HyprMX Integration Guide
This guide will instruct you step-by-step on how to set HyprMX live as an Ad Network on Unity LevelPlay Mediation.
- Make sure you have correctly integrated LevelPlay SDK’s Rewarded Video or Interstitial into your application.
- In case you upgrade from lower adapter versions to 4.1.2 onwards, please make sure you reconfigure their HyprMX parameters within the platform to new ones. In order to get HyprMX new parameters, you should contact integration@hyprmx.com.
- HyprMX SDK Compiles on API 16 or higher and shows ads on API 28 or higher
Step 1. Create an HyprMX Account
HyprMX provides a managed service. To create an account with them, contact them directly at integration@hyprmx.com. Once your account is created, they will help you set up your application and retrieve the required parameters to activate HyprMx in your LevelPlay account.
Step 2. Activate HyprMX in Your LevelPlay Network Setup Module
There are 3 pieces of data from the HyprMX account which need to be inserted into your LevelPlay Network Setup Module in order for HyprMX to work correctly in connection with LevelPlay:
| API Key | This is the unique identifier of your account in the HyprMX system. |
| Distributor ID | This is the unique Application identifier which HyprMX will deliver ads to. |
| Placement Name | This is a unique identifier of your Placement with HyprMX. |
Once you obtain this information, you must configure HyprMX’s Parameters in your LevelPlay Account. By adding the above information correctly, you will be able to take full advantage of HyprMX’s ad inventory and reporting data on Unity LevelPlay Mediation.
Configure HyprMX’s Parameters into LevelPlay Account
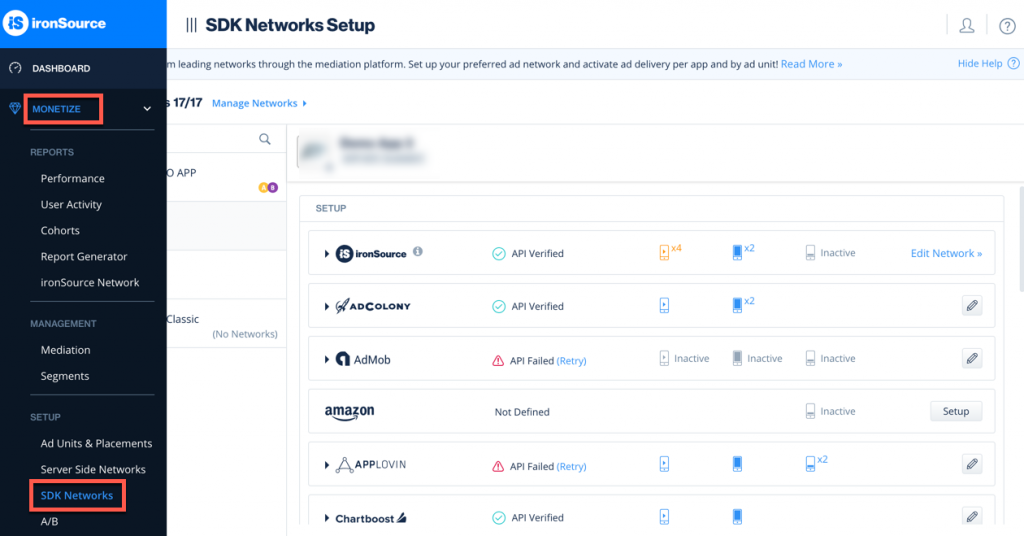
- Once you obtain the above parameters, log in to your LevelPlay account and go to ‘Monetize‘ ➣ ‘SDK Networks‘:

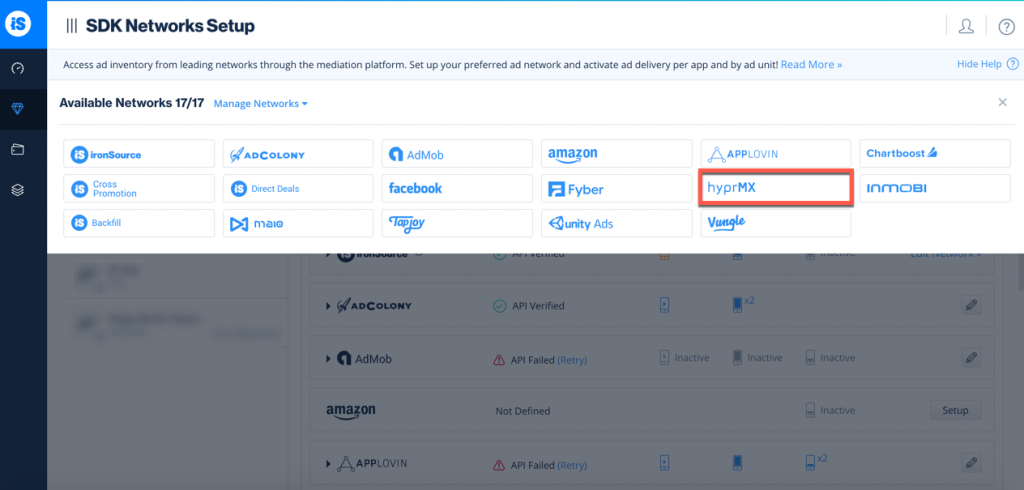
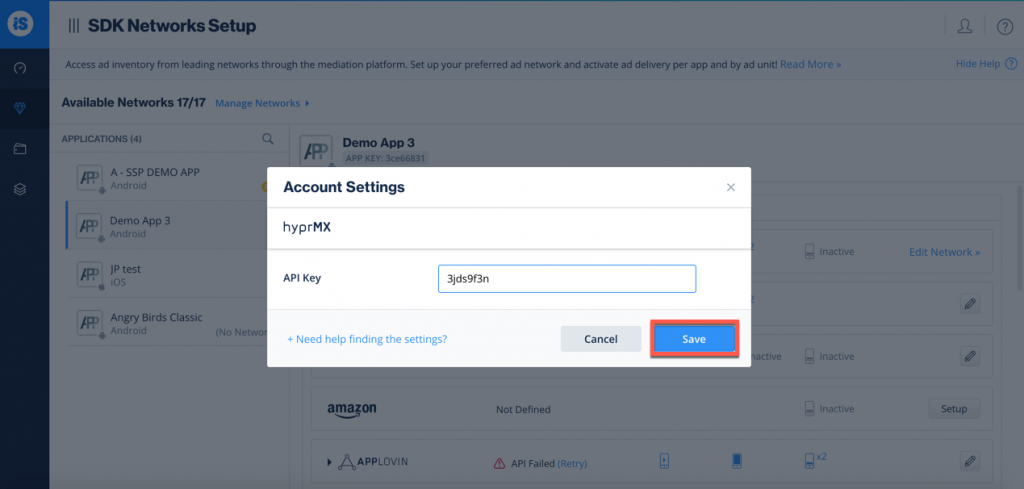
- Select HyprMX from the list of available Ad Networks and input the HyprMX ‘API Key‘.


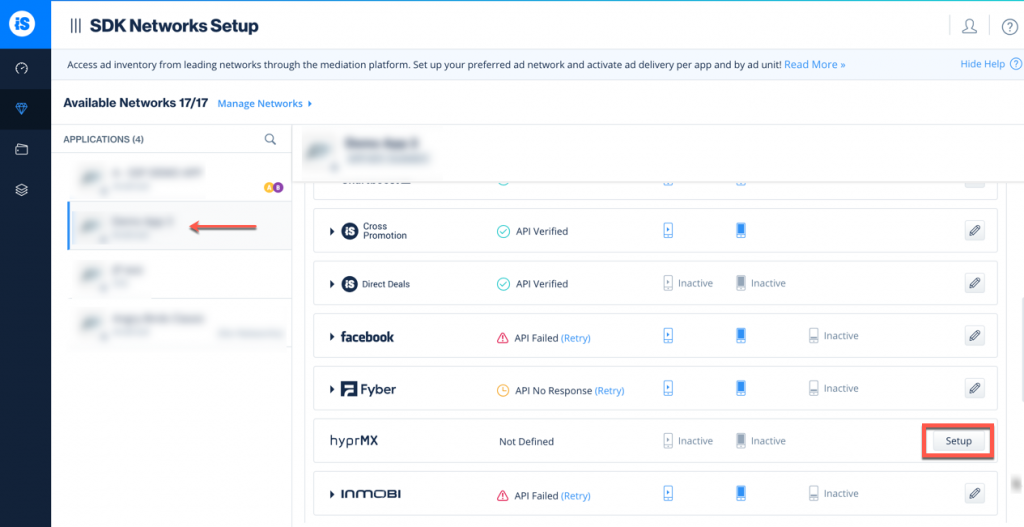
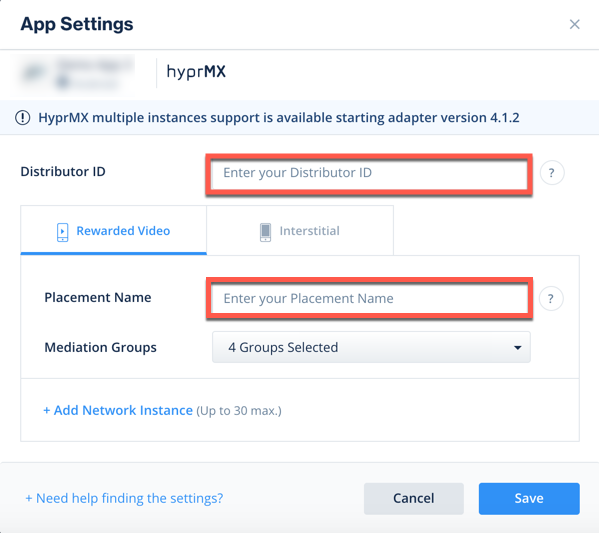
- Next, select the app on which you’d like to run Unity LevelPlay Mediation with HyprMX and click on the ‘Setup’ button. Then enter the ‘Distributor ID‘ and ‘Placement Name‘ in the relevant fields.


