Liftoff Monetize 実装ガイド
このガイドでは、Unity LevelPlay で Liftoff Monetize(旧 Vungle )をアドネットワークとして配信するための設定方法を説明します。Liftoff Monetize を使用するには、Vungle SDK が必要になります。
ステップ 1. Liftoff Monetize アカウントを作成する
ステップ 2. Liftoff Monetize でアプリケーションを作成する
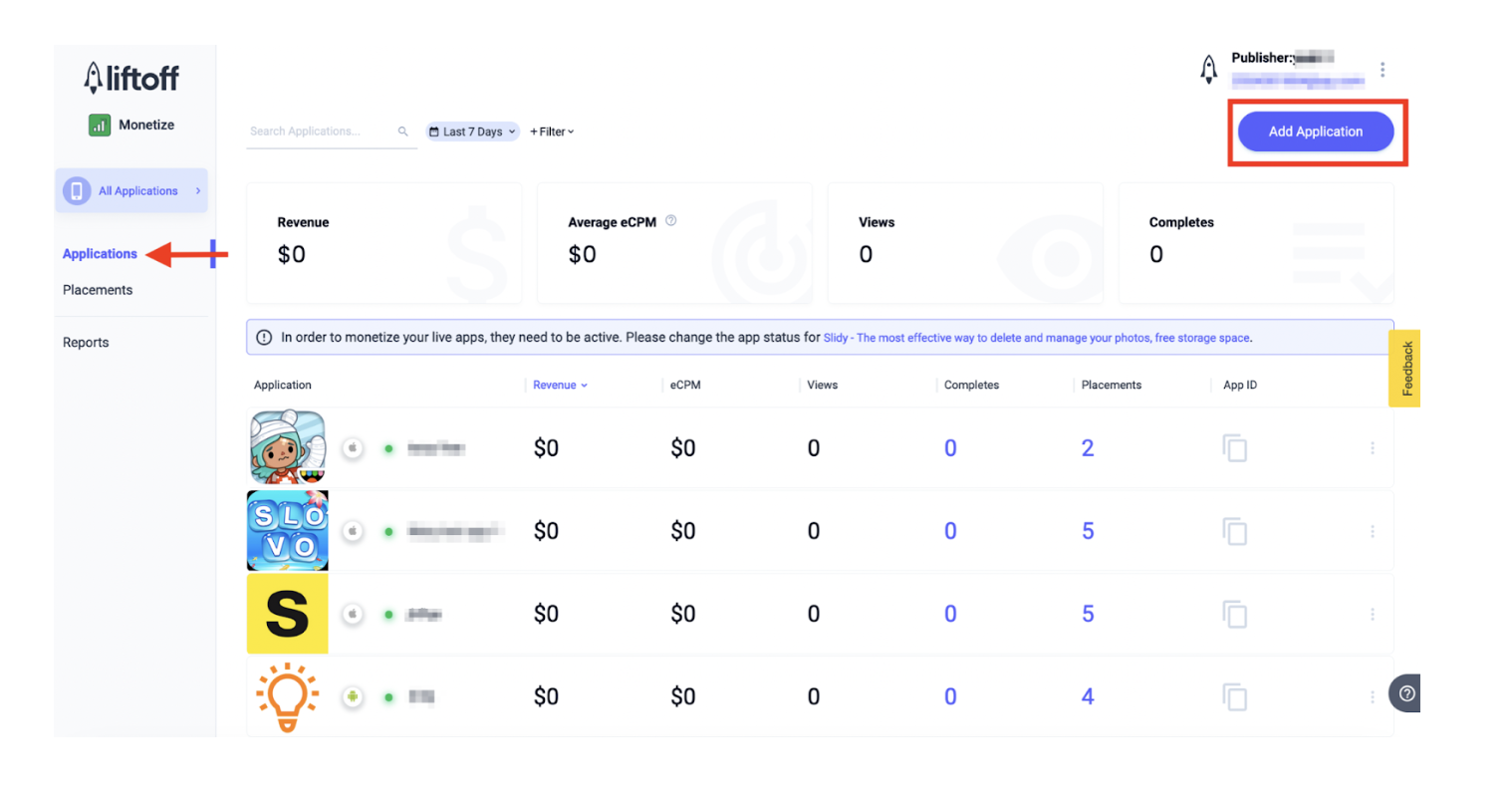
ログインしたら、左上隅の「 Applications 」タブに移動し、「 Add Application 」をクリックします:

ステップ 3. プレースメントを追加する
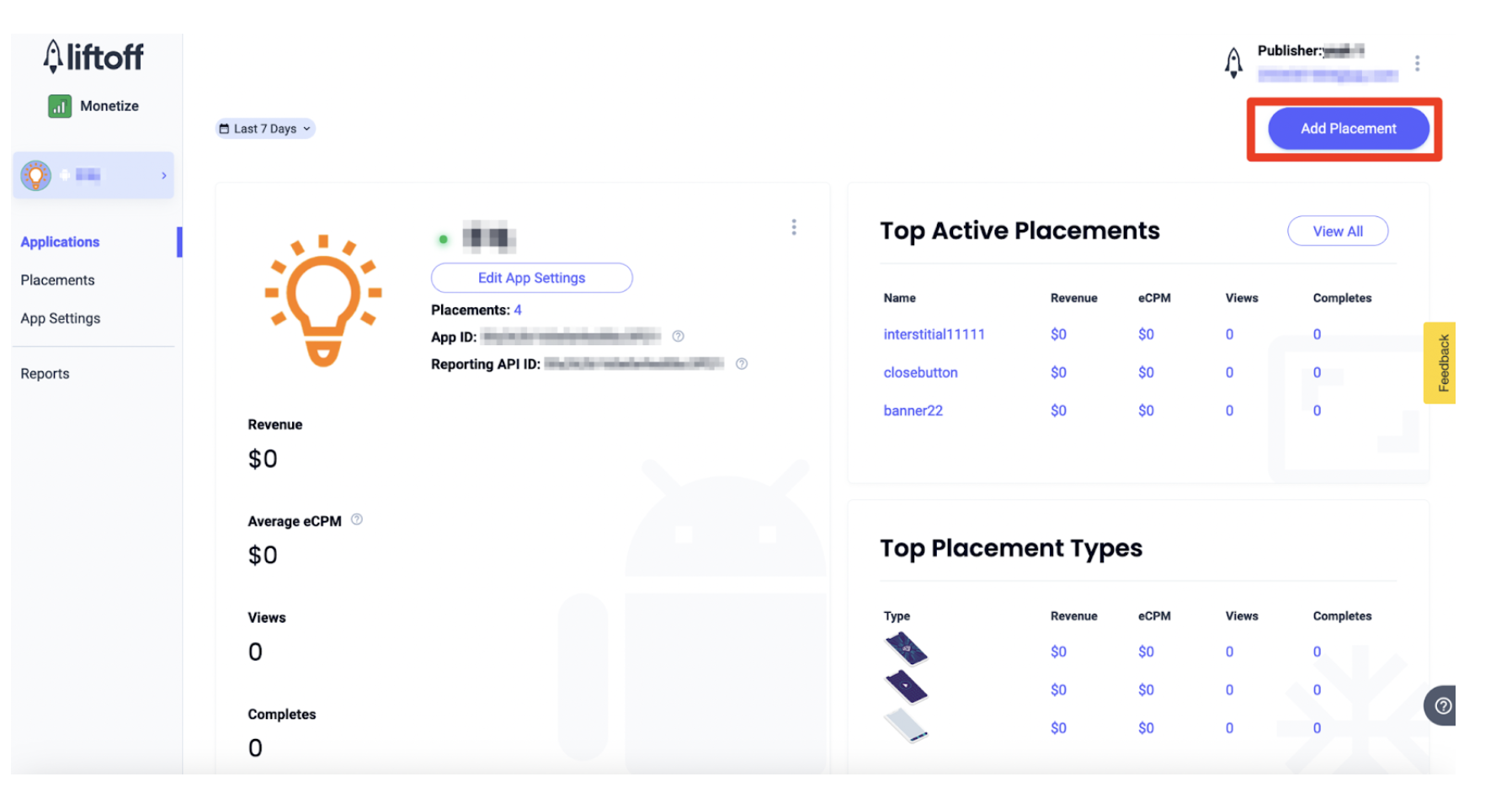
アプリケーションリストから関連するアプリをクリックし、該当するアプリのページで「 Add Placement 」をクリックします:

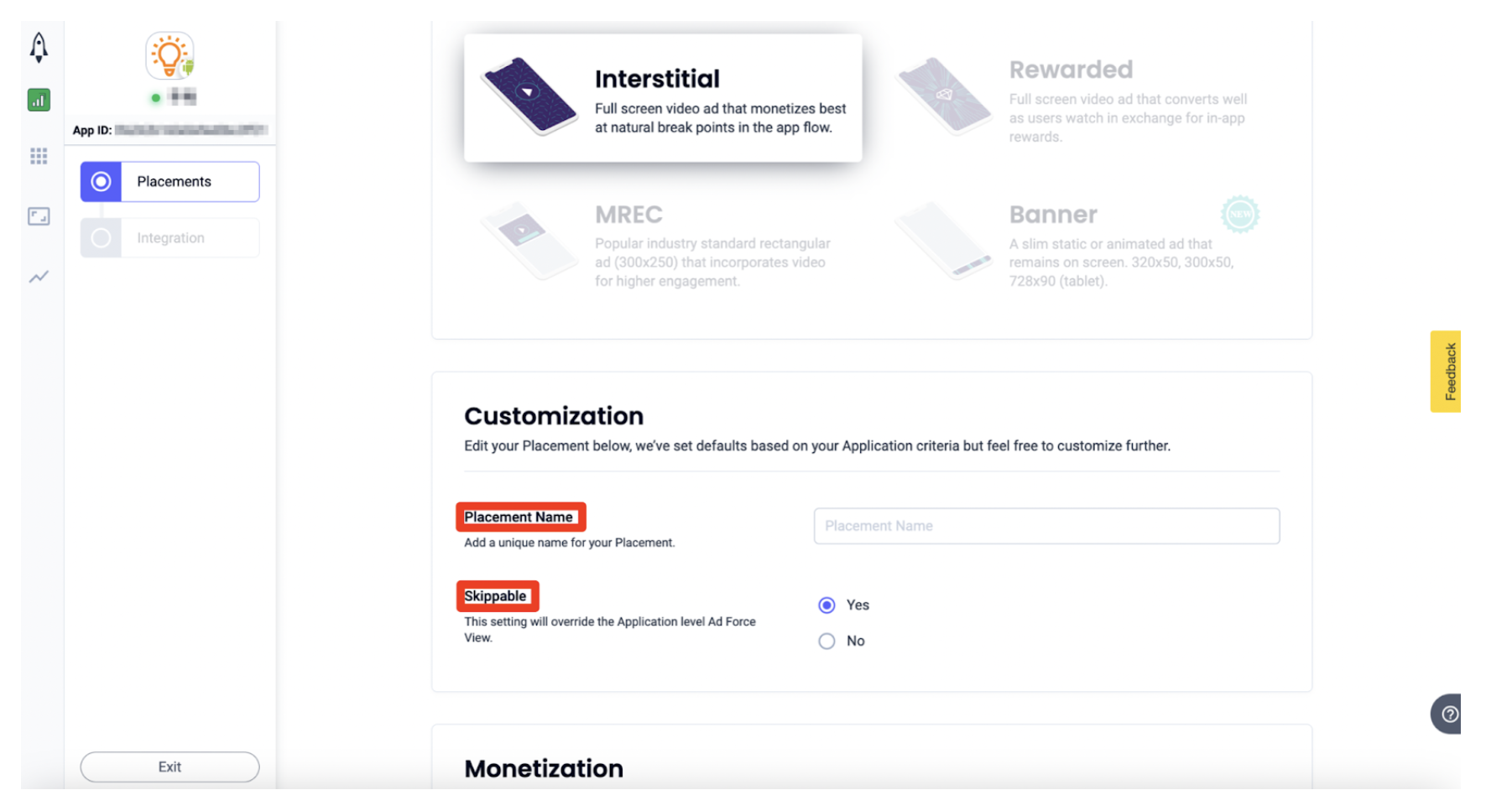
次に、Liftoff プレースメントを作成するために必要な詳細を入力、「 Continue 」をクリックし、「 Sounds Good 」ボタンをクリックします:

バナープレースメント
バナー広告のプレースメントを作成するときは、「 Ad Refresh 」オプションを無効にすることをお勧めします。リフレッシュレートは、後に Unity LevelPlay 上で設定可能です。
ステップ 4. LevelPlay ネットワークモジュールで Liftoff Monetize をアクティベートする
