AppLovin 実装ガイド
このガイドでは、Unity LevelPlay で AppLovin をアドネットワークとして配信するための設定方法を説明します。
重要! Android Applovin SDK 12.4.3 以降、アダプターバージョン 4.3.49 以降を使用している場合は、AndroidManifest から applovin.sdk.key を必ず削除してください。
ステップ 1. AppLovin アカウントを作成する
ステップ 2. AppLovin SDK とレポートキーを取得する
AppLovin が LevelPlay と接続して正しく動作するには、AppLovin アカウントから2つのデータを LevelPlay ネットワークセットアップモジュールに設定する必要があります:
- Report Key:これは AppLovin アカウントのユニークな識別子であり、Unity LevelPlay が AppLovin アカウントからパフォーマンスデータをインポートしてレポート表示およびパフォーマンス最適化に使用できるようにします。
- SDK Key:アプリの AppLovin アダプターを初期化するために LevelPlay Mediation SDK によって使用される AppLovin アカウントのユニークな識別子です。
これらの情報を取得したら、LevelPlay アカウントで AppLovin パラメーターを設定する必要があります。上記の情報を正しく追加すると、AppLovin の広告在庫と LevelPlay のメディエーションプラットフォーム上のレポートデータを最大限に活用できるようになります。
-
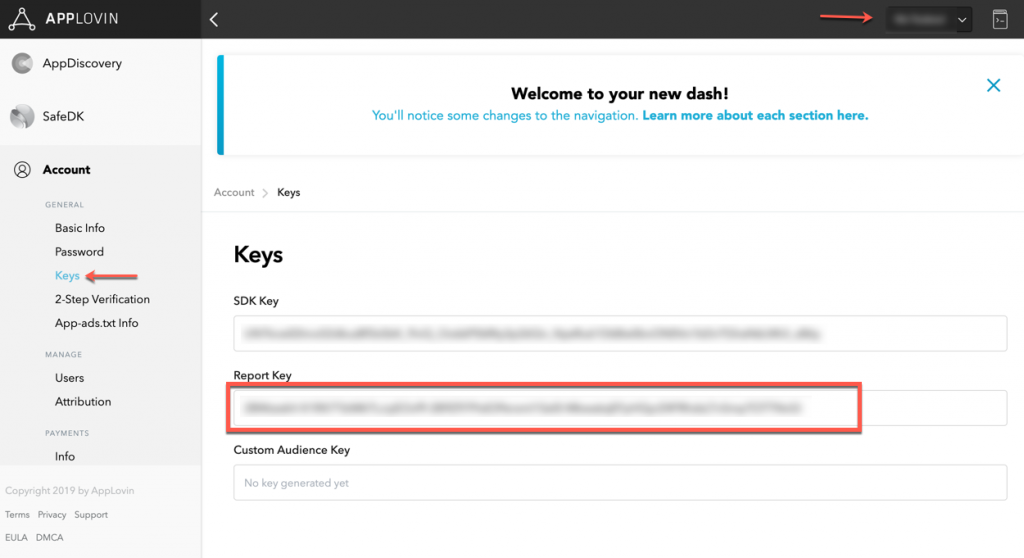
Report Key
「 Report Key 」を見つけるには、「 Account 」タブに移動し、左側のメニューから「 Keys 」を選択します。

-
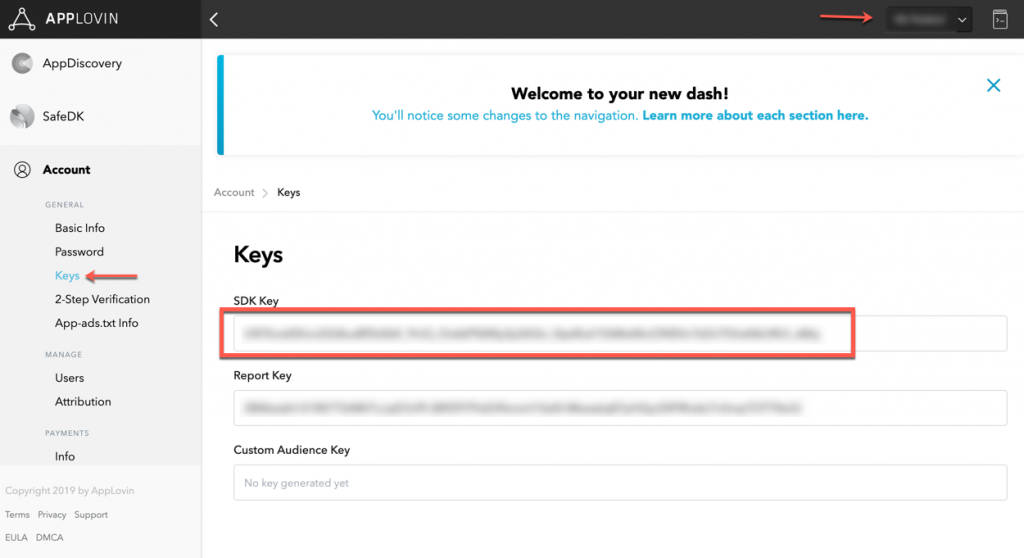
SDK Key
「 SDK Key 」を見つけるには、「 Report Key 」同様に「 Account 」タブに移動し、左側のメニューから「 Keys 」を選択します。

ステップ 3. AppLovin を有効化する
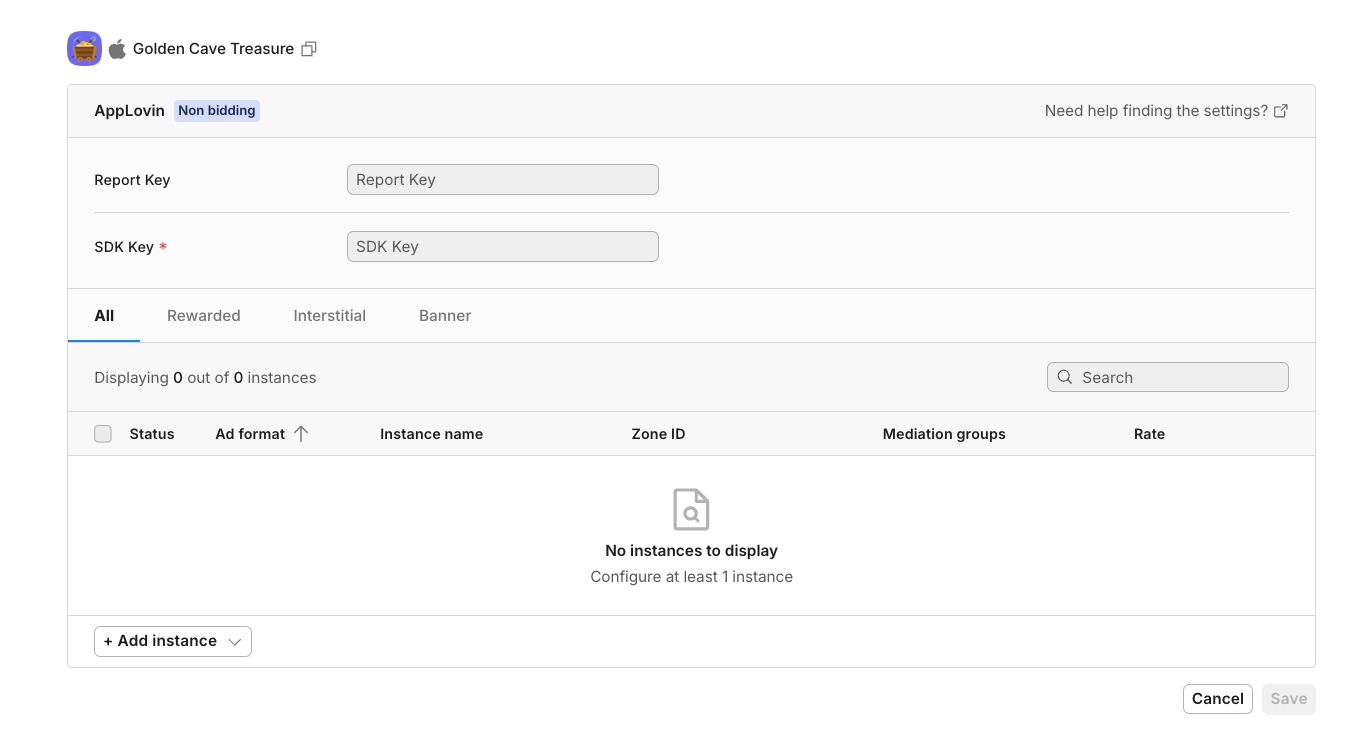
AppLovin のパラメータを LevelPlay アカウントに設定する
- LevelPlay にログインし、サイドナビゲーションバー ➣ Setup ➣ Networks へ移動します。
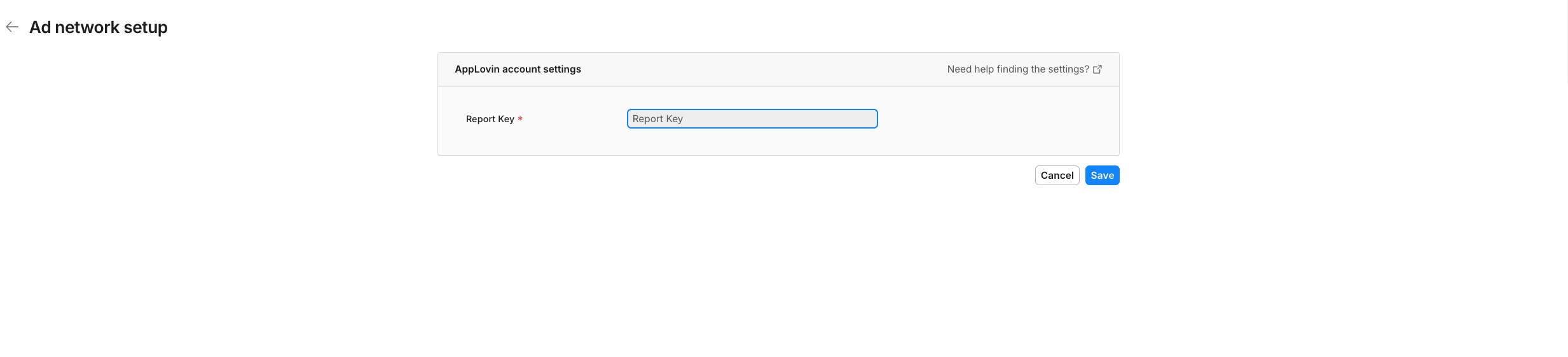
