InMobi 実装ガイド
このガイドでは、Unity LevelPlay で InMobi をアドネットワークとして配信するための設定方法を説明します。
- Gradle Build Tool のバージョンは 3.5.4 以降であることに注意してください。
ステップ 1. InMobi アカウントを作成する
ステップ 2. InMobi でアプリケーションとプレースメントを作成する
InMobi でアプリケーションを設定するには、次の手順に従ってください:
-
アプリケーションの作成
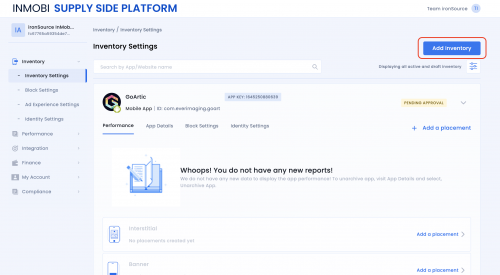
- ログインすると、「 Add inventory 」ボタンが表示されます:

AppStore または Google Play の URL を入力してください。 - アプリがまだ公開されていない場合は、「 Link manually? 」 を選択します。
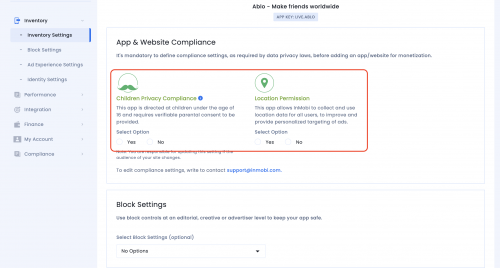
この場合、アプリケーションの名前を手動で入力し、プラットフォームを選択します。 - 以下該当するオプションにチェックを入れます:
- アプリが 16 歳未満の子供を対象としている場合
- InMobi にデバイスの位置情報の使用を許可する場合 – 位置情報の許可

- 完了したら、「 Save and create placement 」をクリックします。
Note: LevelPlay アカウントの場合と同様に、プラットフォーム( iOS / Android )ごとに固有の InMobi アプリケーションが必要です。
- ログインすると、「 Add inventory 」ボタンが表示されます:
-
プレイスメントの作成
アプリケーションを作成したら、プレイスメントを作成する必要があります。プレイスメントは、InMobi が特定の広告タイプを配信する場所です。これは、LevelPlay SDK 動画リワードまたはインタースティシャルを表示するように設定したアプリ内での配置になります。
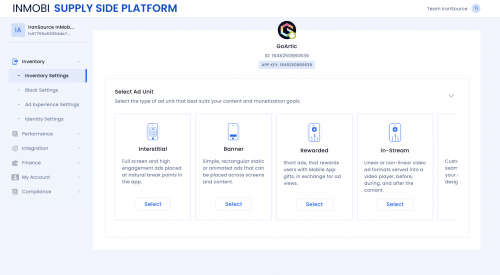
- プレイスメントを作成する広告ユニットを選択します:
- インタースティシャル
- 動画リワード
- バナー
- 広告ユニットを選択したら、「 Create placement 」ボタンをクリックします。
- 名前を設定し、プレイスメントの作成を完了します。
- プレイスメントを作成する広告ユニットを選択します:

ステップ 3. LevelPlay ネットワークモジュールで InMobi をアクティベートする
InMobi が LevelPlay と接続して正しく動作するためには、InMobi アカウントから 5 つのデータを LevelPlay 「 SDK Networks 」モジュールに入力する必要があります:
| Username | これは、InMobi アカウントにログインするために使用するユーザー名で、アカウントの InMobi レポート API にアクセスするために必要です。これにより、Unity LevelPlay メディエーションが InMobi アカウントからパフォーマンスデータをインポートしてレポートと最適化に使用できるようになります。 |
| Password | InMobi アカウントにログインするために使用するパスワードで、ユーザー名と共にアカウントのレポートデータにアクセスするために必要です。 |
| API Key | レポートデータのリクエストを検証するためのユニークキーです。 |
| Account ID | InMobi アカウントのユニーク ID です。 |
| Placement ID | InMobi が広告を配信するプレイスメントです。 |
これらの情報を取得したら、LevelPlay で InMobi のパラメータを設定する必要があります。上記のパラメータを正しく追加すると、InMobi の広告在庫と Unity LevelPlay メディエーションのレポートデータを最大限に活用できるようになります。
-
Username
InMobi アカウントへのログインに使用するユーザ名
-
Password
InMobi アカウントへのログインに使用するパスワード
-
API Key
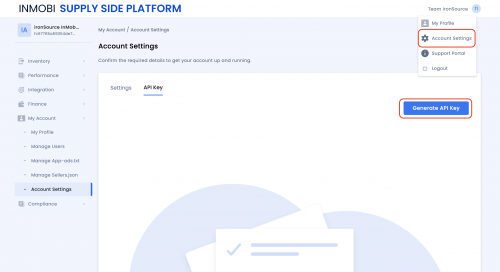
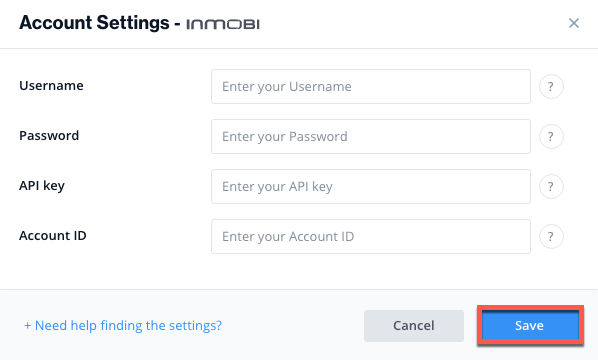
これは、レポートデータのリクエストを認証するためのユニークキーです。この情報は、管理パネルの右上隅にあるドロップダウン ➣ Account Settings ➣ API Key ➣「 Generate Key 」をクリックして取得します。

詳細については、こちらの InMobi サポートポータルページを参照してください。
-
Account ID
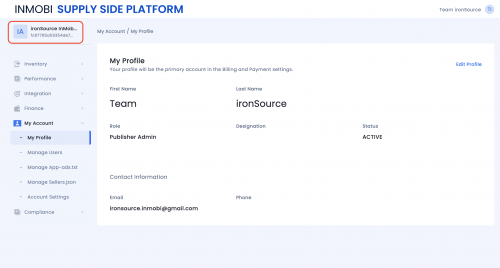
これは、InMobi アカウントのユニーク ID です。このパラメータを見つけるには、管理パネルの左上隅にある名前アイコンをクリックすると、「 Account ID 」がリストに表示されます:

-
Placement ID
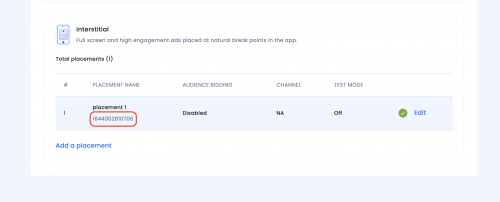
アプリケーションの「 Placement ID 」を取得するには、左側のナビゲーション メニューから Inventory > inventory list を選択 ➣ アプリを選択 ➣ 広告ユニットを選択 ➣ プレースメントの名前を選択し、「 Placement ID 」をコピーします:

InMobi のパラメータを LevelPlay 上で設定する
上記のパラメータを取得したら、LevelPlay にログインします。
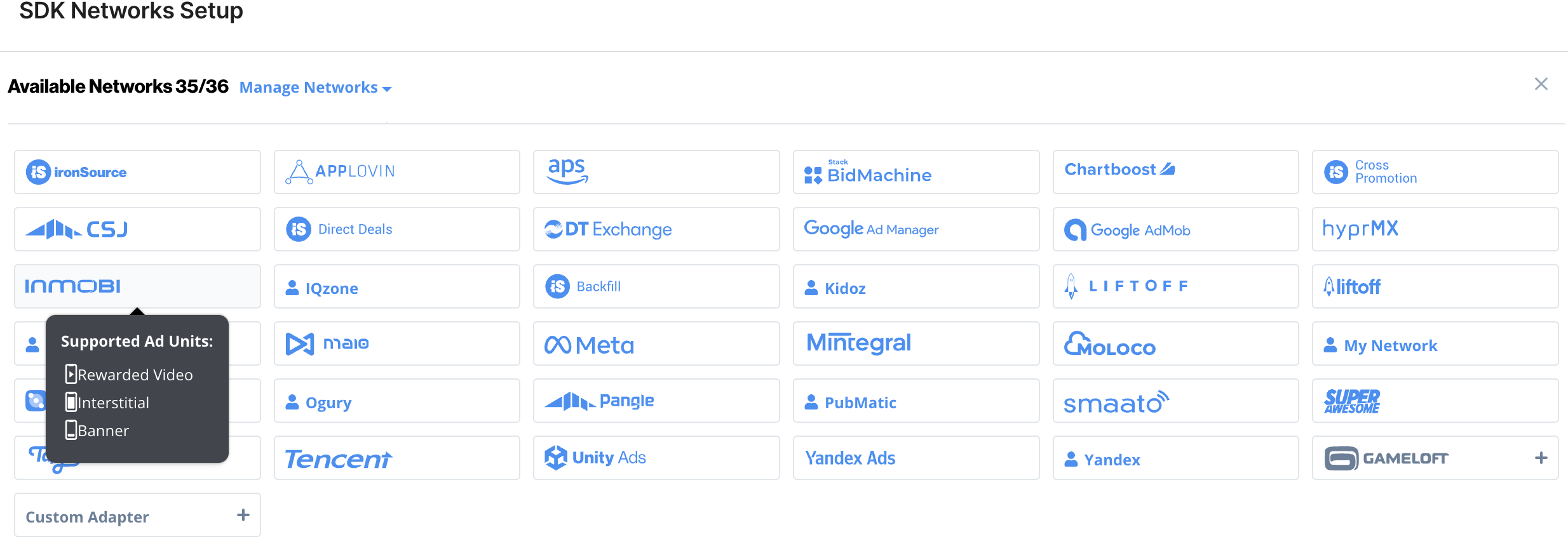
- Mediation ➣ Setup ➣ SDK Networks へ移動します。
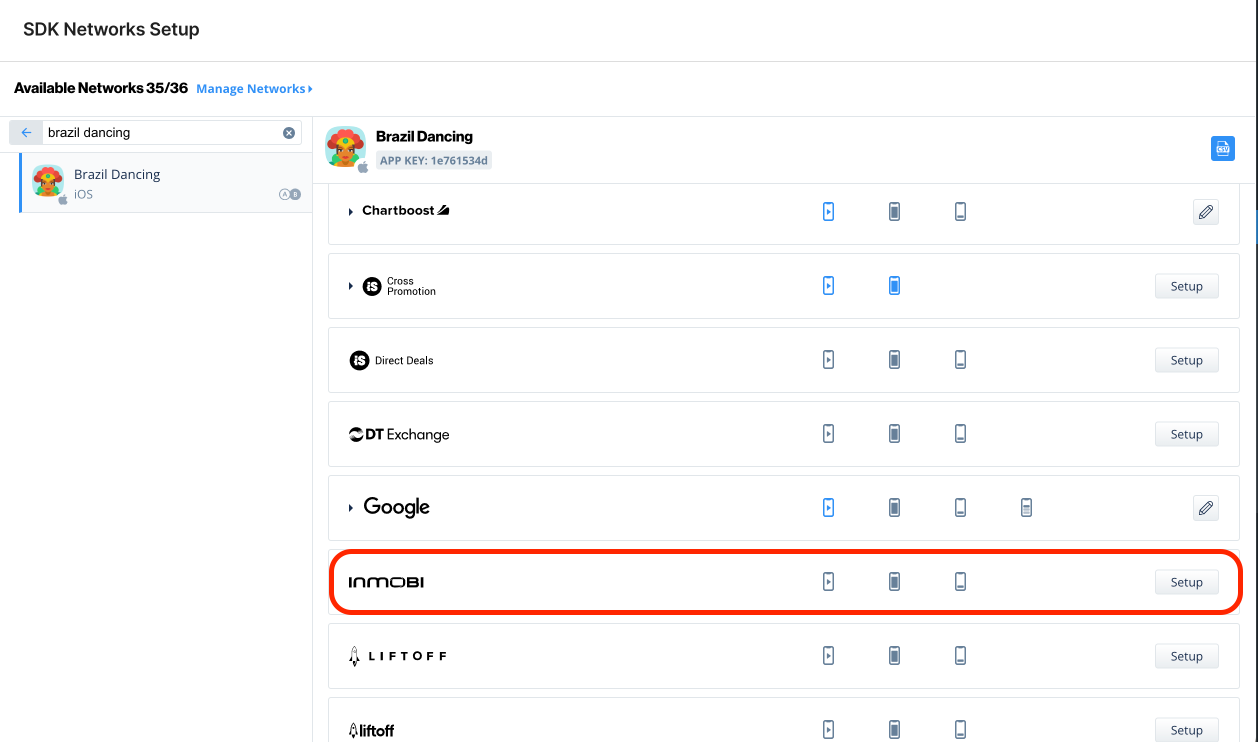
- 「 Available Networks 」の表から InMobi を選択します。

- InMobi の Username、Password、API Key、Account ID を入力します。

- Unity LevelPlay メディエーションで InMobi を配信するアプリを選択します。

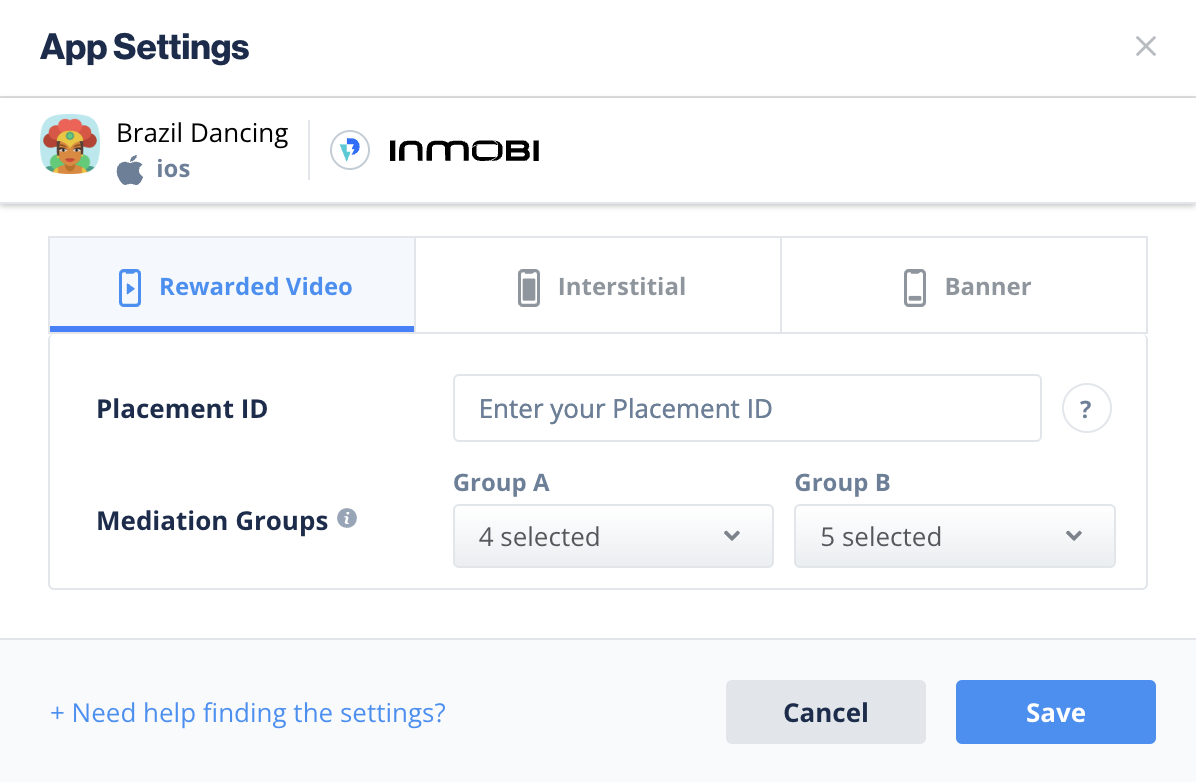
- 広告ネットワークの設定リストから「 InMobi 」を選択し、「 Setup 」ボタンまたは「編集」アイコンをクリックします。「 Rewarded Video 」、「 Interstitial 」 または「 Banner 」の設定で、Placement ID を入力して「 Save 」をクリックし、ステータスを「 Active 」に設定します。