Liftoff が LevelPlay と接続して正しく動作するためには、Liftoff アカウントから 4 つのデータを LevelPlay 「 SDK Networks 」モジュールに入力する必要があります:
| Liftoff App ID | Liftoff システム内のアプリケーション ID |
| Reporting API ID | これは、Liftoff システム内のアプリに紐づく一意の識別子であり、Reporting API でアプリのパフォーマンスを追跡するために使用されます。 |
| Reporting API Key | Unity LevelPlay が Liftoff Monetize アカウントからパフォーマンスデータをインポートする際に Reporting API ID とセットで使用される Liftoff アカウントのユニークキーです。 |
| Placement Reference ID | これは広告ユニットの一意の識別子であり、動画リワードをインタースティシャル広告やバナー広告と区別するために必要です。 |
これらの情報を取得したら、LevelPlay で Liftoff のパラメータを設定する必要があります。上記のパラメータを正しく追加すると、Liftoff の広告在庫と Unity LevelPlay メディエーションのレポートデータを最大限に活用できるようになります。
-
Reporting API Key
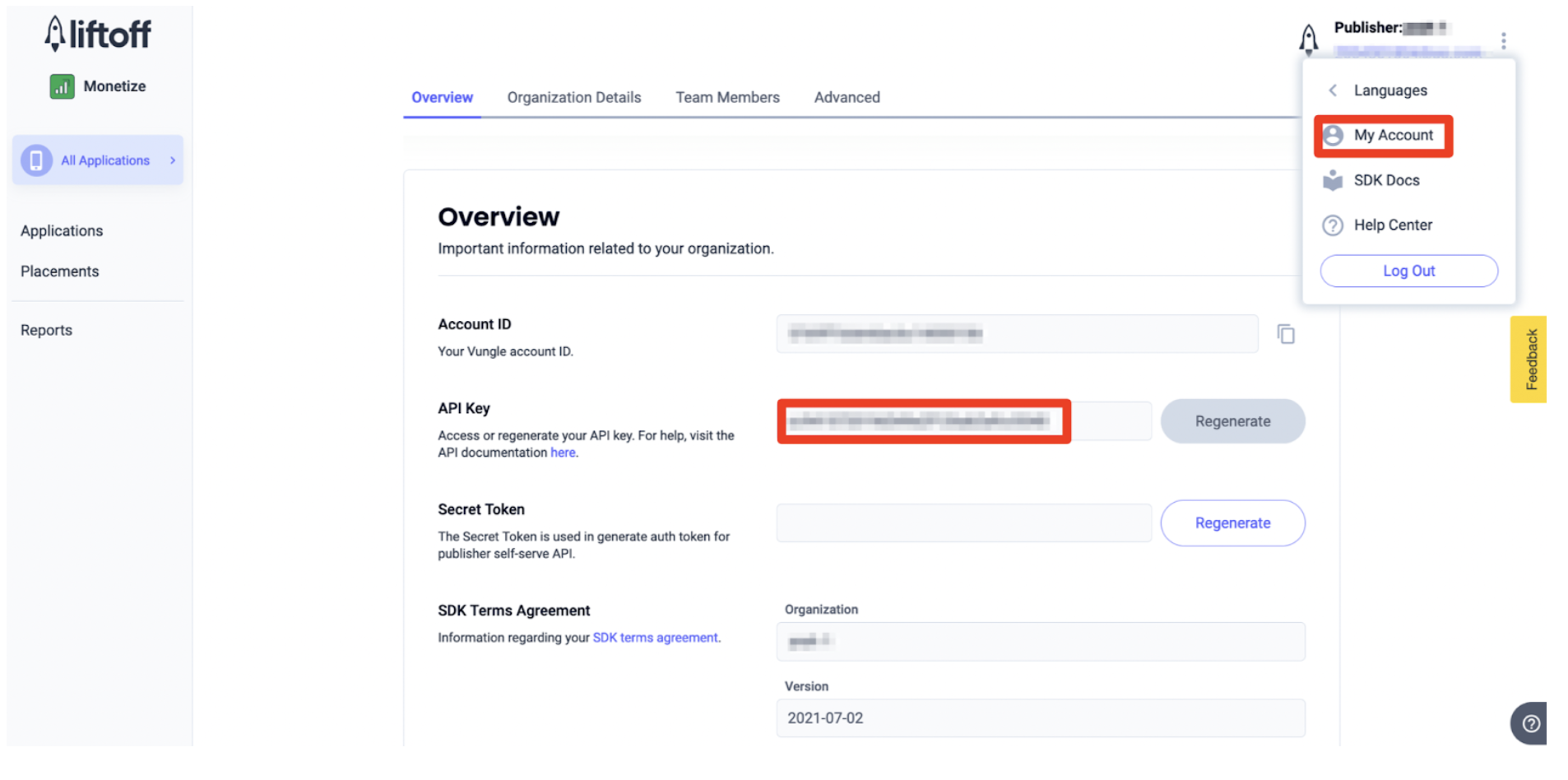
画面の右上隅にある「 My Account 」に移動すると、レポート API キーが表示されます:

-
Liftoff Monetize Application ID
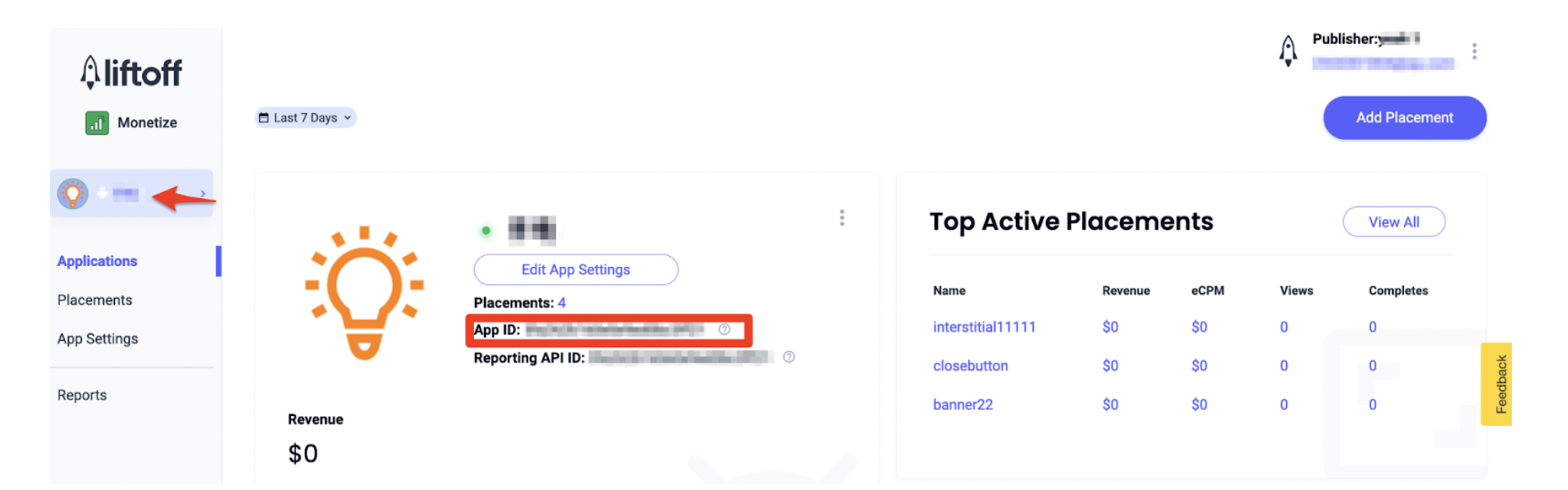