- 「 Manage ad networks 」ページで AppLovin を選択し、AppLovin の「 Report Key 」を入力し、「 Save 」をクリックします。

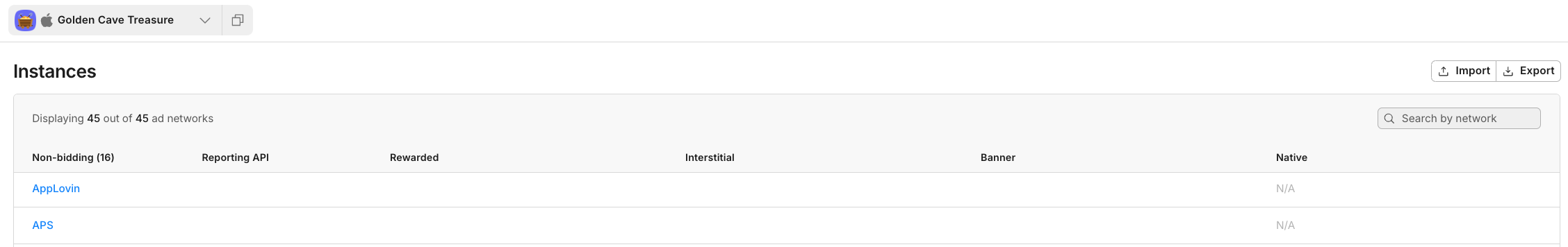
- 次にサイドナビゲーションバーから Instances ページへ移動し、Unity LevelPlay メディエーションで AppLovin 広告を配信したいアプリを選択します。
- アドネットワークのリストから Applovin を選択します。

- 「 App settings 」ページで、ステップ 2 で取得した SDK キーを入力します。次に、AppLovin でマネタイズする各広告フォーマット(インタースティシャル、リワード、バナー)のインスタンスを作成します。希望する広告フォーマットをクリックし、ページの下部にある「 Add Instance 」をクリックします。必要な情報を入力し、「 Save 」をクリックします。

これで、アプリで AppLovin 広告を配信する設定が完了しました。
ステップ 4. AppLovin アダプターをビルドに追加する
LevelPlay Network Manager(推奨)
SDK の実装が完了すると、LevelPlay Network Manager を使用して AppLovin アダプターをダウンロードできます。
Unity 開発プラットフォームで、Ads Mediation > Network Manager へ移動します。
すでに最新バージョンのアダプターが実装されている場合は、アクションボタンが「 Updated 」に変更され、無効になります。
Android (Manual Resolve)
変更を適用するには、必ず「 Resolve 」プロセスを使用してください。これにより、選択されたネットワークに関連するすべてのアーティファクトがダウンロードされます。詳細については、こちらの手順を参照してください。
iOS
AppLovin SDK 12.4.1 以降、アダプター バージョン 4.3.48 以降では、AppLovin XCFramework に対して「Embed & Sign」を実行する必要があります。
ProGuard ユーザーのみ (Android)
AppLovin アダプターで ProGuard を使用している場合は、次のコードを ProGuard 設定ファイルに追加する必要があります(Android Studio: proguard-rules.pro または Eclipse: proguard-project.txt):
-keepattributes Signature,InnerClasses,Exceptions,Annotation
-keep public class com.applovin.sdk.AppLovinSdk{ *; }
