AppLovin Integration Guide
This guide will instruct you step-by-step on how to set AppLovin live as an Ad Network on Unity LevelPlay.
Important! If you’re working with Applovin SDK 12.4.3+, adapter version 4.3.43+ make sure to remove the applovin.sdk.key from the AndroidManifest. Learn more.
Step 1. Create an AppLovin Account
- Create an account with AppLovin. You can do so here.
- Once your account has been verified you can login at their partner login here.
Step 2. Retrieve Your AppLovin SDK and Report Keys
There are 2 pieces of data from the AppLovin account which need to be inserted into your ironSource Network Setup Module in order for AppLovin to work correctly in connection with ironSource:
- Report Key: This is a unique identifier for your AppLovin account, which allows Unity LevelPlay to import performance data from your AppLovin account to use in reporting & optimization.
- SDK Key: This is a unique identifier for your AppLovin account. This is used by the ironSource Mediation SDK to Init the AppLovin Adapter for your apps.
Once you obtain this information, you must configure the AppLovin parameters in your ironSource Account. By adding the above information correctly, you will be able to take full advantage of AppLovin’s ad inventory and reporting data on ironSource’s Mediation platform.
-
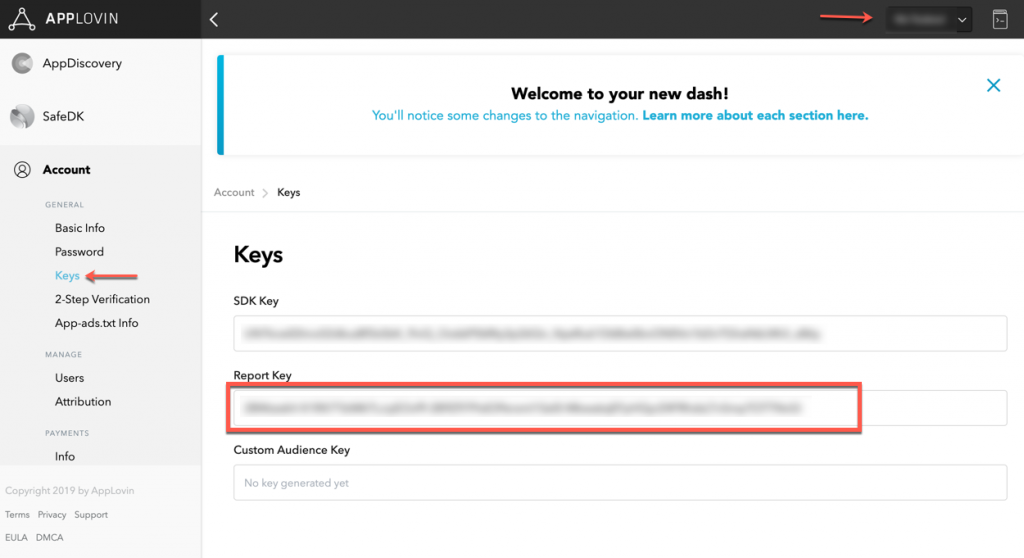
Report Key
To find the ‘Report Key‘, go to the ‘Account‘ tab and select ‘Keys‘ from the left side menu.

-
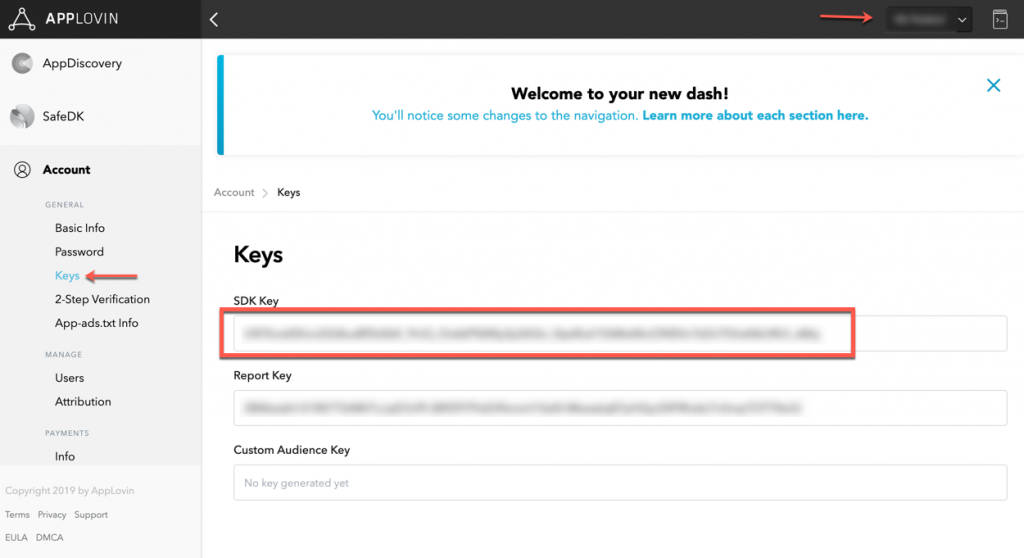
SDK Key
To find the ‘SDK Key‘, go to the ‘Account‘ tab and select ‘Keys‘ from the left side menu.