左側のメニューの「 Applications 」タブに移動し、LevelPlay ダッシュボードで設定するアプリケーションをクリックすると、Liftoff App ID が表示されます:

-
Reporting API ID
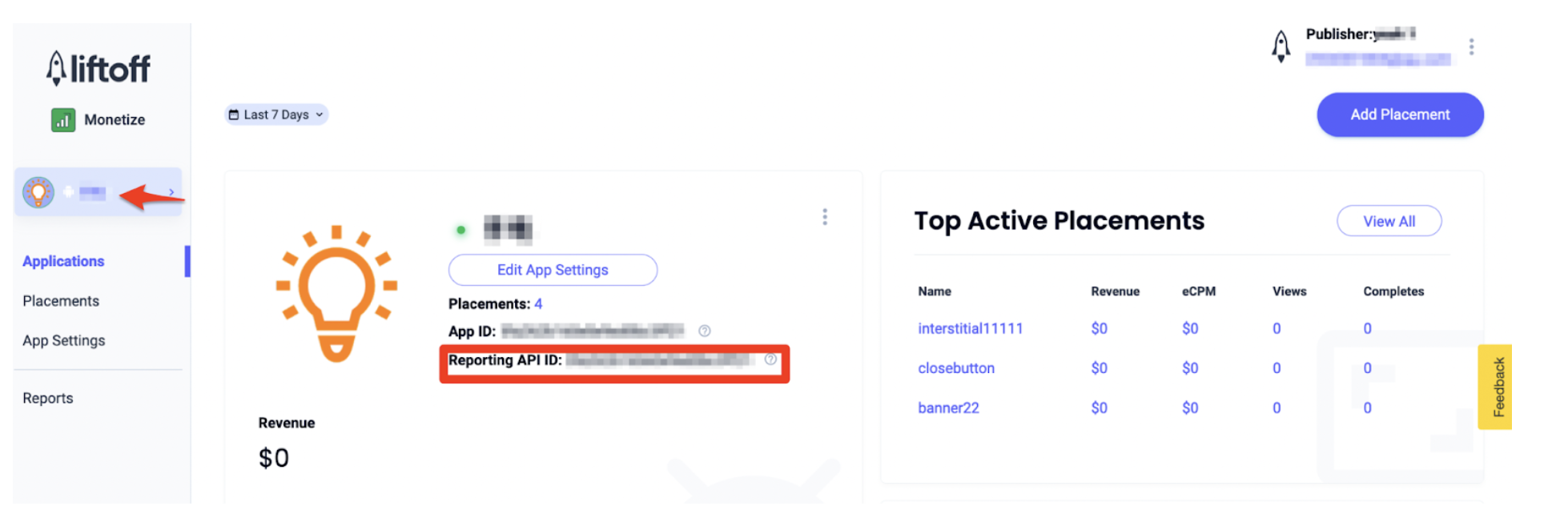
同様に、左側のメニューの「 Applications 」タブに移動し、LevelPlay ダッシュボードで設定するアプリケーションをクリックすると、Reporting API ID が表示されます:

-
Placement Reference ID
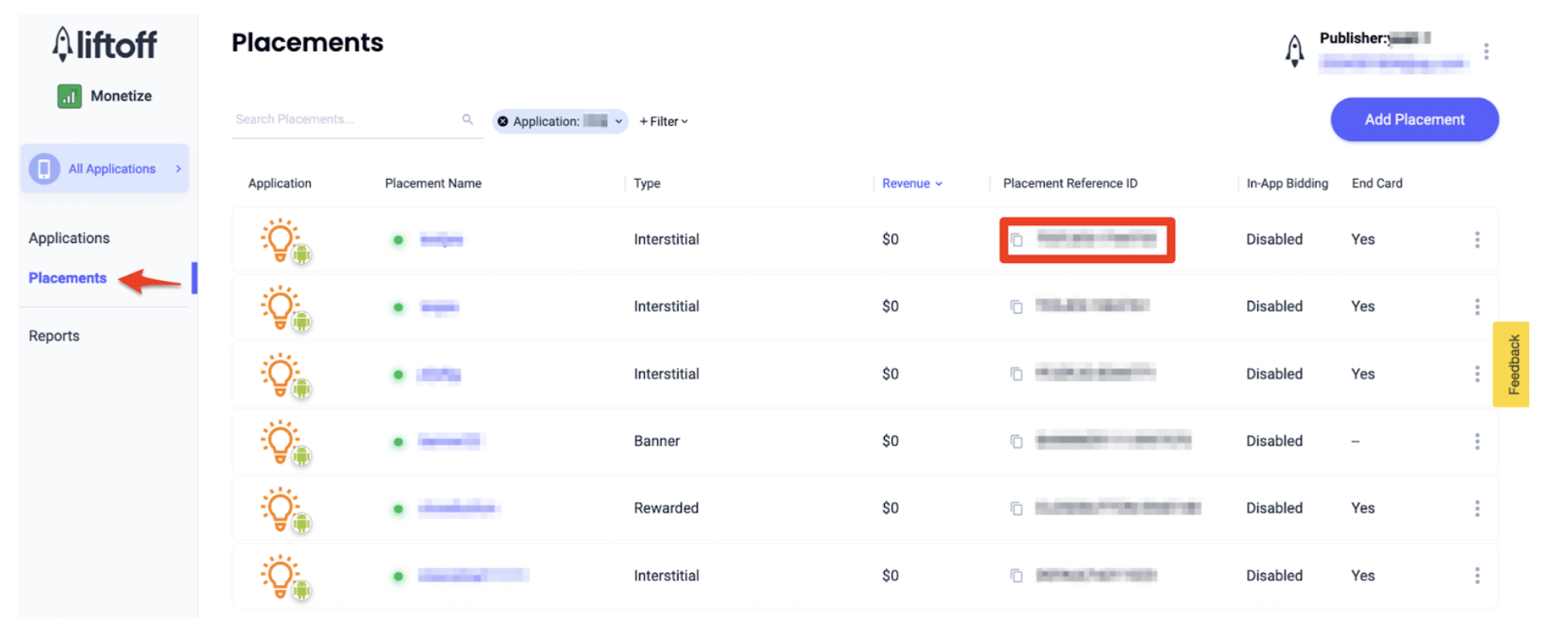
左側のメニューの「 Placements 」タブに移動し、LevelPlay ダッシュボードで設定したいアプリケーションのプレースメントを選択します:

Liftoff Monetize を LevelPlay 上でアクティベートする
全ての必要なパラメータを取得したら、LevelPlay にログインします。
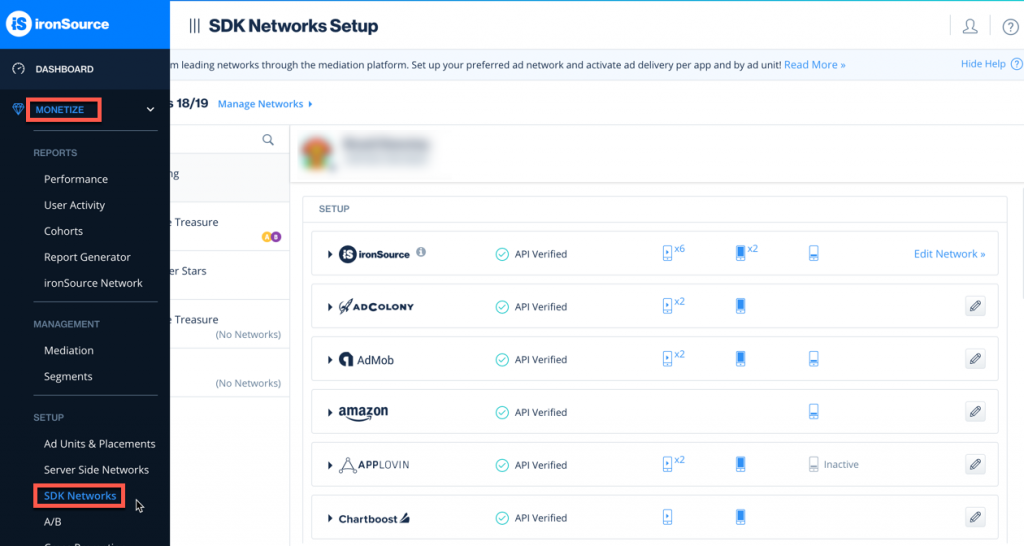
- Monetize ➣ Setup ➣ SDK Networks へ移動します:

- 「 Available Networks 」の表から Liftoff を選択し、 Liftoff の「 Reporting API Key 」を入力します。この入力は初回のみ必要です:

- 自動セットアップ機能を有効にするには、Liftoff Monetize 自動セットアップツールをオンに切り替え、Secret Token を入力します。これにより、Liftoff Monetize プラットフォーム上でアプリケーションと Bidder プレースメントを自動的に作成し、LevelPlay が Liftoff からプレースメントの詳細を取得できるようになります。
