AppLovin 実装ガイド
このガイドでは、Unity LevelPlay で AppLovin をアドネットワークとして配信するための設定方法を説明します。
重要! Applovin SDK 12.4.3 以降、アダプターバージョン 4.3.43 以降を使用している場合は、AndroidManifest から applovin.sdk.key を必ず削除してください。
ステップ 1. AppLovin アカウントを作成する
ステップ 2. AppLovin SDK とレポートキーを取得する
AppLovin が LevelPlay と接続して正しく動作するには、AppLovin アカウントから2つのデータを LevelPlay ネットワークセットアップモジュールに設定する必要があります:
- Report Key:これは AppLovin アカウントのユニークな識別子であり、Unity LevelPlay が AppLovin アカウントからパフォーマンスデータをインポートしてレポート表示およびパフォーマンス最適化に使用できるようにします。
- SDK Key:アプリの AppLovin アダプターを初期化するために LevelPlay Mediation SDK によって使用される AppLovin アカウントのユニークな識別子です。
これらの情報を取得したら、LevelPlay アカウントで AppLovin パラメーターを設定する必要があります。上記の情報を正しく追加すると、AppLovin の広告在庫と LevelPlay のメディエーションプラットフォーム上のレポートデータを最大限に活用できるようになります。
-
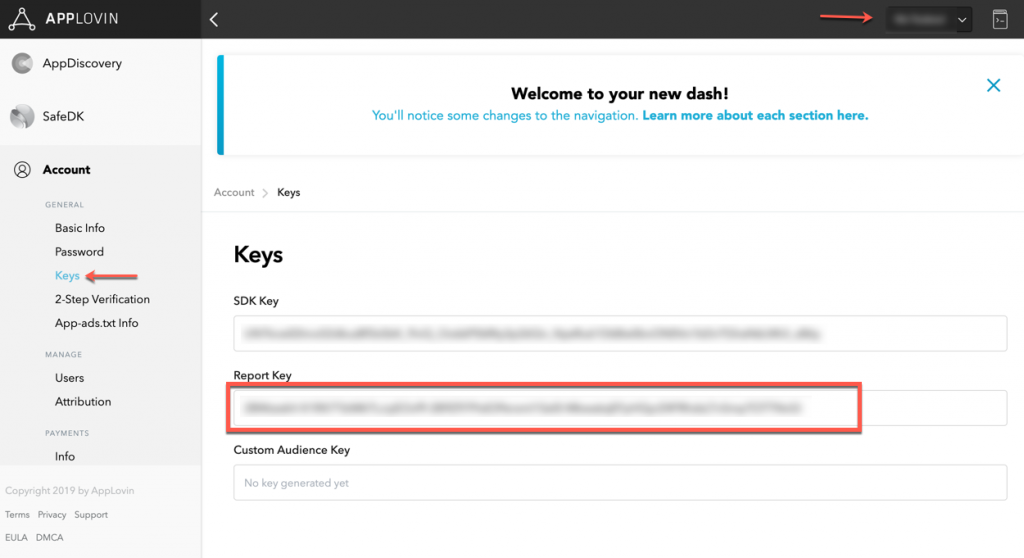
Report Key
「 Report Key 」を見つけるには、「 Account 」タブに移動し、左側のメニューから「 Keys 」を選択します。

-
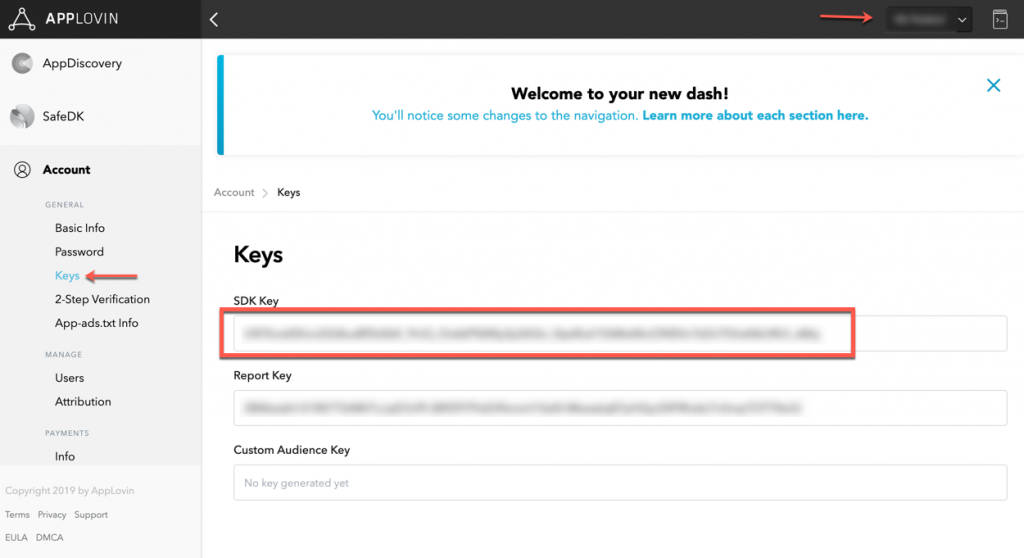
SDK Key
「 SDK Key 」を見つけるには、「 Report Key 」同様に「 Account 」タブに移動し、左側のメニューから「 Keys 」を選択します。

ステップ 3. AppLovin を有効化する