Step 3. Activate AppLovin on LevelPlay
- Log into your LevelPlay account and go to the LevelPlay side nav bar ➣ Setup ➣ Networks
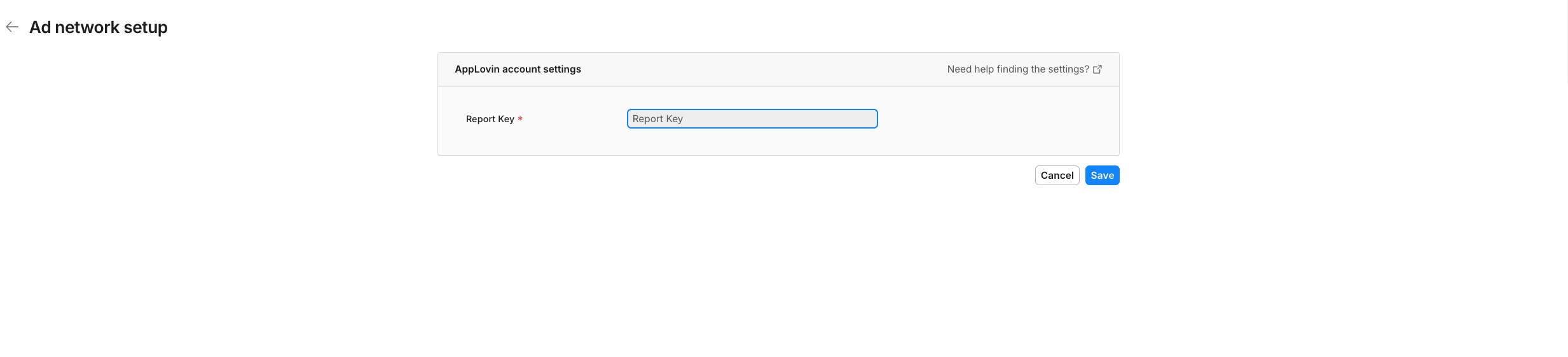
- Select AppLovin from the list of available ad networks on the Manage Networks page. Then enter the Report Key on the Ad network setup page, and click Save

-
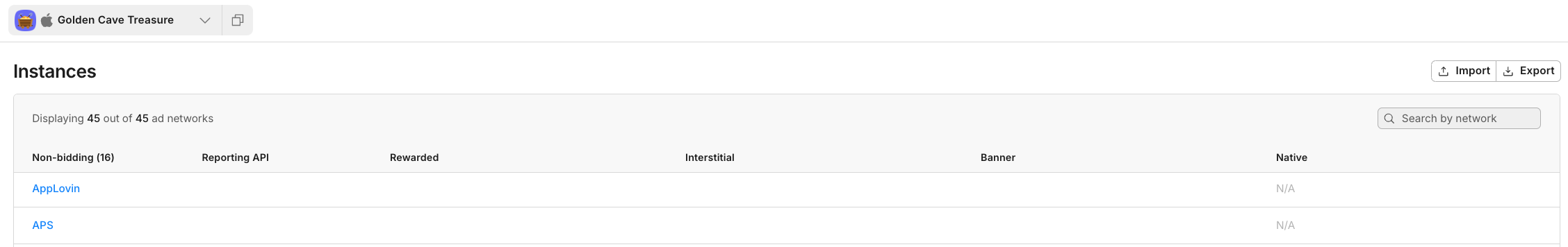
- Next, go to the Instances page from the left side nav bar. At the top of the Instances page, select the app on which you’d like to run Unity LevelPlay’s Mediation with AppLovin.