-keep public class com.applovin.sdk.AppLovin* { public protected *; }
-keep public class com.applovin.nativeAds.AppLovin* { public protected *; }
-keep public class com.applovin.adview.* { public protected *; }
-keep public class com.applovin.mediation.* { public protected *; }
-keep public class com.applovin.mediation.ads.* { public protected *; }
-keep public class com.applovin.impl.*.AppLovin { public protected *; }
-keep public class com.applovin.impl.**.*Impl { public protected *; }
-keepclassmembers class com.applovin.sdk.AppLovinSdkSettings { private java.util.Map localSettings; }
-keep class com.applovin.mediation.adapters.** { *; }
-keep class com.applovin.mediation.adapter.**{ *; }
Android プラグイン手動実装
- AppLovin アダプターをダウンロード:
こちらからアダプターと AppLovin SDK (AAR) をダウンロードします。 - AppLovin ファイルを Unity プロジェクトに追加:
アダプターファイルを Assets/Plugins/Android. にインポートします。
AndroidManifest.xml を更新
AppLovin Android アダプターバージョン 4.3.13 (Android SDK バージョン 6.17.0) 以降、AppLovin アダプターは AAR としてリリースされています。 Jar での実装を継続する場合のみ、以下をマニフェストへ追加してください。
Manifest Permissions
次のパーミッションを <application> タグの外側に追加します:
<uses-permission android:name="android.permission.INTERNET"/>
Manifest Activities