AppLovin のパラメータを LevelPlay アカウントに設定する
- LevelPlay にログインし、サイドナビゲーションバー ➣ Setup ➣ Networks へ移動します。
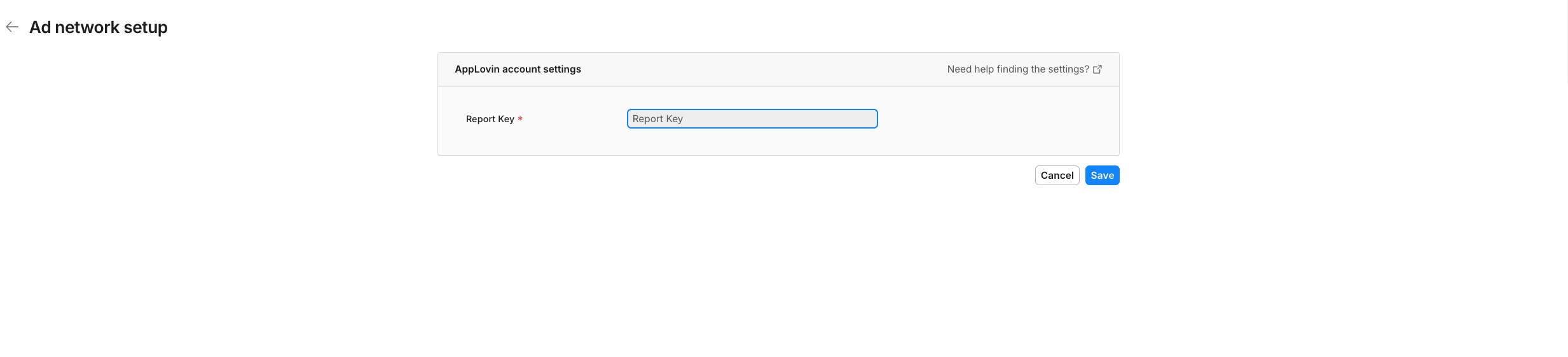
- 「 Manage ad networks 」ページで AppLovin を選択し、AppLovin の「 Report Key 」を入力し、「 Save 」をクリックします。

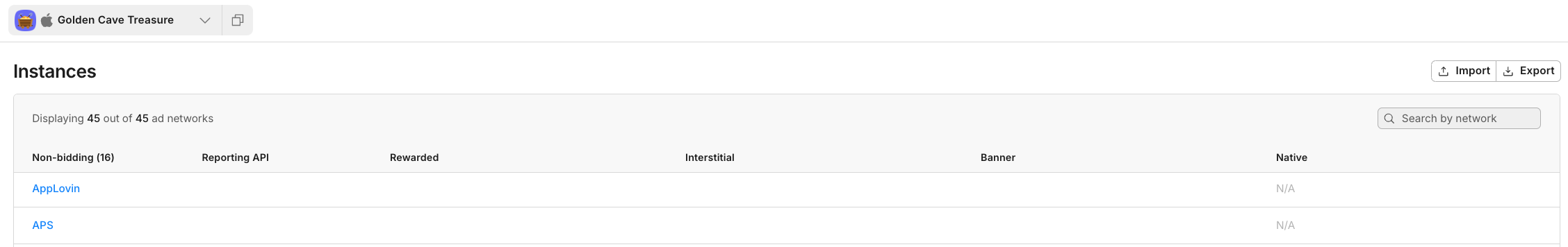
- 次にサイドナビゲーションバーから Instances ページへ移動し、Unity LevelPlay メディエーションで AppLovin 広告を配信したいアプリを選択します。
- アドネットワークのリストから Applovin を選択します。

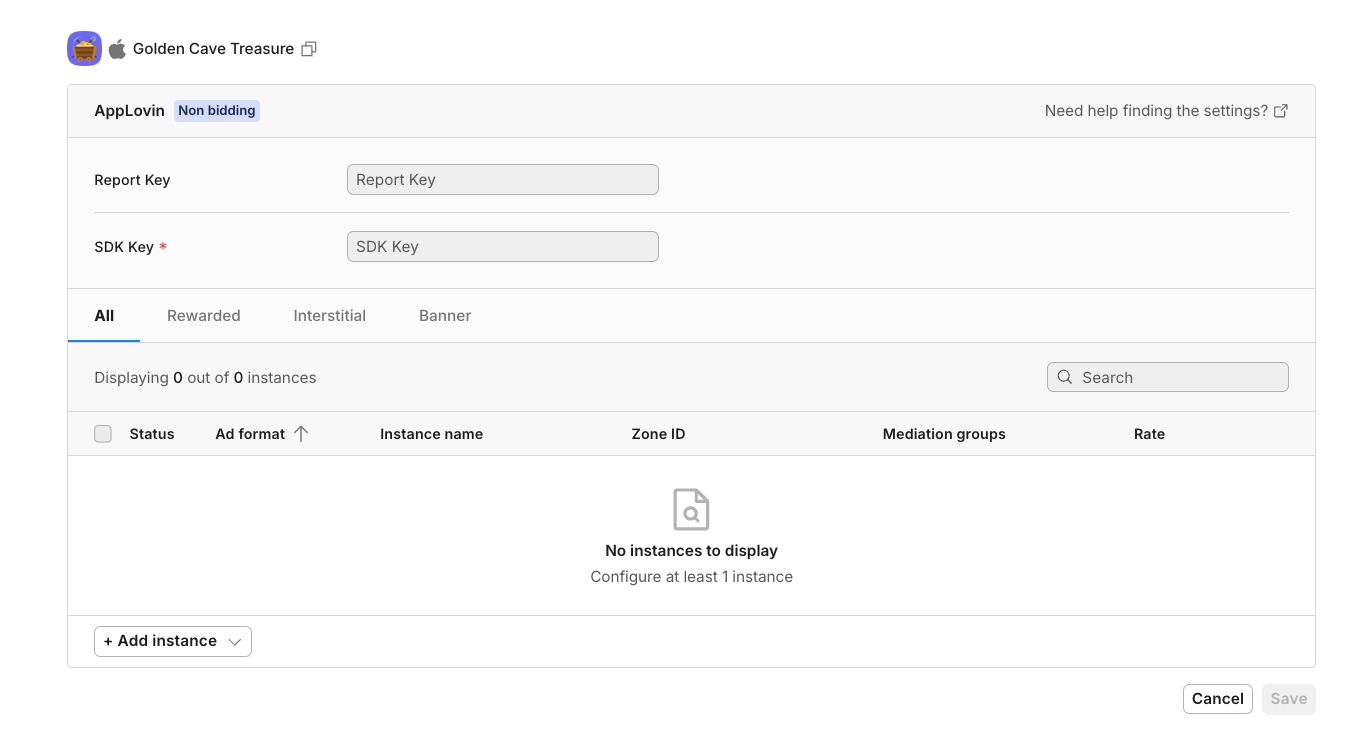
- 「 App settings 」ページで、ステップ 2 で取得した SDK キーを入力します。次に、AppLovin でマネタイズする各広告フォーマット(インタースティシャル、リワード、バナー)のインスタンスを作成します。希望する広告フォーマットをクリックし、ページの下部にある「 Add Instance 」をクリックします。必要な情報を入力し、「 Save 」をクリックします。

これで、アプリで AppLovin 広告を配信する設定が完了しました。
ステップ 4. AppLovin アダプターをビルドに追加する
Android
LevelPlay SDK は、Gradle の依存関係と手動ダウンロードメカニズムの両方をサポートしています。
Gradle
- 次の Maven URL がアプリモジュールの build.gradle スクリプトに存在することを確認してください。
repositories { mavenCentral() } - アダプターの Maven 名をアプリモジュールの build.gradle スクリプトに追加します。
dependencies { implementation 'com.unity3d.ads-mediation:applovin-adapter:5.2.0' implementation 'com.applovin:applovin-sdk:13.5.1' }