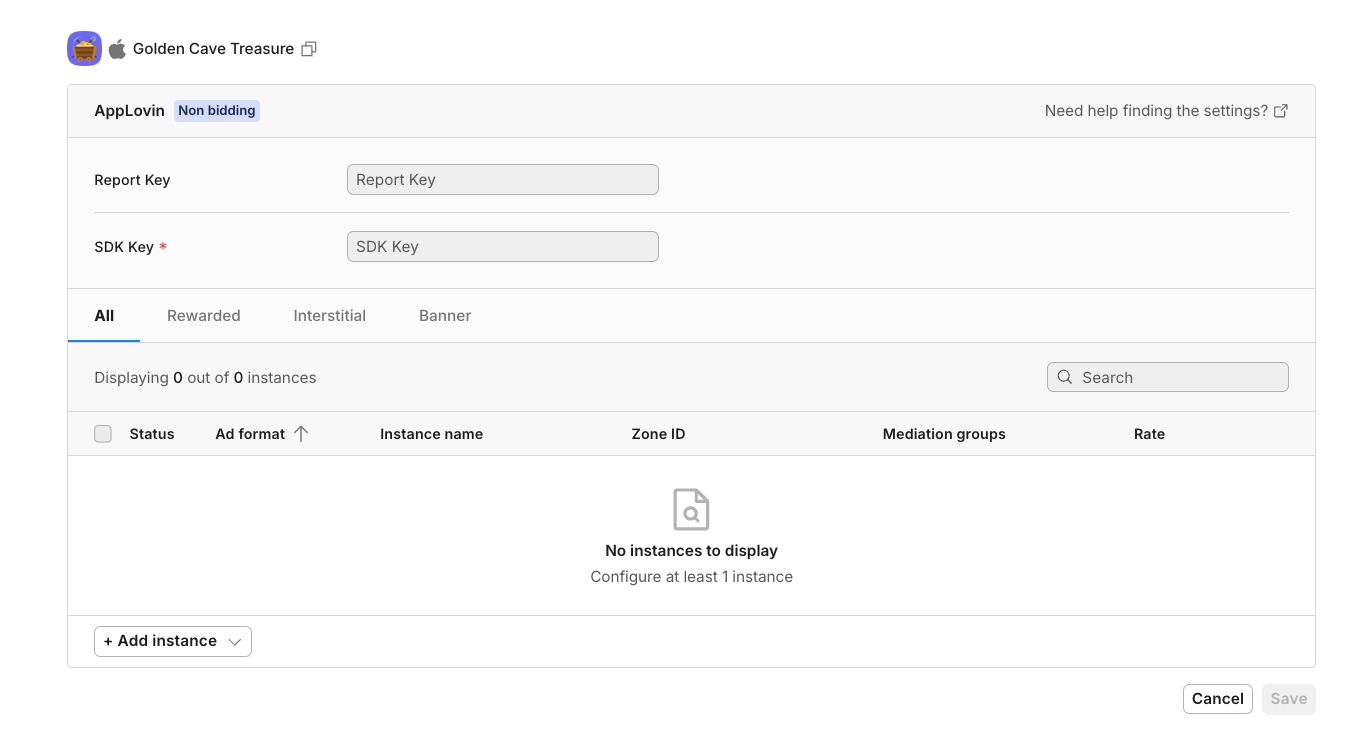
- Select Applovin from the setup list of ad networks

- On the App settings page, insert the SDK key you retrieved in Step 2. Then, create an instance for each ad format (Interstitial, Rewarded, and Banner) you want to monetize with through Applovin. Click on your preferred ad format and click Add instance at the bottom of the page. Enter the required info and then then click Save.

Your app is now monetizing through the AppLovin ad network.
Step 4. Add the AppLovin Adapter to Your Build
Android
ironSource SDK supports both Gradle dependencies and manual download mechanisms.
Gradle
- Make sure the following Maven URL exists in your build.gradle script of your app module.
repositories { mavenCentral() } - Add the adapter’s Maven name to your build.gradle script of your app module.
dependencies { implementation 'com.unity3d.ads-mediation:applovin-adapter:4.3.50' implementation 'com.applovin:applovin-sdk:13.1.0' }
Manual Download
- Download the AppLovin Adapter
Add the AppLovin Adapter and SDK to your build. You can find the latest AppLovin files here.
Important!The AppLovin Adapter does not contain the AppLovin SDK. You need to add the AppLovin SDK directly. - Add the AppLovin Adapter to Your Project
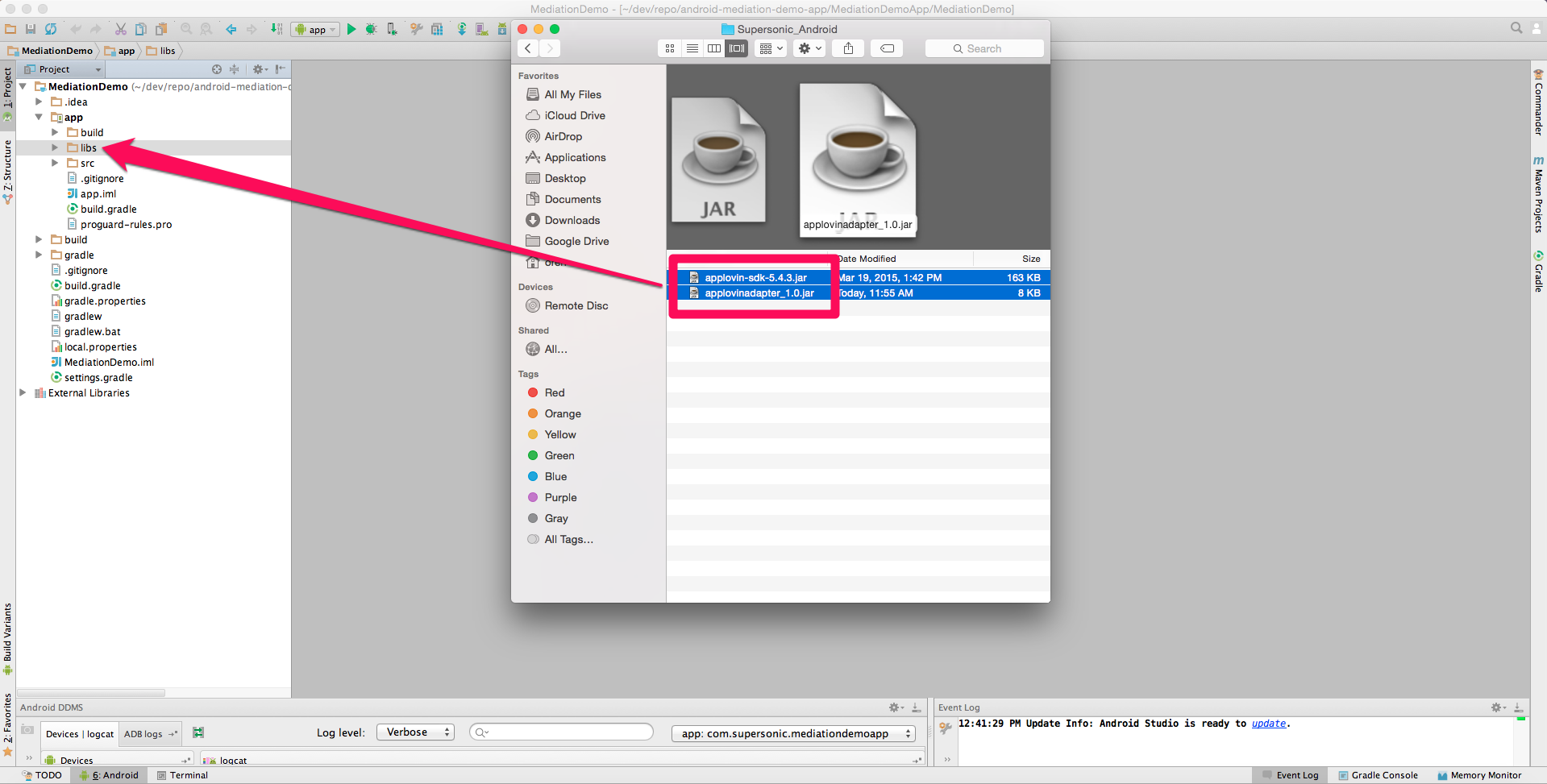
After you download the Adapter; drop the AppLovinAdapter SDK into the libs folder in your Android Project.