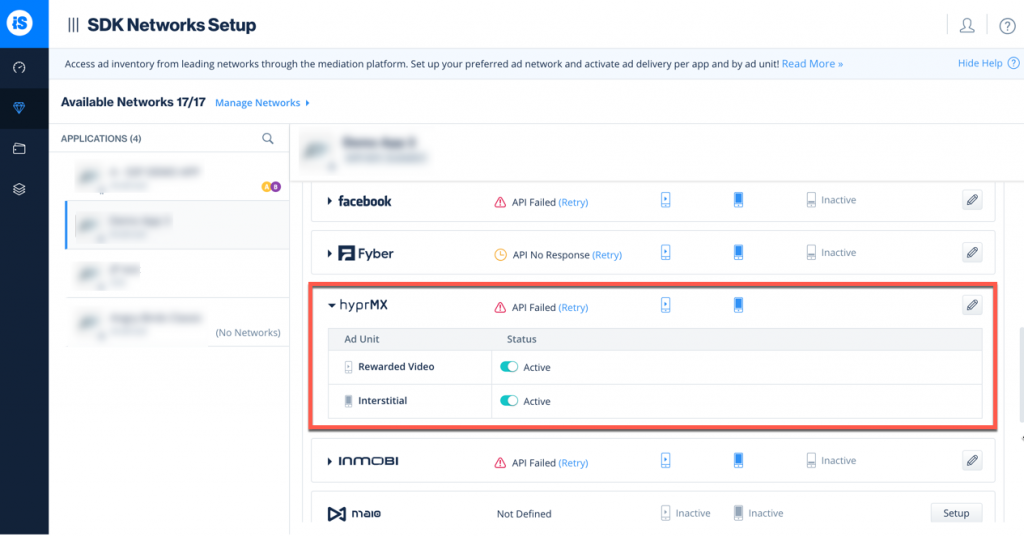
- You will then see HyprMX as Active for Mediation on the Setup Dashboard.

Step 3. Add the HyprMX Adapter to Your Build
LevelPlay SDK supports both Gradle dependencies and manual download mechanisms.
Gradle:
- Make sure the following Maven URL exist in your build.gradle script of your app module.
repositories { mavenCentral() } - Add the adapter’s Maven name to your build.gradle script of your app module.
dependencies { implementation 'com.unity3d.ads-mediation:hyprmx-adapter:5.0.0' implementation 'com.hyprmx.android:HyprMX-SDK:6.4.3' } - Make sure your build.gradle script of your project supports classpath of 3.3.1 or above.
classpath 'com.android.tools.build:gradle:3.3.1'
Step 4. HyprMX Additional Settings
Age Restricted Users
Unity LevelPlay mediation lets publishers communicate HyprMX ageRestrictedUser settings directly to the HyprMX network. This feature is enabled using LevelPlay SDK 7.2.4+, HyprMX Android Adapter 4.3.2+.
According to HyprMX, setting the ageRestrictedUser parameter is recommended for all users within applications that participate in Google Play’s Designed for Families program, are listed in Google Play’s Family section, or include children as one of the target audiences to prevent access to the AAID for end-users flagged as children.
Set the flag before initializing LevelPlay SDK.
Use the following syntax, to set HyprMX flag with ageRestrictedUser the parameter True:
LevelPlay.setMetaData("HyprMX_ageRestricted","true");Use the following syntax, to set HyprMX flag with ageRestrictedUser the parameter False:
LevelPlay.setMetaData("HyprMX_ageRestricted","false");Evaluate Your Ad Network Integration
Verify your ad network integration with our Integration Helper .
The LevelPlay SDK provides a tool to ensure you’ve successfully integrated our SDK as well as any additional network adapters.
Done!
You are now all set to deliver HyprMX within your application!
To leverage additional ad networks through Unity LevelPlay Mediation, integrate the adapters and follow our integration guides.
