Custom store pages
Google and Apple allow developers to create custom store pages, which are custom versions of your default Google Play and App store pages. You can link your creative assets to different custom store pages to create a more consistent ad flow. This will help drive higher installs and more efficient app growth. ironSource provides support for both Apple’s custom product pages and Google’s custom store listings.
The table below details and compares the number of custom pages each OS offers and what they allow you to customize:
| Android | iOS | |
| Number of pages | Up to 50 | Up to 35 |
| What you can customize | App name | – |
| App icon | – | |
| Screenshots and videos | Screenshots and videos | |
| Descriptions | App previews and promotional text |
Connect your creative to a custom store page
First, configure your custom store pages for iOS and/or Android. Then:
- Speak with your account manager to enable custom store pages on the ironSource platform
- Go to the Campaign Management page by clicking Campaign in the left side nav bar
- Create a new campaign, or select an existing campaign
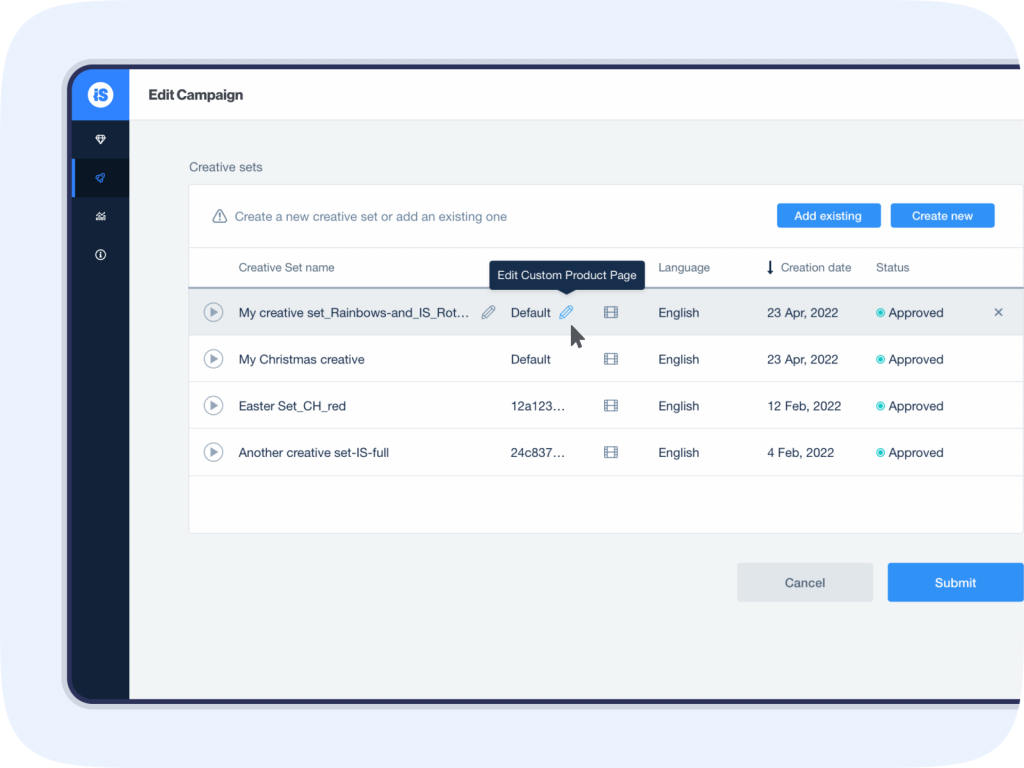
- Under Creative sets, select the top creatives you want to connect and click the Edit icon

5.iOS – Locate the PPID (product page ID) at the end of the App Store product page URL (the text string that follows ?ppid=) and copy it.