- Make sure you add the following to your Gradle build file under the dependencies section:
dependencies { implementation 'com.unity3d.ads-mediation:applovin-adapter:4.3.50' implementation 'com.applovin:applovin-sdk:13.1.0' }
Update AndroidManifest.xml
As of AppLovin Android adapter version 4.3.13+ (Android SDK Version 6.17.0), AppLovin adapter will be released as AAR. Only if you intend to keep your Jar integration, please add the manifest.
Manifest Permissions:
Add the following activities outside the <application> tag:
<uses-permission android:name="android.permission.INTERNET"/>
Manifest activities:
Add the following activities inside the <application> tag on your manifest:
<activity
android:name="com.applovin.adview.AppLovinInterstitialActivity"
android:configChanges="orientation|screenSize|smallestScreenSize|screenLayout|uiMode"
android:hardwareAccelerated="true"
android:screenOrientation="behind"/>
<activity
android:name="com.applovin.adview.AppLovinFullscreenActivity"
android:configChanges="keyboard|keyboardHidden|locale|orientation|screenLayout|screenSize|smallestScreenSize|uiMode"
android:exported="false"
android:hardwareAccelerated="true"
android:launchMode="singleTop"
android:screenOrientation="behind"/>
<activity
android:name="com.applovin.sdk.AppLovinWebViewActivity"
android:configChanges="keyboardHidden|orientation|screenSize|uiMode"/>
For Proguard Users Only
If you are using ProGuard with the AppLovin adapter, you must add the following code to your ProGuard configuration (Android Studio: proguard-rules.pro or Eclipse: proguard-project.txt):
-keepattributes Signature,InnerClasses,Exceptions,Annotation
-keep public class com.applovin.sdk.AppLovinSdk{ *; }
-keep public class com.applovin.sdk.AppLovin* { public protected *; }
-keep public class com.applovin.nativeAds.AppLovin* { public protected *; }
-keep public class com.applovin.adview.* { public protected *; }
-keep public class com.applovin.mediation.* { public protected *; }
-keep public class com.applovin.mediation.ads.* { public protected *; }
-keep public class com.applovin.impl.*.AppLovin { public protected *; }
-keep public class com.applovin.impl.**.*Impl { public protected *; }
-keepclassmembers class com.applovin.sdk.AppLovinSdkSettings { private java.util.Map localSettings; }
-keep class com.applovin.mediation.adapters.** { *; }
-keep class com.applovin.mediation.adapter.**{ *; }
Step 5. Configure Rewarded Video in Applovin’s Admin
Once the AppLovin Adapter has been added to your build, you need to enable the Rewarded Video functionality in the AppLovin Admin.
