Pangle 実装ガイド
このガイドでは、Unity LevelPlay で Pangle をアドネットワークとして配信するための設定方法を説明します。
ステップ 1. Pangle アカウントを作成する
Unity LevelPlay を通じて Pangle の広告を配信するには、Pangle のウェブサイトでアカウントを作成する必要があります。
ステップ 2. Pangle でアプリケーションを作成する
次に、Pangle アカウントでアプリを追加します。
アプリの追加
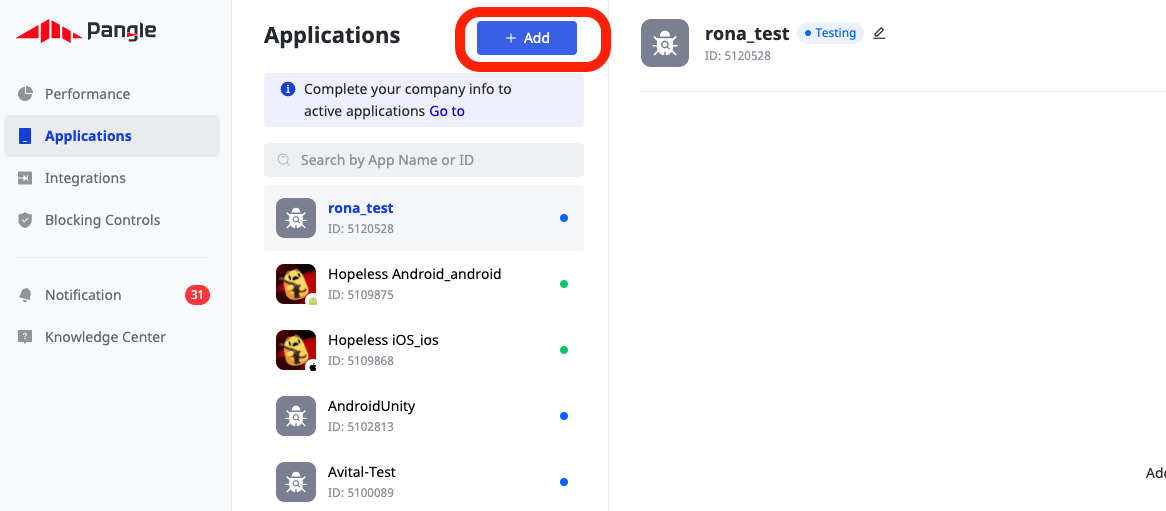
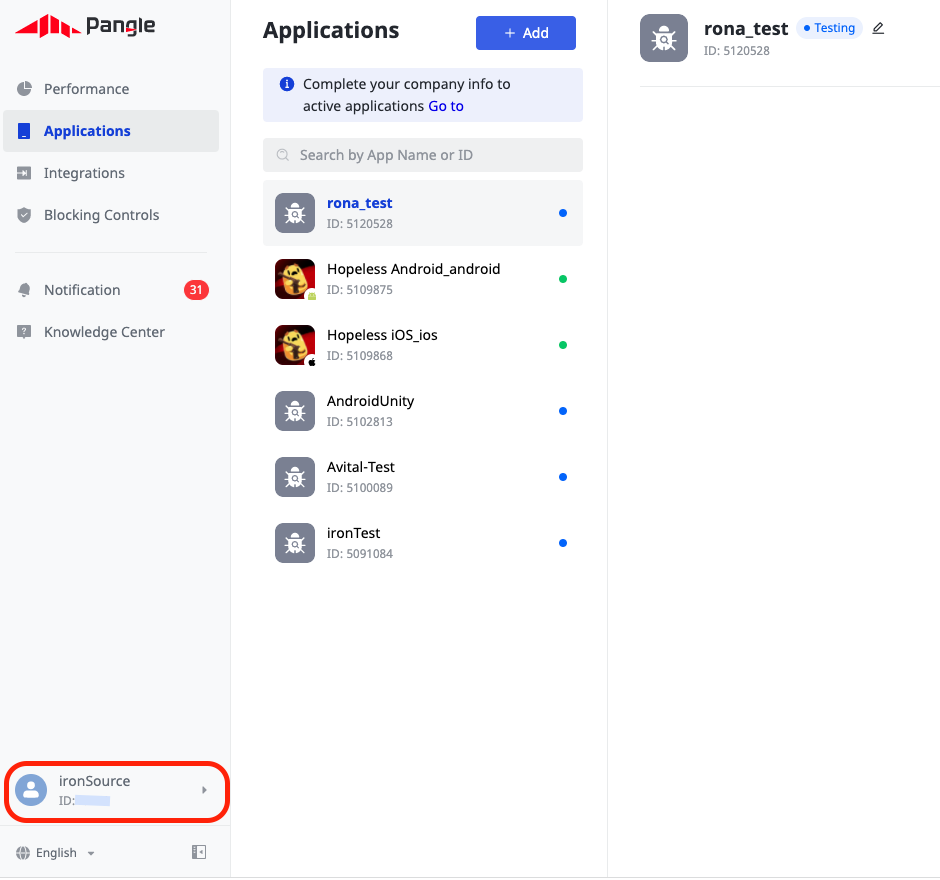
- Pangle アカウントにログインします。ダッシュボードで「 Applications 」にカーソルを移動し、「 Add 」をクリックします。

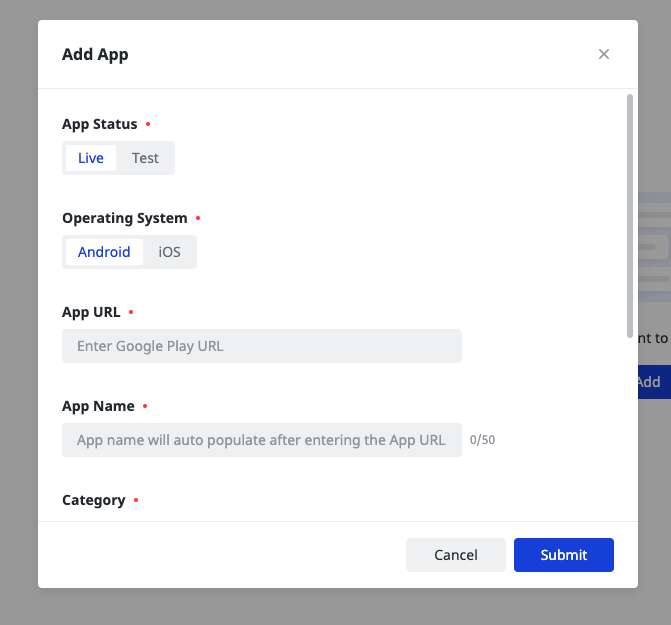
- 新しくアプリを追加するか、マネタイズしたい既存のアプリを選択します。

ステップ 3. LevelPlay ネットワークモジュールで Pangle をアクティベートする
