Interactive ad creative requirements
General requirements
- Loading of the creative should be < 10 seconds.
- Сreatives should be responsive to any type of interaction according to the gameplay/tutorial
- ironSource Ads’ ad format info button and X-button should work according to its purpose
- Users should be able to get to store from the creative
- If your creative includes sound:
- All mute buttons (mechanical/in-game/ad-player ones) should work according to its purpose
- Sound/sound effects should be disabled when the creative is taken to the background mode
- Sound/sound effects should be disabled before the creative is launched
UI/UX requirements
- There should be no visible artifacts that prevent users from getting to a store
- Creative elements that lead users to a store should be responsive to the user action and work according to the ad design
- Any creative elements that lead the user to a store, should not be out of the screen area or distorted
- Any text (disclaimers, texts of the buttons, tutorials) should be clearly visible and readable, and should be in the screen area
- There should be no X-buttonsas ironSource Ads provides a built-in X-button in the ad. t’s recommended not to use the “close()” method or the “useCustomClose()” method.
Network requirements
- Your ad must support DAPI protocol and/or MRAID protocol
- Your ad must embed all assets and files (JS/CSS/Images) in base64 in a single inline HTML file
- Your HTML file must embed all assets and files (JS/CSS/Images/etc.) in Base64
- Maximum accepted file size is 5MB
- Network requests should be absolute URLs instead of relative URLs and HTTPS instead of HTTP
- Your ad should support both landscape and portrait orientations.
- ironSource Ads will render the timer and the close button. Do not add your own
- Gameplay of the creative should not include any auto redirects to the store without any user interaction. Delayed redirects to the store after the last user’s action with a delay of more than 7 seconds are also not allowed
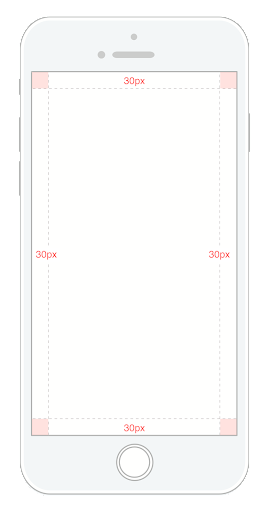
- The ad design should take into account ironSource Ads UI elements located 30X30 pixels from each corner.
Example:

Content review
Any creative submitted may be subject to a content review, in accordance with our internal policies and discretion. We may approve, remove or restrict ads from the ironSource Ads network at our sole discretion. Your ads need to comply with the policies and standards of the applicable platform and app stores (e.g. iOS and Android).
Your creative should be appropriate for the content/age rating of your title in app stores.
https://unity.com/legal/content-policy
