInterstitialAdShowFailed", levelPlayInterstitialAdShowFailed);
IronSource.instance.addEventListener("levelPlayInterstitialAdClicked", levelPlayInterstitialAdClicked);
IronSource.instance.addEventListener("levelPlayInterstitialAdClosed", levelPlayInterstitialAdClosed);The Plugin will notify the Listener of all possible events listed below:
private function levelPlayInterstitialAdClosed(event:Event):void {
//level Play Interstitial Ad Closed
}
private function levelPlayInterstitialAdClicked(event:Event):void {
//level Play Interstitial Ad Clicked
}
private function levelPlayInterstitialAdShowFailed(event:Event):void {
//level Play Interstitial Ad Show Failed
}
private function levelPlayInterstitialAdShowSucceeded(event:Event):void {
//on Ad Show level Play Interstitial Ad Show Succeeded
}
private function levelPlayInterstitialAdOpened(event:Event):void {
//on Ad level Play Interstitial Ad Opened
}
private function levelPlayInterstitialAdLoadFailed(event:Event):void {
//level Play Interstitial Ad Load Failed
}
private function levelPlayInterstitialAdReady(event:Event):void {
//level Play Interstitial Ad Ready
}
- The onAdlevelPlayInterstitialAdOpenedOpened event conveys the ad format has taken over the app screen but does not indicate that an ad has been successfully served to your end-user.
- The onAdShowlevelPlayInterstitialAdShowSucceeded event conveys an Interstitial Ad from ironSource or any other ad network was successfully served to your end-user.
- ironSource provides an error code mechanism to help you understand errors you may run into during integration or live production. Extract the error data from the DataEvent object as follows:
var errorCode:String; var errorDescription:String; if(event.data){ var error:Object = JSON.parse(event.data); errorDescription = error.error_description; errorCode = error.error_code; }See the complete description of the ironSource error codes here.
Step 2. Load Interstitial Ad
We recommend requesting an Interstitial Ad a short while before you plan on showing it to your users as the loading process can take time.
To request an interstitial ad, call the following method:
IronSource.instance.loadInterstitial();
Step 3. Check Ad Availability
After you’ve called the loadInterstitial in Step 2, you will be notified when the ad is loaded and ready to be shown to your user. The levelPlayInterstitialAdReady event will inform you about ad availability.
private function levelPlayInterstitialAdReady(event:Event):void { }
In the case an Interstitial ad isn’t available you will receive the levelPlayInterstitialAdLoadFailed event:
private function levelPlayInterstitialAdLoadFailed(event:Event):void { }
Step 4. Show an Interstitial
Once there is an available Interstitial, you are ready to show this ad to your users by calling the following method:
IronSource.instance.showInterstitial();
With ironSource Ad Placements, you can customize and optimize the Interstitial experience. This tool enables you to present Interstitial ads to your users in different places, i.e. app launch, between levels, etc. You can use the below function to define the exact Placement you’d like to show an ad from. Navigate to the Ad Placement document for more details.
IronSource.instance.showInterstitial(YOUR_PLACEMENT_NAME);
In addition to ironSource Ad Placements, you can now configure capping and pacing settings for selected placements. Capping and pacing improves the user experience in your app by limiting the amount of ads served within a defined timeframe. Read more about capping and pacing here.
Done!
You are now all set to deliver Interstitial Ads in your application.