- 設定ダッシュボードに、InMobi がアクティブであることが表示されます。
- Reporting API の連携確認:Reporting API を通じて連携がチェックされ、「 Verified 」、「 Failed 」、「 No Response 」のうち、いずれかの応答が返されます。「 Verified 」が表示されない場合は、実装と入力した情報を再確認し、「 Verified 」が表示されるまで「 Retry 」をクリックします。
ステップ 4. InMobi アダプターをビルドに追加する
Android
LevelPlay SDK は、Gradle の依存関係と手動ダウンロードメカニズムの両方をサポートしています。
Gradle
- 次の Maven URL がアプリモジュールの build.gradle スクリプトに存在することを確認してください。
repositories { mavenCentral() } - アダプターの Maven 名をアプリモジュールの build.gradle スクリプトに追加します。
dependencies { implementation 'com.unity3d.ads-mediation:inmobi-adapter:5.3.0' implementation 'com.inmobi.monetization:inmobi-ads-kotlin:11.1.0' }
手動ダウンロード
- InMobi アダプターをダウンロード:
InMobi アダプターと SDK をビルドに追加します。最新の InMobi ファイルはこちら。 - InMobi アダプターをプロジェクトに追加:
アダプターをダウンロードした後、 InMobi アダプターと SDK を Android プロジェクトの libs フォルダーにドロップします。 - Gradle ビルドファイルの依存関係セクションに以下を追加してください:
dependencies { implementation 'com.unity3d.ads-mediation:inmobi-adapter:5.3.0' implementation 'com.inmobi.monetization:inmobi-ads-kotlin:11.1.0' }
ステップ 5. AndroidManifest.xml を更新
InMobi Android アダプターバージョン 4.3.4 (Android SDK バージョン 6.17.0) 以降、InMobi アダプターは AAR としてリリースされています。 Jar での実装を継続する場合のみ、以下をマニフェストへ追加してください。
Manifest permissions: (Optional)
次のパーミッション
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<queries>
<intent>
<action android:name="android.support.customtabs.action.CustomTabsService" />
</intent>
<intent>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="https" />
</intent>
<intent>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="http" />
</intent>
</queries>
Manifest activities:
マニフェストの <application> タグ内に次のアクティビティを追加します:
<activity
android:name="com.inmobi.ads.rendering.InMobiAdActivity"
android:configChanges="keyboardHidden|orientation|keyboard|smallestScreenSize|screenSize|screenLayout|locale|fontScale|uiMode"
android:hardwareAccelerated="true"
android:theme="@android:style/Theme.NoTitleBar"
tools:ignore="UnusedAttribute" />
Proguard ユーザーのみ
InMobi アダプターで ProGuard を使用している場合は、次のコードを ProGuard 設定ファイルに追加する必要があります(Android Studio: proguard-rules.pro または Eclipse: proguard-project.txt):
-keepattributes SourceFile,LineNumberTable
-keep class com.inmobi.** { *; }
-dontwarn com.inmobi.**
-keep public class com.google.android.gms.**
-dontwarn com.google.android.gms.**
-dontwarn com.squareup.picasso.**
-keep class com.google.android.gms.ads.identifier.AdvertisingIdClient{
public *;
}
-keep class com.google.android.gms.ads.identifier.AdvertisingIdClient$Info{
public *;
}
# skip the Picasso library classes
-keep class com.squareup.picasso.** {*;}
-dontwarn com.squareup.picasso.**
-dontwarn com.squareup.okhttp.**
# skip Moat classes
-keep class com.moat.** {*;}
-dontwarn com.moat.**
# skip AVID classes
-keep class com.integralads.avid.library.* {*;}
ステップ 6. InMobi の追加設定
ユーザーレベルの年齢制限のあるユーザー
Unity LevelPlay メディエーションを使用すると、パブリッシャーは InMobi の「 IsAgeRestricted 」を InMobi ネットワークに直接設定できます。この機能は、LevelPlay SDK 7.2.1 以降、InMobi Android アダプター 4.3.14 以降使用可能です。
InMobi の「 setIsAgeRestricted 」フラグにパラメータ「 True 」を設定するには、次の構文を使用します:
LevelPlay.setMetaData("InMobi_AgeRestricted","true");
InMobi の「 setIsAgeRestricted 」フラグにパラメータ「 False 」を設定するには、次の構文を使用します:
LevelPlay.setMetaData("InMobi_AgeRestricted","false");
LevelPlay SDK は、SDK とネットワークアダプターを正しく実装するためのツールを提供しています。LevelPlay とアドネットワークの実装の検証方法はこちら。
完了!
これで、Unity LevelPlay Mediation で InMobi 広告を配信する準備ができました。!
Unity LevelPlay でさらに他のアドネットワークを活用するには、アダプターを実装し、ガイドに従って設定してください。
