Submit an HTML asset for review
To run a playable or interactive end card, you’ll need to submit your HTML for QA. Follow the steps in this article to upload your creative for testing by ironSource.
How to submit an HTML asset
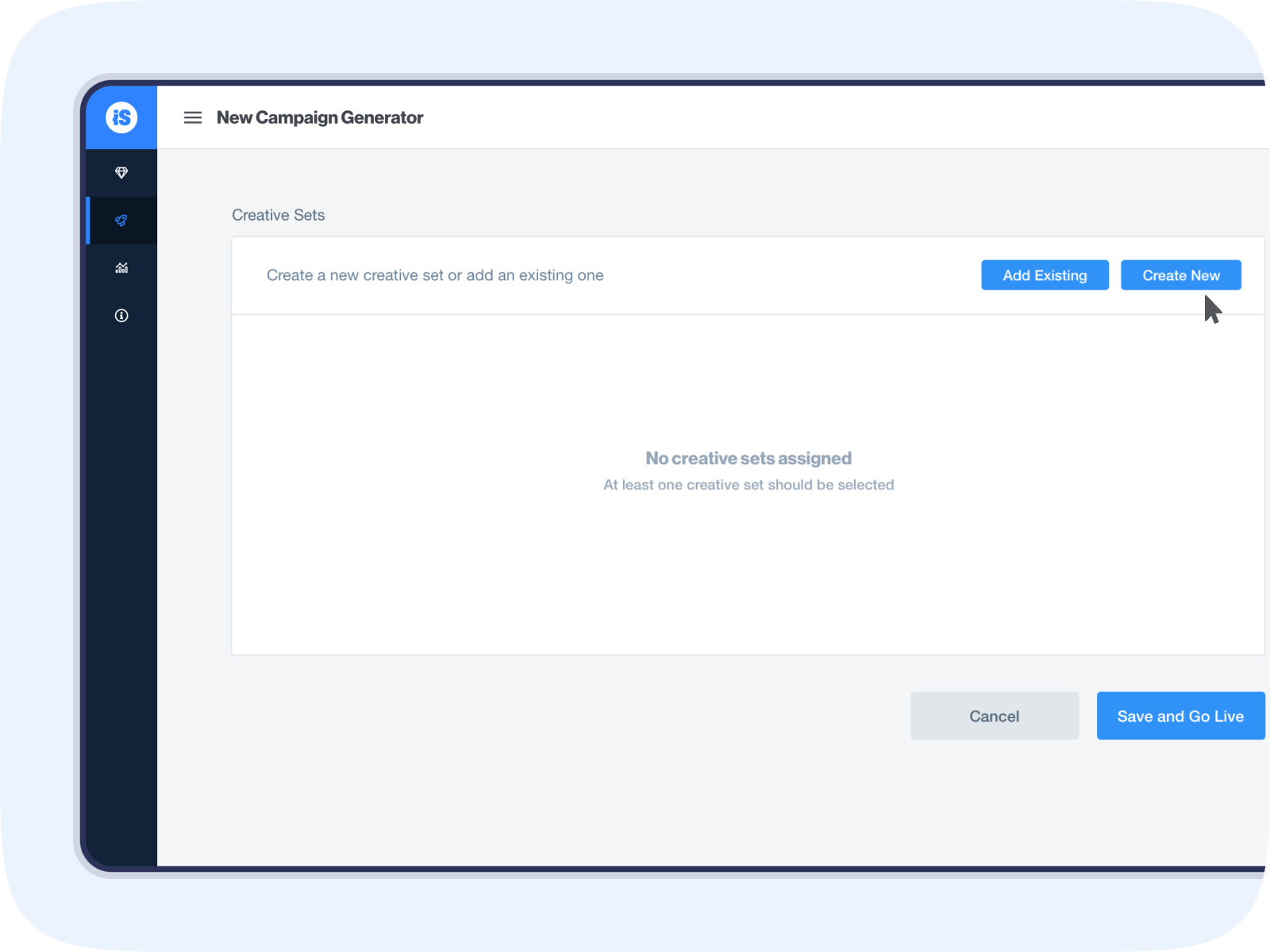
- Select Campaigns under Promote in the left side menu, and click Edit on the campaign you want to add a new asset to. Alternatively, click +New Campaign to create a new campaign.
- Scroll down the Edit campaign page and under Creative Sets, click Create New.

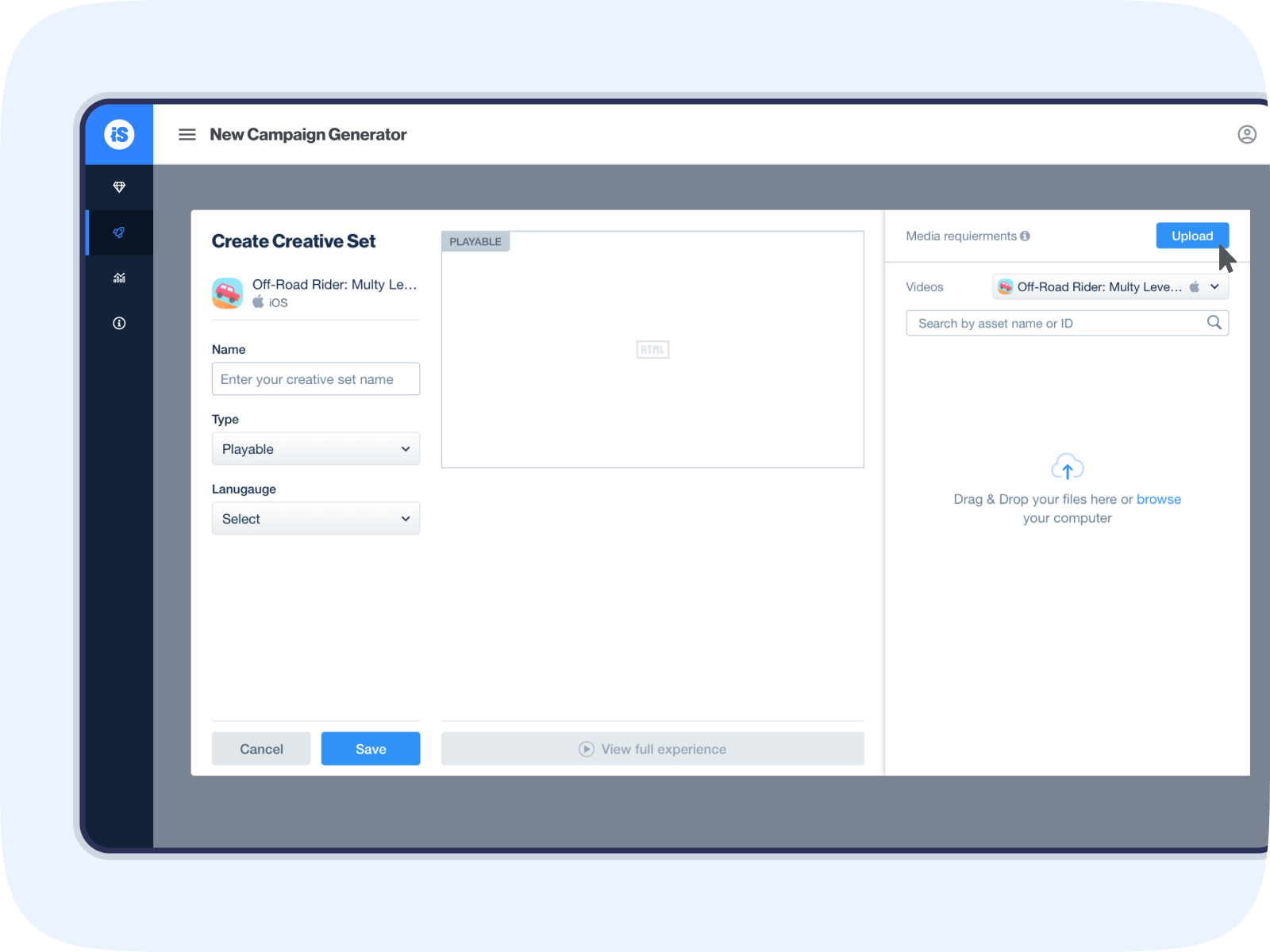
3. Give your new creative set a name. Then from the Type dropdown menu, select either Playable or Video+Interactive end card.
4. Click the Upload button and select the HTML asset (less than 5MB) you want to upload. You can also drag and drop the asset in the right column.

5. Once the asset is uploaded, a modal will automatically open, testing that the asset has implemented the required protocol correctly. If your creative passes, you’ll see ticks next to each criteria that were tested.
6. If you see a red exclamation mark next to testing criteria, hover over it to get more information about what needs fixing. Visit the Knowledge Center via the link provided for more in-depth information. Once you’ve fixed the issue, restart the process of uploading your HTML.
7. When your initial QA has received ticks for all test criteria, use the preview window to interact and complete the gameplay to make sure that it leads to the relevant app store.
8. Click Save to send the creative to the ironSource QA team for a final review
That’s it! Your HTML asset has been submitted for QA.