Unity LevelPlay を通じて Pangle の広告を配信するために必要な手順は、 LevelPlay「 SDK Networks 」設定ページで Pangle を設定する際、 Pangle アカウントにログインし、Pangle インタースティシャルと動画リワードを配信するために必要なパラメータを入力するだけです。
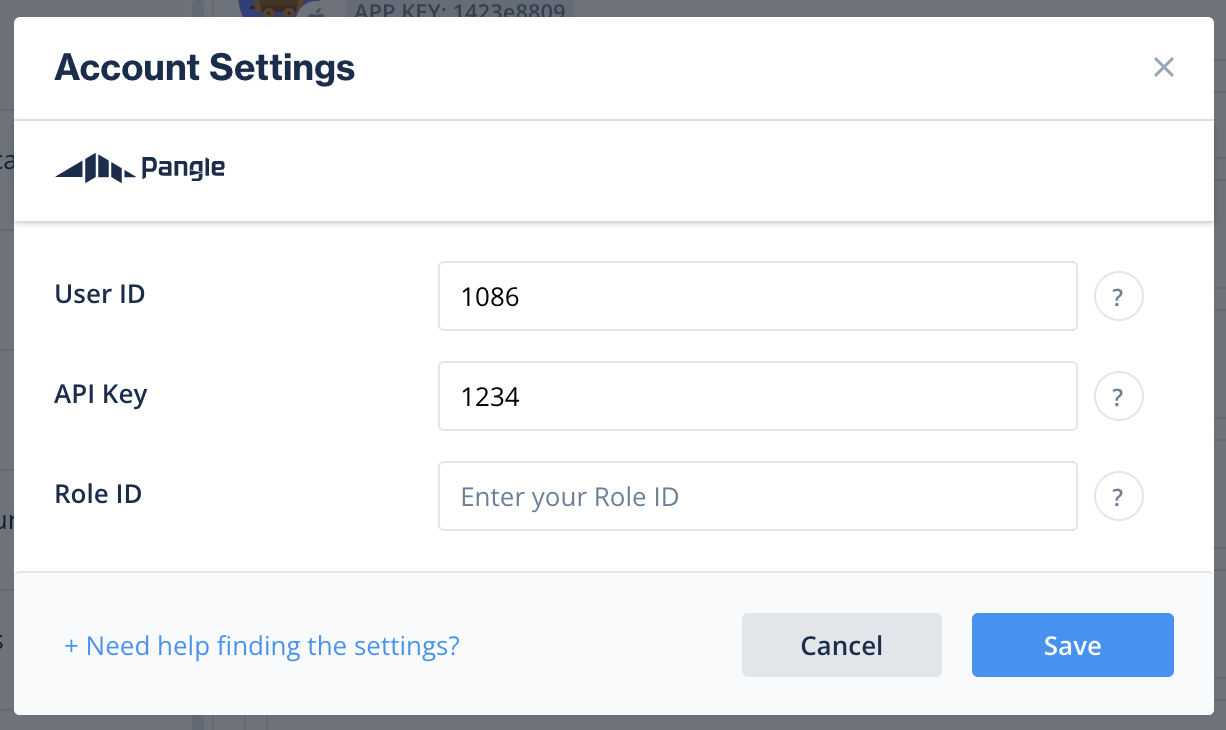
Account Settings

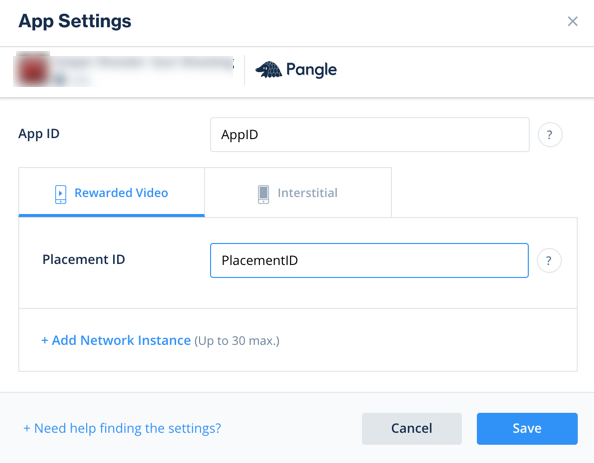
App Settings

Pangle が LevelPlay と接続して正しく動作するには、Pangle アカウントからいくつかのパラメータを LevelPlay ネットワークセットアップモジュールに設定する必要があります:
| User ID | Pangle のダッシュボードでユーザーに割り当てられた一意の ID |
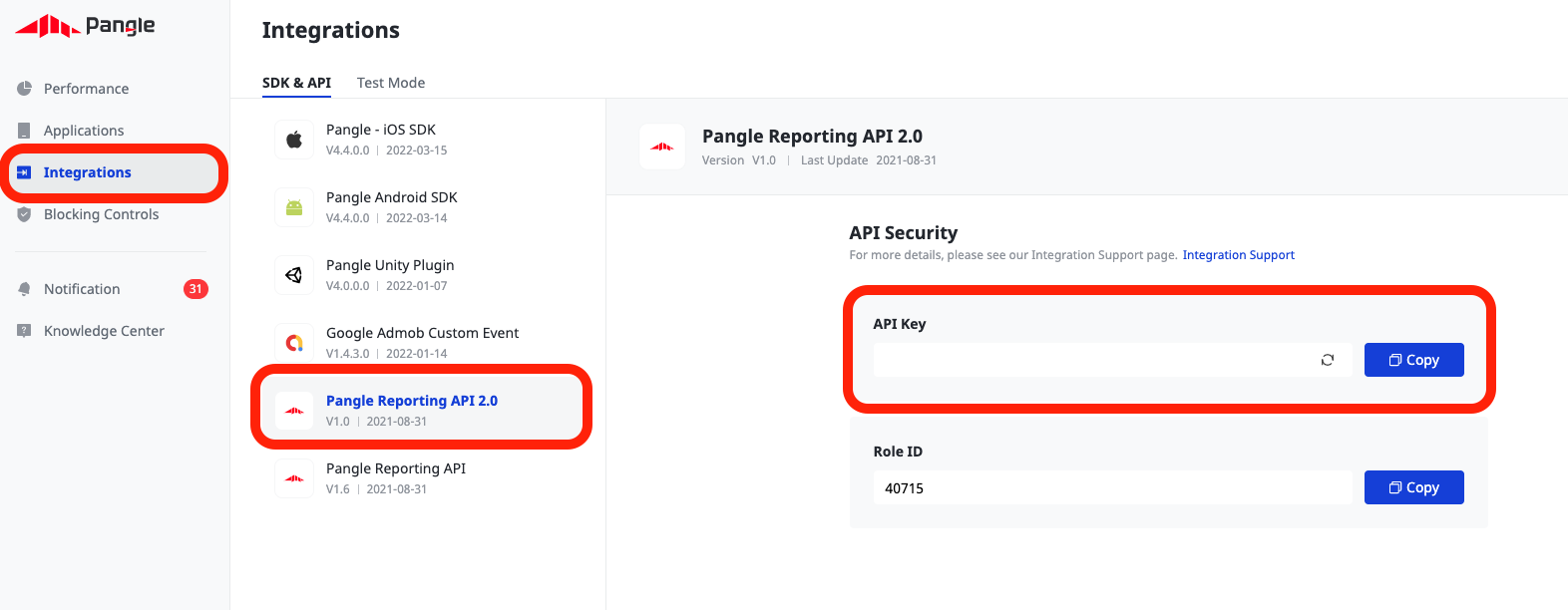
| API Key | Pangle によって生成されたレポート API を使用するためのキー (Pangle プラットフォームでは API Key と呼ばれます) |
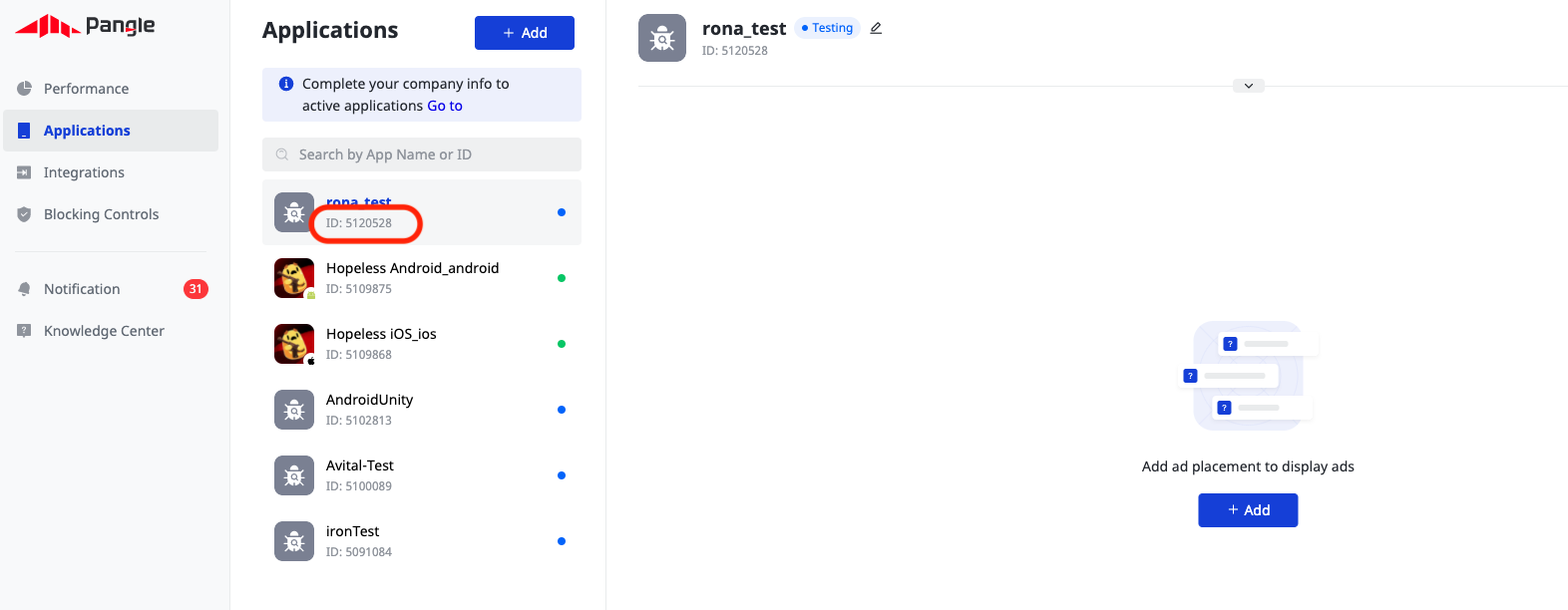
| Application ID | Pangle のダッシュボードでアプリに割り当てられた一意の ID |
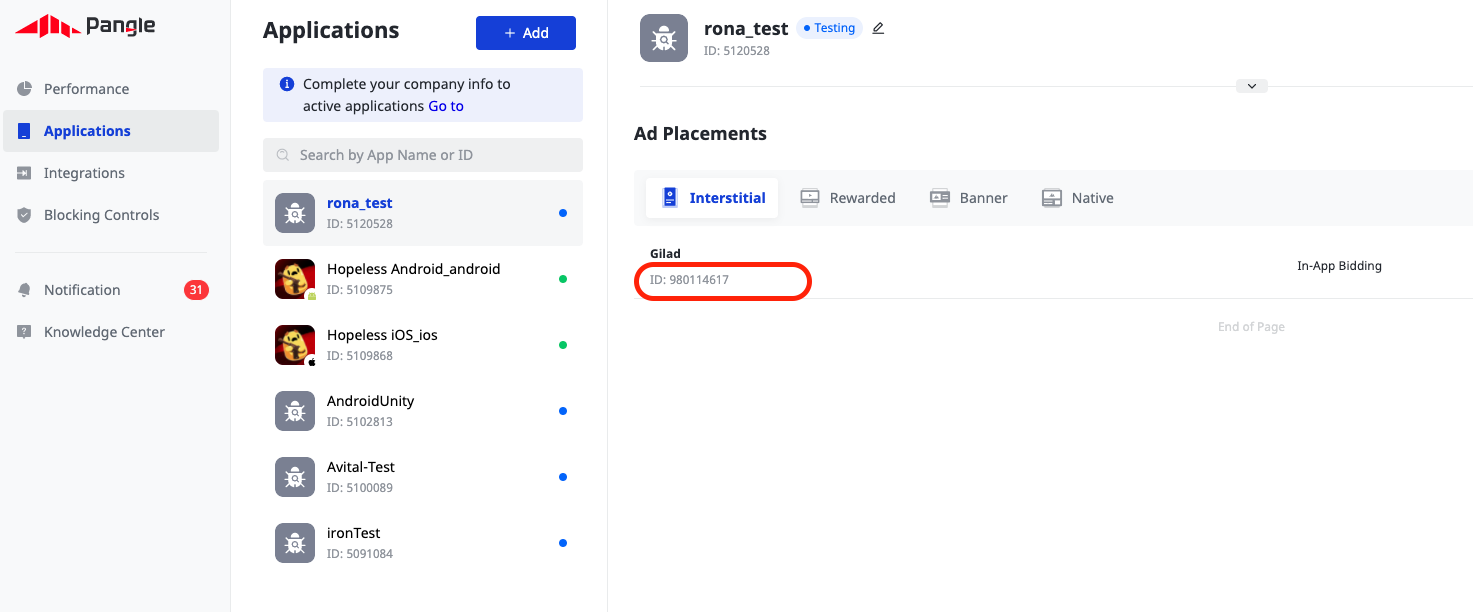
| Placement ID | Pangle のダッシュボードで作成された広告に割り当てられた一意の ID |
これらの情報を取得したら、LevelPlay 上で Pangle のパラメータを設定します。上記の情報を正しく追加すると、Pangle の広告在庫と LevelPlay メディエーションプラットフォーム上のレポートデータを最大限に活用できるようになります。
User ID
Pangle アカウントにログインすると、ダッシュボードの右上隅にユーザー ID が表示されます。

APi key

Application ID
Pangle ダッシュボードでアプリケーションを作成すると(ステップ 2 を参照)、「 Apps 」の下に Application ID が表示されます (「 Applications 」にカーソルを合わせて「 Apps 」をクリックします)。

Placement ID
Pangle ダッシュボードでアプリケーションを作成したら、広告を作成する必要があります。 「 Application 」の上にカーソルを移動し、「 Ad placements 」をクリックします。
プレースメントを手動で追加するか、既存のプレースメントを選択して Placement ID を取得します。

ステップ 4. Pangle アダプターをビルドに追加する
Unity Network Manager(推奨)
SDK の実装が完了すると、Unity Network Manager を使用して Pangle アダプターをダウンロードできます。
Unity 開発プラットフォームで、Ads Mediation > Network Manager へ移動します。
すでに最新バージョンのアダプターが実装されている場合は、アクションボタンが「 Updated 」に変更され、無効になります。
Android (Manual Resolve)
変更を適用するには、必ず「 Resolve 」プロセスを使用してください。これにより、選択されたネットワークに関連するすべてのアーティファクトがダウンロードされます。詳細については、こちらの手順を参照してください。
ProGuard ユーザーのみ (Android)
Pangle アダプターで ProGuard を使用している場合は、次のコードを ProGuard 設定ファイルに追加する必要があります:
-keep class com.bytedance.sdk.** { *; }Android プラグインの手動実装
- Pangle iOS アダプターと SDK をダウンロード:
こちらからアダプターと SDK をダウンロードします。 - Pangle ファイルを Unity プロジェクトに追加:
アダプターファイルを Assets/Plugins/Android にインポートします。
iOS プラグインの手動実装
- Pangle iOS アダプターと SDK をダウンロード:
こちらからアダプターと SDK をダウンロードします。 - Pangle ファイルを Unity プロジェクトに追加:
アダプターと SDK framework ファイルを Assets/Plugins/iOS にインポートします。
Unity プラグインが、必要な Framework を Xcode プロジェクトに自動的に追加します。
ステップ 5. Pangle の追加設定
COPPA 設定
Unity LevelPlay を使用すると、パブリッシャーは Pangle COPPA 設定を Pangle ネットワークに直接通信できます。この機能は、LevelPlay SDK 6.17.1 以降、Pangle iOS Adaptor 4.1.7 以降でサポートされます。
次の構文を使用して、Pangle COPPA に値「 1 」を設定し、子供ユーザーであることを報告します:
LevelPlay.setMetaData("Pangle_COPPA","1");
次の構文を使用して、Pangle COPPA に値「 0 」を設定し、大人ユーザーであることを報告します:
LevelPlay.setMetaData("Pangle_COPPA","0");
Pangle ネットワークにおける年齢制限設定の詳細はこちら。
LevelPlay SDK は、SDK とネットワークアダプターを正しく実装するためのツールを提供しています。LevelPlay とアドネットワークの実装の検証方法はこちら。
完了!
これで、アプリで Pangle 広告を配信する準備ができました。!