手動ダウンロード
- AppLovin アダプターをダウンロード
AppLovin アダプターと SDK をビルドに追加します。最新の AppLovin ファイルはこちら。
重要!AppLovin アダプターには AppLovin SDK は含まれていません。 AppLovin SDK を直接追加する必要があります。 - AppLovin アダプターをプロジェクトに追加
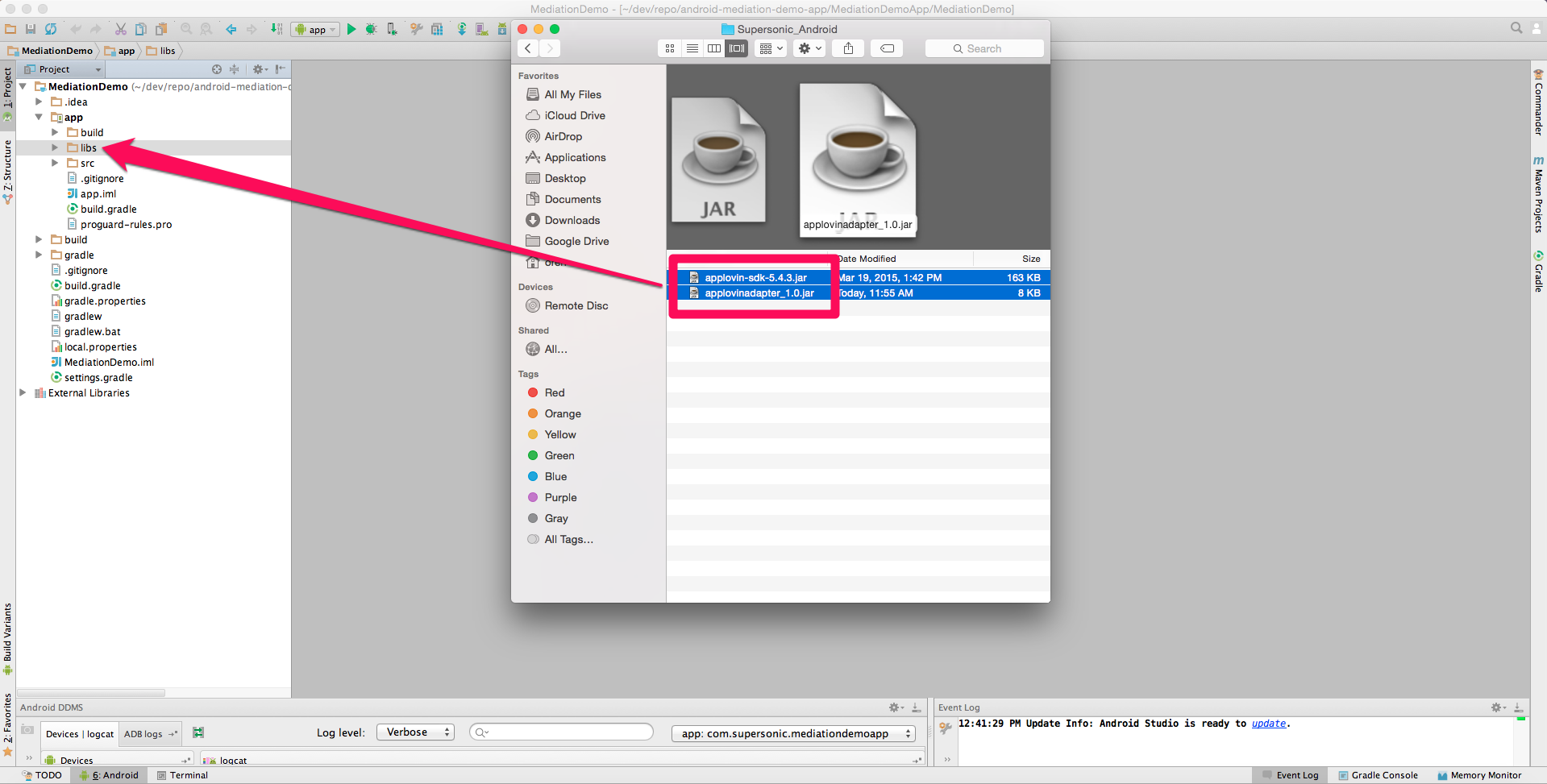
アダプターをダウンロードした後、 AppLovin アダプターと SDK を Android プロジェクトの libs フォルダーにドロップします。
- Gradle ビルドファイルの依存関係セクションに以下を追加してください。
dependencies { implementation 'com.unity3d.ads-mediation:applovin-adapter:5.2.0' implementation 'com.applovin:applovin-sdk:13.5.1' }
AndroidManifest.xml を更新
AppLovin Android アダプターバージョン 4.3.13 (Android SDK バージョン 6.17.0) 以降、AppLovin アダプターは AAR としてリリースされています。 Jar での実装を継続する場合のみ、以下をマニフェストへ追加してください。
Manifest Permissions:
次のパーミッションを <application> タグの外側に追加します:
<uses-permission android:name="android.permission.INTERNET"/>
Manifest activities:
マニフェストの <application> タグ内に次のアクティビティを追加します:
<activity
android:name="com.applovin.adview.AppLovinInterstitialActivity"
