Pangle 実装ガイド
このガイドでは、Unity LevelPlay で Pangle をアドネットワークとして配信するための設定方法を説明します。
ステップ 1. Pangle アカウントを作成する
Unity LevelPlay を通じて Pangle の広告を配信するには、Pangle のウェブサイトでアカウントを作成する必要があります。
ステップ 2. Pangle でアプリケーションを作成する
次に、Pangle アカウントでアプリを追加します。
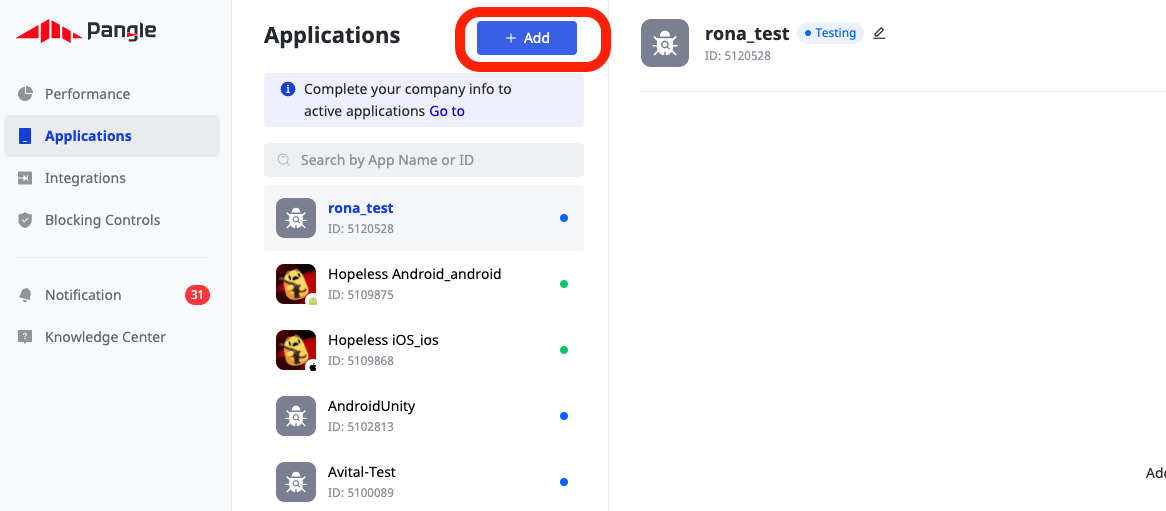
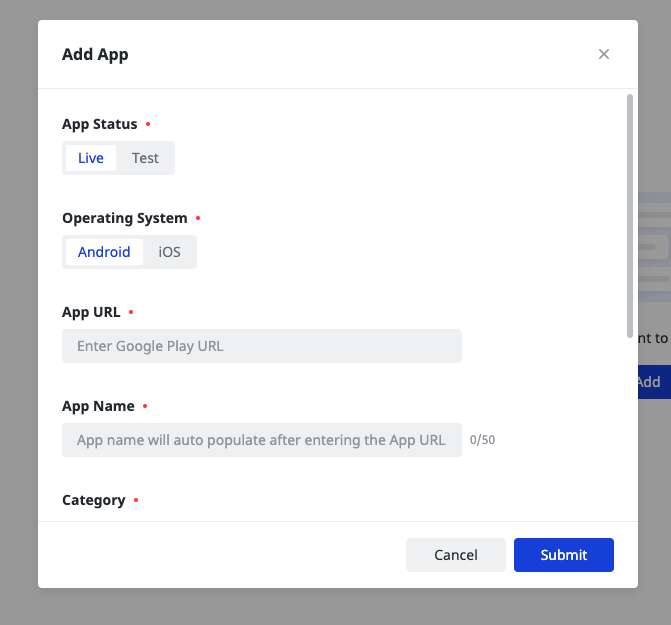
アプリの追加
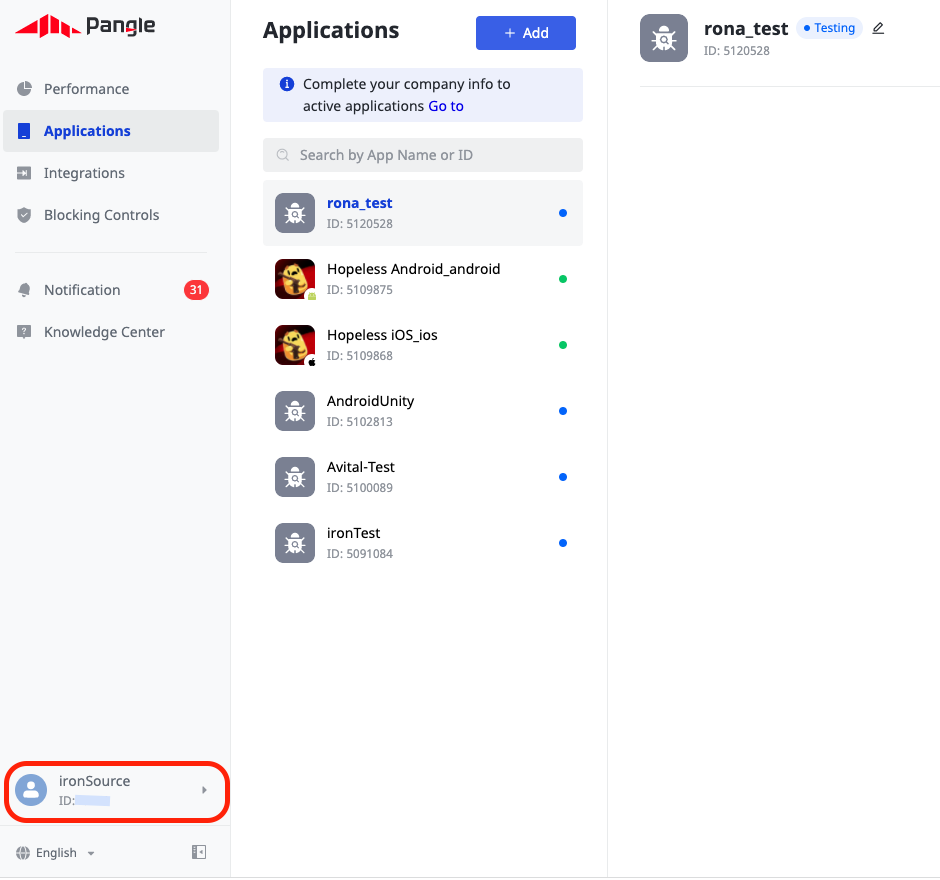
- Pangle アカウントにログインします。ダッシュボードで「 Applications 」にカーソルを移動し、「 Add 」をクリックします。

- 新しくアプリを追加するか、マネタイズしたい既存のアプリを選択します。

ステップ 3. LevelPlay ネットワークモジュールで Pangle をアクティベートする
Unity LevelPlay を通じて Pangle の広告を配信するために必要な手順は、 LevelPlay「 SDK Networks 」設定ページで Pangle を設定する際、 Pangle アカウントにログインし、Pangle インタースティシャルと動画リワードを配信するために必要なパラメータを入力するだけです。
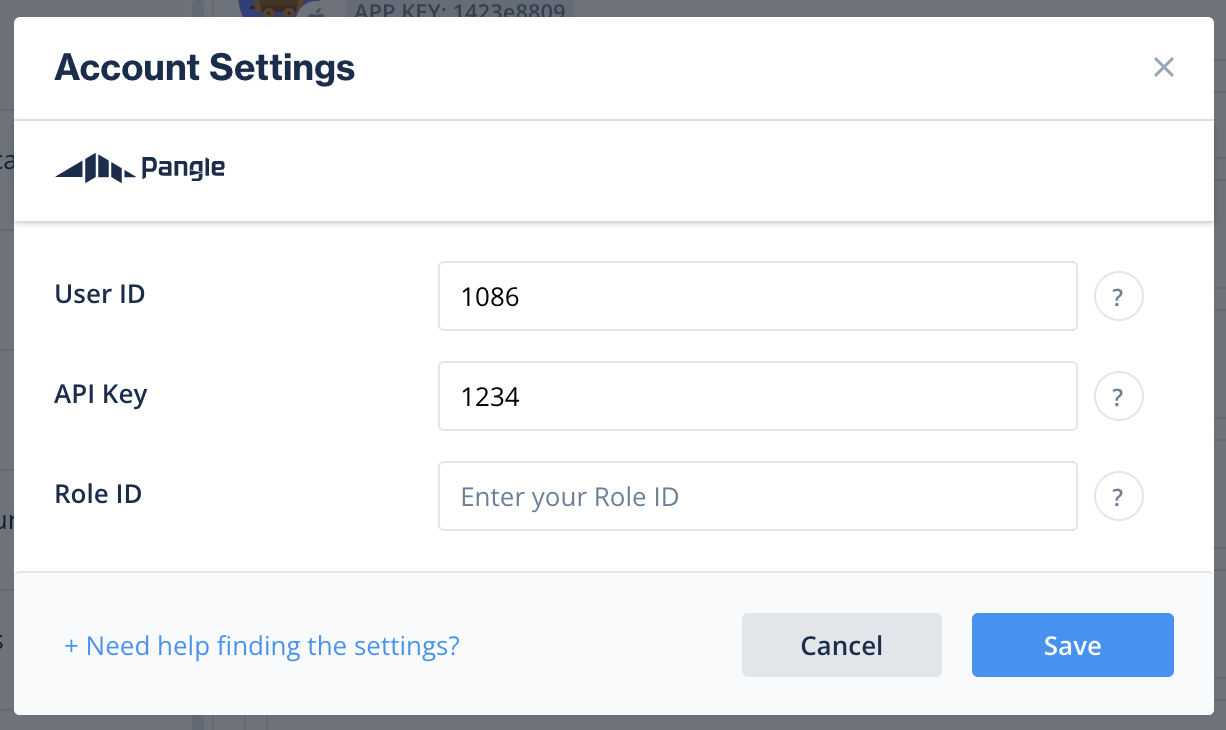
Account Settings

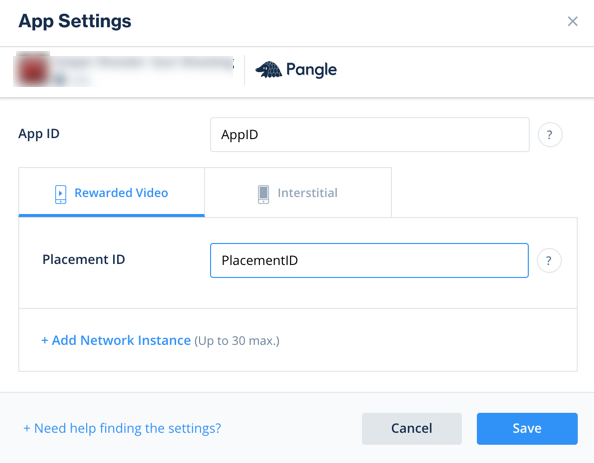
App Settings

Pangle が LevelPlay と接続して正しく動作するには、Pangle アカウントからいくつかのパラメータを LevelPlay ネットワークセットアップモジュールに設定する必要があります:
| User ID | Pangle のダッシュボードでユーザーに割り当てられた一意の ID |
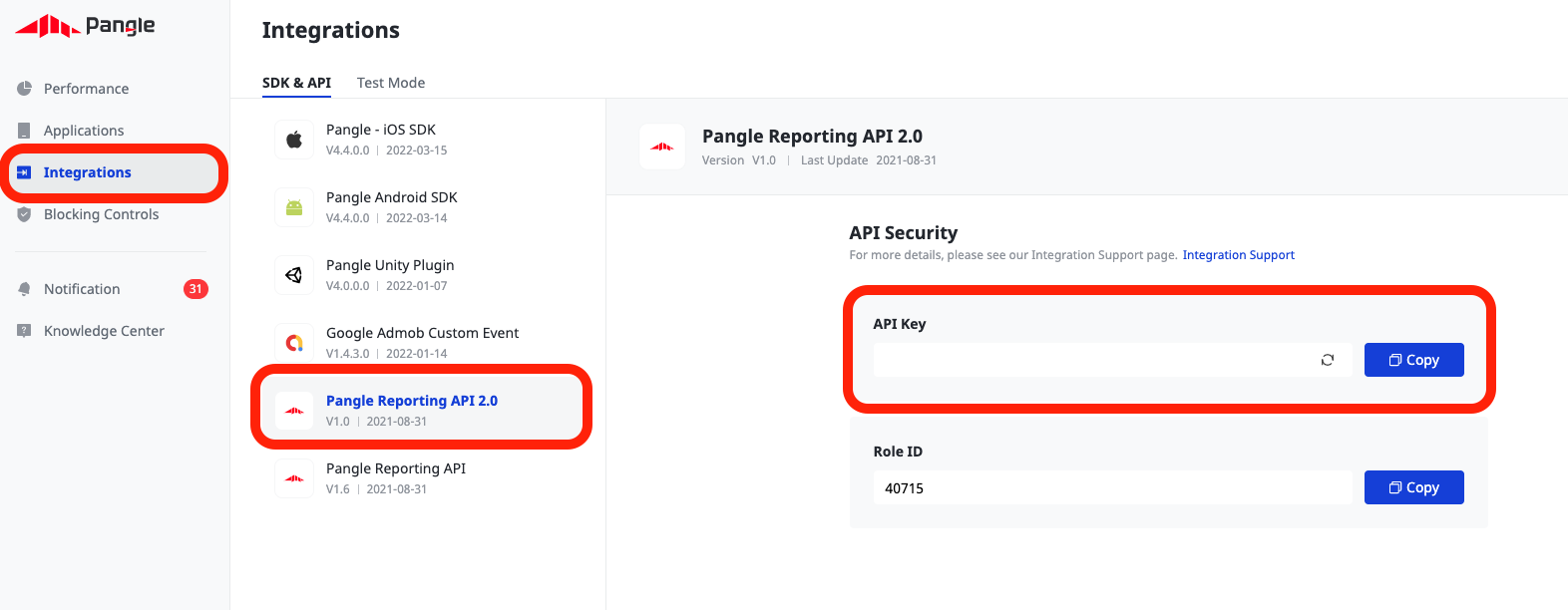
| API Key | Pangle によって生成されたレポート API を使用するためのキー (Pangle プラットフォームでは API Key と呼ばれます) |
| Application ID | Pangle のダッシュボードでアプリに割り当てられた一意の ID |
| Placement ID | Pangle のダッシュボードで作成された広告に割り当てられた一意の ID |
これらの情報を取得したら、LevelPlay 上で Pangle のパラメータを設定します。上記の情報を正しく追加すると、Pangle の広告在庫と LevelPlay メディエーションプラットフォーム上のレポートデータを最大限に活用できるようになります。
User ID
Pangle アカウントにログインすると、ダッシュボードの右上隅にユーザー ID が表示されます。

APi key

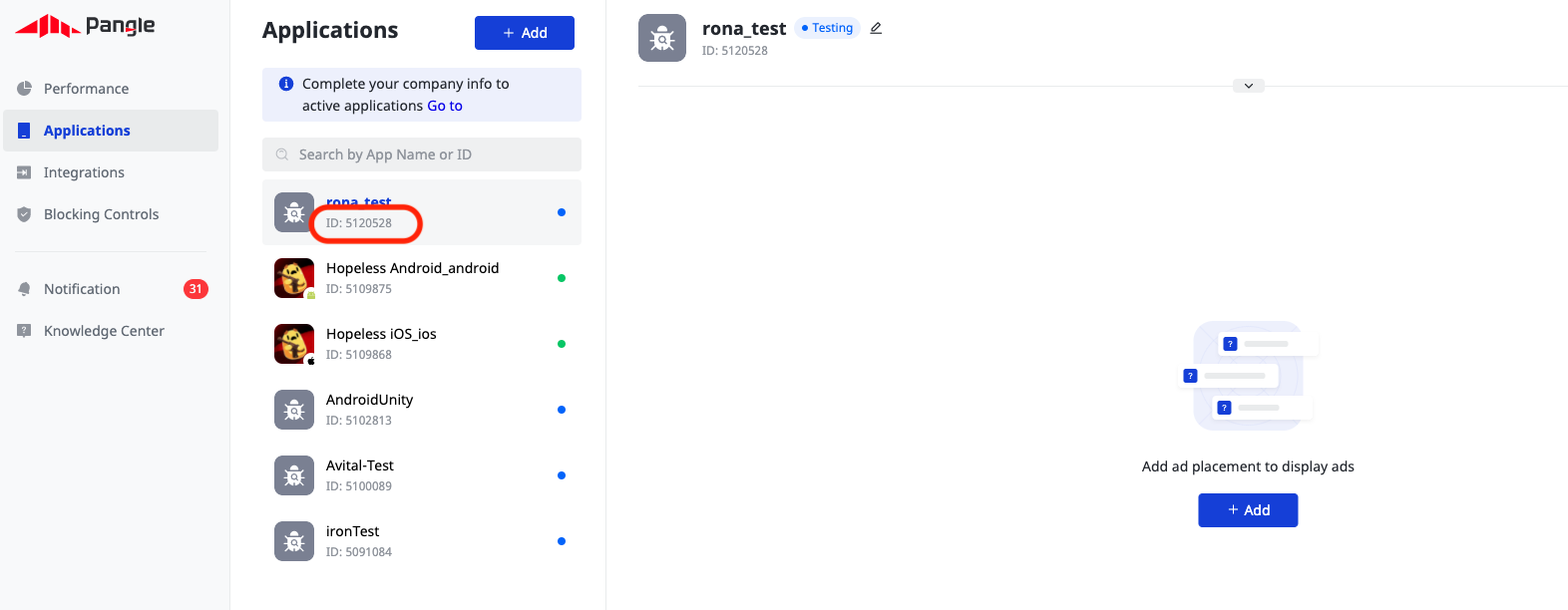
Application ID
Pangle ダッシュボードでアプリケーションを作成すると(ステップ 2 を参照)、「 Apps 」の下に Application ID が表示されます (「 Applications 」にカーソルを合わせて「 Apps 」をクリックします)。

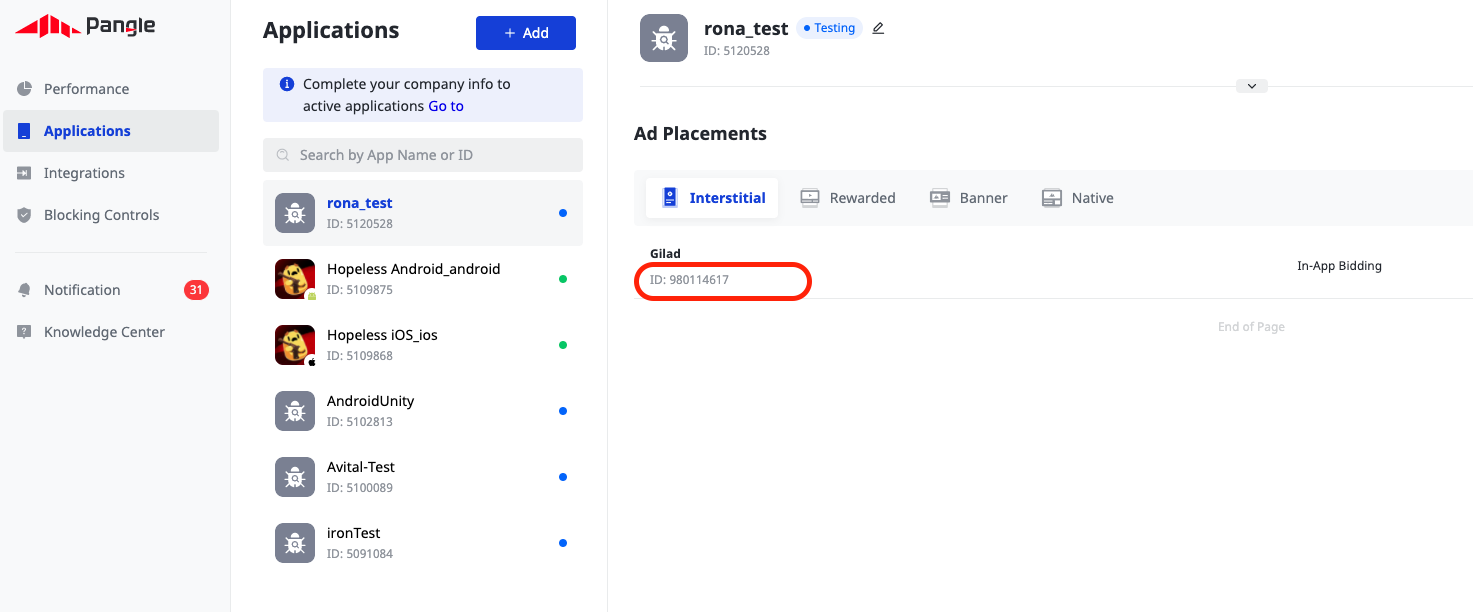
Placement ID
Pangle ダッシュボードでアプリケーションを作成したら、広告を作成する必要があります。 「 Application 」の上にカーソルを移動し、「 Ad placements 」をクリックします。
プレースメントを手動で追加するか、既存のプレースメントを選択して Placement ID を取得します。

ステップ 4. Pangle アダプターをビルドに追加する
