Google AdMob 実装ガイド
このガイドでは、Unity LevelPlay メディエーションで AdMob と AdMob ネイティブをアドネットワークとして設定する方法を説明します。
AdMob SDK 7.69.0 以降では、AdMob は XCFramework を使用しています。 AdMob 実装に CocoaPods を使用している場合は、CocoaPods バージョン 1.9.0 以降を使用していることを確認してください。
AdMob SDK は iOS バージョン 10 以降をサポートしており、iOS バージョン 11 以降のユーザーに広告を配信します。
ステップ 1. AdMob アカウントを作成する
- Unity LevelPlay メディエーションを通じて AdMob のバナーとネイティブ広告を配信するには、AdMob でアカウントを作成する必要があります。
- LevelPlay プラットフォームに合わせて、AdMob アカウントのタイムゾーンを UTC に設定することをおすすめします。これにより、レポートの正確性が保証されます。詳細はこちら。
ステップ 2. Admob でアプリケーションと広告ユニットを作成する
次に、アプリを追加し、AdMob アカウントに広告ユニットを設定する必要があります。
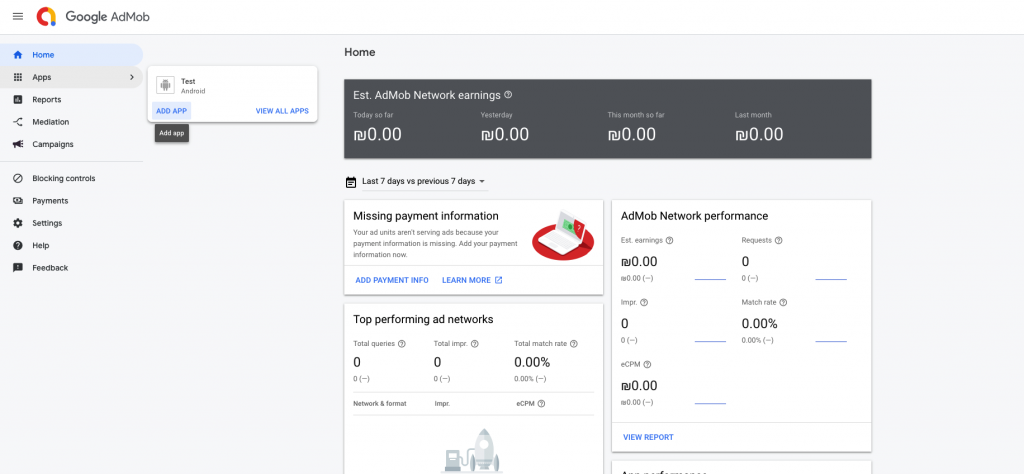
アプリを追加する
- AdMob アカウントにログインし、ダッシュボードで「 Apps 」をクリックします。
- モーダルが表示されるので、アプリを検索するか、アプリを手動で追加するか、収益化する既存のアプリを選択します。

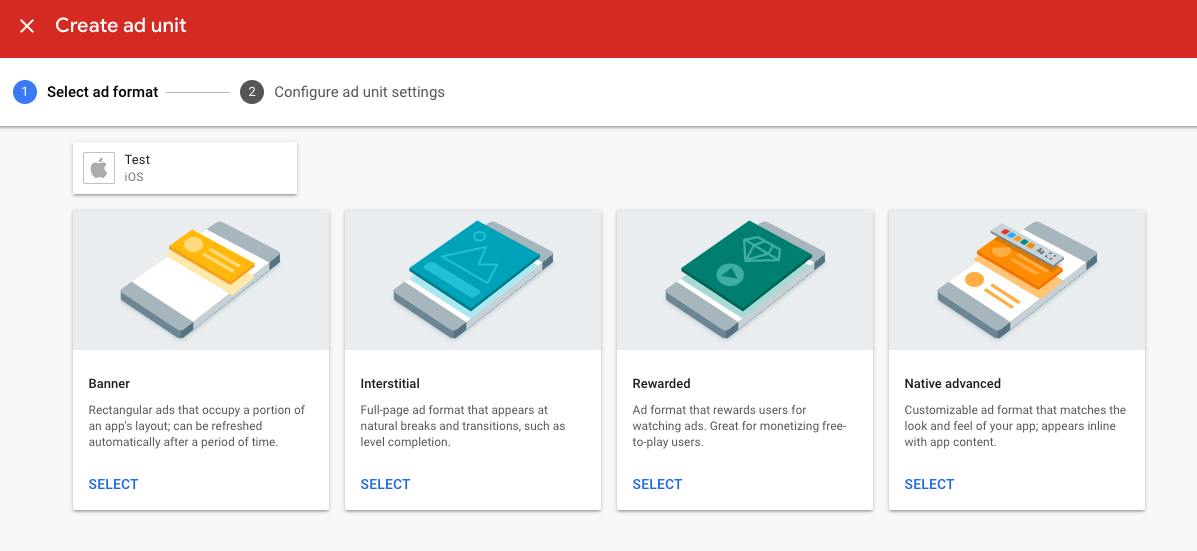
Note: LevelPlay アカウントと同様に、プラットフォーム( iOS + Android )ごとに固有の AdMob アプリケーションが必要です。 - 広告ユニットのフォーマットから、インタースティシャル、動画リワード、バナー、またはネイティブアドバンス(バナー用のネイティブ広告)を選択し、詳細を入力します。