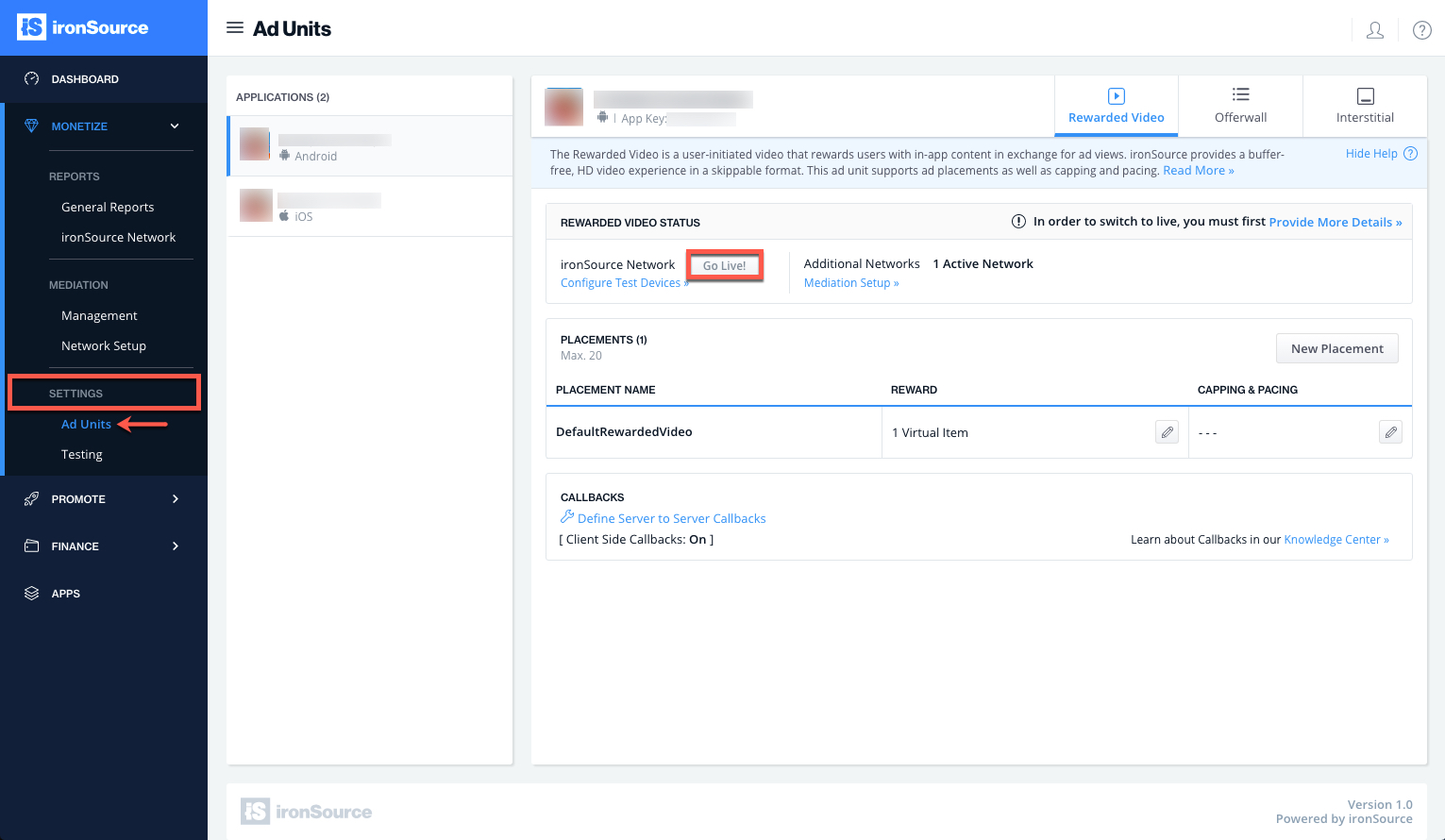
If this is a new integration for your application, your app will by default be in ‘Test Mode‘ on your ironSource dashboard. While your app is in Test Mode, the ironSourc SDK will print more logs to the console in order to provide greater visibility into the SDK processes. To test your ad inventory, set up your Test Devices. Until you turn on live ad inventory, you will receive test campaigns that don’t generate revenue. Make sure to select ‘Go Live!‘ on the Ad Units page when your app is ready for live ad inventory.

Follow our integration guides to implement additional Ad Units:
