Chartboost Integration Guide
This guide will instruct you step-by-step on how to set Chartboost live as an Ad Network on Unity LevelPlay.
Step 1. Create a Chartboost Account
- Create an account with Chartboost. You can do so here.
- Once your account has been verified you can login at their partner login here.
Step 2. Create an Application in Chartboost
Already set up your application(s) at Chartboost? Skip to here.
First Time Setup ProcessIf this is your first time setting up a Chartboost account, continue below.
- When you log in for the first time, select ‘Start making money!’

- Define Your App
Chartboost will automatically try to identify your Applications in the Appstore based on the company name you provide in the sign-up process. If this process is successful, simply select the applications you want to run LevelPlay‘s Mediation on.
If this process doesn’t work immediately, you have two options:- Search for your Company manually:

- If your apps aren’t published on any Appstore yet, you can enter details manually:

Note: You will need a unique Chartboost application per platform (iOS + Android) just like you do with your LevelPlay account. - After you defined the Applications, select the relevant Apps and click ‘Add Selected (x of x)‘:

- Search for your Company manually:
- Now you must select the ads you want to serve in your app.
- If interested in serving Chartboost Rewarded Video Ads on the Unity LevelPlay platform, select ‘Rewarded Video Ads‘ and select ‘Create Campaign(s)‘:

- If interested in serving Chartboost Interstitial Ads on the LevelPlay Mediation platform,Select ‘Static Interstitial Ads‘ and select ‘Create Campaign(s)‘:

- If interested in serving Chartboost Rewarded Video Ads on the Unity LevelPlay platform, select ‘Rewarded Video Ads‘ and select ‘Create Campaign(s)‘:
- You will be re-directed to the below page where you will find a summary of your newly created Apps.
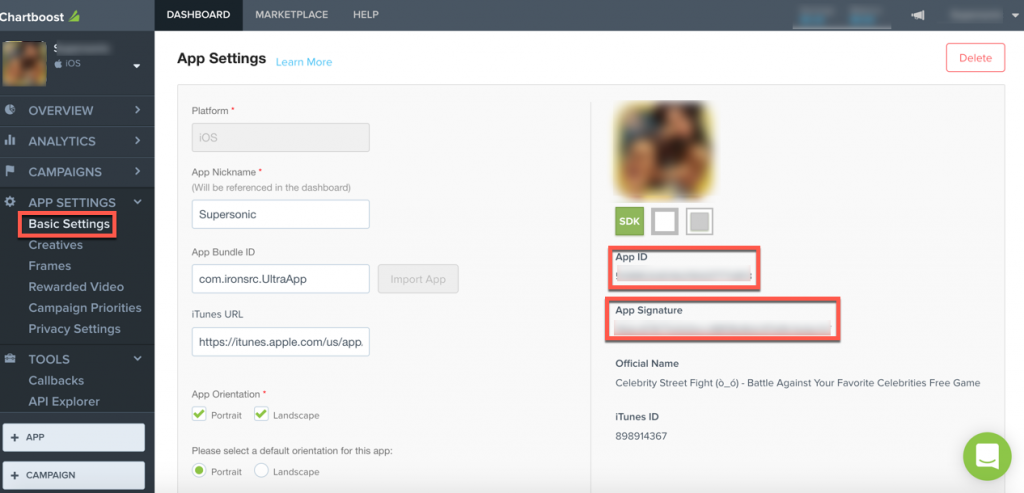
You will specifically find both the ‘App ID‘ and the ‘App Signature‘ here. These parameters should be entered into your LevelPlay Admin account under the ‘Network Setup‘ Module.

- If interested in Chartboost’s Rewarded Video on Unity LevelPlay, you will need to turn OFF Chartboost’s pre/post-roll video messaging. Navigate to your app, select ‘Basic Settings‘ ➣ ‘Rewarded Video‘ ➣ ‘Advanced‘ and you will see two checkboxes. Make sure they are unchecked and select ‘Save‘:

Once you have completed the above process successfully, continue here.
Registered User ProcessIs this your first time setting up your application(s) on Chartboost? Start here.
- Once you login, select ‘Dashboard‘ ➣ ‘Publishing‘ ➣ ‘Add App‘:

- Define the details of your application:
- Platform – iOS or Android.
- App Nickname – Used to represent your app in the Chartboost Reporting UI.
- Orientation – Select ‘Landscape’ or ‘Portrait’.
- Test Mode – Select ‘Disabled’.Once finished select ‘Save’:
 Note: You will need a unique Chartboost application per platform (iOS + Android) just like you do with your LevelPlay account.
Note: You will need a unique Chartboost application per platform (iOS + Android) just like you do with your LevelPlay account.
- You will be re-directed to the below page where you will find a summary of your newly created Apps.
You will find both the ‘App ID‘ and the ‘App Signature‘ here. These parameters should be entered into your LevelPlay Admin account under the ‘Network Setup‘ Module.