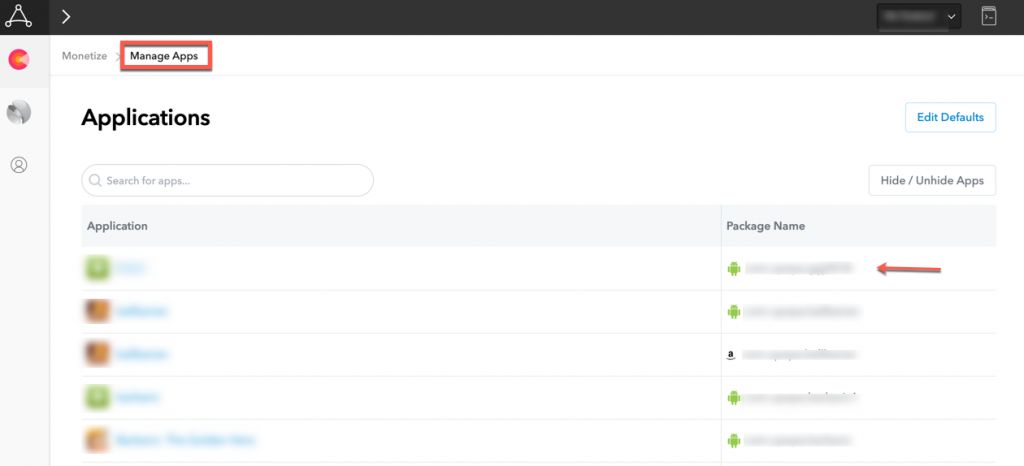
- In the AppLovin Admin, go to ‘Manage Apps’ and select the specific app you want to configure:

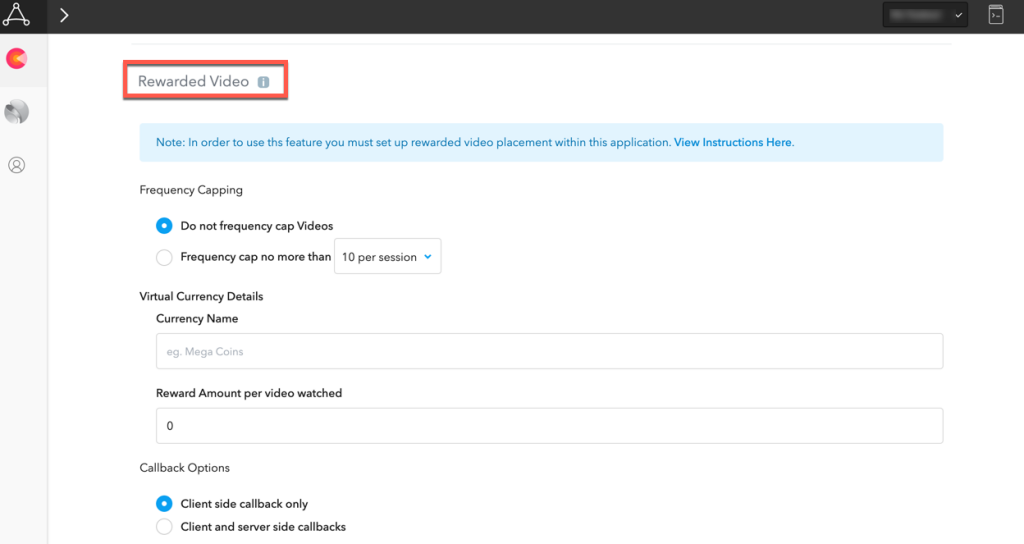
- Scroll down to the ‘Rewarded Video’ section and set the following toggles:
- Frequency Capping – Do not frequency cap Rewarded Videos
- Virtual Currency Details – The Unity LevelPlay Mediation Adapter will set this, so you can leave the default values
- Display Pre-Video Modal – NO
- Display Post-Video Modal – NO
- Callback Options – Client-side callbacks only

- Once finished hit ‘Save’
Step 6. AppLovin Additional Settings
Set Age Restriction
ironSource’s mediation platform lets publishers communicate AppLovin age-restriction settings directly to the AppLovin network. This feature is enabled using ironSource SDK 6.17.0+, AppLovin Android Adapter 4.3.15+.
Use the following syntax, to set AppLovin setIsAgeRestrictedUser with the parameter True:
IronSource.setMetaData("AppLovin_AgeRestrictedUser","true");
Use the following syntax, to set AppLovin setIsAgeRestrictedUse with the parameter False:
IronSource.setMetaData("AppLovin_AgeRestrictedUser","false");
To learn more about age-restrictions settings Under AppLovin network visit here.
Verify Your Ad Network Integration
- Verify your ad network integration with our Integration Helper. The ironSource SDK provides a tool to ensure you’ve successfully integrated our SDK as well as any additional network adapters.
- Manage the debug logs for your integrated mediation ad networks with this boolean
IronSource.setAdaptersDebug(true);
When set to TRUE, this line of code will enable debug logs to help you troubleshoot issues with all of your mediation ad networks. Remove this code before your app goes live with our ad units! Supported for SDK versions 6.5.2 and up.
Done!
You are now all set to deliver AppLovin Ads within your application!
What’s Next?
To leverage additional ad networks through Unity LevelPlay, integrate the adapters and follow our integration guides.