マニフェストの <application> タグ内に次のアクティビティを追加します:
<!-- AppLovin -->
<activity
android:name="com.applovin.adview.AppLovinInterstitialActivity"
android:configChanges="orientation|screenSize|smallestScreenSize|screenLayout|uiMode"
android:hardwareAccelerated="true"
android:screenOrientation="behind"/>
<activity
android:name="com.applovin.adview.AppLovinFullscreenActivity"
android:configChanges="keyboard|keyboardHidden|locale|orientation|screenLayout|screenSize|smallestScreenSize|uiMode"
android:exported="false"
android:hardwareAccelerated="true"
android:launchMode="singleTop"
android:screenOrientation="behind"/>
<activity
android:name="com.applovin.sdk.AppLovinWebViewActivity"
android:configChanges="keyboardHidden|orientation|screenSize|uiMode"/>iOS プラグイン手動実装
- AppLovin アダプターと SDK ファイルをダウンロード:
こちらからAppLovin アダプターと SDK をダウンロードします。 - AppLovin アダプターファイルを Unity プロジェクトに追加:
アダプターファイルを Assets/Plugins/iOS にインポートします。 - SDK を Xcode プロジェクトに追加:
Unity3D は XCFrameworks をサポートしていないため、SDK の XCFrameworks を Xcode プロジェクトに直接追加してください。
ステップ 5. Applovin の管理画面で動画リワードを設定する
AppLovin アダプターをビルドに追加したら、AppLovin Admin で動画リワード機能を有効にする必要があります。
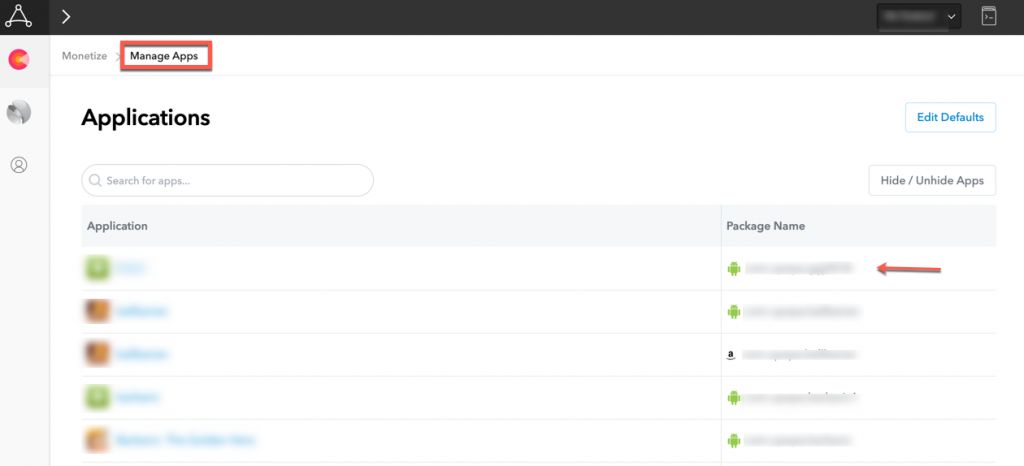
- AppLovin Admin で、「 Manage Apps 」へ移動し、設定したい特定のアプリを選択します:

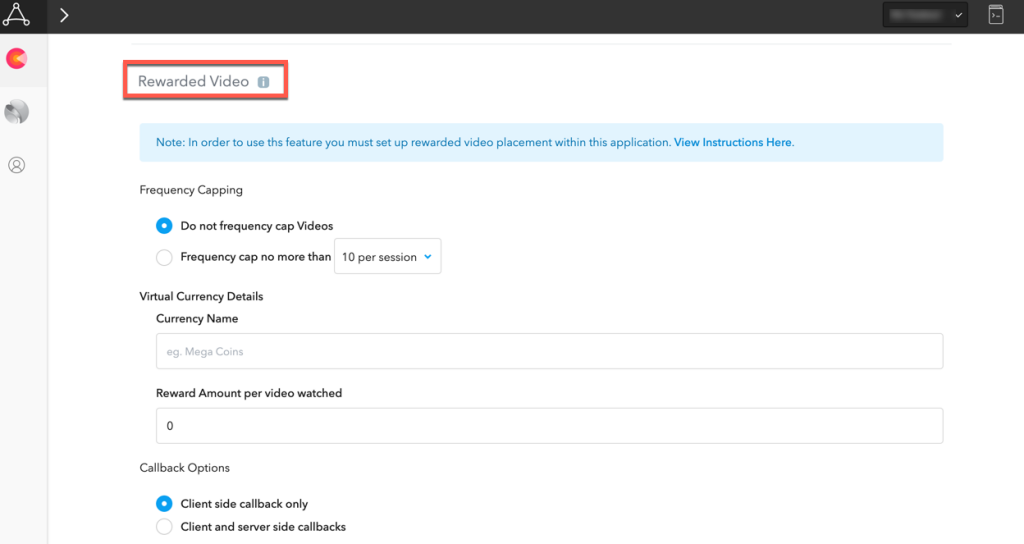
- 「 Rewarded Video 」セクションまで下にスクロールし、次の設定をします:
- Frequency Capping – Do not frequency cap Rewarded Videos
- Virtual Currency Details – Unity LevelPlay メディエーションアダプターが設定するため、デフォルト値のままで問題ありません。
- Display Pre-Video Modal – NO
- Display Post-Video Modal – NO
- Callback Options – Client-side callbacks only

- 設定後、「 Save 」をクリックします。
年齢制限を設定する
LevelPlay のメディエーションプラットフォームを使用すると、パブリッシャーは AppLovin の年齢制限設定を AppLovin ネットワークに直接伝達できます。この機能は、LevelPlay SDK 6.17.1、AppLovin Android Unity アダプター 4.3.18 以降で使用可能です。
次の構文を使用して、「 AppLovin setIsAgeRestrictedUser 」にパラメーター「 True 」を設定します:
LevelPlay.setMetaData("AppLovin_AgeRestrictedUser","true");
「 AppLovin setIsAgeRestrictedUse 」にパラメータ「 False 」を設定するには、次の構文を使用します:
LevelPlay.setMetaData("AppLovin_AgeRestrictedUser","false");
年齢制限設定の詳細については、AppLovin ネットワークのこちらのページで確認してください。
- Integration Helper を使用して広告ネットワークの実装を確認できます。 LevelPlay SDK は、SDK とネットワークアダプターを正しく実装するためのツールを提供しています。
- この関数のブール値を使用して、実装されたメディエーションアドネットワークのデバッグログを管理します。
LevelPlay.setAdaptersDebug(true);
「 TRUE 」に設定するとデバッグログが有効になり、デバッグ機能を許可しているすべてのメディエーションアドネットワークのトラブルシューティングに役立ちます。広告を実装したアプリを公開する前に、必ずこのコードを削除してください。この機能は、SDK バージョン 6.5.2 以降でサポートされています。
完了!
これで、アプリで AppLovin 広告を配信する準備が完了しました。