android:configChanges="orientation|screenSize|smallestScreenSize|screenLayout|uiMode"
android:hardwareAccelerated="true"
android:screenOrientation="behind"/>
<activity
android:name="com.applovin.adview.AppLovinFullscreenActivity"
android:configChanges="keyboard|keyboardHidden|locale|orientation|screenLayout|screenSize|smallestScreenSize|uiMode"
android:exported="false"
android:hardwareAccelerated="true"
android:launchMode="singleTop"
android:screenOrientation="behind"/>
<activity
android:name="com.applovin.sdk.AppLovinWebViewActivity"
android:configChanges="keyboardHidden|orientation|screenSize|uiMode"/>
Proguard ユーザーのみ
AppLovin アダプターで ProGuard を使用している場合は、次のコードを ProGuard 設定ファイルに追加する必要があります(Android Studio: proguard-rules.pro または Eclipse: proguard-project.txt):
-keepattributes Signature,InnerClasses,Exceptions,Annotation
-keep public class com.applovin.sdk.AppLovinSdk{ *; }
-keep public class com.applovin.sdk.AppLovin* { public protected *; }
-keep public class com.applovin.nativeAds.AppLovin* { public protected *; }
-keep public class com.applovin.adview.* { public protected *; }
-keep public class com.applovin.mediation.* { public protected *; }
-keep public class com.applovin.mediation.ads.* { public protected *; }
-keep public class com.applovin.impl.*.AppLovin { public protected *; }
-keep public class com.applovin.impl.**.*Impl { public protected *; }
-keepclassmembers class com.applovin.sdk.AppLovinSdkSettings { private java.util.Map localSettings; }
-keep class com.applovin.mediation.adapters.** { *; }
-keep class com.applovin.mediation.adapter.**{ *; }
ステップ 5. Applovin の管理画面で動画リワードを設定する
AppLovin アダプターをビルドに追加したら、AppLovin Admin で動画リワード機能を有効にする必要があります。
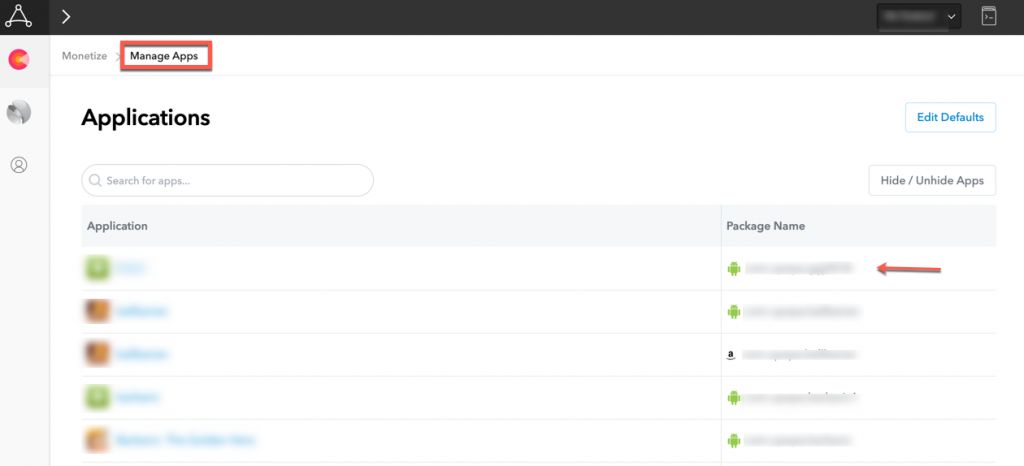
- AppLovin Admin で、「 Manage Apps 」へ移動し、設定したい特定のアプリを選択します:

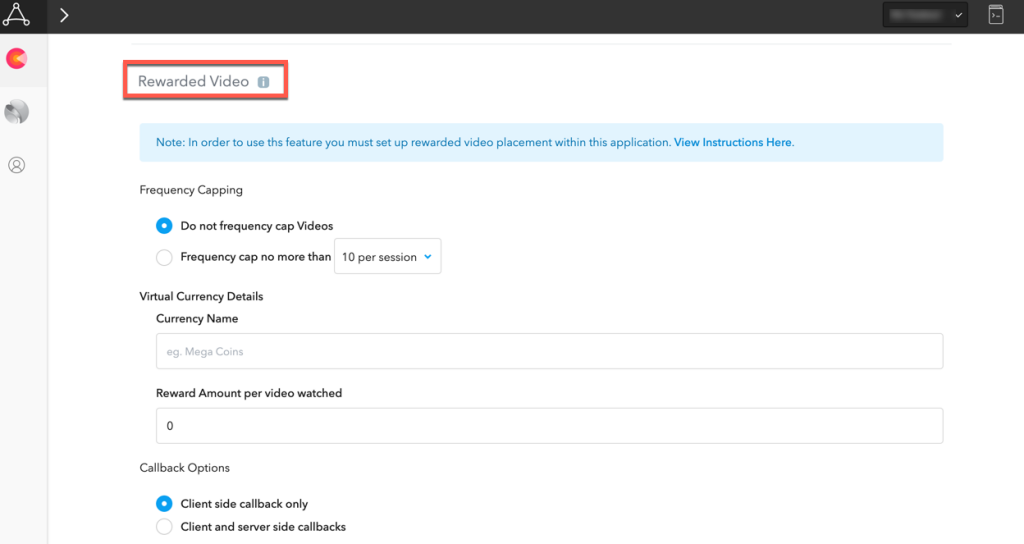
- 「 Rewarded Video 」セクションまで下にスクロールし、次の設定をします:
- Frequency Capping – Do not frequency cap Rewarded Videos
- Virtual Currency Details – Unity LevelPlay メディエーションアダプターが設定するため、デフォルト値のままで問題ありません。