- If interested in Chartboost’s Rewarded Video on Unity LevelPlay, you will need to turn OFF Chartboost’s pre/post-roll video messaging. Navigate to your app, select ‘Basic Settings‘ ➣ ‘Rewarded Video‘ ➣ ‘Advanced‘ and you will see two checkboxes. Make sure they are unchecked and select ‘Save‘:

- If interested in Chartboost’s Rewarded Video on Unity LevelPlay, you will need to turn OFF Chartboost’s pre/post-roll video messaging. Navigate to your app, select ‘Basic Settings‘ ➣ ‘Rewarded Video‘ ➣ ‘Advanced‘ and you will see two checkboxes. Make sure they are unchecked and select ‘Save‘.
- If you’re interested to use a Banner, you do not need to define Banner Publishing Campaign on the Chartboost Dashboard. The banner ads are delivered through Chartboost Exchange, and you only need to call on them via the SDK.
Step 3. Create a Chartboost Publishing Campaign
In order to serve Chartboost’s ad inventory in your app through Unity LevelPlay, you must create a publishing campaign on Chartboost.
- Within your Chartboost dashboard, click Add a Campaign in the bottom-left corner and then click Network Publishing.

- In the Simple Settings section, indicate the type of ad you wish to serve (Rewarded Video or Static Interstitial) in the Ad Type drop-down.Note: You must create two different campaigns if you want to serve both Rewarded Video and Interstitial Ads through Unity LevelPlay.
- Click Save.
Note: Campaigns may take up to 20 minutes to go live.
Publishing Campaign Targeting Options
If you’d like to define targeting options for your application, follow the instructions on Chartboost.
Step 4. Activate Chartboost on LevelPlay SDK Networks Module
There are 5 pieces of Data from the Chartboost account which need to be inserted into your LevelPlay Network Setup Module in order for Chartboost to work correctly in connection with LevelPlay:
| App ID | Unique identifier of your Application in Chartboost’s system. |
| App Signature | Unique signature used to validate Ad Requests to your specific Chartboost Application. |
| Detected Location | Unique identifier of specific detected location within your Application in Chartboost’s system. |
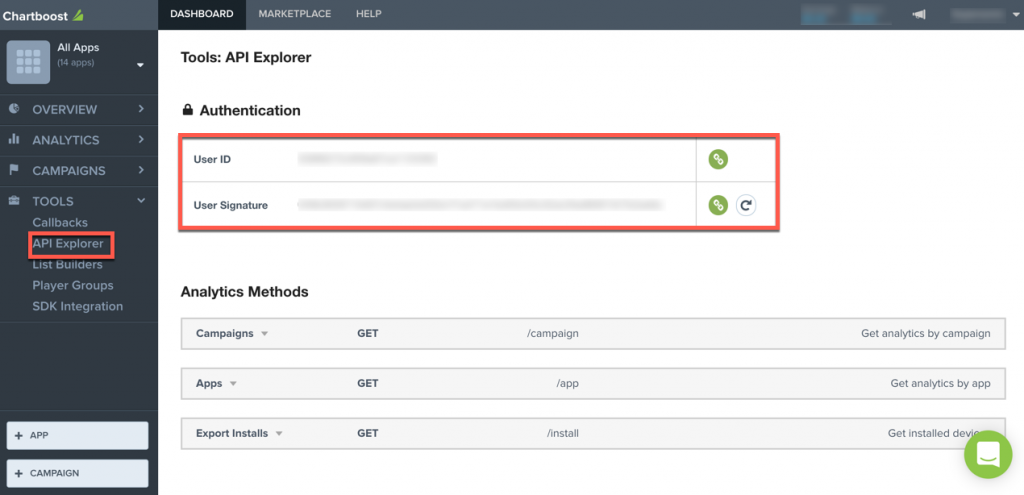
| User ID | Unique identifier for your Chartboost account, which allows Unity LevelPlay to import performance data from your Chartboost account to use in reporting & optimization. |
| User Signature | Unique identifier for your Chartboost account to verify reporting requests made by LevelPlay on your behalf. |
Once you obtain this information, you must configure Chartboost’s Parameters in your LevelPlay Account. By adding the above information correctly, you will be able to take full advantage of Chartboost’s ad inventory and reporting data on LevelPlay’s Mediation platform.
Retrive Chartboost’s Parameters from Chartboost Platform:
-
- App ID & App SignatureNavigate back to ‘Dashboard‘ ➣ ‘App Settings‘ ➣ ‘Basic Settings‘ and you fill the ‘App ID‘ and ‘App Signature‘ listed:

- User ID & User SignatureNavigate to ‘Tools‘ and select ‘API Explorer‘ from the drop-down:

- App ID & App SignatureNavigate back to ‘Dashboard‘ ➣ ‘App Settings‘ ➣ ‘Basic Settings‘ and you fill the ‘App ID‘ and ‘App Signature‘ listed:
Configure Chartboost’s Parameters into LevelPlay Account:
Once you have all these parameters, log in to your LevelPlay account.
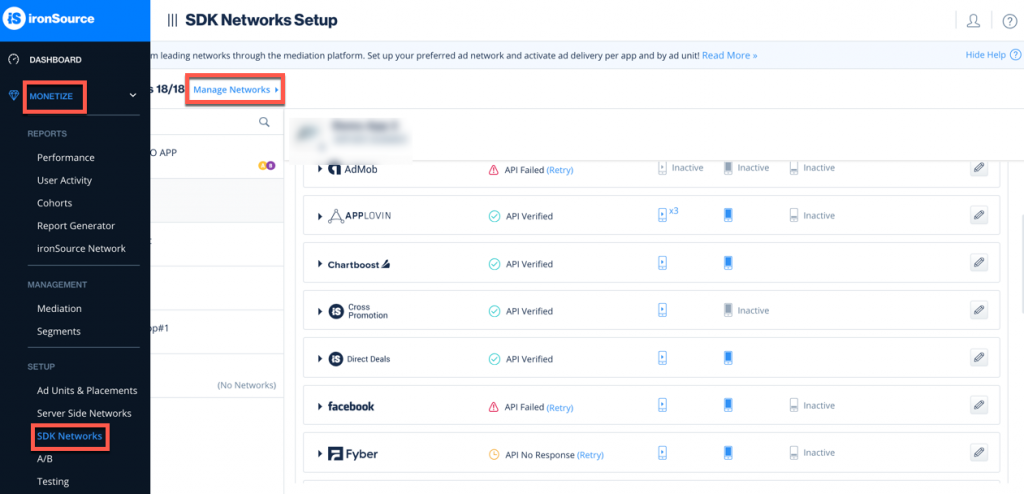
- Go to ‘Monetize‘ ➣ ‘Setup‘ ➣ ‘SDK networks‘ and click on ‘manage networks‘:

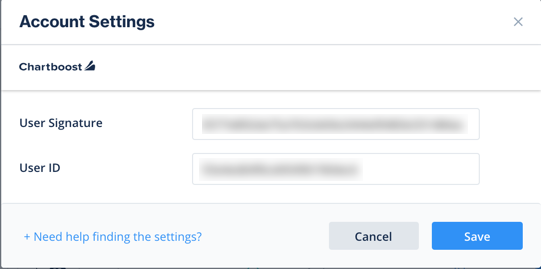
- Select Chartboost from the list of available Ad Networks and enter the Chartboost ‘User ID’ and ‘User Signature‘ in the relevant fields:

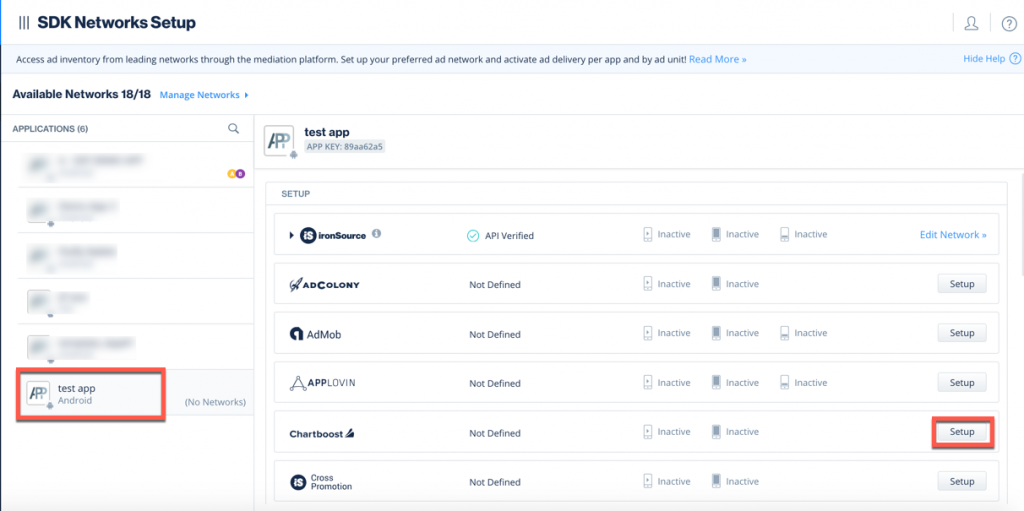
- Select the app which you’d like to run LevelPlay‘s Mediation on with Chartboost and click on the Setup button next to Chartboost network:

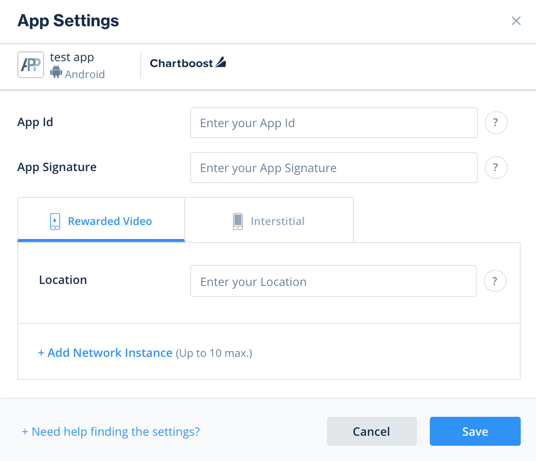
- Enter the Chartboost ‘App ID‘, ‘App Signature‘, and ‘location’ ‘User ID’ in the relevant fields:

- Verify your integration with the Reporting API; this column will check your integration through the Reporting API and return three possible responses: Verified, Failed and No Response. Double check your integration and the information you entered above; then click ‘Retry‘ until you see ‘Verified’.
Step 5. Add the Chartboost Adapter to Your Build
Android
LevelPlay SDK supports both Gradle dependencies and manual download mechanisms.
Gradle
- Make sure the following Maven URL exist in your build.gradle script of your app module.
repositories { mavenCentral() maven { url 'https://cboost.jfrog.io/artifactory/chartboost-ads/' } } - Add the adapter’s Maven name to your build.gradle script of your app module.
dependencies { implementation 'com.unity3d.ads-mediation:chartboost-adapter:5.2.0' implementation 'com.chartboost:chartboost-sdk:9.10.2' }
Manual Download
- Download the Chartboost Adapter and SDK:
Add the Chartboost Adapter to your build. You can find the latest Chartboost files here.
Important! The Chartboost Adapter does not contain the Chartboost SDK. You need to additionally add the Chartboost SDK directly. - Add the Chartboost Adapter to your project:
After you download the Adapter; drop the ChartboostAdapter into the libs folder in your Android Project.

- Make sure you add the following to your Gradle build file under the dependencies section:
dependencies { implementation 'com.unity3d.ads-mediation:chartboost-adapter:5.2.0' implementation 'com.chartboost:chartboost-sdk:9.10.2' }
For Proguard Users Only
If you are using ProGuard with the Chartboost adapter, you must add the following code to your ProGuard configuration (Android Studio: proguard-rules.pro or Eclipse: proguard-project.txt):
-keep class com.chartboost.** { *; }
Step 6. Update AndroidManifest.xml
As of Chartboost Android adapter version 4.3.3+ (Android SDK Version 6.17.0), Chartboost adapter will be released as AAR. Only if you intend to keep your Jar integration, please add the manifest.
Manifest Permissions:
<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
Manifest activities:
Add the following activities inside the <application> tag in your manifest:
<activity android:name="com.chartboost.sdk.CBImpressionActivity" android:theme="@android:style/Theme.Translucent.NoTitleBar.Fullscreen" android:configChanges="keyboardHidden|orientation|screenSize" android:excludeFromRecents="true" android:hardwareAccelerated="true"/>
Verify Your Ad Network Integration When set to TRUE, this line of code will enable debug logs to help you troubleshoot issues with all of your mediation ad networks. Remove this code before your app goes live with our ad units! Supported for SDK versions 6.5.2 and up.
LevelPlay.setAdaptersDebug(true);
Step 7. Chartboost Additional Settings
User-level COPPA
Chartboost requires that if an app is child directed, a value of true or false must be set to define proper behavior. LevelPlay’s mediation lets publishers communicate Chartboost User-level COPPA settings directly to the Chartboost network. This feature is enabled using LevelPlay SDK 7.2.4, Chartboost Android Adapter 4.3.9.
Use the following syntax, to set the Chartboost Chartboost_COPPA flag with the parameter True, and report that this is child directed:
LevelPlay.setMetaData("Chartboost_Coppa","true");Use the following syntax, to set the Chartboost Chartboost_COPPA flag with the parameter False, to report this is not child directed:
LevelPlay.setMetaData("Chartboost_Coppa","false");Learn more about Chartboost COPPA requirements here.
Done!
You are now all set to deliver Chartboost Ads through Unity LevelPlay!
What’s Next?
To leverage additional ad networks through Unity LevelPlay, integrate the adapters and follow our integration guides.