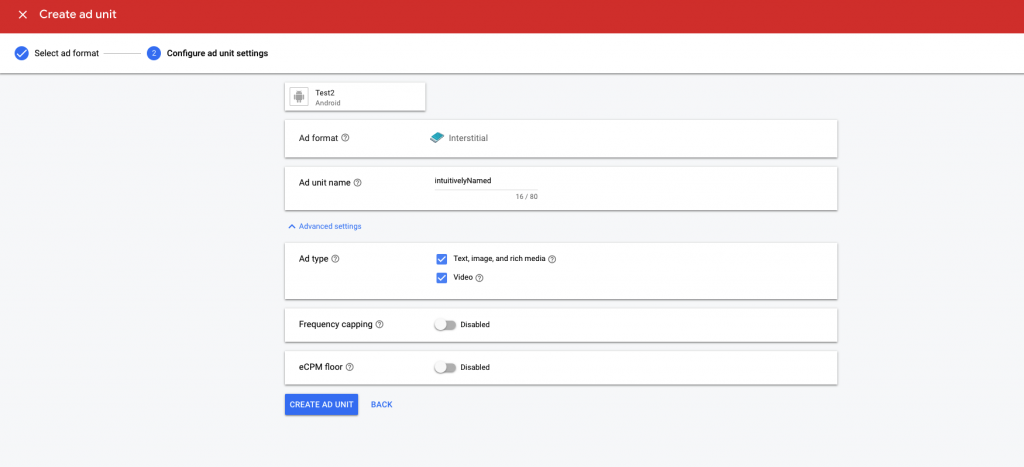
- インタースティシャル
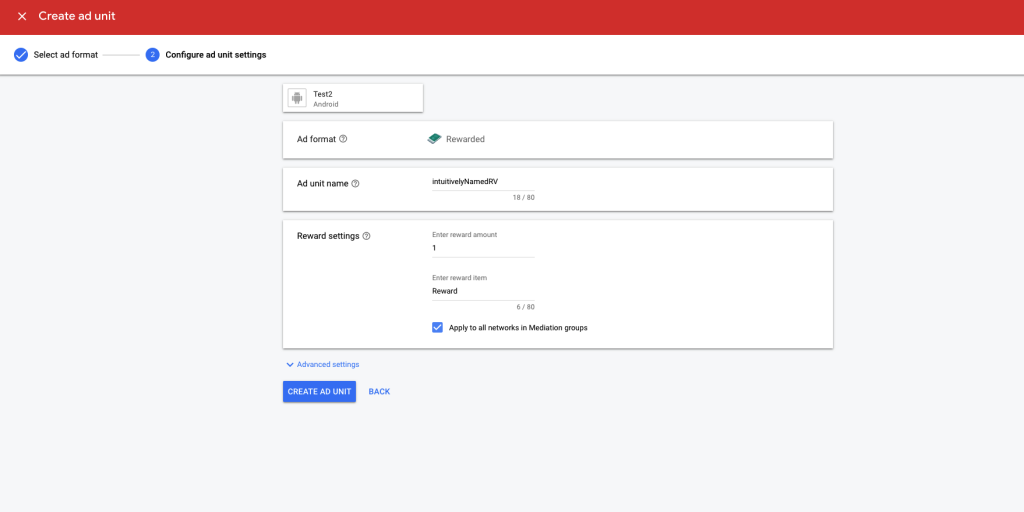
- 動画リワード
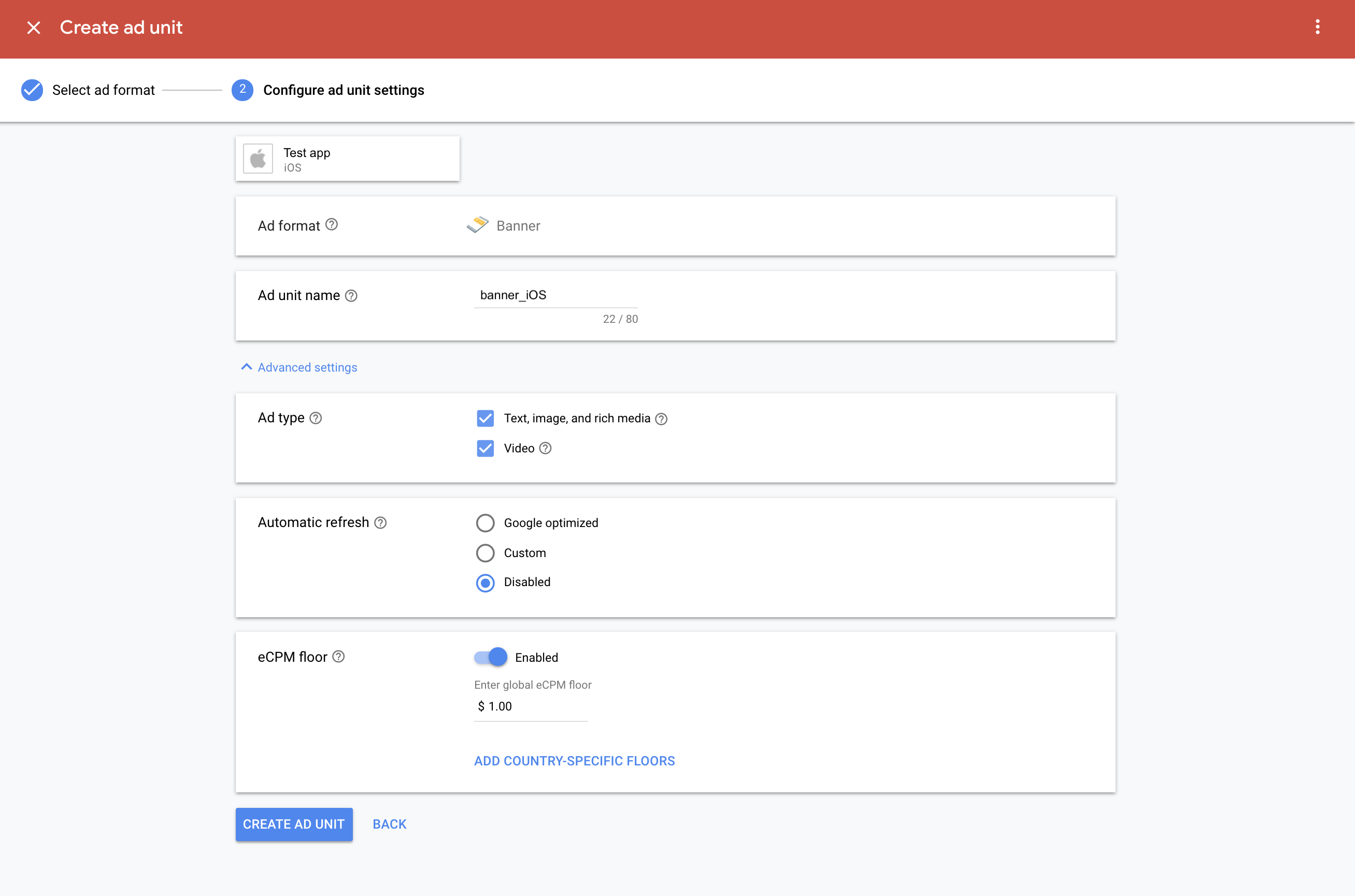
- バナー
- Ad Unit Name:Unity LevelPlay メディエーションで AdMob のバナーを配信する広告ユニットとして認識しやすいように、広告ユニットに直感的な名前を付けることをお勧めします。
- eCPM floor:国とウォーターフォールの戦略に基づいて eCPM 値を有効にして入力します。
自動リフレッシュ:「 Do not refresh 」を選択します。(注 – メディエーションプラットフォームでリフレッシュレートを制御できます)

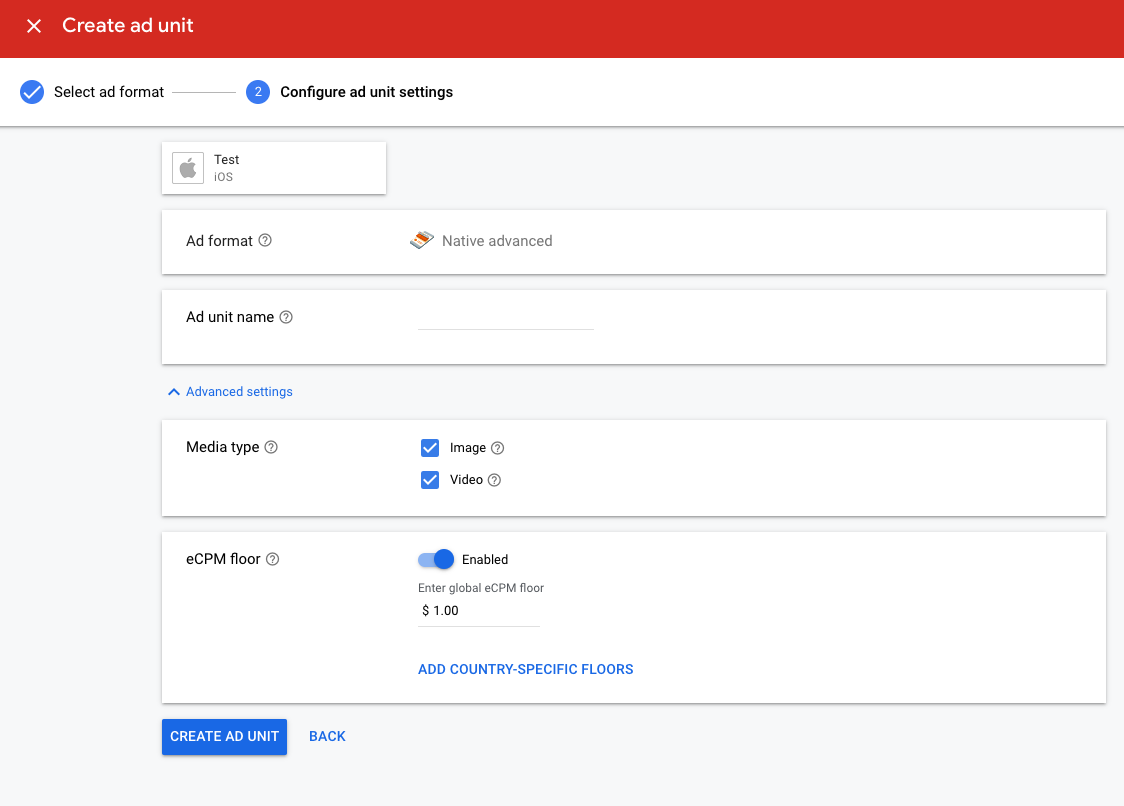
- ネイティブバナー
バナーのネイティブ広告を使用すると、Google AdMob からのネイティブ広告の在庫へアクセスできます。これは、Google のネイティブとバナー両方の在庫にアクセスすることで、バナーのパフォーマンスを向上できることを意味します。
-
- Ad unit name:わかりやすい名前を入力します。
- Advanced settings:「 Image 」と「 Video 」両方を選択します。
- eCPM floor:国とウォーターフォールの戦略に基づいて eCPM 値を有効にして入力します。