- Display Pre-Video Modal – NO
- Display Post-Video Modal – NO
- Callback Options – Client-side callbacks only

- 設定後、「 Save 」をクリックします。
ステップ6. AppLovin の追加設定
年齢制限を設定する
LevelPlay のメディエーションプラットフォームを使用すると、パブリッシャーは AppLovin の年齢制限設定を AppLovin ネットワークに直接伝達できます。この機能は、LevelPlay SDK 6.17.0、AppLovin Android アダプター 4.3.15 以降で使用可能です。
次の構文を使用して、「 AppLovin setIsAgeRestrictedUser 」にパラメーター「 True 」を設定します:
LevelPlay.setMetaData("AppLovin_AgeRestrictedUser","true");
「 AppLovin setIsAgeRestrictedUse 」にパラメータ「 False 」を設定するには、次の構文を使用します:
LevelPlay.setMetaData("AppLovin_AgeRestrictedUser","false");
年齢制限設定の詳細については、AppLovin ネットワークのこちらのページで確認してください。
- Integration Helper を使用して広告ネットワークの実装を確認できます。 LevelPlay SDK は、SDK とネットワークアダプターを正しく実装するためのツールを提供しています。
- この関数のブール値を使用して、実装されたメディエーションアドネットワークのデバッグログを管理します。
LevelPlay.setAdaptersDebug(true);
「 TRUE 」に設定するとデバッグログが有効になり、デバッグ機能を許可しているすべてのメディエーションアドネットワークのトラブルシューティングに役立ちます。広告を実装したアプリを公開する前に、必ずこのコードを削除してください。この機能は、SDK バージョン 6.5.2 以降でサポートされています。
完了!
これで、アプリで AppLovin 広告を配信する準備が完了しました。