Example:
![]()
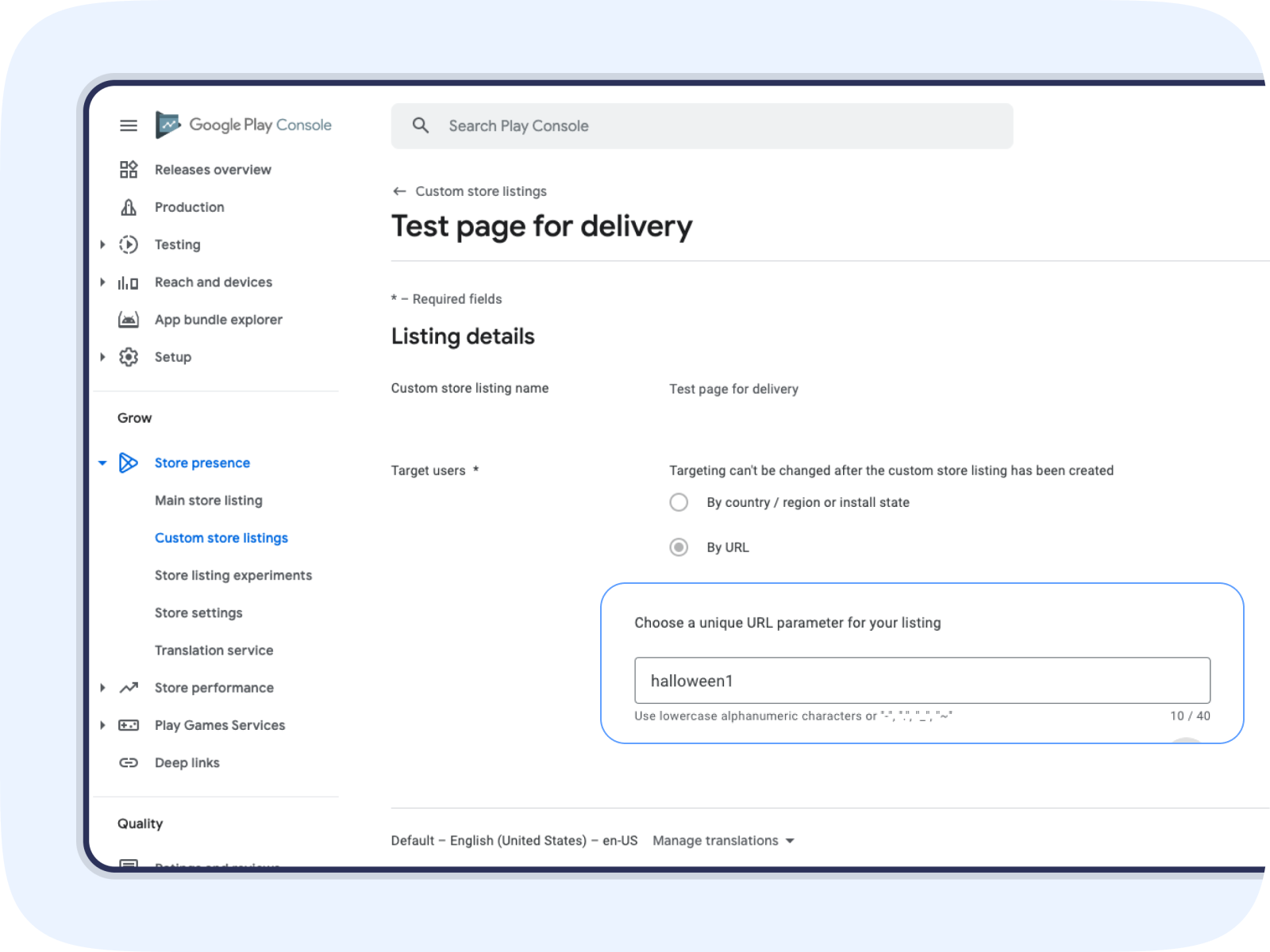
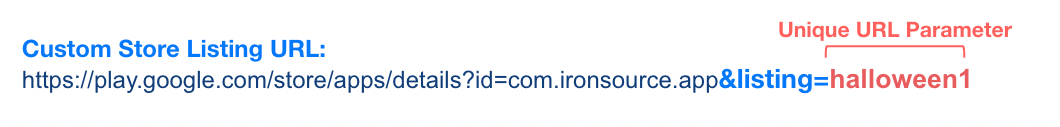
Android – Locate the unique URL parameter in your custom store listing settings, and copy it.

You can also retrieve the unique URL parameter from the end of your custom store listing URL.

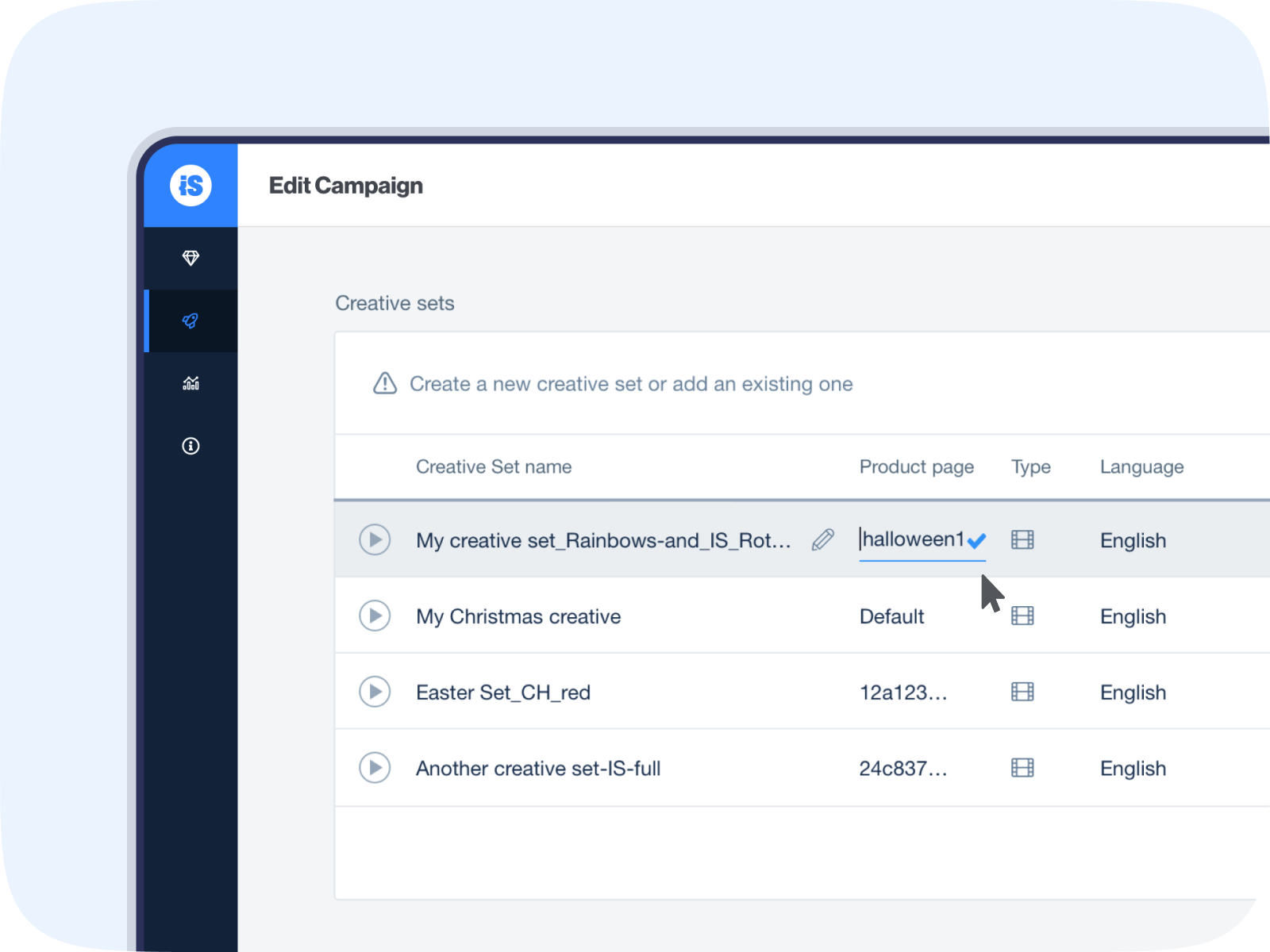
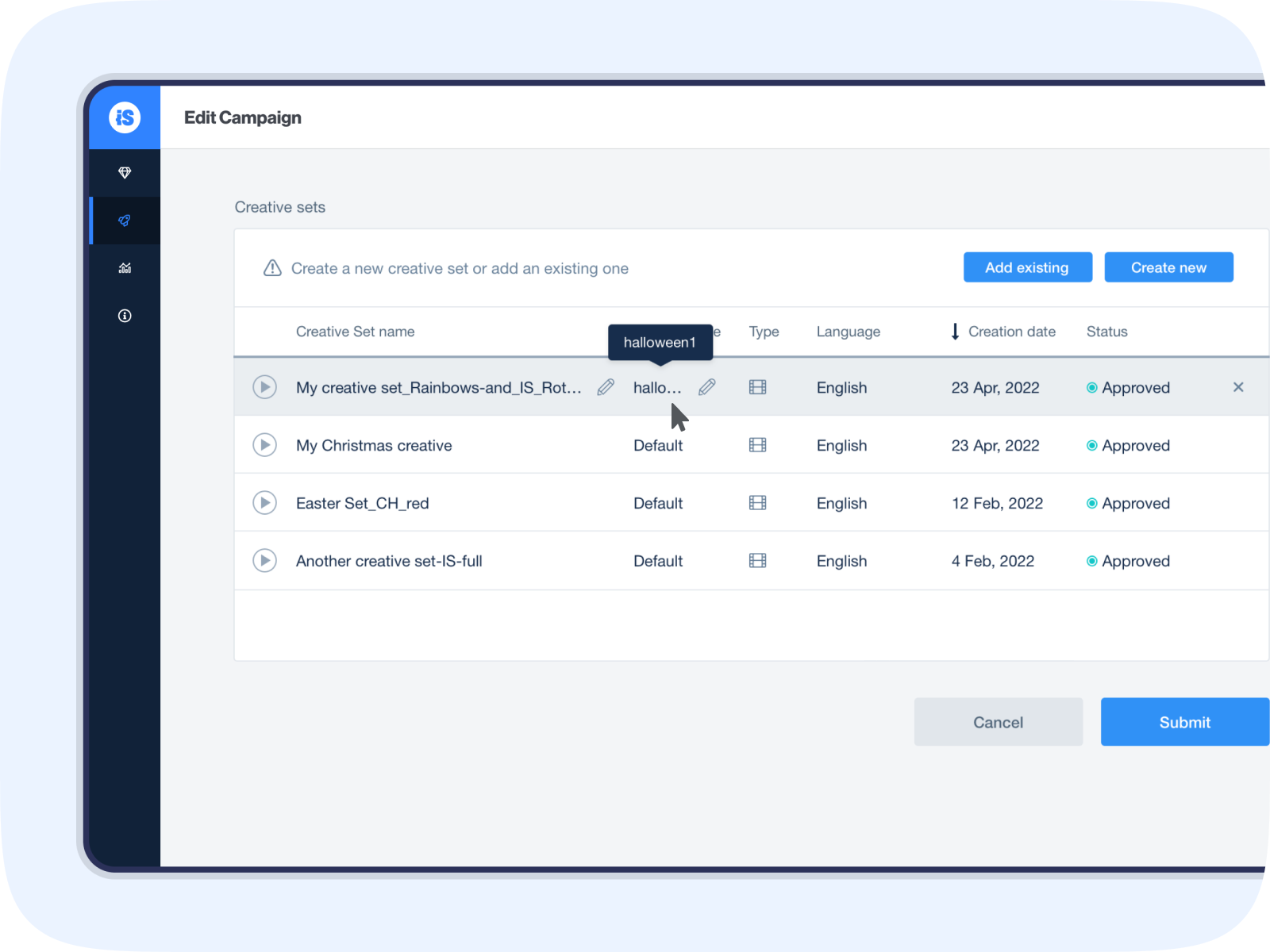
6. Go to the creative you want the custom store page to be linked to and paste PPID (iOS) or the unique URL parameter (Android) in the Product page column

7. Click Submit. You’ll see your custom product page with the PPID or unique URL parameter next to its creative under Creative sets

That’s it. You’re all set!
What’s next?
Read the best practices for custom store pages