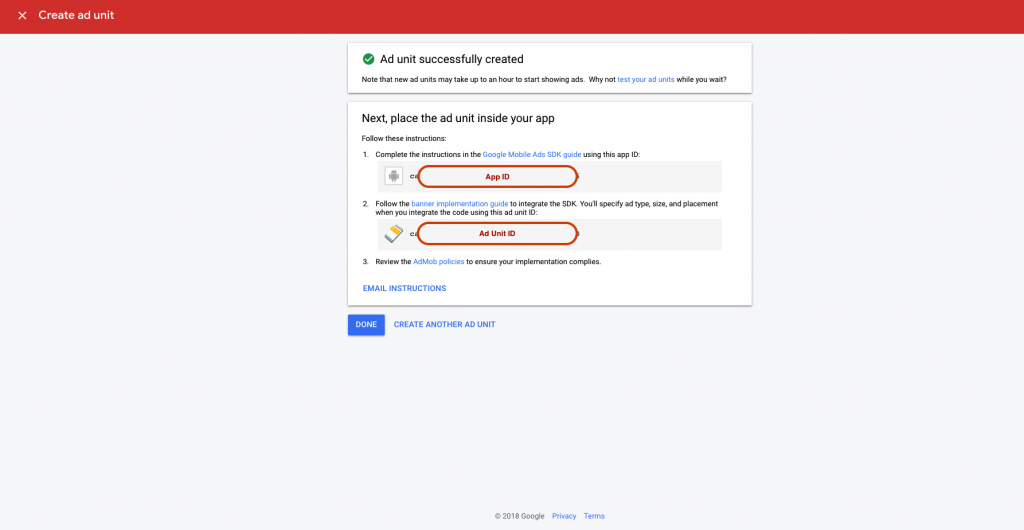
App ID と Ad Unit ID を取得し、後で使用できるように保存します。次に、「 Done 」をクリックします。

ステップ 3. LevelPlay ネットワークモジュールで AdMob をアクティベートする
LevelPlay の「 SDK Networks 」ページで AdMob を設定する際に Google アカウントにログインすると、AdMob インタースティシャル、リワードビデオ、バナー、ネイティブ広告の実行に必要なパラメータが自動的に取得されます。

AdMob が LevelPlay SDK で正しく動作するためには、AdMob アカウントのいくつかのデータを「 LevelPlay Networks 」モジュールに設定する必要があります:
| App ID |
AdMob ダッシュボードでアプリに割り当てられたユニーク ID
|
| Ad Unit ID |
AdMob のダッシュボードでアプリの広告ユニットに割り当てられるユニーク ID
|
| Client ID |
アカウントと広告ユニットの関係を指定する一意の識別子
|
| Client Secret |
Client IDに紐づく秘密鍵
|
| Refresh Token |
クライアントアプリケーションへ付与されたリフレッシュトークン
|
この情報を取得したら、LevelPlay で AdMob のパラメータを設定する必要があります。上記の情報を正しく入力すると、AdMob の広告在庫と Unity LevelPlay メディエーションのレポートデータを最大限に活用できるようになります。
-
-
- App ID
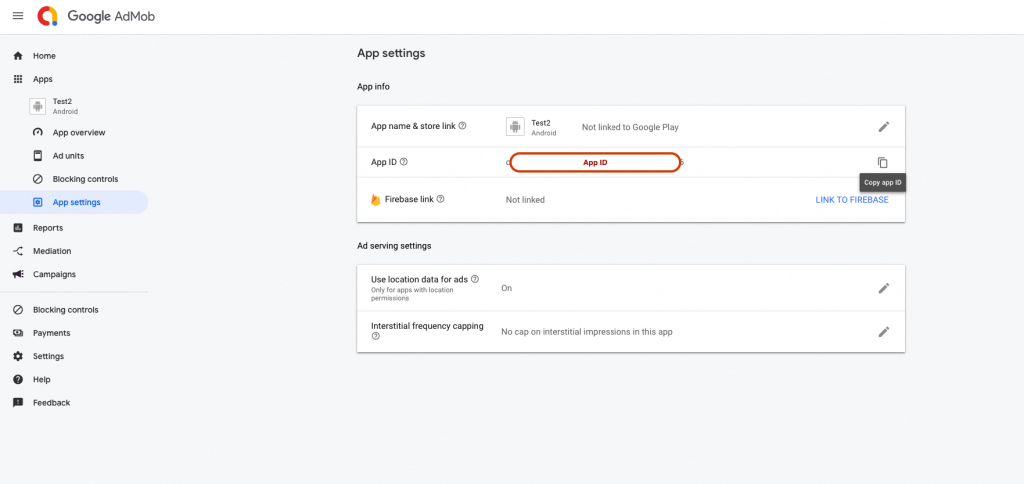
App ID を取得するには、AdMob プラットフォームの左側のサイドバーにある「 Apps 」 タブに移動し、「 App settings 」をクリックします。アプリケーションの設定と App ID が表示されます。

- Ad Unit ID
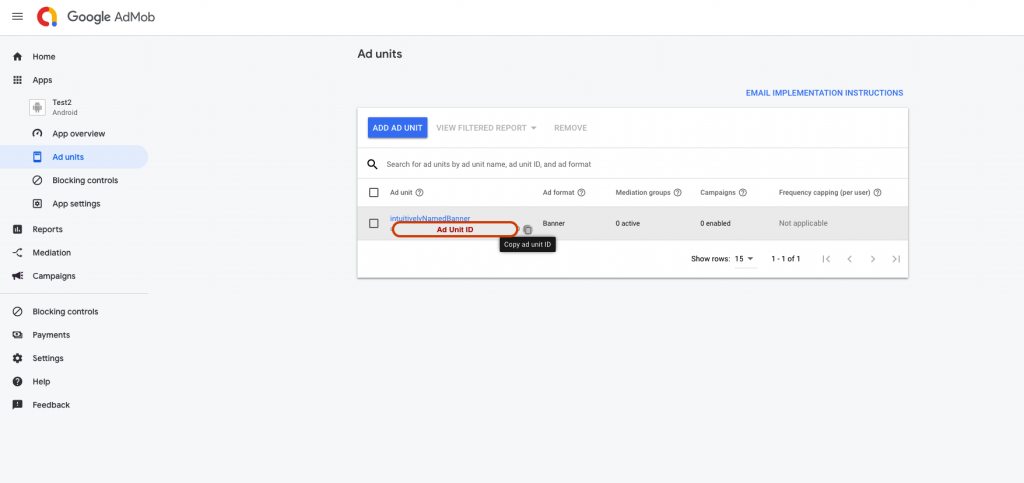
Ad Unit ID を取得するには、Admob プラットフォームの左側のサイドバーにある「 Apps 」 タブに移動し、「 Ad Units 」をクリックします。アプリケーションの広告ユニットと Ad Unit ID が表示されます。