- 「 Save 」をクリックすると、 Liftoff は「 Available Networks 」テーブルで有効になります:
ステップ 5. アプリレベルでLiftoffマネタイズを設定する
Non-bidder ウォーターフォール設定
- SDK Networks ページの左側のリストから実装したいアプリを選択します。
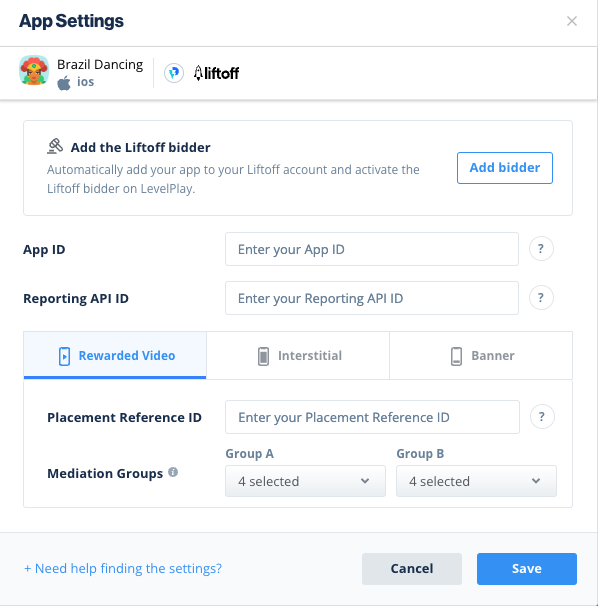
- Liftoff の「 Setup 」ボタンをクリックし、関連する広告ユニット設定で「 Reporting API Key 」、「 App ID 」、「 Reporting API ID 」、「 Placement Reference ID 」を入力します。
- 「保存」をクリックすると、ダッシュボードに、Liftoff Monetize がアクティブであることが表示されます。
Bidder 設定
LevelPlay で Liftoff Monetize Bidder を設定するには 2 つの方法があります:
- 自動セットアップ – 新しいアプリケーションと bidder プレースメントが自動的に作成され、必要なすべての設定情報が Liftoff Monetize から取得されます。
- 手動 – LevelPlay プラットフォームと Liftoff Monetize プラットフォームの両方の管理画面を行き来して必要な情報を取得し、入力します。
自動セットアップ
- Liftoff Monetize からのインタースティシャル、動画リワード、またはバナーを配信するアプリを選択します。次に、Liftoff Monetize 行の「 Setup 」ボタンまたは「編集」アイコンをクリックします。
- 「 Add bidder 」 ボタンをクリックすると、Liftoff Monetize プラットフォーム上に新しいアプリと Bidding プレースメントが自動的に作成され、関連する情報がインポートされます。

- 「 Save 」をクリックしてすべての設定を承認します。保存せずにモジュールを閉じると、アセットは Liftoff Monetize プラットフォーム上に作成されますが、データは LevelPlay プラットフォームにインポートされません。
手動セットアップ
- Liftoff Monetize からのインタースティシャル、動画リワード、またはバナーを配信するアプリを選択します。
- Liftoff Monetize 行の「 Setup 」ボタンまたは「編集」アイコンをクリックし、関連する広告ユニット設定で「 Reporting API Key 」、「 App ID 」、「 Reporting API ID 」、「 Placement Reference ID 」を入力します。
- 「 Save 」をクリックします。
これで、アカウント内で選択した広告ユニットに対して Liftoff Monetize が有効になっていることが確認できます。
ステップ 5. Vungle アダプターをビルドに追加する
Note: Liftoff Monetize を使用するには、 Vungle SDK をインストールする必要があります。
Android
LevelPlay SDK は、Gradle の依存関係と手動ダウンロードメカニズムの両方をサポートしています。
Gradle
- 次の Maven URL がアプリモジュールの build.gradle スクリプトに存在することを確認してください。
repositories { mavenCentral() } - アダプターの Maven 名をアプリモジュールの build.gradle スクリプトに追加します。
dependencies { implementation 'com.unity3d.ads-mediation:vungle-adapter:5.2.0' implementation 'com.vungle:vungle-ads:7.6.1' }
手動ダウンロード
- Vungle アダプターをダウンロード
Vungle アダプターと SDK をビルドに追加します。最新の Vungle アダプターはこちら。 - Vungle SDK AAR ファイルをダウンロード
- 最新の Vungle SDK の AAR はこちら。
- Eclipse を使用している場合:AAR ファイルをライブラリプロジェクトとしてインポートします。
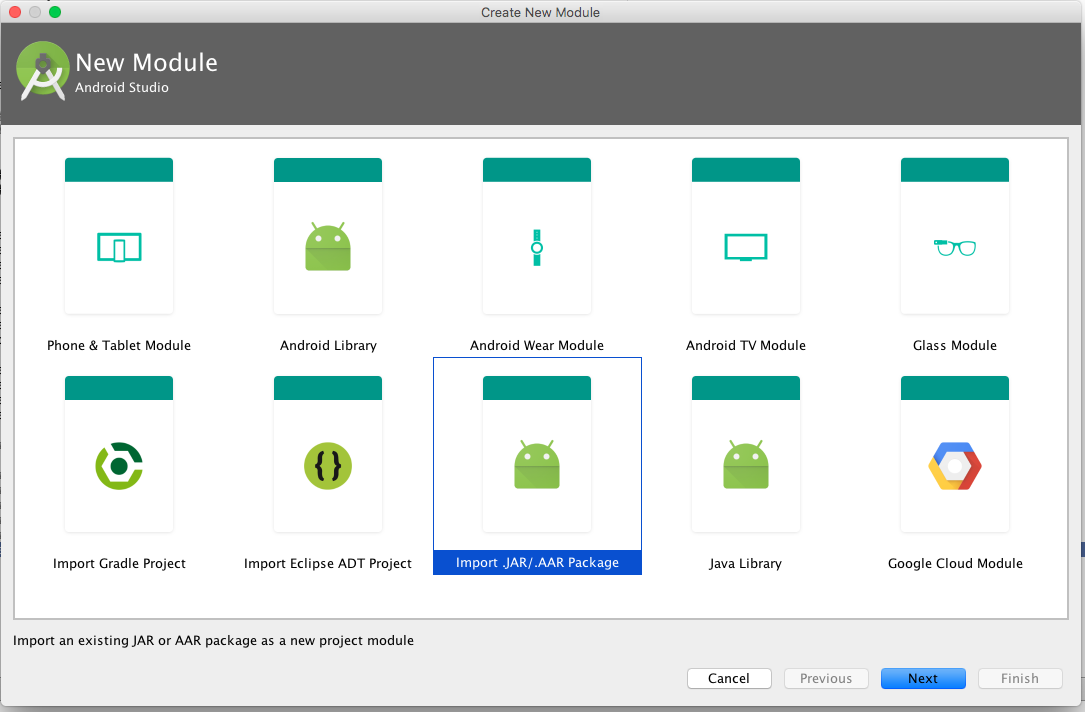
- Android Studio を使用している場合は、Vungle AAR ファイルをダウンロードし、依存関係としてモジュールに追加します。 File ➣ New ➣ New Module ➣ Import AAR に移動し、Vungle AAR ファイルがダウンロードされた場所を選択します。

- Gradle ビルドファイルの依存関係セクションに以下を追加してください:
dependencies { implementation 'com.unity3d.ads-mediation:vungle-adapter:5.2.0' implementation 'com.vungle:vungle-ads:7.6.1' }