LevelPlay SDK は、Gradle の依存関係と手動ダウンロードメカニズムの両方をサポートしています。
Gradle
- 次の Maven URL がアプリモジュールの build.gradle スクリプトに存在することを確認してください。
repositories { mavenCentral() maven { url 'https://artifact.bytedance.com/repository/pangle' } } - アダプターの Maven 名をアプリモジュールの build.gradle スクリプトに追加します:
dependencies { implementation 'com.unity3d.ads-mediation:pangle-adapter:5.4.0' implementation 'com.pangle.global:pag-sdk:7.8.0.7' implementation 'com.google.android.gms:play-services-ads-identifier:17.0.0' }
手動ダウンロード
- Pangle iOS アダプターと SDK をダウンロード:
こちらからアダプターと SDK をダウンロードします。 - Pangle アダプターをプロジェクトに追加:
アダプターをダウンロードした後、 Pangle アダプターと SDK を Android プロジェクトの libs フォルダーにドロップします。

- Gradle ビルドファイルの依存関係セクションに以下を追加してください。
dependencies { implementation 'com.unity3d.ads-mediation:pangle-adapter:5.4.0' implementation 'com.pangle.global:pag-sdk:7.8.0.7' implementation 'com.google.android.gms:play-services-ads-identifier:17.0.0' }
ProGuard ユーザーのみ
Pangle アダプターで ProGuard を使用している場合は、次のコードを ProGuard 設定ファイルに追加する必要があります:
-keep class com.bytedance.sdk.** { *; }ステップ 5. AndroidManifest.xml を更新する
Pangle Android アダプターバージョン 4.1.1 (Android SDK バージョン 6.17.0) 以降、Pangle アダプターは AAR としてリリースされています。 Jar での実装を継続する場合のみ、以下をマニフェストへ追加してください。
Manifest Permissions:
<uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
ステップ 6. Pangle の追加設定
COPPA 設定
Unity LevelPlay を使用すると、パブリッシャーは Pangle COPPA 設定を Pangle ネットワークに直接通信できます。この機能は、LevelPlay SDK 6.17.0 以降、Pangle Android Adaptor 4.1.2 以降でサポートされます。
次の構文を使用して、Pangle COPPA に値「 1 」を設定し、子供ユーザーであることを報告します:
LevelPlay.setMetaData("Pangle_COPPA","1");
次の構文を使用して、Pangle COPPA に値「 0 」を設定し、大人ユーザーであることを報告します:
LevelPlay.setMetaData("Pangle_COPPA","0");
Pangle ネットワークにおける年齢制限設定の詳細はこちら。
LevelPlay SDK は、SDK とネットワークアダプターを正しく実装するためのツールを提供しています。LevelPlay とアドネットワークの実装の検証方法はこちら。
完了!
これで、アプリで Pangle 広告を配信する準備ができました。!
