Rewarded Video Integration for Adobe Air
Make sure you have correctly integrated the ironSource Adobe Air Plugin. Integration is outlined here.
Step 1. Implement the Rewarded Video Listener
The ironSource AIR Plugin fires several events to inform you of ad availability. To listen to any event, call the following method:
IronSource.instance.addEventListener( "EventName", functionToCall );
- EventName is a string containing the event you want to listen to.
- functionToCall is the function to call when the event is fired.
The Plugin will notify the Listener of all possible events listed below:
IronSource.instance.addEventListener("levelPlayRewardedAvailable", levelPlayRewardedAvailable);
IronSource.instance.addEventListener("levelPlayRewardedAdUnavailable", levelPlayRewardedAdUnavailable);
IronSource.instance.addEventListener("levelPlayRewardedAdOpened", levelPlayRewardedAdOpened);
IronSource.instance.addEventListener("levelPlayRewardedOnAdRewarded", levelPlayRewardedOnAdRewarded);
IronSource.instance.addEventListener("levelPlayRewardedAdShowFailed", levelPlayRewardedAdShowFailed);
IronSource.instance.addEventListener("levelPlayRewardedVideoAdClicked", levelPlayRewardedVideoAdClicked);
IronSource.instance.addEventListener("levelPlayRewardedAdClosed", levelPlayRewardedAdClosed);The Plugin will notify the Listener of all possible events listed below:
private function levelPlayRewardedAdOpened(event:Event):void {
//level Play Rewarded Ad Opened
}
private function levelPlayRewardedOnAdRewarded(event:Event):void {
//level Play Rewarded On Ad Rewarded
}
private function levelPlayRewardedAdShowFailed(event:Event):void {
//level Play Rewarded Ad Show Failed
}
private function levelPlayRewardedVideoAdClicked(event:Event):void {
//level Play Rewarded Video Ad Clicked
}
private function levelPlayRewardedAdClosed(event:Event):void {
//level Play Rewarded Ad Closed
}
private function levelPlayRewardedAdUnavailable(event:Event):void {
//level Play Rewarded Ad Unavailable
}
private function levelPlayRewardedAvailable(event:Event):void {
//level Play Rewarded Available
}
var errorCode:String;
var errorDescription:String;
if(event.data){
var error:Object = JSON.parse(event.data);
errorDescription = error.error_description;
errorCode = error.error_code;
}
See the complete description of the ironSource error codes here.
Step 2. Show a Video Ad to Your Users
Ad Availability
By correctly implementing the Rewarded Video Listener and its functions, you can receive the availability status through the levelPlayRewardedAvailable. You will then be notified with the delegate function below upon ad availability change:
private function levelPlayRewardedAvailable(event:Event):void {
}
Note: Check the Rewarded Video availability from theDataEvent object with the following line:
event.data == “true/false”
Alternatively, you can also request ad availability directly by calling:
IronSource.instance.isRewardedVideoAvailable()
Serve Video Ad
Once an Ad Network has an available video, you are ready to show this video ad to your users. This is the ideal moment to insert a trigger to encourage your users to watch the video ad. By calling the showRewardedVideo() method on your ironSource instance, you can show a Video Ad to your users:
IronSource.instance.showRewardedVideo();
Ad Placements
With ironSource’s Ad Placements, you can customize and optimize the Rewarded Video experience. This tool enables you to present videos to your users from different placements depending on the reward. You can use the below function to define the exact Placement you’d like to show an ad from. Navigate to the Ad Placement document for more details.
By calling the showRewardedVideo() method on your ironSource instance, you can show a video ad to your users and define the exact placement you want to show an ad. The reward settings of this Placement will be pulled from the ironSource server:
IronSource.instance.showRewardedVideo(YOUR_PLACEMENT_NAME);
To get details associated with each Ad Placement such as the reward information, you can call the following:
function getRewardedVideoPlacementInfo(placementName:String):String {}
Capping & Pacing
In addition to ironSource’s Ad Placements, you can now configure capping and pacing settings for selected placements. Capping and pacing improves the user experience in your app by limiting the amount of ads served within a defined timeframe. Read more about capping and pacing here.
var isPlacementCapped:Boolean = IronSource.instance.isRewardedVideoPlacementCapped(YOUR_PLACEMENT_NAME);Dynamic UserId
The Dynamic UserID is a parameter to verify AdRewarded transactions and can be changed throughout the session. This parameter will be received through the server-to-server ad rewarded callbacks and must be set before calling showRewardedVideo.
- The string value must be comprised of 1-64 alphanumeric characters
- You will receive a
dynamicUserIdparameter in the callback URL with the reward details.
IronSource.instance.setDynamicUserId(id);
Step 3. Reward the User
The ironSource SDK will fire the levelPlayRewardedOnAdRewarded event each time the user successfully completes a video. The levelPlayRewardedVideoListener will be in place to receive this event so you can reward the user successfully.