Proguard ユーザーのみ
Vungle アダプターで ProGuard を使用している場合は、次のコードを ProGuard 設定ファイルに追加する必要があります(Android Studio: proguard-rules.pro または Eclipse: proguard-project.txt):
# Vungle
-keep class com.vungle.warren.** { *; }
-dontwarn com.vungle.warren.error.VungleError$ErrorCode
# Moat SDK
-keep class com.moat.** { *; }
-dontwarn com.moat.**
# Okio
-dontwarn org.codehaus.mojo.animal_sniffer.IgnoreJRERequirement
# Retrofit
-dontwarn okio.**
-dontwarn retrofit2.Platform$Java8
# Gson
-keepattributes Signature
-keepattributes *Annotation*
-dontwarn sun.misc.**
-keep class com.google.gson.examples.android.model.** { *; }
-keep class * implements com.google.gson.TypeAdapterFactory
-keep class * implements com.google.gson.JsonSerializer
-keep class * implements com.google.gson.JsonDeserializer
# Google Android Advertising ID
-keep class com.google.android.gms.internal.** { *; }
-dontwarn com.google.android.gms.ads.identifier.**
LevelPlay SDK は、SDK とネットワークアダプターを正しく実装するためのツールを提供しています。LevelPlay とアドネットワークの実装の検証方法はこちら。
ステップ 6. Liftoff の追加設定
COPPA ユーザーステータス
Unity LevelPlay を使用すると、パブリッシャーは Vungle COPPA 設定を Liftoff ネットワークに直接通信できます。
この機能は、LevelPlay SDK 7.1.12 以降、Vungle Android アダプター 4.3.15 以降で使用できます。Vungle COPPA API の詳細については、こちらをご覧ください。
次の構文を使用して、Vungle の COPPA ユーザーステータスを「 True 」に設定します:
次の構文を使用して、Vungle の COPPA ユーザーステータスを「 False 」に設定します:
LevelPlay.setMetaData("Vungle_coppa","false");
完了!
これで、アプリで Liftoff Monetize 広告を配信する準備が整いました。
次のステップは?
Unity LevelPlay でさらに他のアドネットワークを活用するには、アダプターを実装し、ガイドに従って設定してください。