- Client ID and Client Secret
- Client ID と Client Secret を取得するには、Google の API マネージャーに移動します。
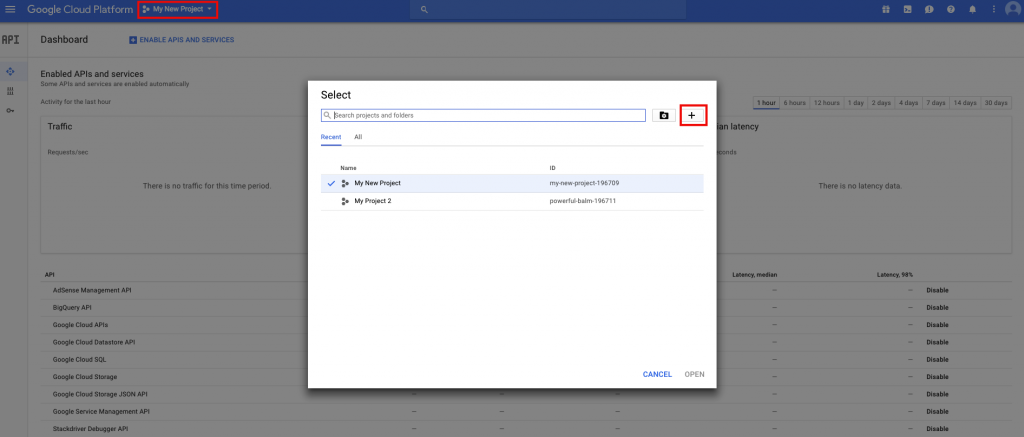
- ページの左上にある「 API Project 」ドロップダウンをクリックし、「 Create a project 」を選択するか、このアプリ用に既に作成したプロジェクトを選択します:

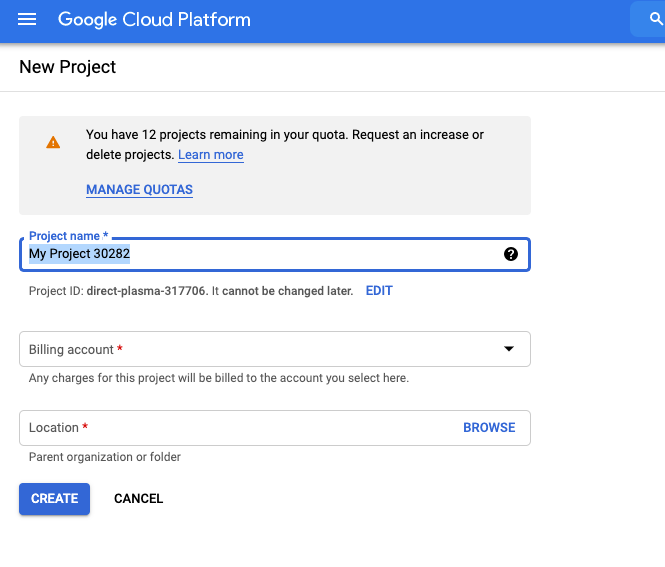
この目的のため新しいプロジェクトを作成する場合は、表示されるダイアログ ボックスに「 Project Name 」、「 Billing account 」、「 Location 」を入力し、「 Create 」をクリックします:

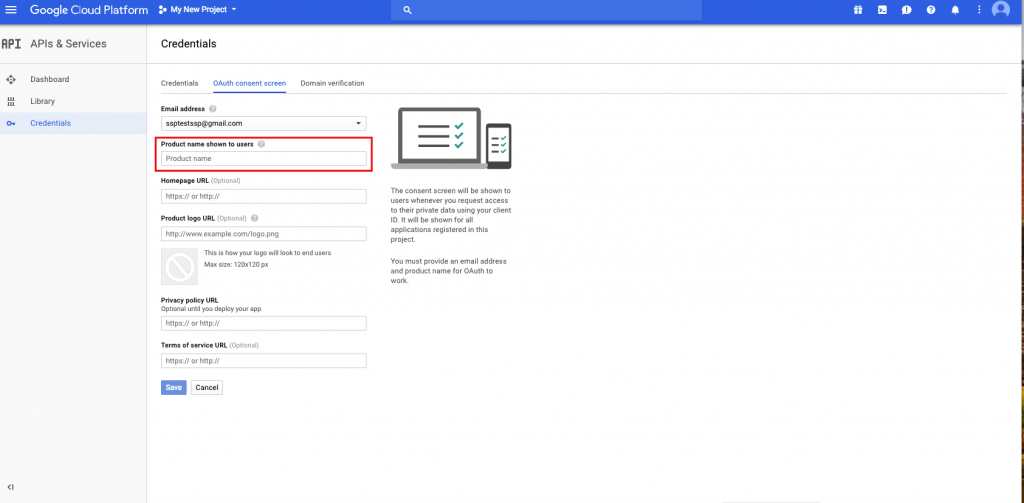
- 左側のサイドバーで、「 Credentials 」を選択し、「 OAuth consent screen 」タブを選択します。このページでは、製品名を入力します。 「 Product Name 」をクリックします。「 Save 」をクリックします:

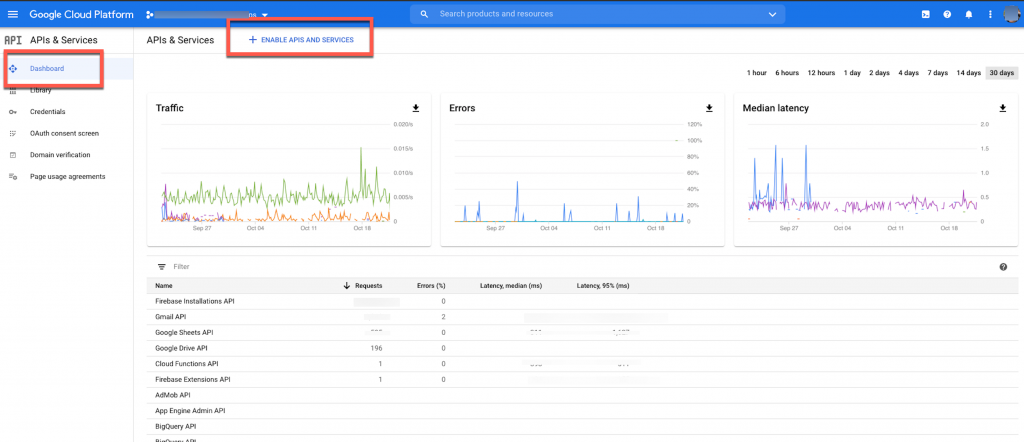
- 左側のサイドバーで「 Dashboard 」を選択し、「 ENABLE APIS AND SERVICES 」に移動します:

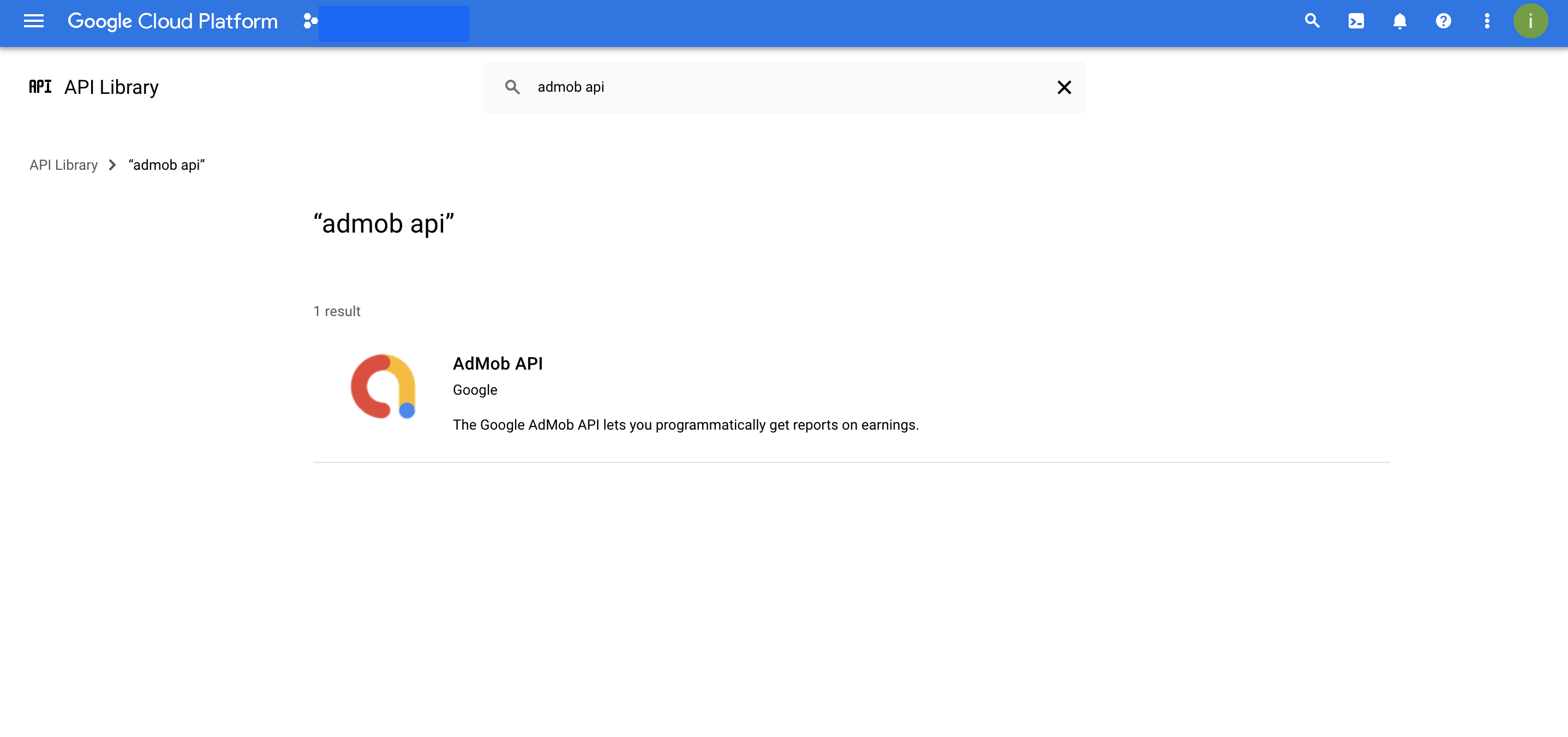
- 次に、AdMob API を有効にします:


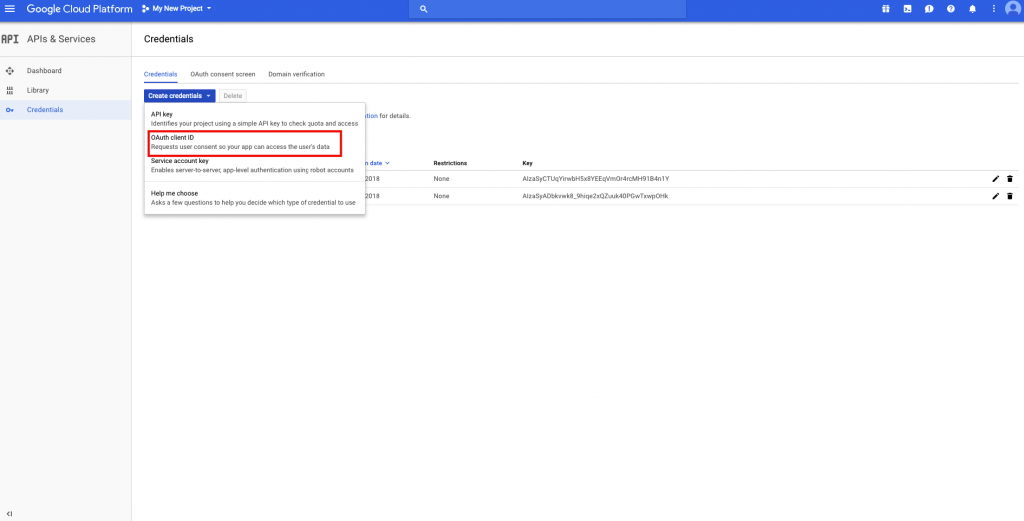
- 左側のサイドバーで「 Credentials 」タブを選択します。「 Create Credentials 」ドロップダウンをクリックし、「 OAuth client ID 」を選択します。

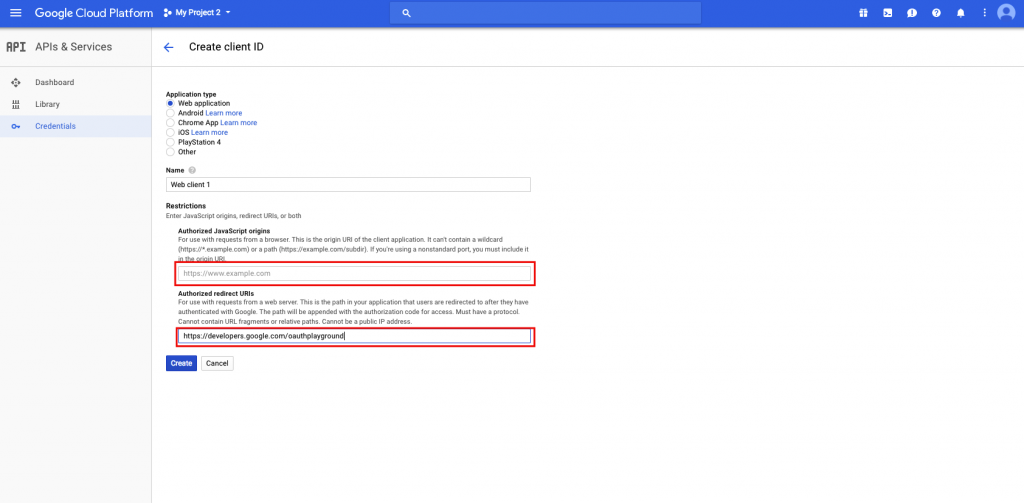
- 「 Web application 」を選択し、アプリの名前を指定します。以下のフィールドに、少なくとも 1 つの承認済みリダイレクト URI として https://developers.google.com/oauthplayground を入力する必要があります。以下例:
- Authorized JavaScript origins:
https://YOUR_NAMESPACE (Optional) - Authorized redirect URI: https://developers.google.com/oauthplayground

- Authorized JavaScript origins:
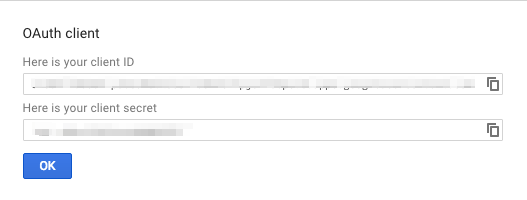
- 「 Create 」をクリックすると、「 Client ID 」と「 Client Secret 」が表示されます:

- Refresh Token
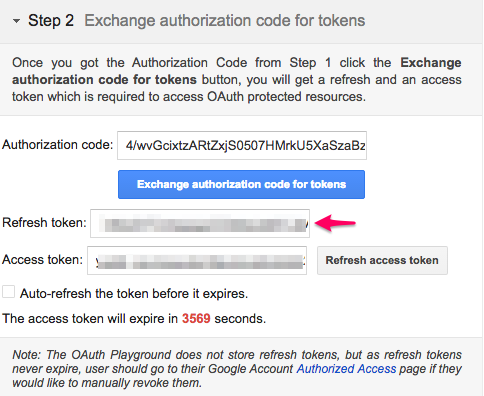
- 「 Refresh Token 」を取得するには、「 OAuth 2.0 Playground 」に移動します。
- 右上隅にある設定アイコンをクリックします。 「 Force approval prompt 」というラベルの付いたボックスのチェックを外し、「 Use your own OAuth credentials 」にチェックを入れます。「 Client ID 」と「 Client Secret 」を入力します。

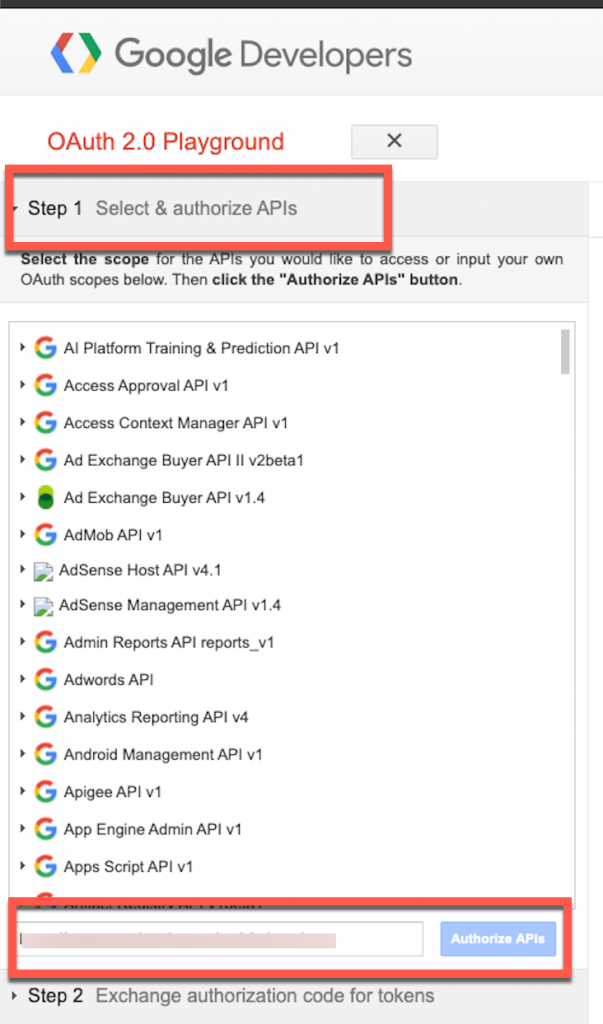
- 次に、「 Step 1: Select & Authorize APIs 」で、「 https://www.googleapis.com/auth/admob.report 」と入力し、「 Authorize APIs 」をクリックします:

- プロジェクトに AdMob データへのアクセスを許可します。
- Step 1 で認証コードを受け取り、「 Exchange authorization code for tokens 」 ボタンをクリックできるようになります。次に、「 Refresh Token 」と「 Access Token 」を取得します。

- App ID
-
LevelPlay で AdMob パラメータを設定する
-
-
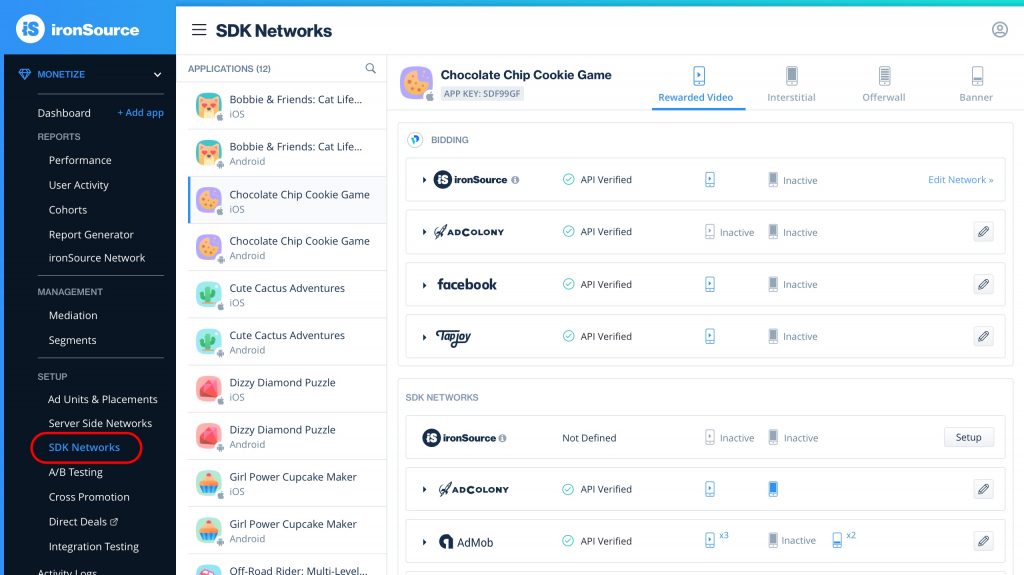
- これらのパラメータをすべて取得したら、LevelPlay にログインし、Monetize ➣ SETUP ➣ SDK Networks に移動します。

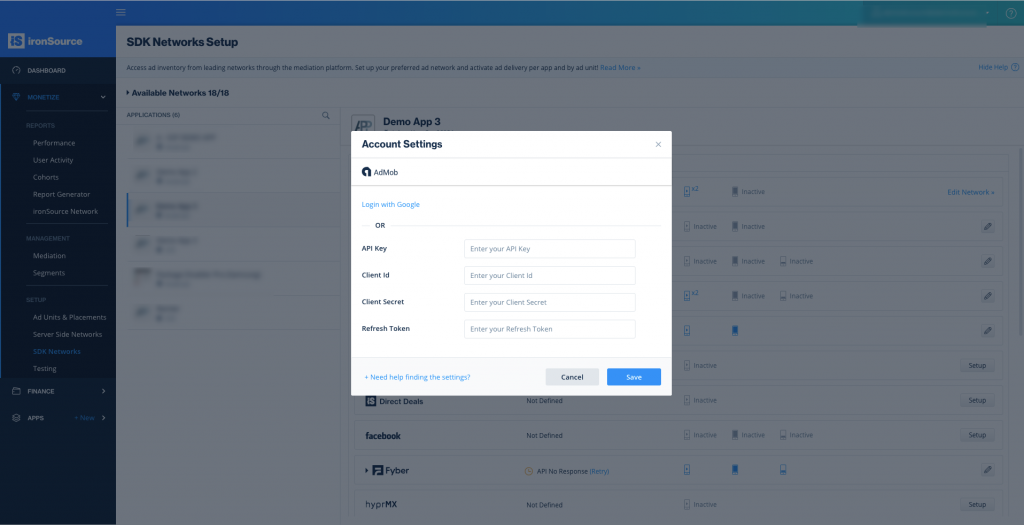
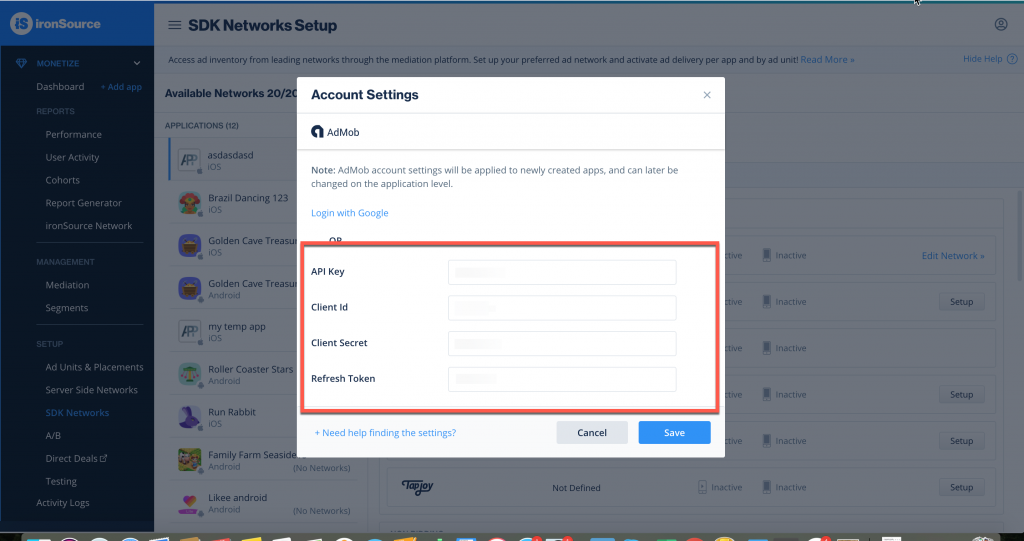
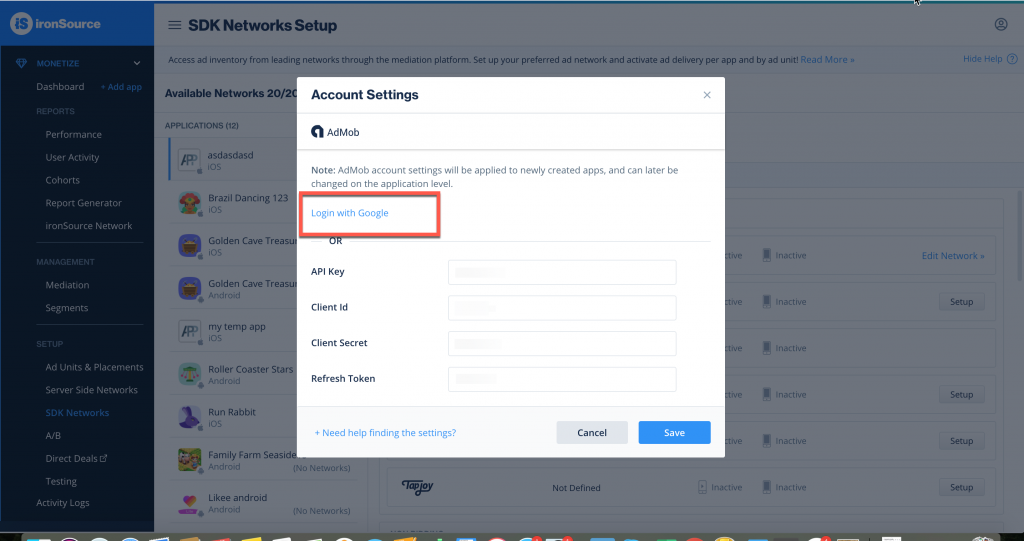
- 「 Manage Networks 」のリストから 「 AdMob 」 を選択し、Admob の「 Client ID 」、「 Client Secret 」、および「 Refresh Token 」 を入力するか、「 Login with Google 」オプションをクリックします。

Login with Google:
- 「 Save 」をクリックします。 AdMob と AdMob ネイティブが「 Available Networks 」で有効になります。

- 次に、Unity LevelPlay メディエーションで AdMob を配信するアプリを選択します。
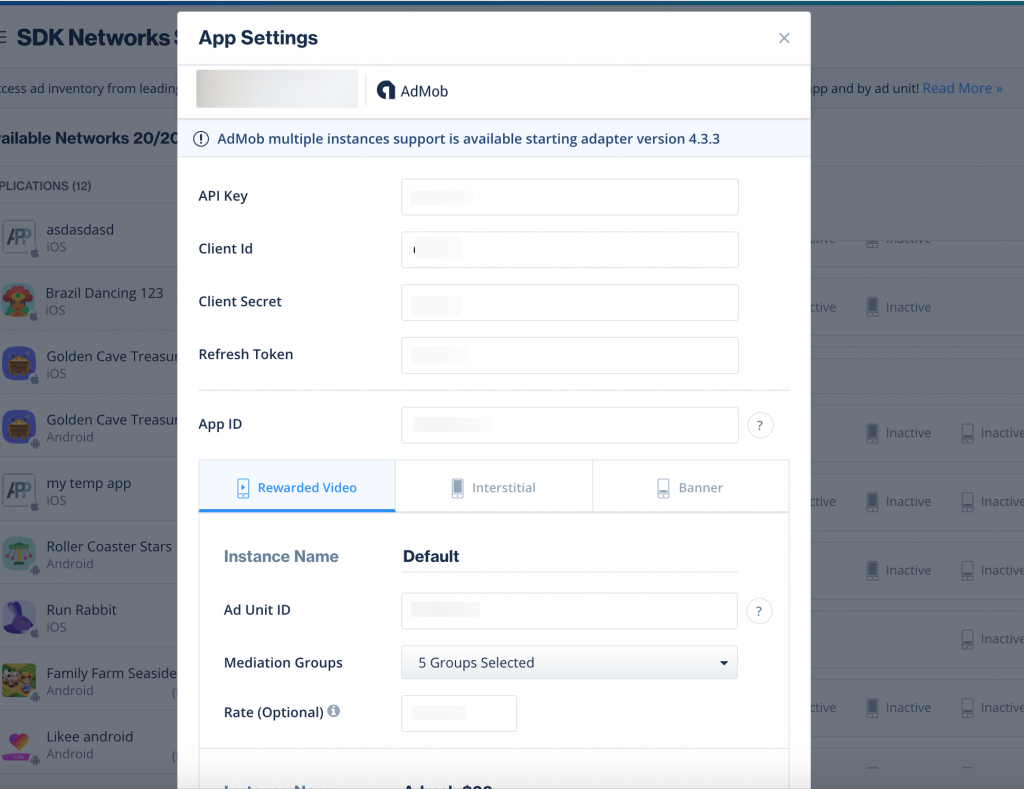
- アドネットワークの設定リストから AdMob を選択し、ツールの「 Setup 」ボタンまたは「編集」アイコンをクリックします。次に、インタースティシャル、動画リワード、またはバナーの設定に「 App ID 」と「 Ad Unit ID 」を挿入します。

- Reporting API の連携を確認します。この列では、Reporting API を通じて連携がチェックされ、「 Verified 」、「 Failed 」、「 No Response 」のうち、いずれかの応答が返されます。実装と入力した情報を再確認し、「 Verified 」が表示されるまで「 Retry 」をクリックします。
- これらのパラメータをすべて取得したら、LevelPlay にログインし、Monetize ➣ SETUP ➣ SDK Networks に移動します。
-
ステップ 4. AdMob アダプターをビルドに追加する
AdMob SDK v7.42.0(アダプター v4.3.3)以降、こちらで説明されているように、パブリッシャーは AdMob App ID をアプリの plist に追加する必要があります。
あるいは、この変更をプログラムで行うこともできます。
<key>GADApplicationIdentifier</key> <string>[APP_ID]</string>
「 GADApplicationIdentifier 」の値を、ステップ 3 で取得した App ID の値に置き換えます。
iOS
LevelPlay SDK は、CocoaPods と手動ダウンロードメカニズムの両方をサポートしています。
Cocoapods
AdMob アダプターと SDK を CocoaPods で実装するには、Podfile に次の行を入力します。
pod 'IronSourceAdMobAdapter','5.4.0.0'
Manual Download
- AdMob アダプターをダウンロード
AdMob アダプターをビルドに追加します。最新の AdMob アダプターはこちらで確認が可能です。
Admob アダプターには AdMob SDK は含まれていないため、AdMob SDK は別途追加する必要があります。 - AdMob XCFramework をプロジェクトに追加
- アダプターと SDK をダウンロードした後、アダプターと SDK XCFramework ファイルを Xcode プロジェクトにドロップします。
- XCFramework を使用せずにフレームワークをインポートする場合は、ネイティブバナー用のリソースファイルをドロップします。
- Target ➣ Build Settings ➣ Architectures を開き、Xcode プロジェクトが Base SDK バージョン 8.0 以降を使用していること、および armv6 アーキテクチャを使用していないことを確認します。
- Linker Flags:
以下のリンカーフラグを Target ➣ Build Settings ➣ Linking ➣ Other Linker Flags に追加します:
-ObjC
ステップ 5. Info.plist を更新する
AdMob SDK v7.42.0(アダプター v4.3.3)以降、こちらで説明されているように、パブリッシャーは AdMob App ID をアプリの plist に追加する必要があります。
あるいは、この変更をプログラムで行うこともできます。
<key>GADApplicationIdentifier</key> <string>[APP_ID]</string>
「 GADApplicationIdentifier 」の値を、ステップ 3 で取得した App ID の値に置き換えます。
この設定が漏れていると、AdMob の SDK に起因するクラッシュが発生します。詳細については、AdMob のガイドを参照してください。
ステップ 6. 追加設定
子供向けアプリの設定 – COPPA
Unity LevelPlay メディエーションでは、パブリッシャーは AdMob の子供向け設定を AdMob ネットワークに直接伝えることができます。
この機能は、LevelPlay SDK 6.14.0 以降、AdMob iOS アダプター 4.3.11 以降を使用して有効になります。
AdMob の setTagForChildDirectedTreatment にパラメータ「 YES 」を設定するには、次の構文を使用します:
[LevelPlay setMetaDataWithKey:@"AdMob_TFCD" value:@"true"];
AdMob の setTagForChildDirectedTreatment にパラメータ「 NO 」を設定するには、次の構文を使用します:
[LevelPlay setMetaDataWithKey:@"AdMob_TFCD" value:@"false"];
AdMob ネットワークでの子供向けアプリの設定についての詳細は、こちらをご覧ください。
同意年齢に満たないユーザー – GDPR
Unity LevelPlay メディエーションでは、パブリッシャーは AdMob ネットワークの「ヨーロッパの同意年齢に満たないユーザー向けのタグ(TFUA)」 の設定が可能です。
この機能は、LevelPlay SDK 6.14.0 以降、AdMob iOS アダプター 4.3.11 以降を使用して有効になります。
setTagForUnderAgeOfConsent を「 YES 」に設定するには、次の構文を使用します:
[LevelPlay setMetaDataWithKey:@"AdMob_TFUA" value:@"true"];
setTagForUnderAgeOfConsent を「 NO 」に設定するには、次の構文を使用します:
[LevelPlay setMetaDataWithKey:@"AdMob_TFUA" value:@"false"];
AdMob ネットワークでの子供向けアプリの設定についての詳細は、こちらをご覧ください。
広告コンテンツのフィルタリング
Unity LevelPlay メディエーションでは、パブリッシャーは AdMob ネットワークと通信し、すべての広告リクエストに対して広告コンテンツのレーティングを最大化できます。
この機能は、LevelPlay SDK 7.12.0 以降、AdMob iOS アダプター 4.3.28 以降を使用して有効になります。
maxAdContentRating を設定するには、次の構文を使用します:
[LevelPlay setMetaDataWithKey:@"AdMob_MaxContentRating" value:@"MAX_AD_CONTENT_RATING_G"];
このプロパティに指定できる値は、Google が定義するデジタルコンテンツラベルの分類に基づいています:
- MAX_AD_CONTENT_RATING_G
- MAX_AD_CONTENT_RATING_PG
- MAX_AD_CONTENT_RATING_T
- MAX_AD_CONTENT_RATING_MA
AdMob ネットワークでの広告コンテンツレーティングプロパティについての詳細は、こちらをご覧ください。
コンテンツ URL マッピングのサポート
Unity LevelPlay は、アプリ向けの Google のコンテンツマッピングをサポートしており、「 Google_Content_Mapping 」設定を使用して URL を共有できます。この機能は、LevelPlay SDK 7.7.0 以降、AdMob iOS アダプター 4.3.51 以降を使用して有効になります。Google のコンテンツマッピングについての詳細は、こちらをご覧ください。
単一コンテンツの URL を渡すには、次の構文を使用します:
[LevelPlay setMetaDataWithKey:@"Google_Content_Mapping" value:@"https://www.example.com"];複数の URL をサポートするには、同じキーを使用して最大 4 つの URL を共有できます。
[LevelPlay setMetaDataWithKey:@"Google_Content_Mapping" value:@[@"https://www.example1.com",@"https://www.example2.com"];ステップ 7. ネイティブ広告を有効にする(クローズドベータ版)
リソースバンドル
リソースバンドルにさまざまなバナーサイズのネイティブバナーカスタムビューが含まれています。次の手順に従って、リソースバンドルをプロジェクトに追加します:
- プロジェクトのターゲットをクリックします。
- 「 Build Phases 」タブに移動します。
- 「 Copy Bundle Resources 」を開き、「 + 」アイコンをクリックします。
- ISAdMobResources.bundle を選択し、「 Add 」をクリックします。
LevelPlay SDK は、メディエーションの実装が正常に完了したことを確認する簡単な方法を提供しています。 LevelPlay SDK と追加のアドネットワークの実装を確認するには、こちらのドキュメントを参照してください。
完了!
これで、アプリで AdMob 広告を配信する準備ができました。!
次のステップは?
Unity LevelPlay でさらに他のアドネットワークを活用するには、アダプターを実装し、ガイドに従って設定してください。