To extract the Reward data from the DataEvent object as follows:
var placementId:String;
var placementName:String;
var rewardName:String;
var rewardAmount:int;
if(event.data){
var placement:Object = JSON.parse(event.data);
placementId = placement.placement_id;
placementName = placement.placement_name;
rewardName = placement.placement_reward_name;
rewardAmount = parseInt(placement.placement_reward_amount);
}
private function levelPlayRewardedOnAdRewarded(event:Event):void { }
- The default setting in your ironSource account is to notify you of user completions/rewards via the levelPlayRewardedOnAdRewarded callback within the client of your app. Additionally, if you would also like to receive notifications to your back-end server, you can turn on server-to-server callbacks.
- If you turn on server-to-server callbacks, remember not to reward the user more than once for the same completion. We will be firing both the client-side callback and the server-to-server callback, so you will get two notifications for each completion. To utilize server-to-server callbacks, see here.
Done!
You are now all set to deliver Rewarded Video in your application.
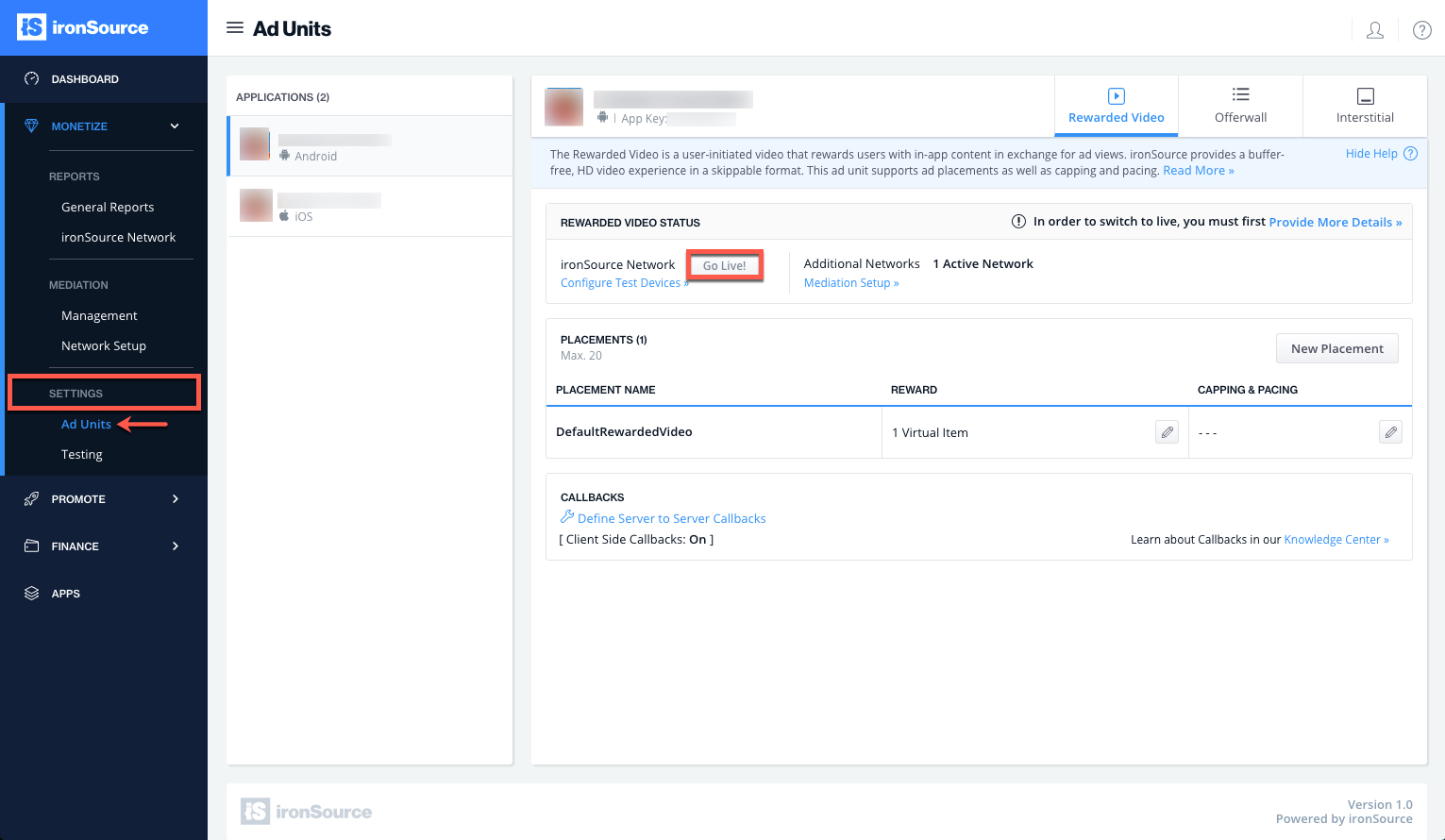
If this is a new integration for your application, your app will by default be in ‘Test Mode‘ on your ironSource dashboard. While your app is in Test Mode, the ironSource SDK will print more logs to the console in order to provide greater visibility into the SDK processes. To test your ad inventory, set up your Test Devices. Until you turn on live ad inventory, you will receive test campaigns that don’t generate revenue. Make sure to select Go Live! on the Ad Units page when your app is ready for live ad inventory.

Follow our integration guides to implement additional Rewarded Video Ad Networks on our Mediation platform or configure additional Ad Units:
